图标设计,用AE制作有动感的loading
来源:站酷
作者:LockyRoss
学习:5245人次
效果如下边的gif,网上有很多gif不过大部分不能作为素材,效果也比较死板,那我们就亲自来打造一个loading吧。

首先要明白思路,要实现这样的图,我的思路是这样的。层分为4层,最底层为一个有色圆;倒数第二层为小一点的一个圆转为蒙版,这两层就可以组成圆环;倒数第三层为左半圆蒙版;最上层为右半圆蒙版。上边这两层的目的是在旋转的过程中造成角度差,然后会漏出下面的部分。
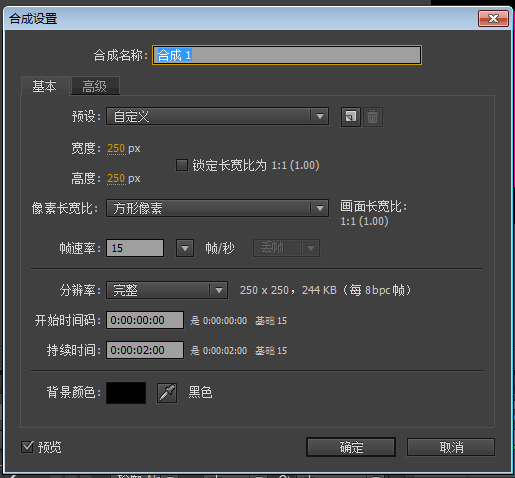
