本篇教程通过AI设计设计扁平效果的动物图标,我们会从最画一个圆圈开始,进而一步步在AI中实现我们需要的图形,扁平化是很流行的设计风格,我们这次制作的也是扁平效果的图标,通过教程你会看到这些生动可爱的小动物是如何在自己手中一步步展示的,同学们一起来制作一下。
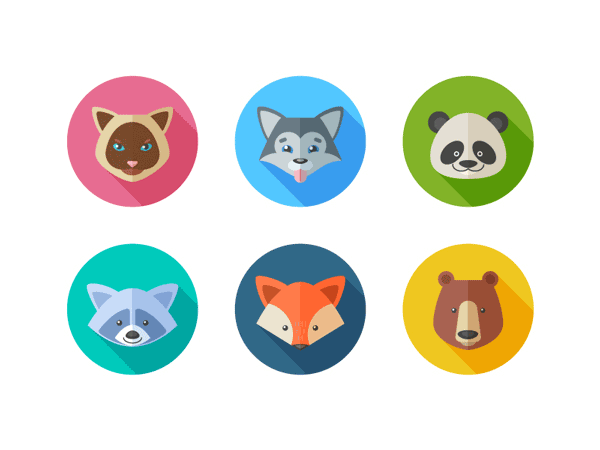
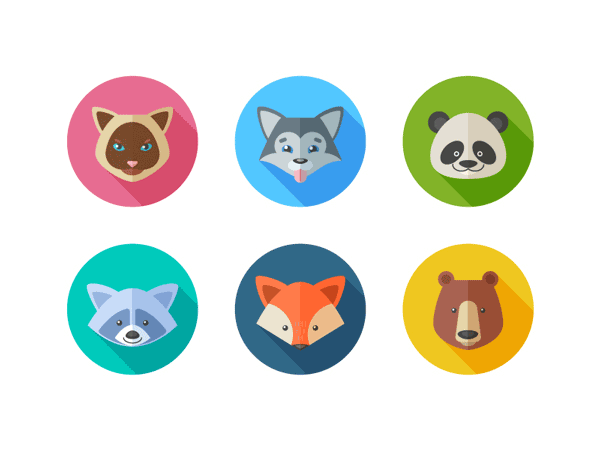
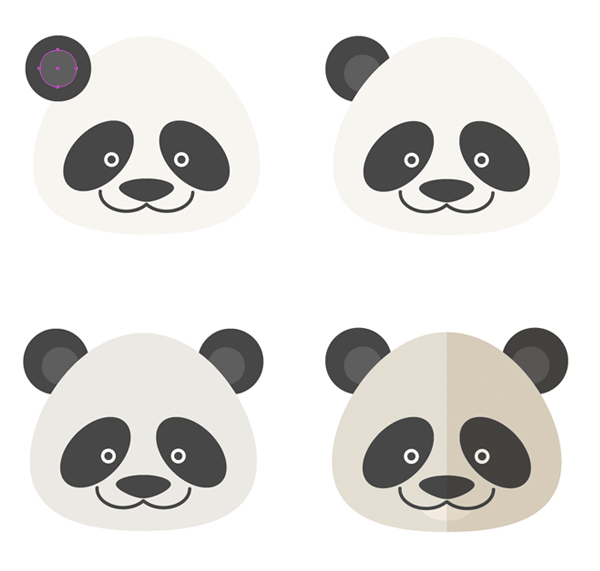
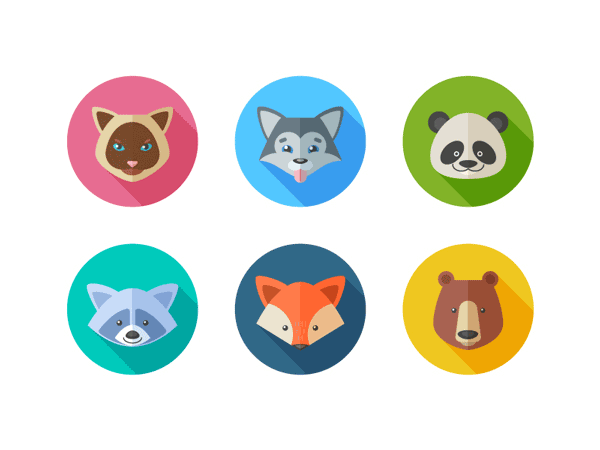
效果图:

操作步骤:
1.如何创建一个优雅的暹罗猫
步骤1
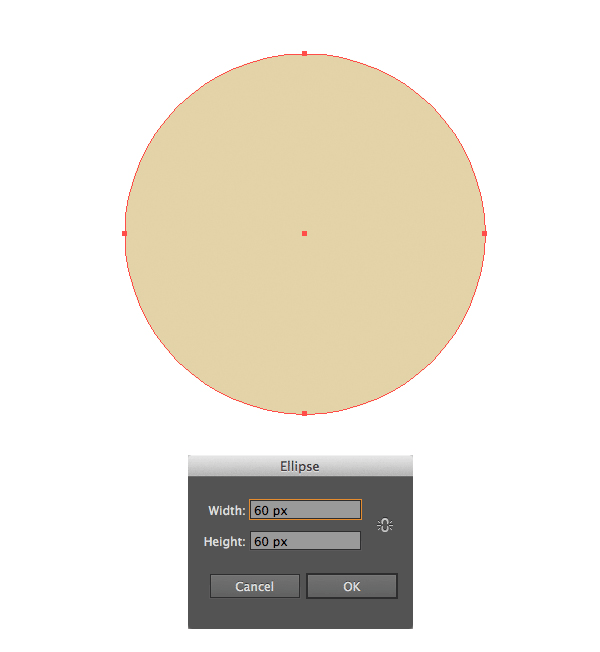
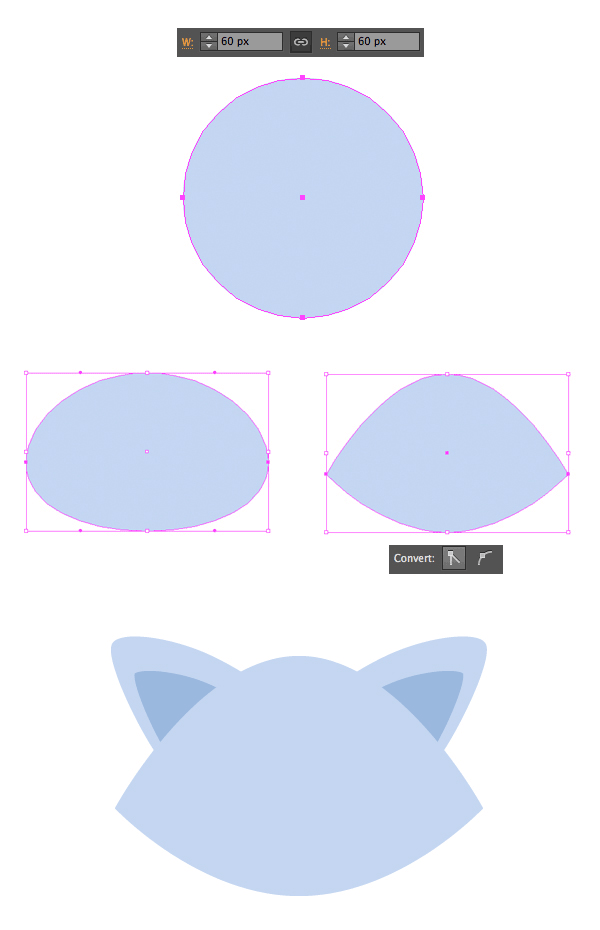
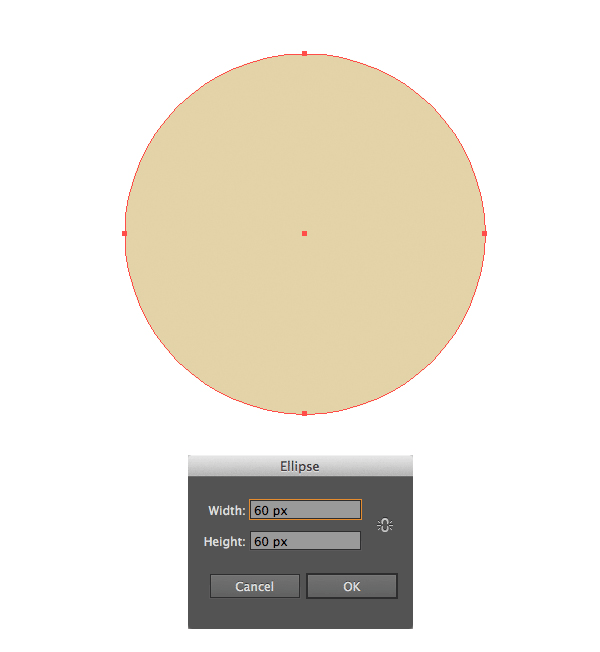
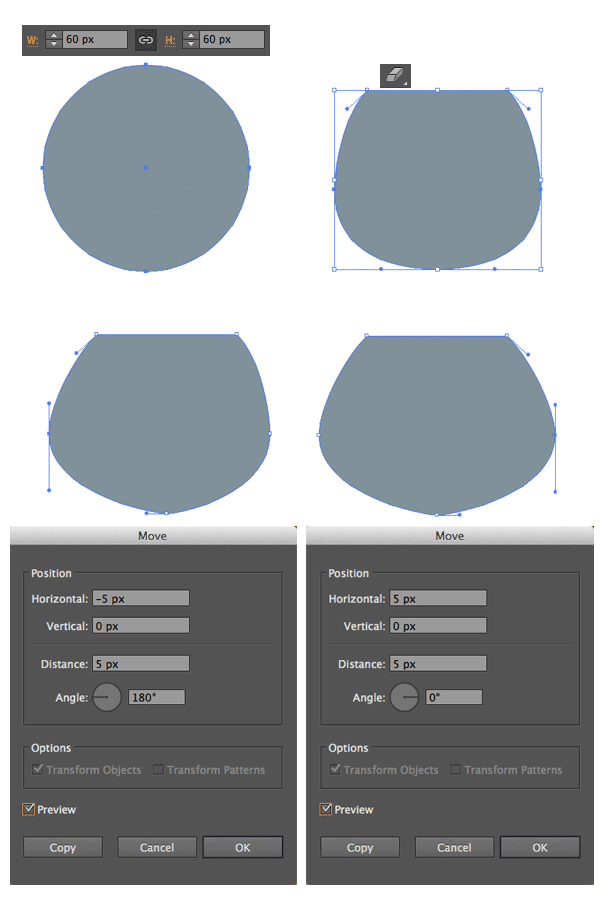
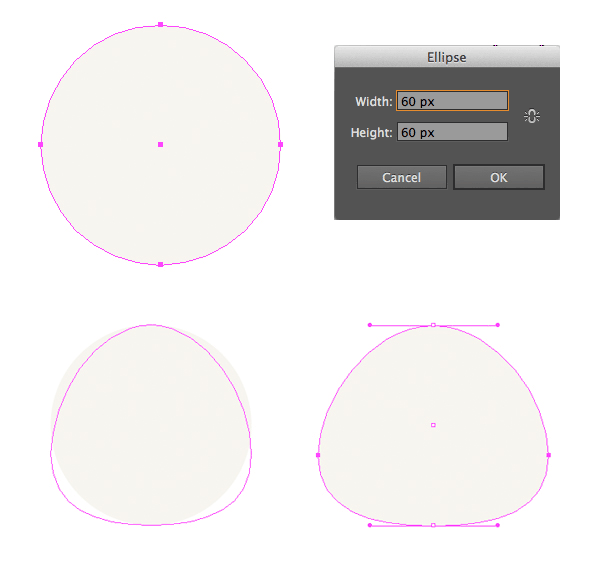
从椭圆工具(L)制成的60 x 60像素大小的圆圈开始形成猫的脸。用沙粒米色填充圆圈。

