photoshop如何做网站揭密(2)
来源:未知
作者:学photoshop
学习:4229人次
3、切图切图要在imageready中完成,先要把完稿的作品保存,最好还要做一个备份,然后跳转到imageready工作。
a、有朋友切图时要合并图层,这是没有必要的,图层合并了,以后修改和编辑都麻烦,而且有时候切图还要按一些图层的大小定位来做,例如要切出一个468x60的广告横标,你可以把这个横标的图层载入选定区域(load selection),然后从菜单select把选定区域转换成切片(create slices from selection)。
b、不要把整个版面同时切图。一般来说,头部的色彩很丰富,而中间和底部的色彩比较少。例如一个版面头部的切片,调色板可能要256种颜色,而中间和底部只要18色就能搞定,如果同时切片,就变成同一个调色板,中间的部分也使用了256色,就会使文件大小增加,但如果折中,让头部256色减少为128色或32色,又会影响效果。所以要分别处理,方法是在ps中分别选择头部、中间(中间有时候还可以分出几个板块)、底部,裁切,另存为几个不同文件,然后切图。
c、切图要考虑清楚,你准备使?
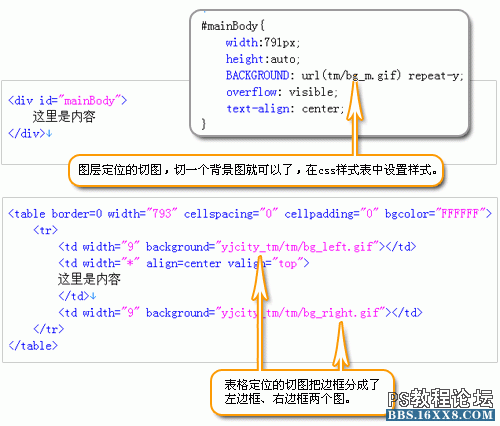
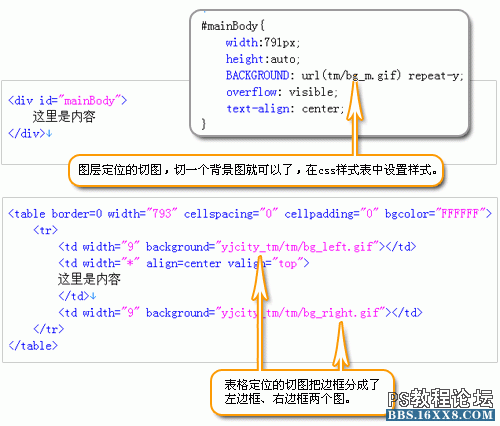
来定位还是使用定位,不同的html图片分割是不同的。例如新阳江网站的两边灰色框,如果使用来做,背景图只要切一个高1像素宽791像素的背景图,而如果使用,就要切出左边背景和右边背景。

d、gif和jpg。在同一个文件中切图,photoshop是允许不同的切片使用不同的文件格式的,但gif格式和jpg格式结合的地方,有时候肉眼都能可能看出颜色的差别,所以同一部分的切图最好使用同样的格式。颜色较少、较单纯的图片,文字图片,从矢量图转过来的小图标、边框背景等图片,一般用 gif格式比较好,文件小,颜色不失真。摄影图片、三维软件做出来的彩色立体文字,一般用jpg格式。如果切片是准备做flash用的,文字部分和矢量图标等就不用了,在flash中使用字体和矢量图比做成位图占用的字节小,动画效果更流畅。
a、有朋友切图时要合并图层,这是没有必要的,图层合并了,以后修改和编辑都麻烦,而且有时候切图还要按一些图层的大小定位来做,例如要切出一个468x60的广告横标,你可以把这个横标的图层载入选定区域(load selection),然后从菜单select把选定区域转换成切片(create slices from selection)。
b、不要把整个版面同时切图。一般来说,头部的色彩很丰富,而中间和底部的色彩比较少。例如一个版面头部的切片,调色板可能要256种颜色,而中间和底部只要18色就能搞定,如果同时切片,就变成同一个调色板,中间的部分也使用了256色,就会使文件大小增加,但如果折中,让头部256色减少为128色或32色,又会影响效果。所以要分别处理,方法是在ps中分别选择头部、中间(中间有时候还可以分出几个板块)、底部,裁切,另存为几个不同文件,然后切图。
c、切图要考虑清楚,你准备使?
来定位还是使用定位,不同的html图片分割是不同的。例如新阳江网站的两边灰色框,如果使用来做,背景图只要切一个高1像素宽791像素的背景图,而如果使用,就要切出左边背景和右边背景。

d、gif和jpg。在同一个文件中切图,photoshop是允许不同的切片使用不同的文件格式的,但gif格式和jpg格式结合的地方,有时候肉眼都能可能看出颜色的差别,所以同一部分的切图最好使用同样的格式。颜色较少、较单纯的图片,文字图片,从矢量图转过来的小图标、边框背景等图片,一般用 gif格式比较好,文件小,颜色不失真。摄影图片、三维软件做出来的彩色立体文字,一般用jpg格式。如果切片是准备做flash用的,文字部分和矢量图标等就不用了,在flash中使用字体和矢量图比做成位图占用的字节小,动画效果更流畅。
学习 · 提示
- 发评论 | 交作业 -
最新评论
5831718252011-01-02 12:13
顶一个啊,谢谢楼主分享。。
回复
pd2582858132010-09-05 01:42
看看怎么样啊 本文来自:ps教程论坛(bbs.16xx8.com)详细出处参考:http://bbs.16xx8.com/thread-78977-1-1.html
相关教程
关注大神微博加入>>
网友求助,请回答!