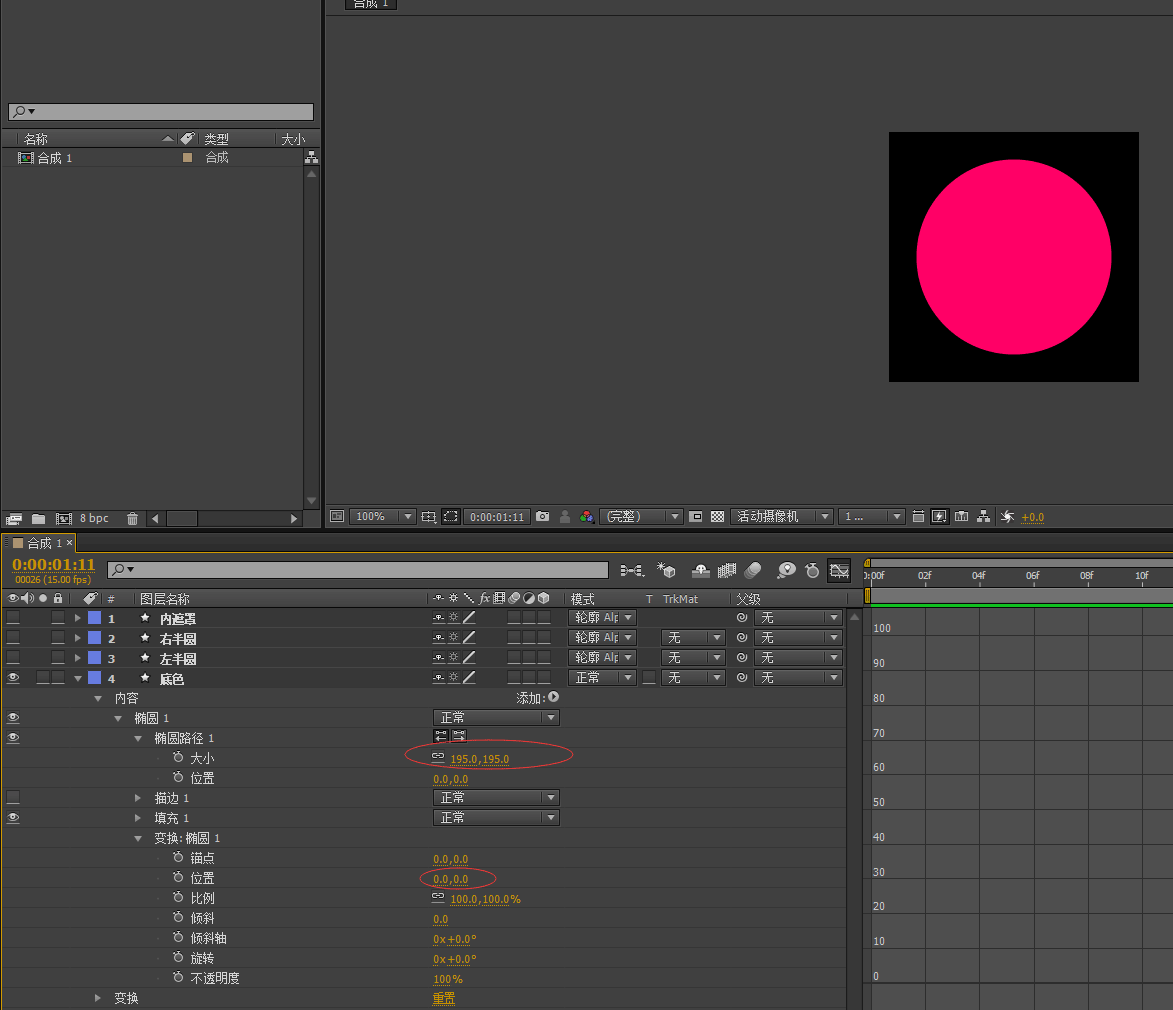
好了,思路理清楚了那么我们就来制作吧,首先新建一个合成2秒,250*250。画一个圆195,195,位置0,0,我将这一层命名为底色


设置倒数第二层,我把它改为内遮罩。大小200*200,位置0,0,模式转为轮廓alpha。