第2步
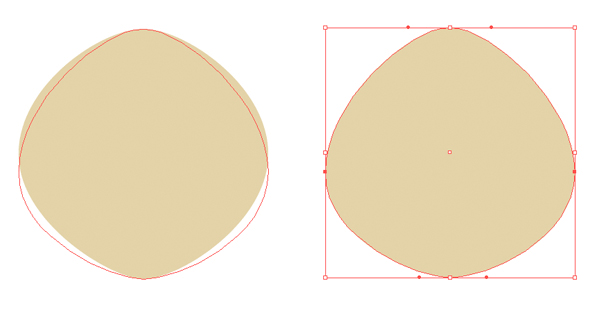
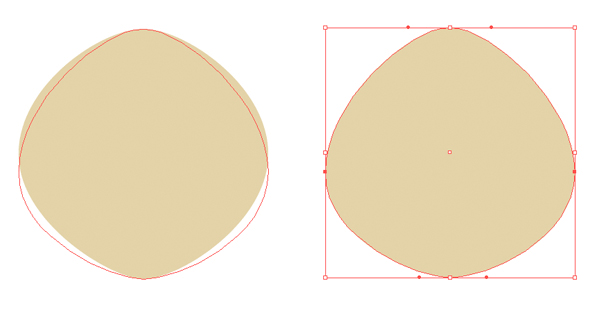
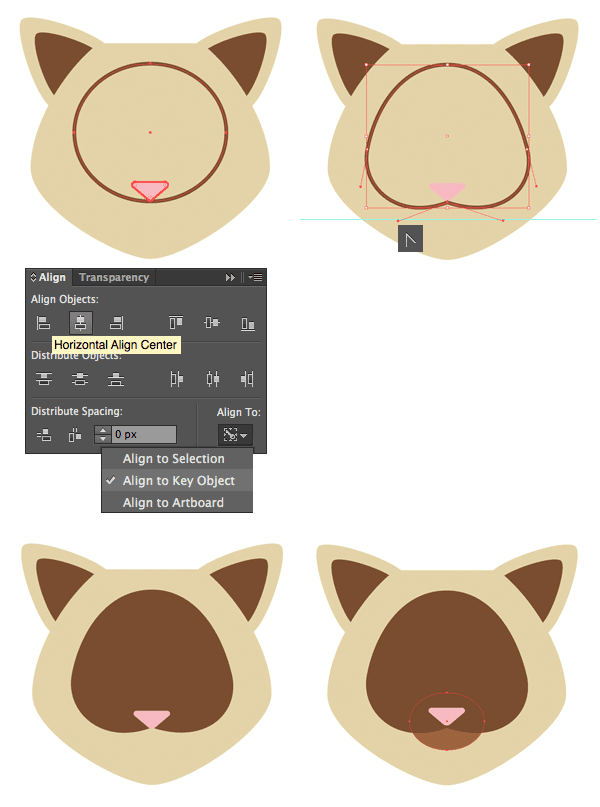
使用直接选择工具(A)选择两侧的定位点,然后将其向下拖动,更改脸部的形状。

第3步
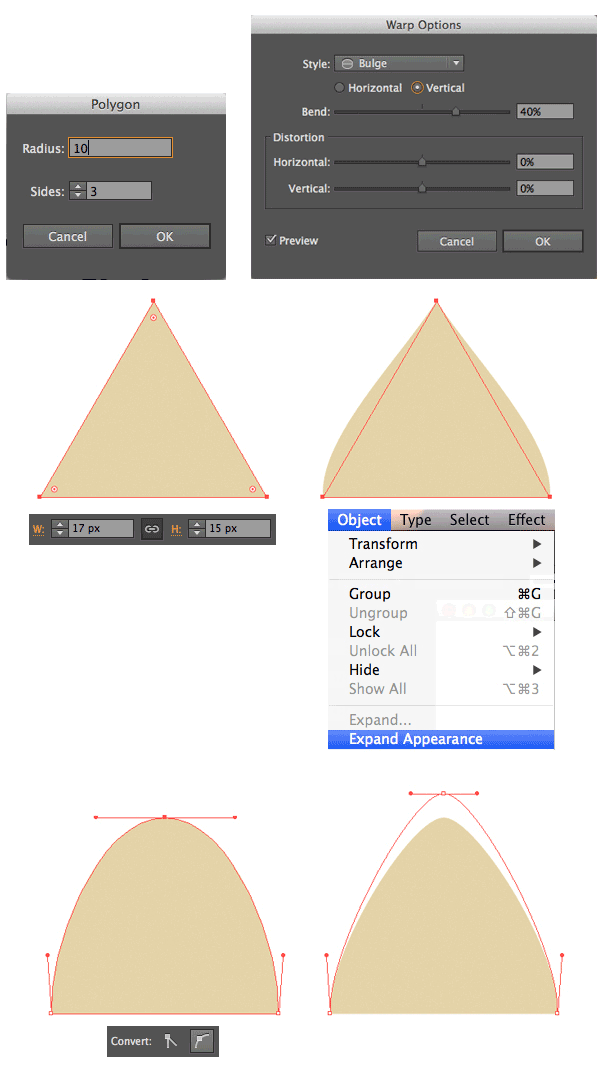
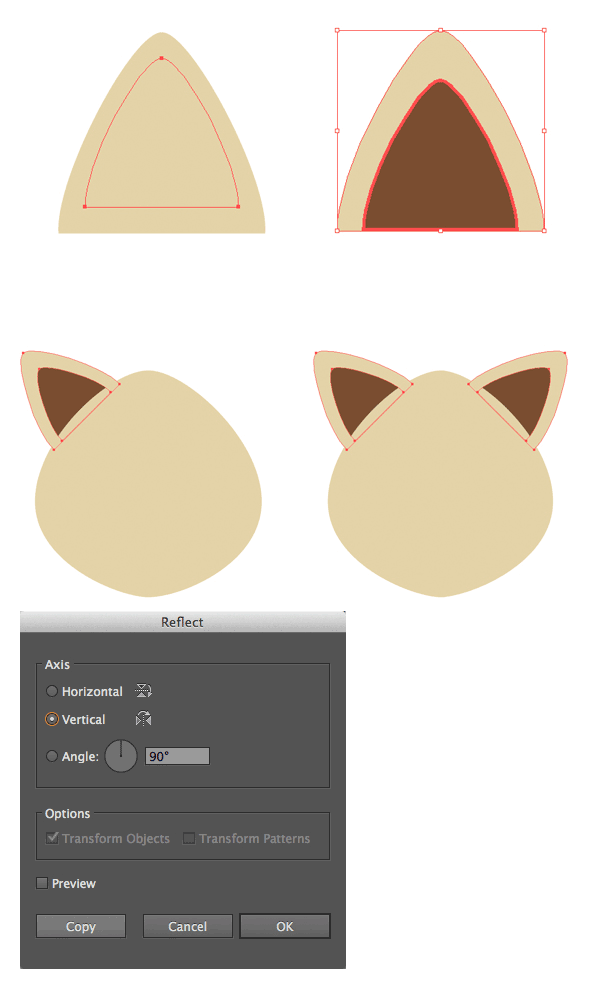
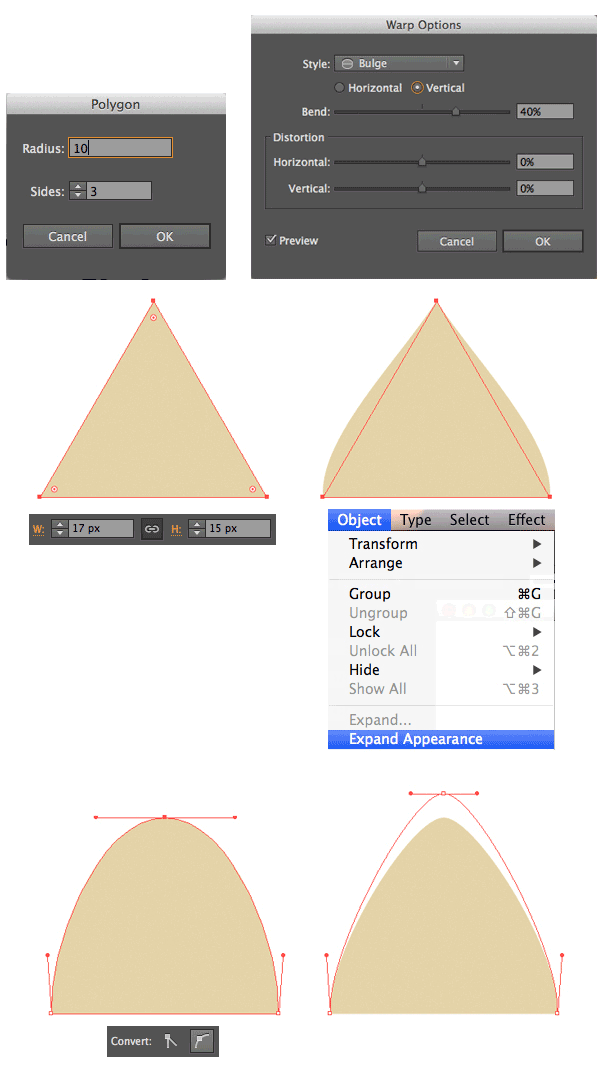
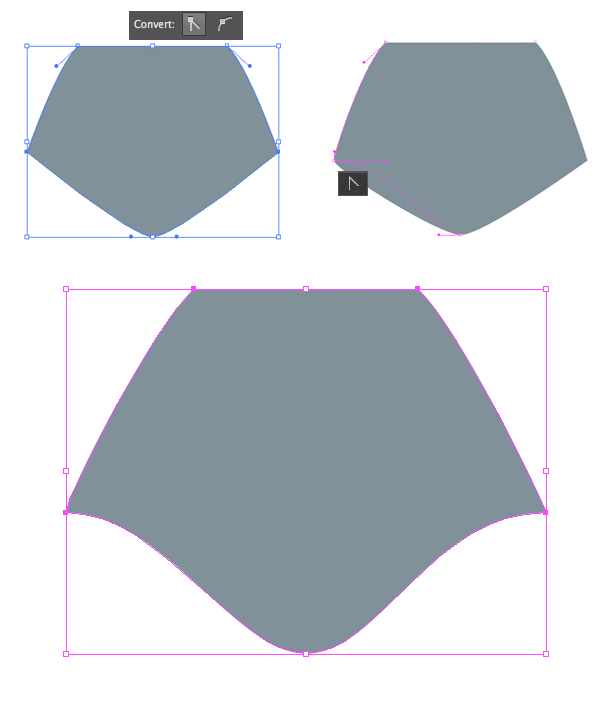
现在让我们来形成猫的耳朵。采取多边形工具,并做出约17×15像素大小的三面形状。转到效果>扭曲>凸出并将垂直弯曲值设置为40%。
对象>展开形状的外观以应用效果。使用直接选择工具(A)选择上部定位点,并通过单击上部上下文面板中的转换转角来平滑按钮以使角部平滑。缩短此锚点的锚点并向上拖动锚点,使耳朵更尖。