这样,圆圈就做出来了。

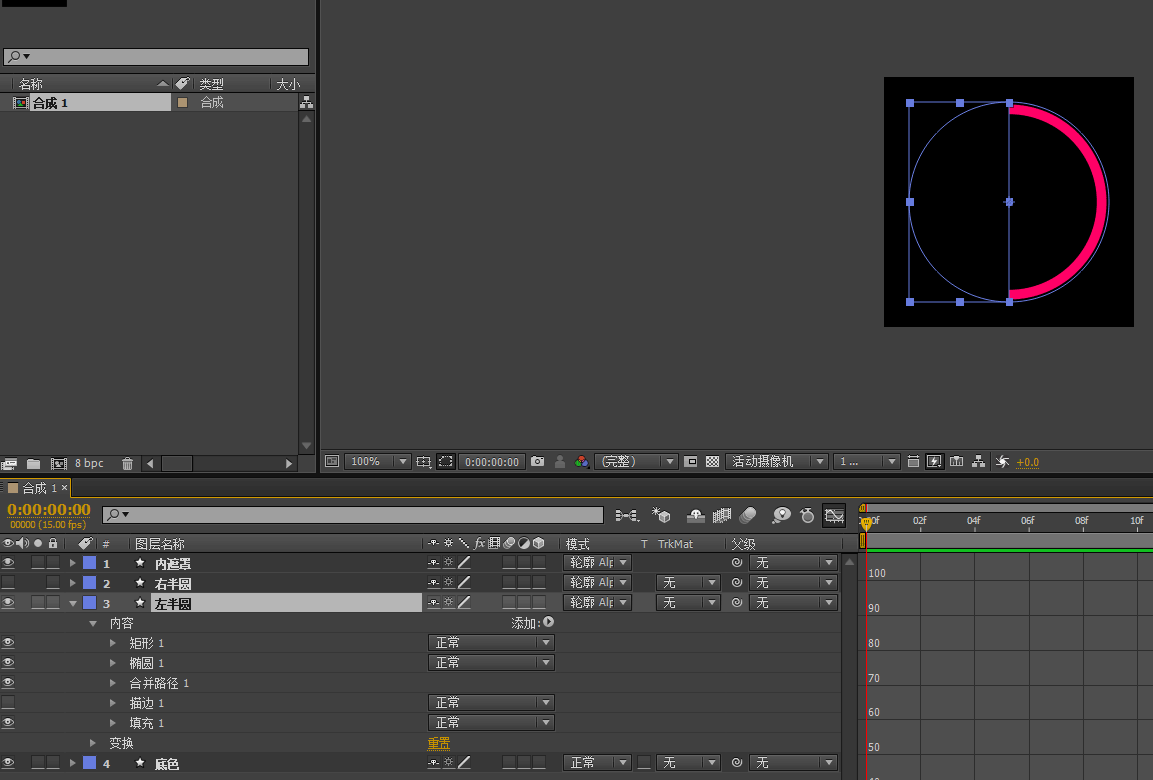
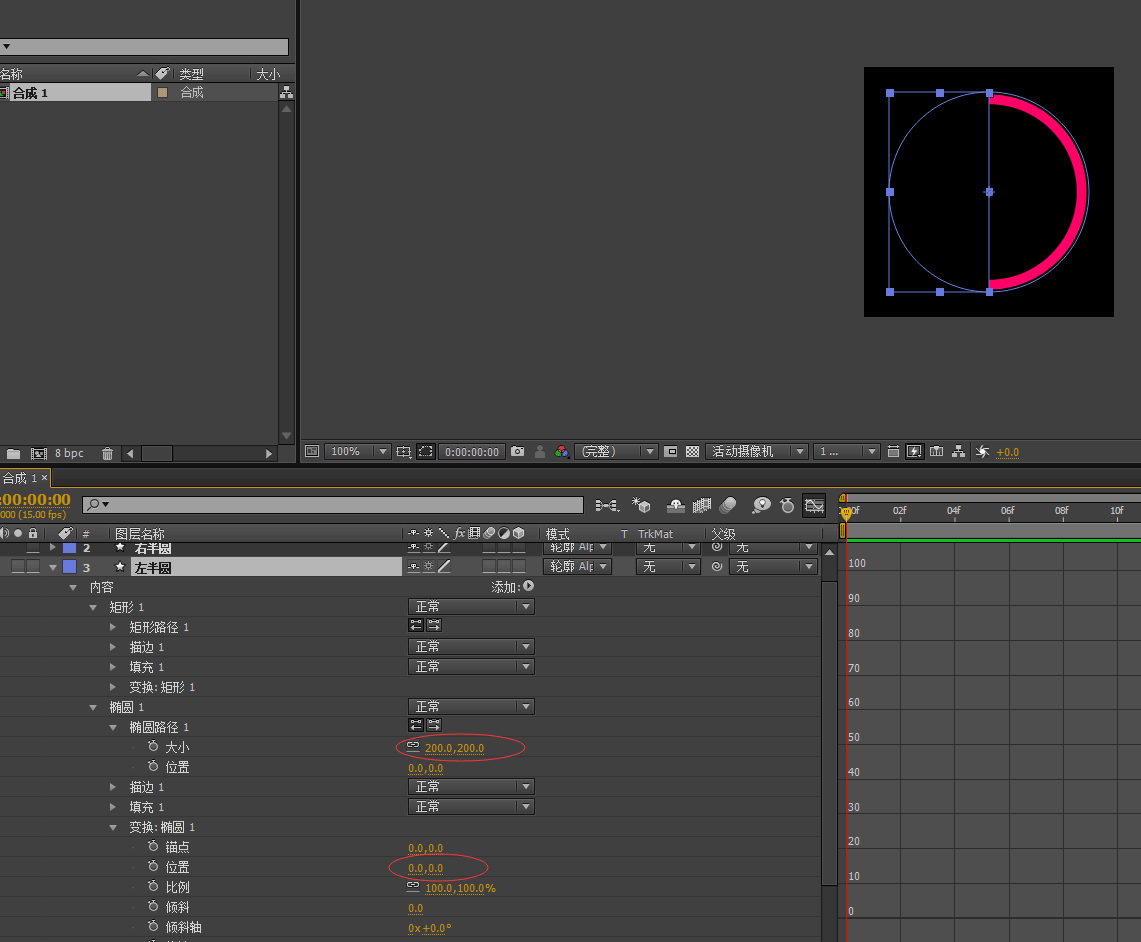
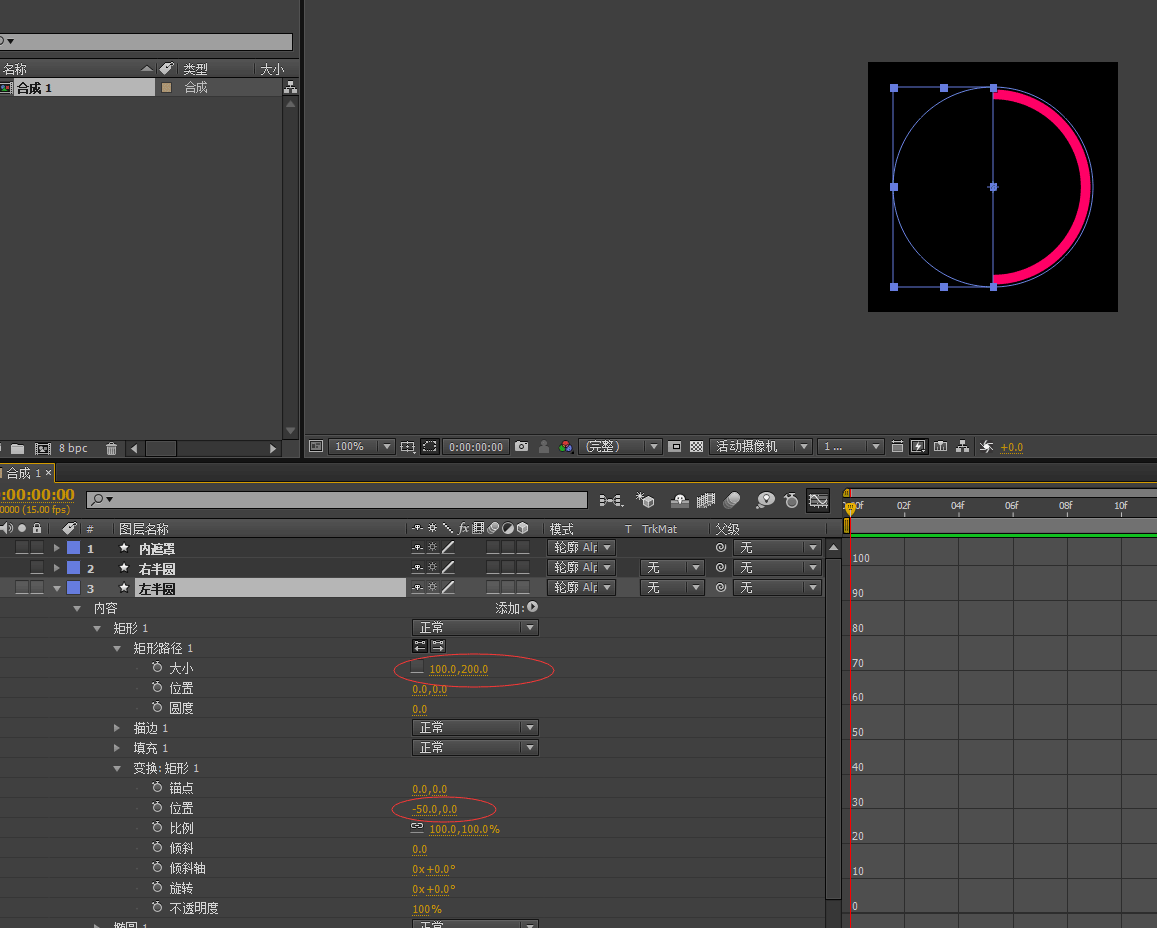
下边来做左半圆蒙版。在这一层要绘制两个图形,然后合并路径。层模式设为轮廓alpha

这是椭圆的数据。

这是矩形的数据。

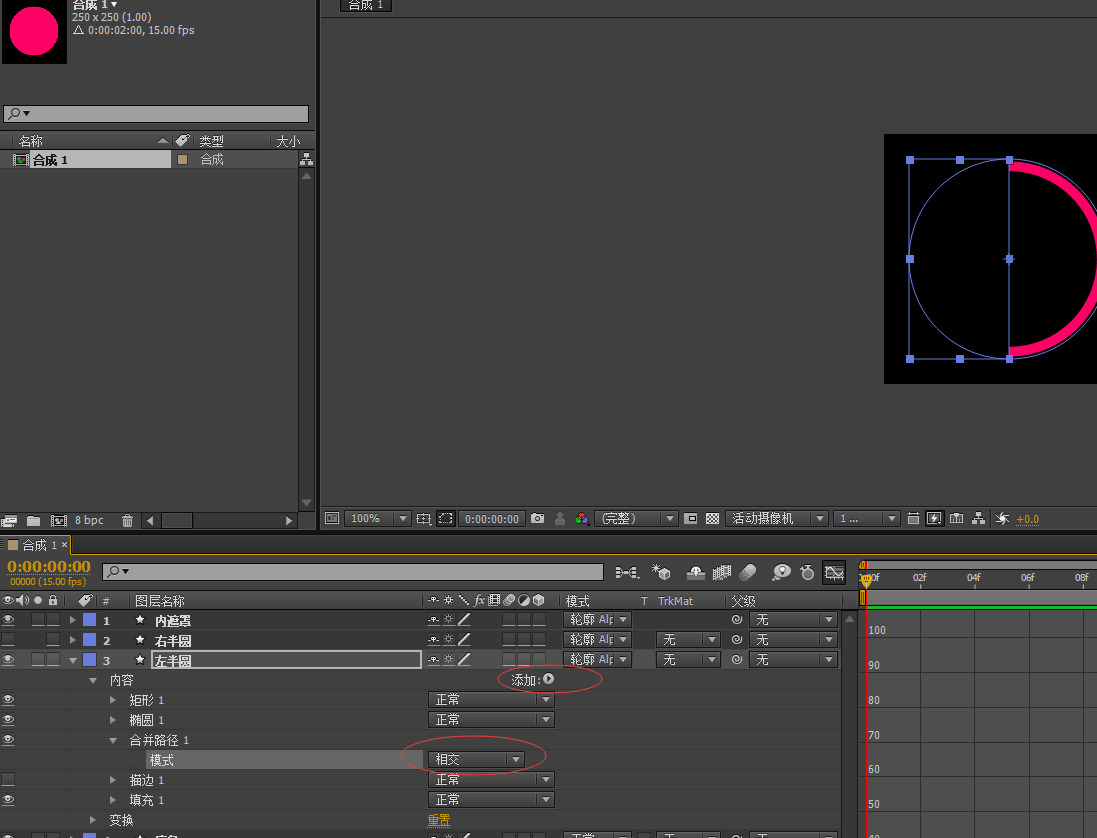
在椭圆和矩形的同层添加一个合并路径,模式为相交