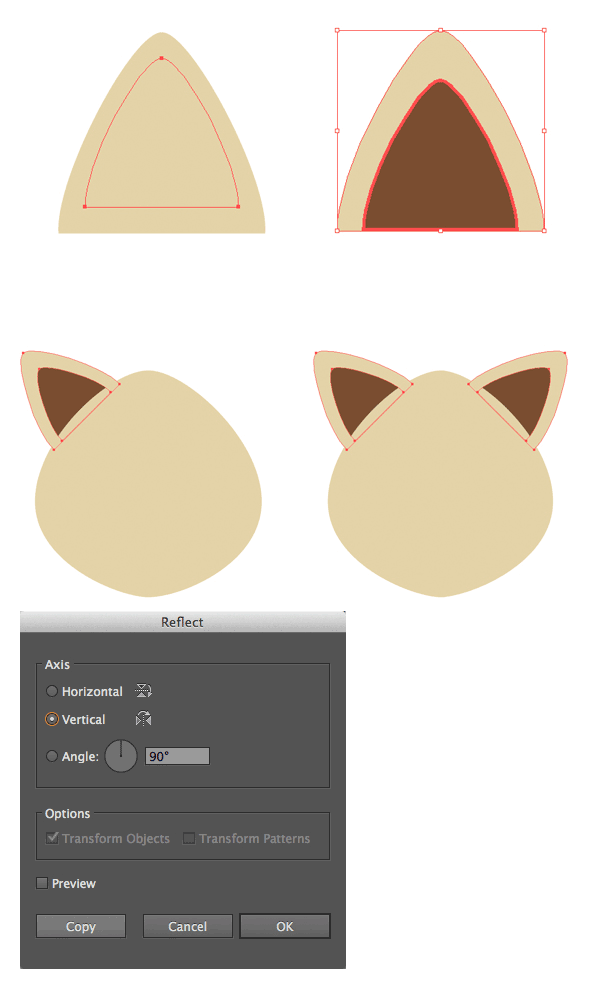
步骤4
复制的形状和粘贴它在正面(操作-C>控制-F)。使副本变小,并用巧克力棕色填充。旋转耳,并将其放置在头部的左侧,发送它到返回(控制-按住Shift [),所述头部形状的下方。使用反射工具(O),方法是双击工具面板上的图标,将耳朵翻转过垂直轴并创建副本,将其放置在头部的另一侧。

第5步
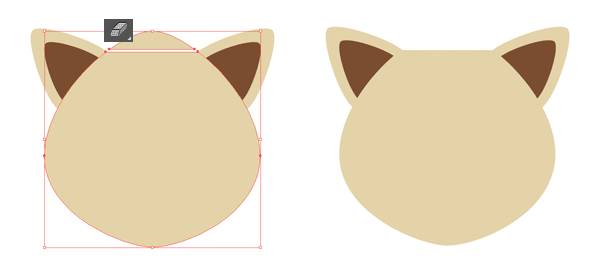
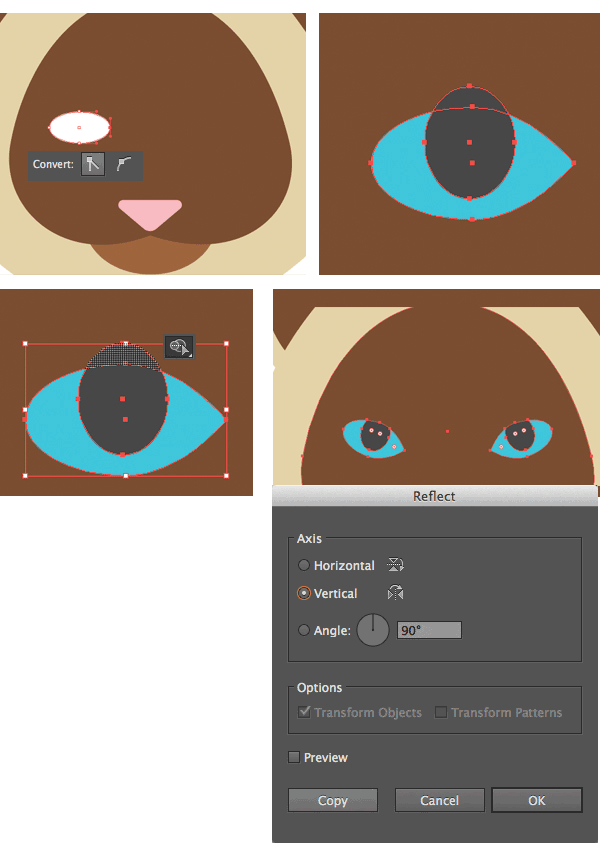
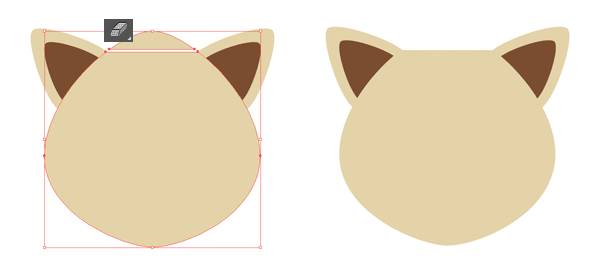
让我们让头部的顶部平坦。选择头部形状,使用橡皮擦工具(Shift-E)并按住Alt键在头部划一个窄条。现在我们将这个形状分成两部分。选择不需要的部分并删除它。