复制刚才做的层,然后变换,水平翻转,就做出了右半圆遮罩。
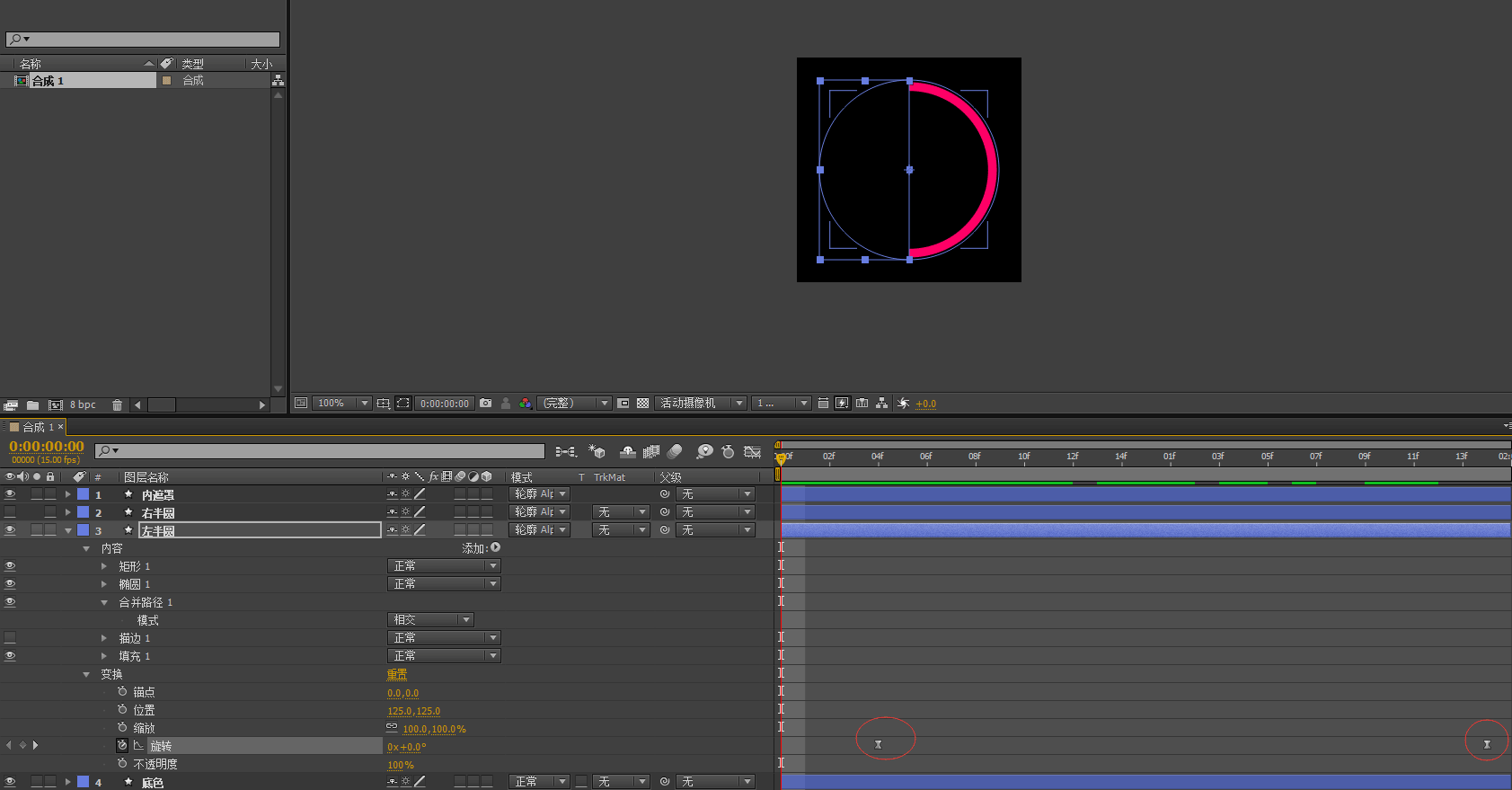
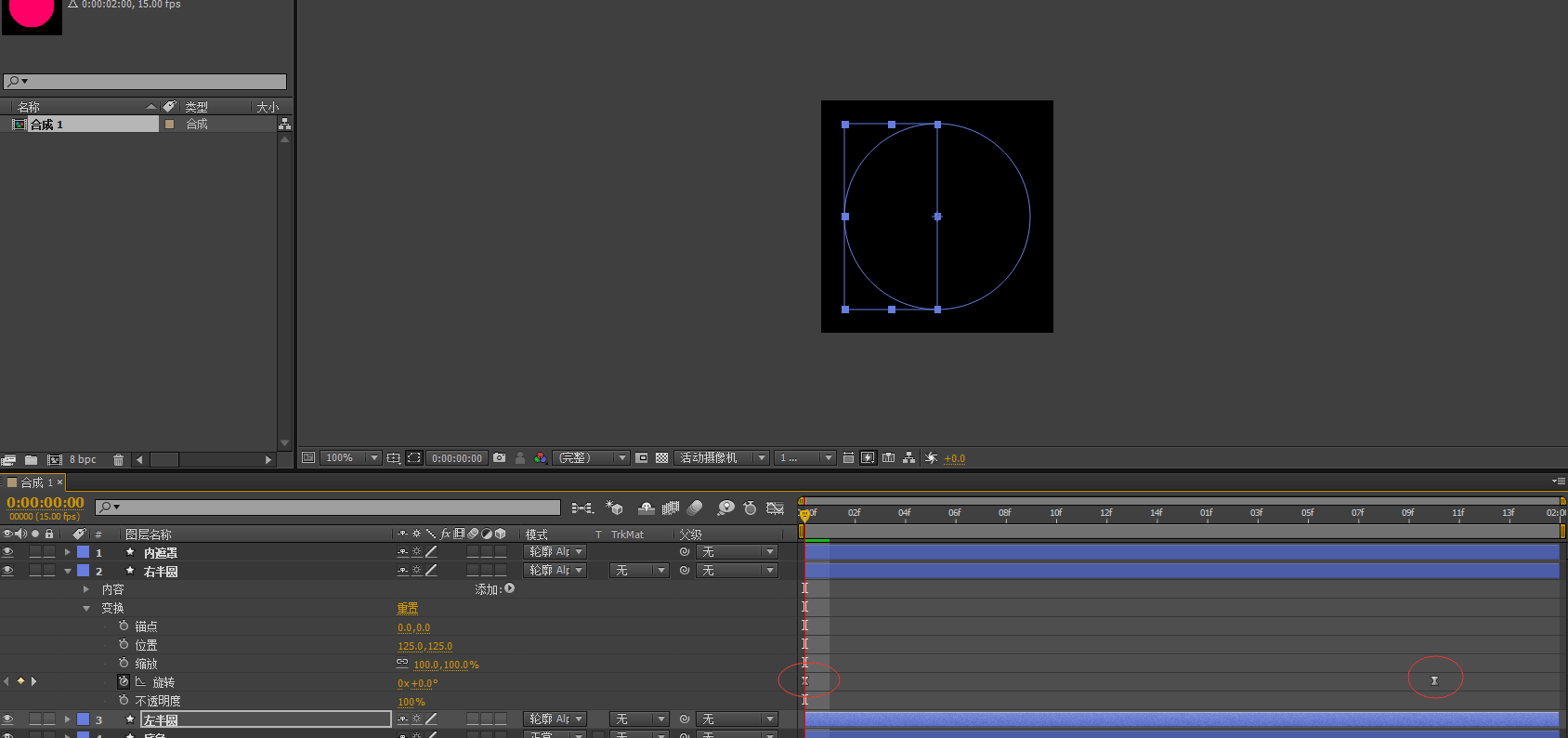
层制作完了,剩下就是两个半圆的旋转了。
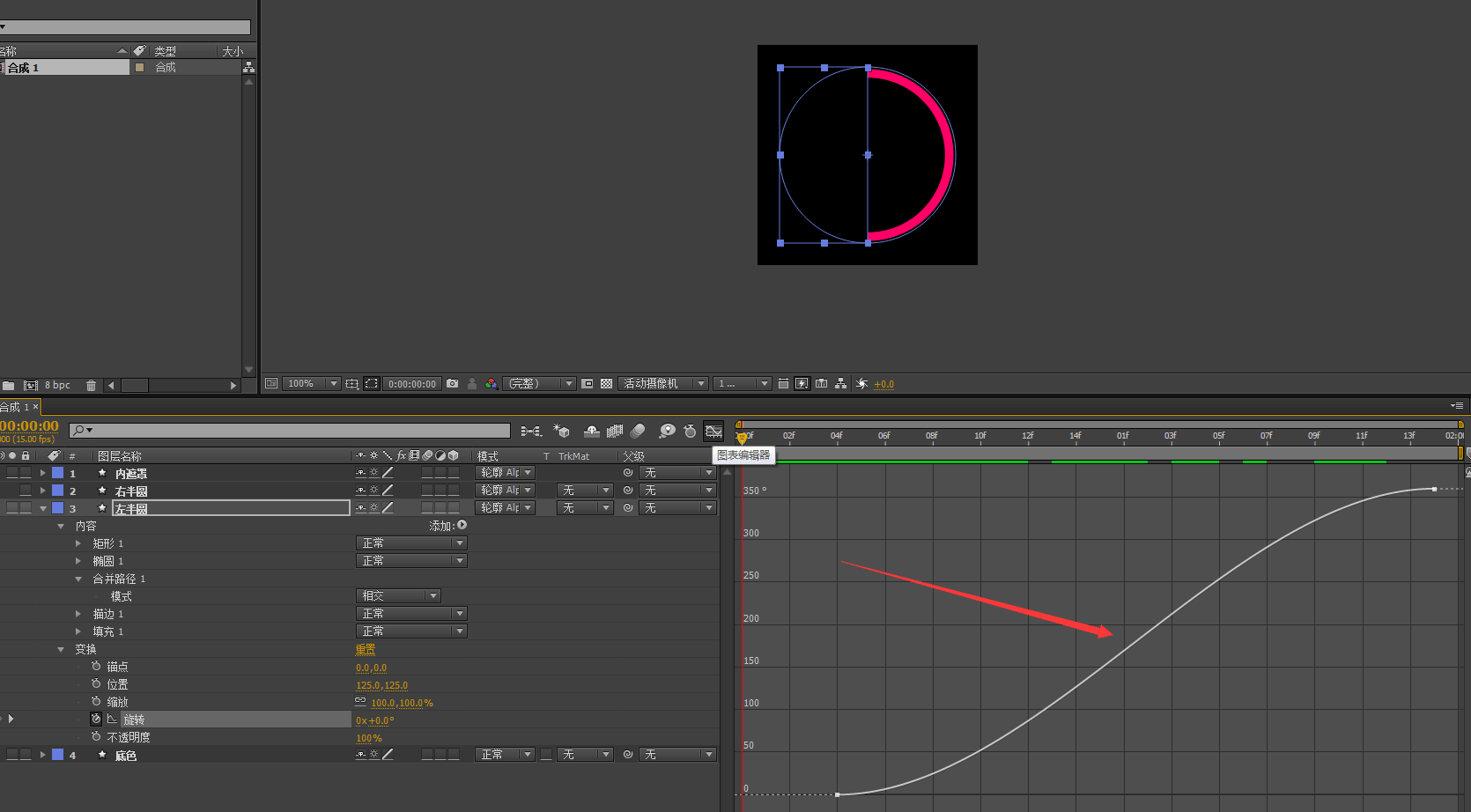
左半圆的运动要缓一点时间,下图是左半圆的运动关键帧和运动曲线。具体的操作参照AE的基础教程。


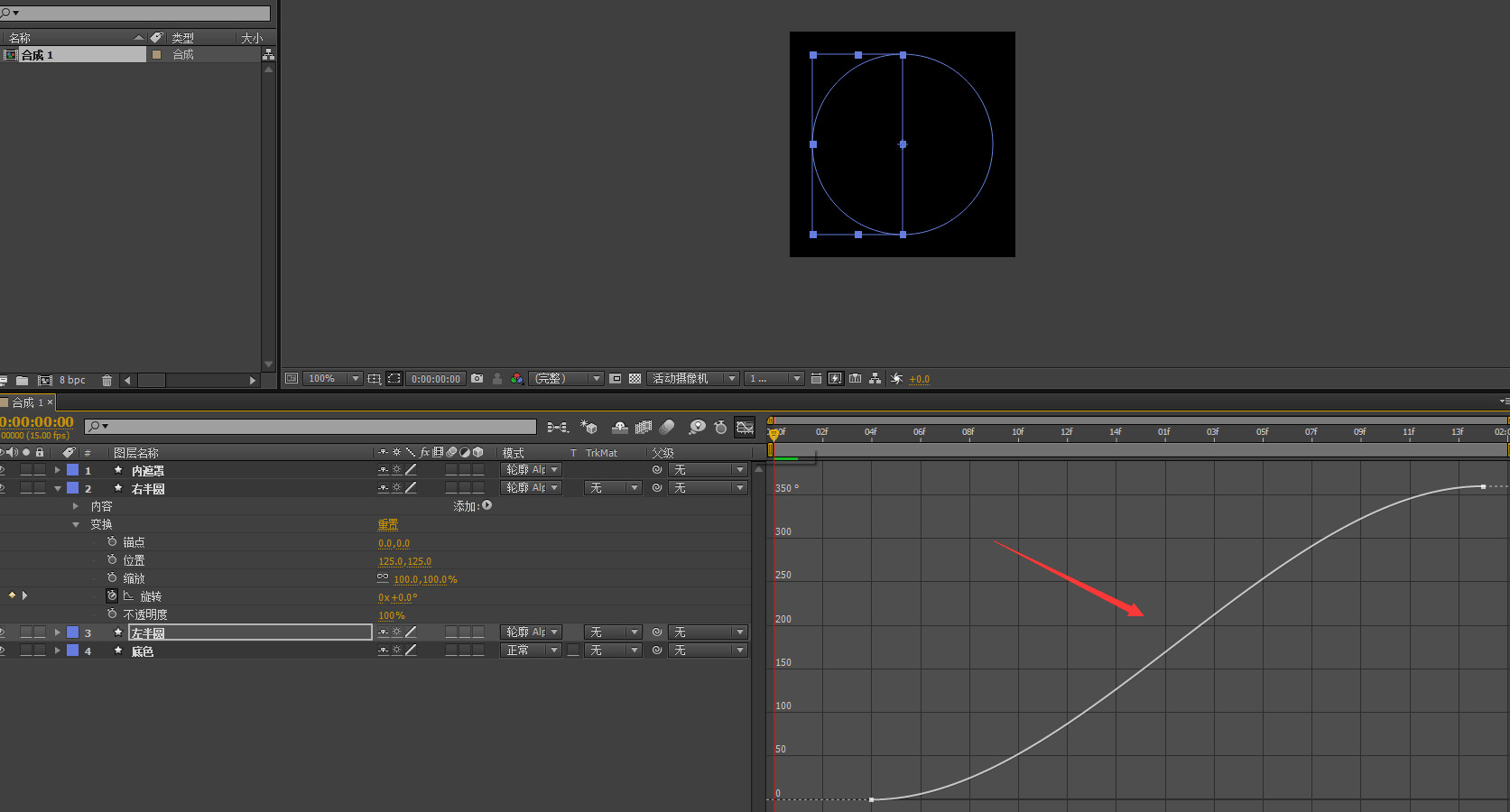
下图是右半圆的关键帧与运动曲线。


好了制作完成了,您可以播放并ctrl+m渲染动画了。如果要做成gif,可以导出为rgb+alpha模式的avi,然后用ps的导入视频到帧,保存为web所用格式gif即可。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!