第6步
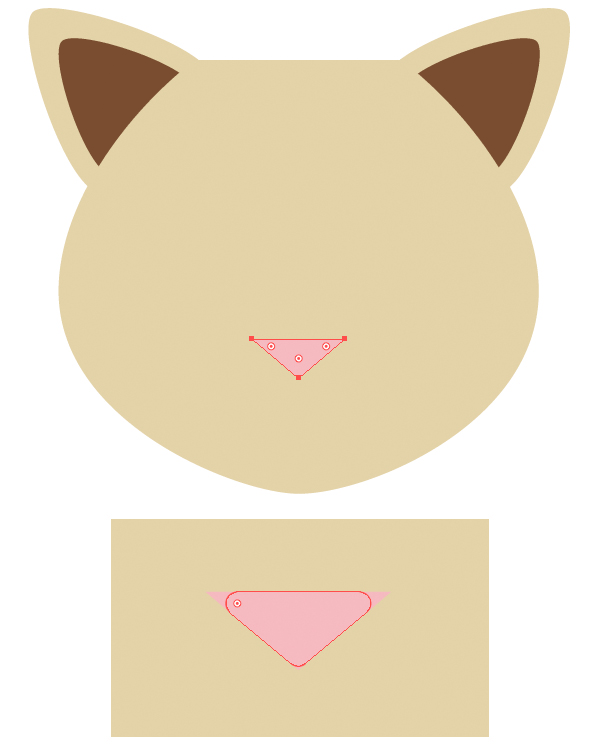
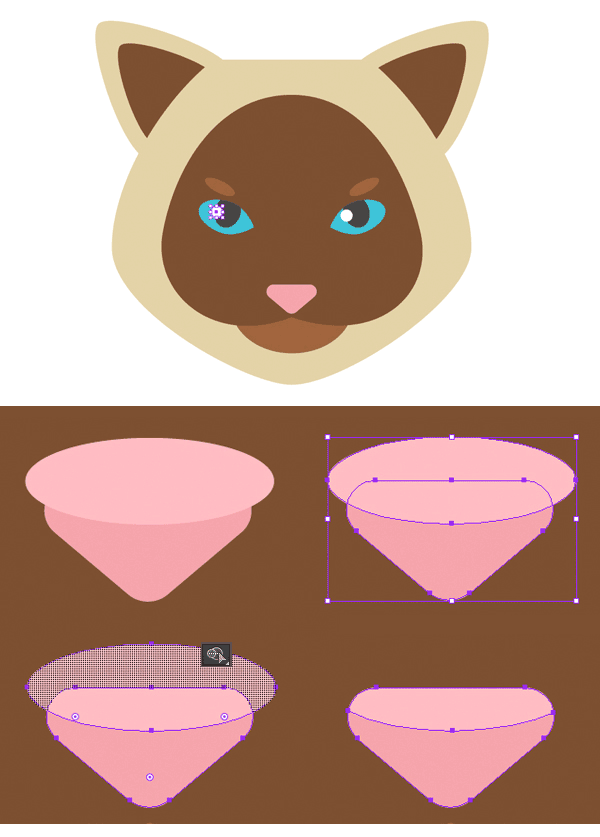
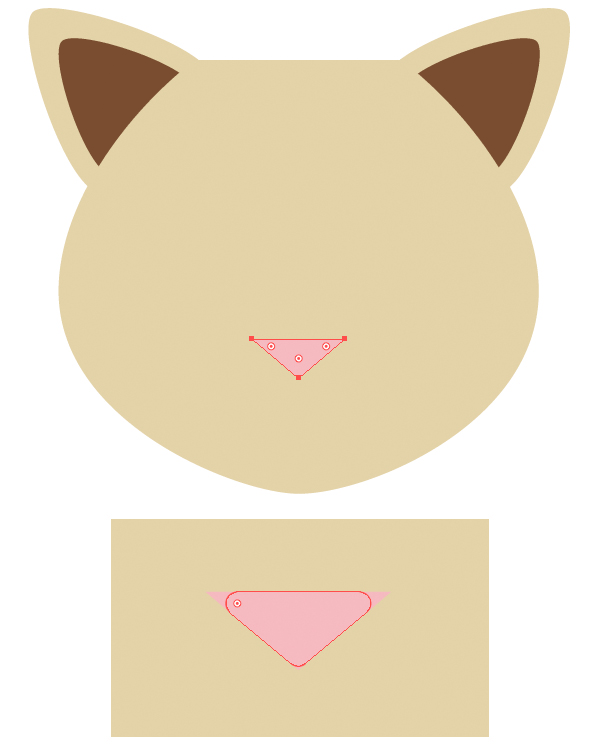
用多边形工具制作一个粉红色的小三角形鼻子。选择鼻子并拉动Live Corners的圆圈指示器以使形状变圆。如果此功能在您的Adobe Illustrator版本中不可用,请使用效果>风格化>圆角,其功能完全相同。

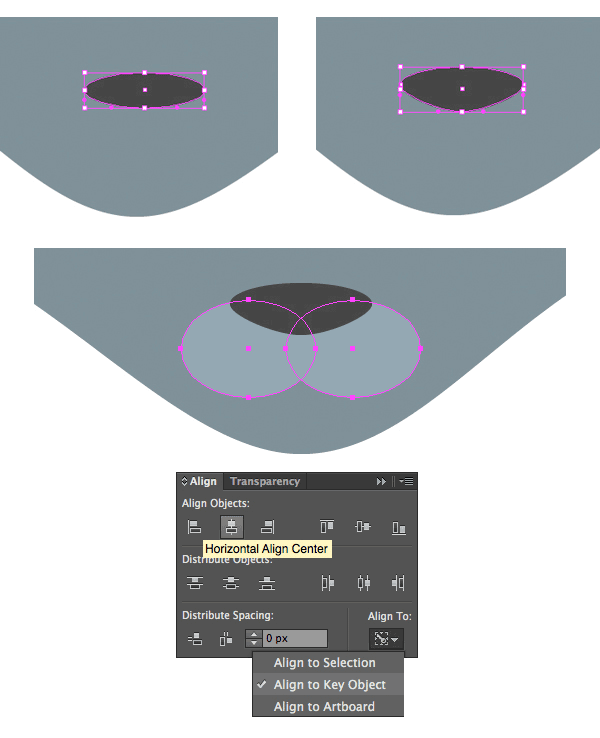
第7步
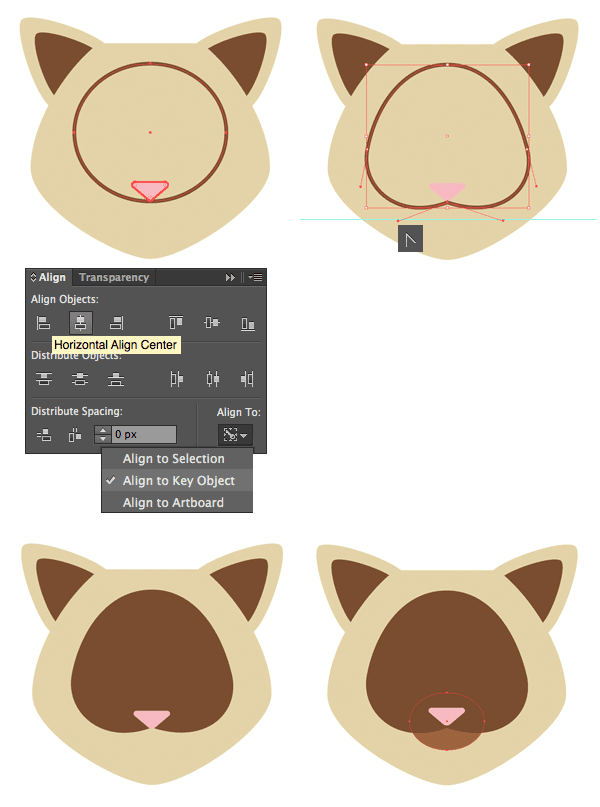
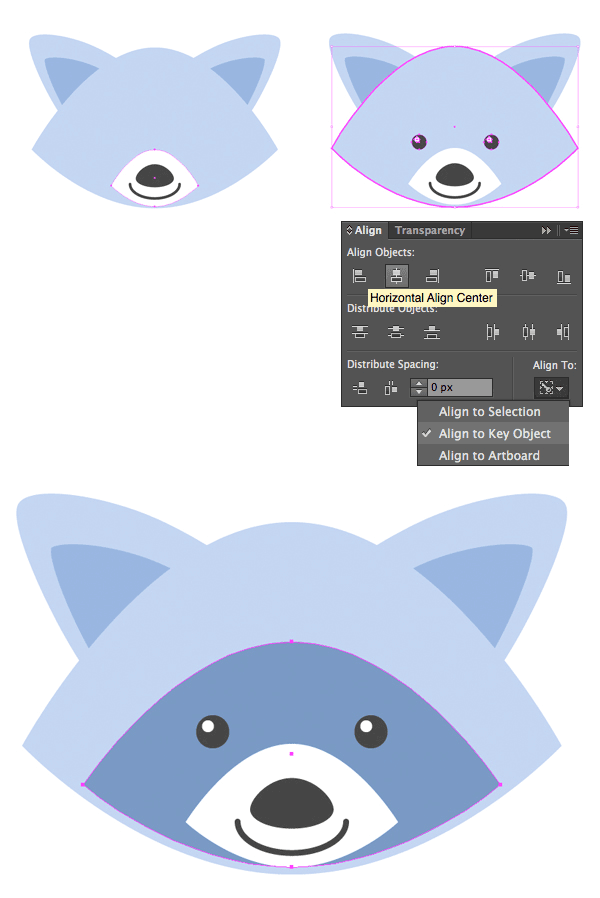
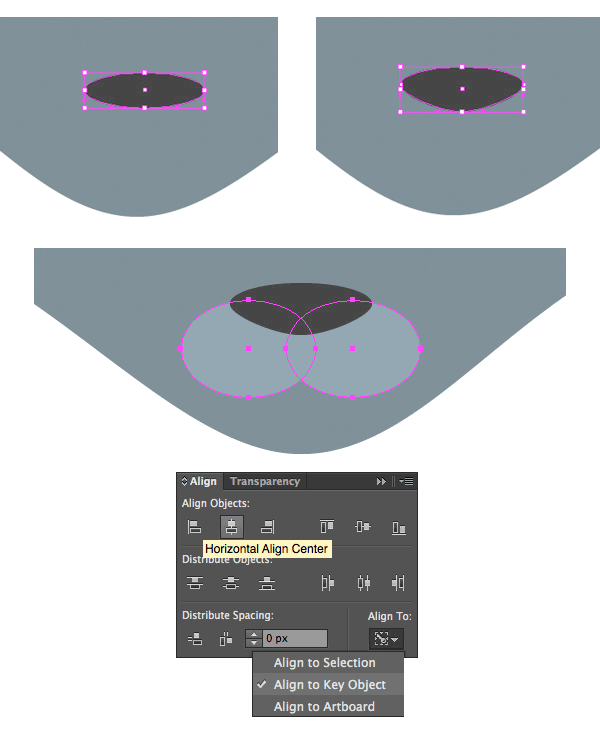
制作另一个椭圆并将其放在脸部,以便它接触到鼻子的下部。将鼻子作为关键对象,将椭圆与鼻子对齐。为此,请选择两种形状,然后在按住Alt的同时单击鼻子。您将在鼻子周围看到一个粗大的中风,表明关键对象。前往“对齐”面板并单击“水平对齐中心”。
然后拿起锚点工具(Shift-C)并将底部锚点的锚手柄向下移动到大约45度。使用指南将手柄移动到相等距离(您可以通过从标尺(Control-R)中将指南线拖到您的画板上来添加指南线)。
用与我们在耳朵上相同的棕色填充脸部“面具”,用吸管工具(I)挑选颜色。在面具下方添加一个更小,更浅的棕色椭圆,描绘下颌。

第8步
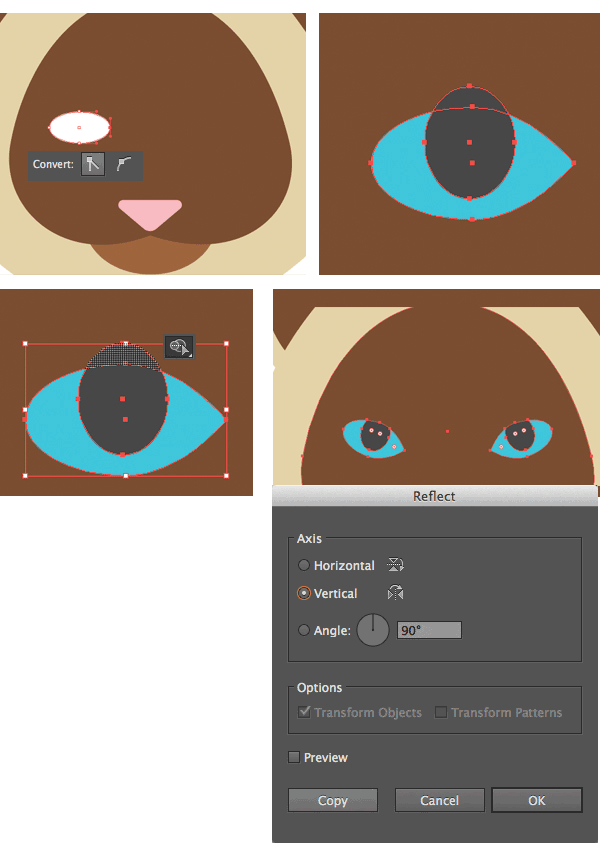
现在让我们添加眼睛!制作一个椭圆,选择其正确的锚点并将其转换为上面控制面板中Convert菜单中的一个尖角。用明亮的蓝色填充椭圆,然后为虹膜添加另一个椭圆。
在这里,我们需要删除与眼睛边缘重叠的虹膜片。选择两个椭圆,然后使用形状生成器工具(Shift-M)通过按住Alt键并单击不需要的部分来擦除虹膜的上半部分。
旋转眼睛,使用反射工具(O)创建镜像副本。

第9步
为我们的猫的眉毛制作两个浅棕色椭圆,并为亮点添加两个小白圈。
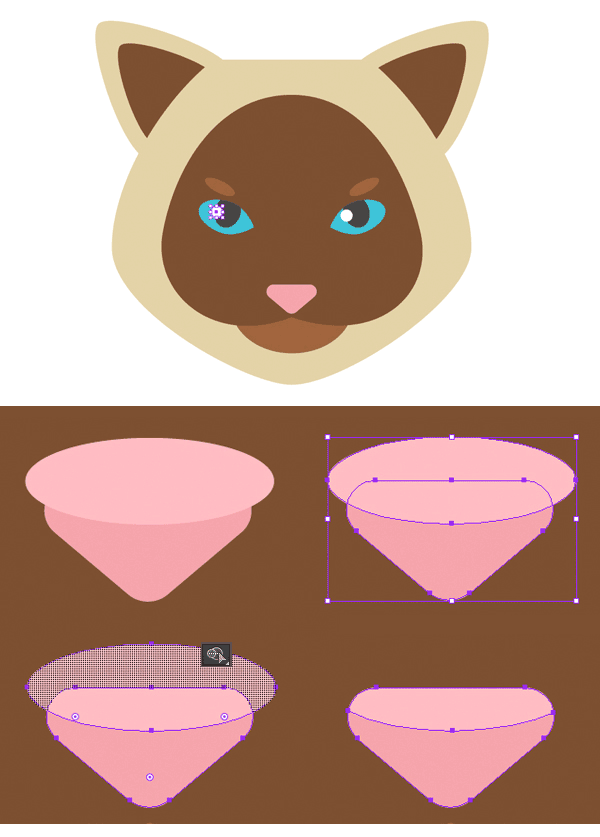
创建一个浅粉红色的椭圆,将其放在鼻子的上部,然后使用形状生成器工具(Shift-M)按住Alt键删除不需要的部分,从而使鼻子更加细致。

第10步
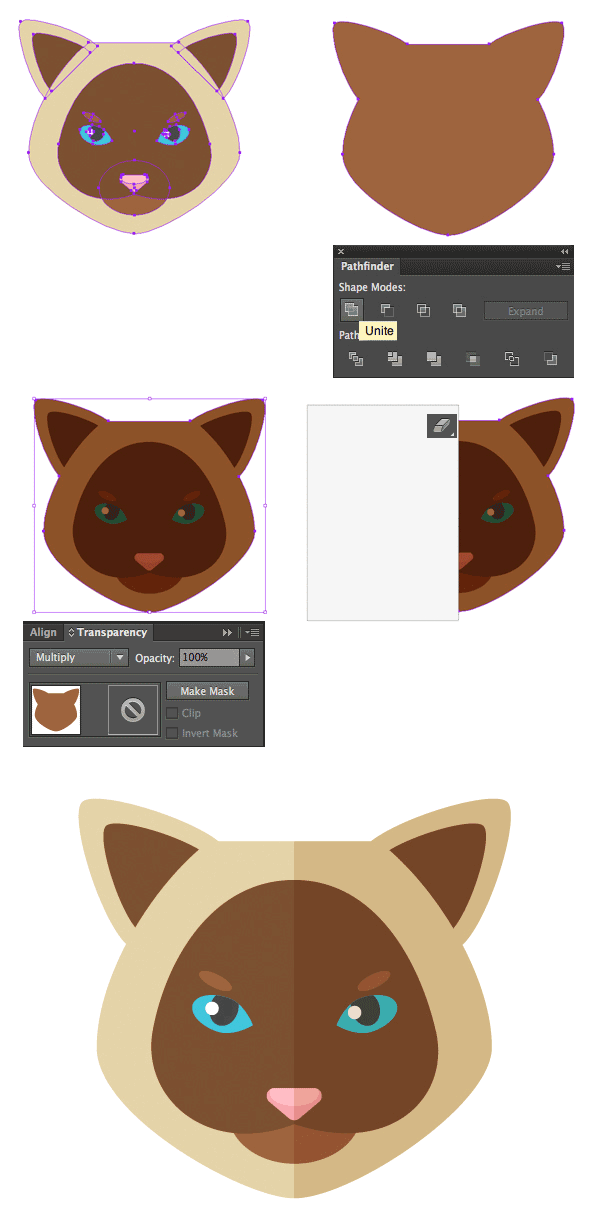
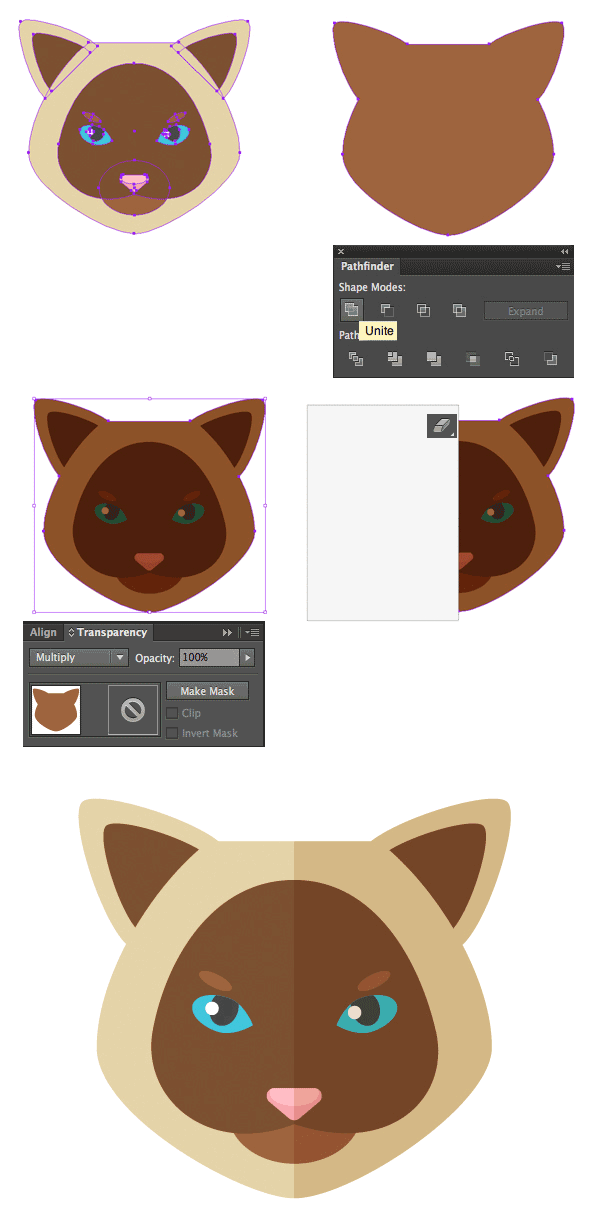
让我们创造一个时尚的平面影子,覆盖猫头的一半。组(Control-G)一起猫的所有部分,复制组和粘贴它在正面(操作-C>控制-F)。保持选择了复印,团结其部件在探路者面板,将它们合并成一个单一的形状。将轮廓的混合模式切换为倍增,使其变为半透明。
最后,选择轮廓,使用橡皮擦工具(Shift-E),并按住Alt键,将鼠标拖动到猫头部的左半部分,用白色矩形选择覆盖它。释放鼠标按钮以删除覆盖的部分。
在这里,我们拥有它!我们的平猫已经准备好了。让我们继续讨论下一个元素。

2.如何绘制一只开朗的小狗
步骤1
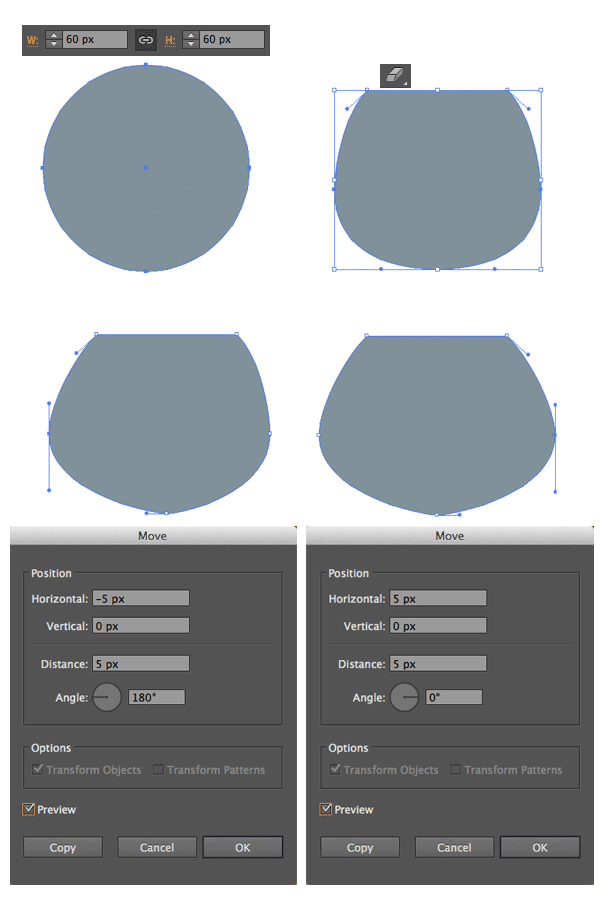
如前所述,我们开始从60 x 60像素圆形成一幅肖像。将侧向锚定点向下移动一点,使形状隆起,并用橡皮擦工具(Shift-E)擦除其顶部。
使用直接选择工具(A)选择左侧定位点,然后按Enter打开移动选项窗口。将水平位置值设置为-5 px,将垂直值设置为0 px,然后单击确定,从而将锚点向左移动5像素。
对右侧定位点执行相同操作,将水平移动值设置为5 px并将其向右移动5 px。

第2步
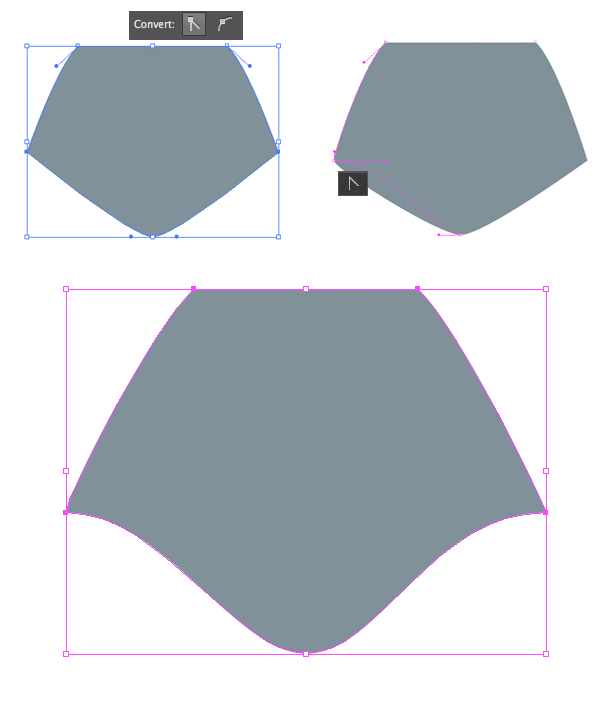
选择两侧锚点并将它们转换为尖角。使用定位点工具(Shift-C)调整定位手柄的位置并将其向上移动,使脸部线条变得平滑。

第3步
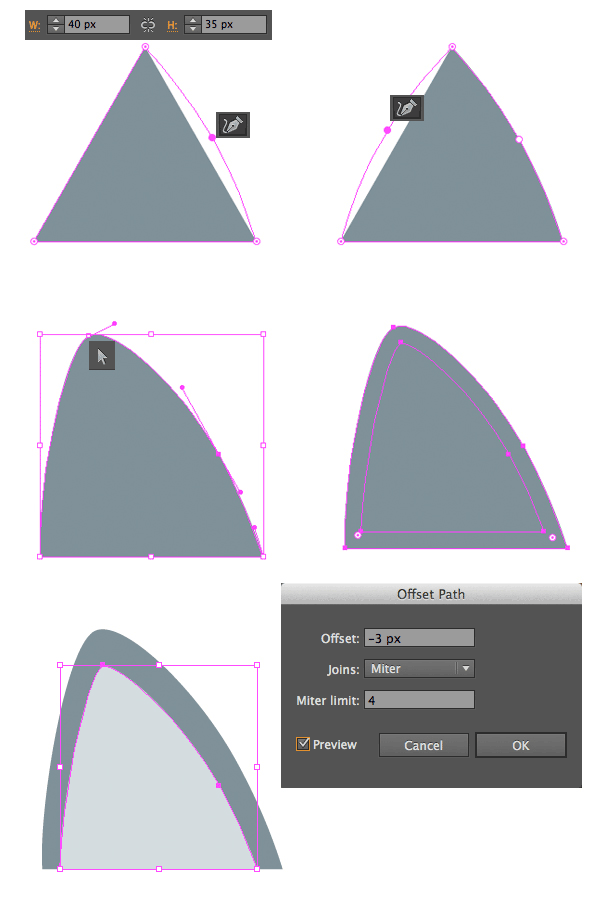
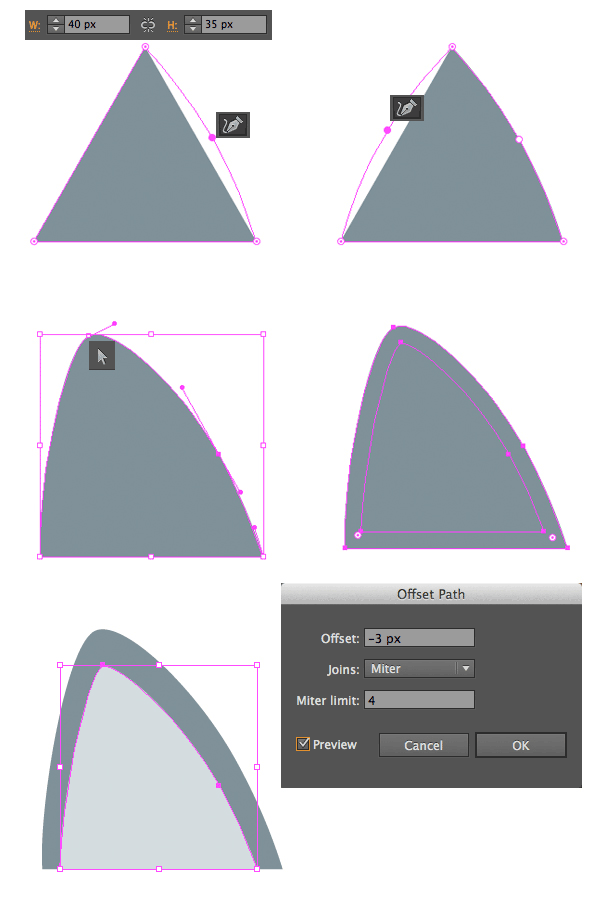
让我们使用多边形工具从40 x 35像素三角形成耳朵。取曲率工具(Control-`)并使三角形的边更加圆润并凸出。如果您使用Adobe Illustrator的早期版本(不包含此工具),请随意使用Effect> Warp> Bulge,就像我们以前所做的那样。
选择上部定位点,使其更平滑并将其拖动到左侧,使形状倾斜。转到对象>路径>偏移路径,并将偏移值设置为-3像素,形成耳朵的内部部分。用浅灰色填充。

步骤4
旋转耳朵并将其放在头部的左侧。使用反射工具(O)在对面创建镜像副本。

第5步
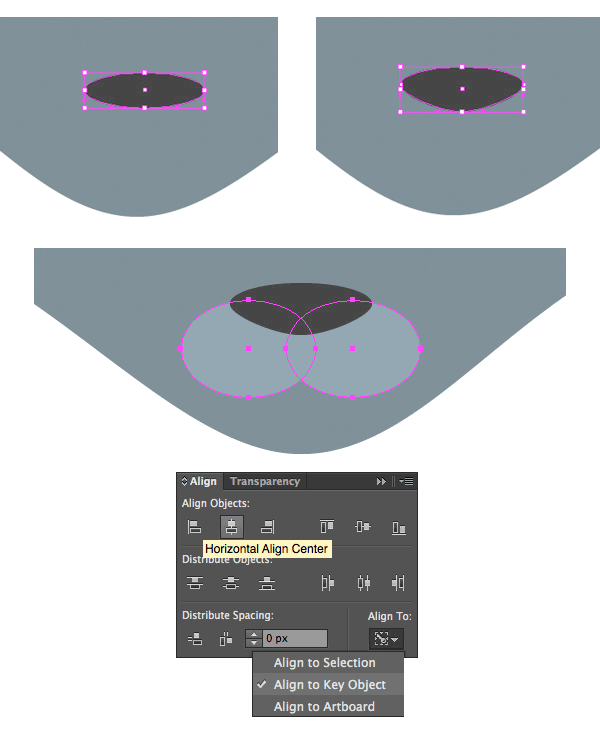
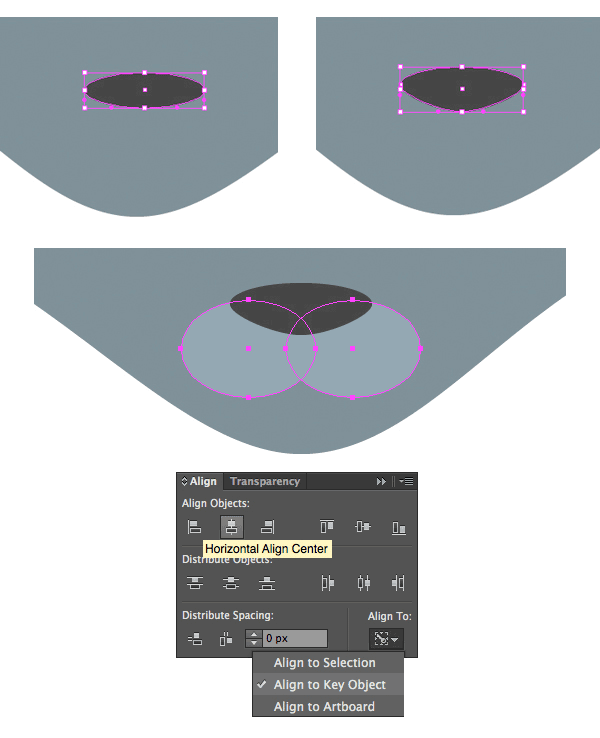
从压扁的椭圆形中形成深灰色的鼻子,将其较低的锚点向下拖动一点。在鼻子下面做两个重叠的浅灰色椭圆,将它们分组并与脸部水平对齐,使用脸形作为关键对象。

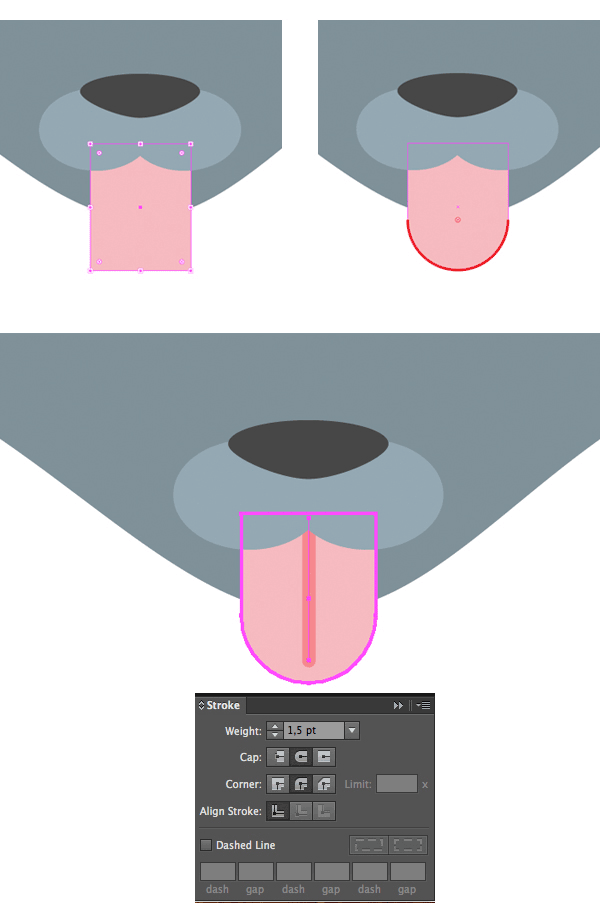
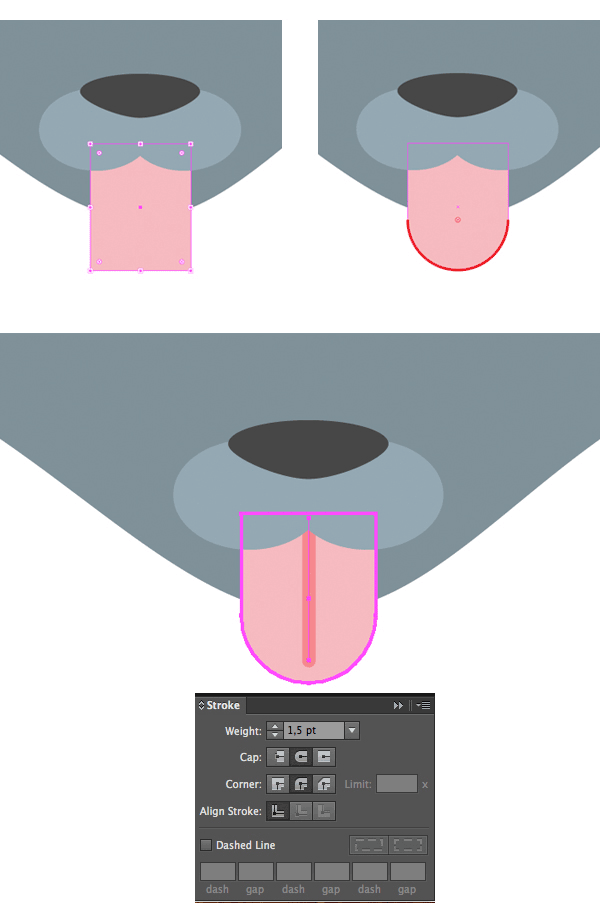
第6步
现在让我们制作一个有趣的舌头!使用矩形工具(M)创建浅粉色的矩形,并将其放置在浅灰色椭圆下。选择两个较低的锚点并将实时角点标记拉至最大值,使形状的底部变圆。采用线段工具(\)并绘制垂直笔划,同时按住Shift键。您可以在“描边”面板中使线条的顶端变圆。

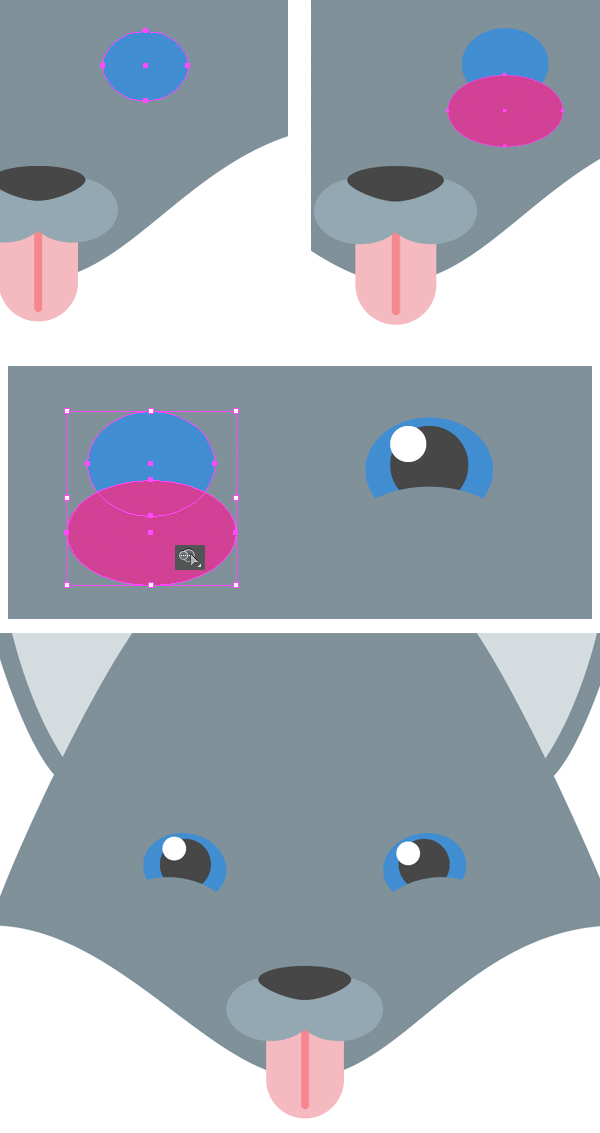
第7步
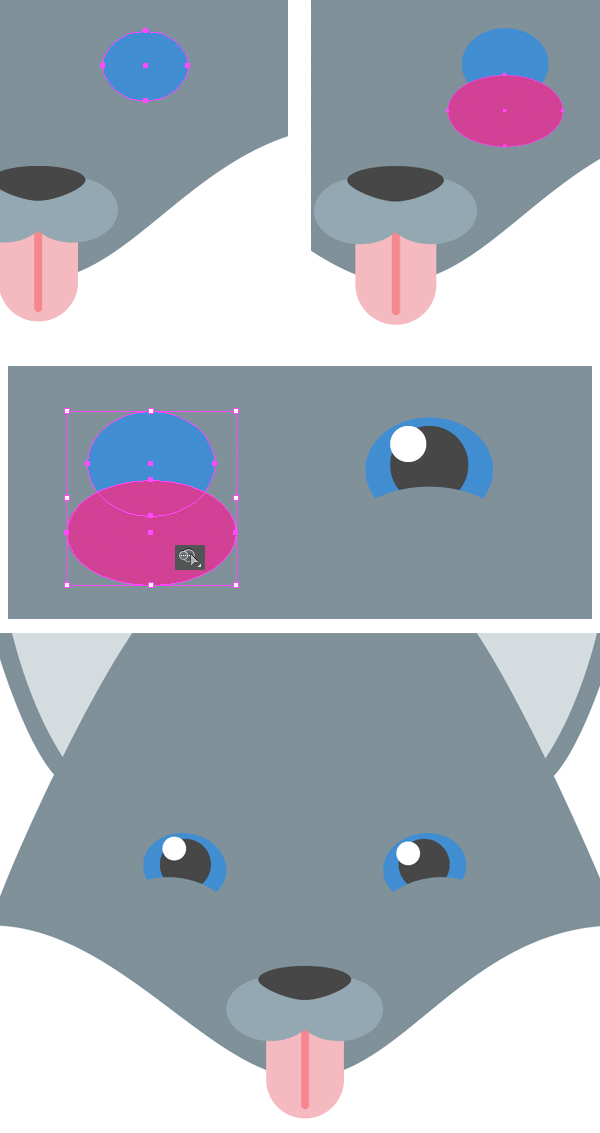
让我们转向眼睛。制作一个深蓝色的椭圆形,并用另一个椭圆或任何颜色覆盖其下半部分。选择两种形状并使用形状生成器工具(Shift-M)删除下面的椭圆和覆盖的眼睛底部。这样我们就可以做出俏皮的表情。为眼睛添加更深的虹膜和微小的白色高光。
旋转眼睛并创建第二个眼睛,将其放在脸部的另一侧。

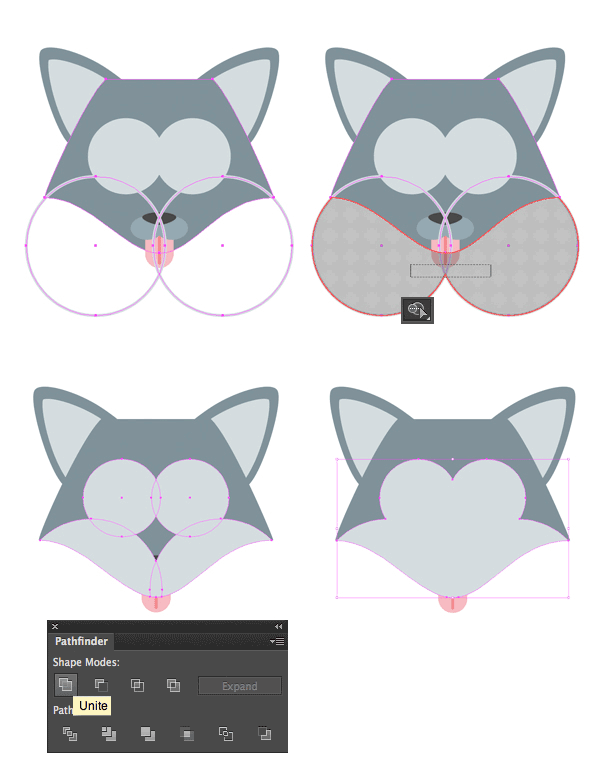
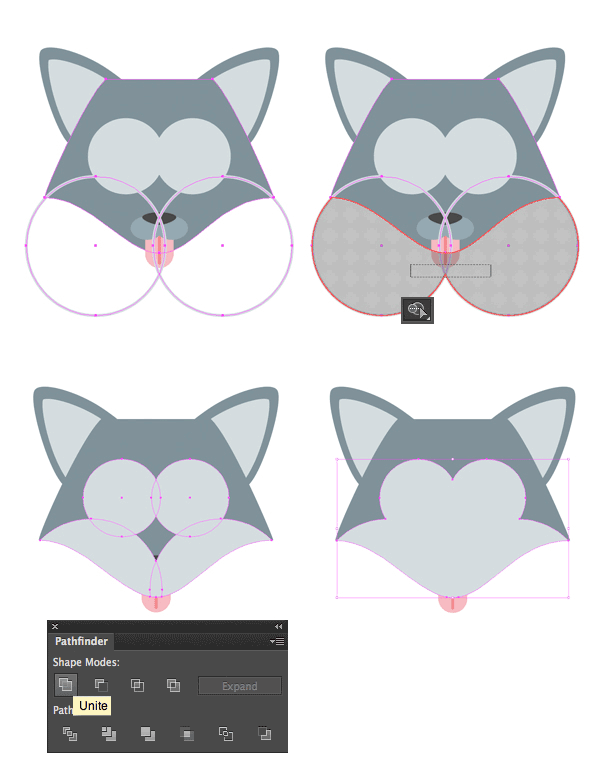
第8步
创建两个均匀的浅灰色圆圈,覆盖眼睛。然后添加两个大圆圈,重叠并覆盖脸部的下半部分,如下面的屏幕截图所示。选择较低的圆圈并使用形状构建工具(Shift-M)删除脸部以外的部分。
选择所有四件新作品,并将其统一在探路者中,制作一张脸“面具”。您可以通过使用直接选择工具(A)单击其边缘并删除它,删除中间的间隙。

第9步
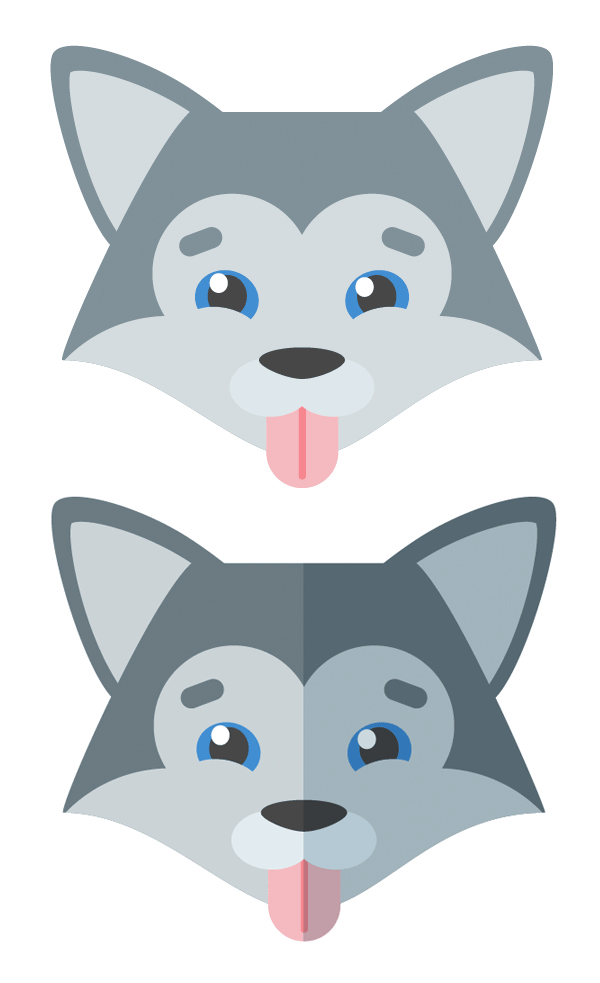
制作两个带圆角的小长方形眉毛,使狗看起来和蔼可亲,并通过在右半边创建一个微妙的阴影来完成。

3.如何制作花式浣熊
步骤1
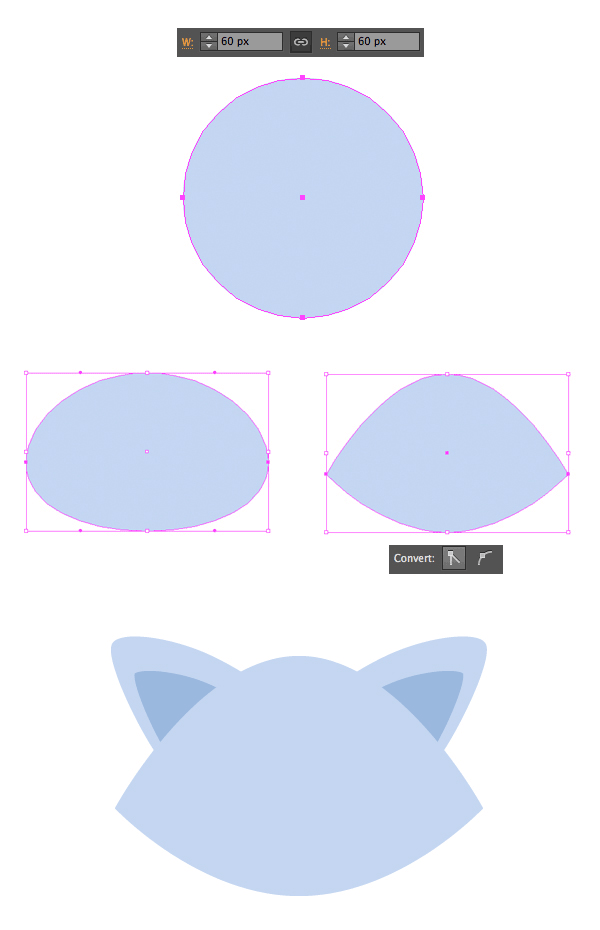
我们开始从60 x 60 px柔和的蓝色圆圈中整理脸部。挤压一点,使形状更宽。将两边的锚点向下拖动几个像素,然后将它们转换为上部工具栏中Convert菜单中的尖角。
复制我们猫的耳朵,根据浣熊头部的颜色重新着色,并将它们放在头部的两侧。

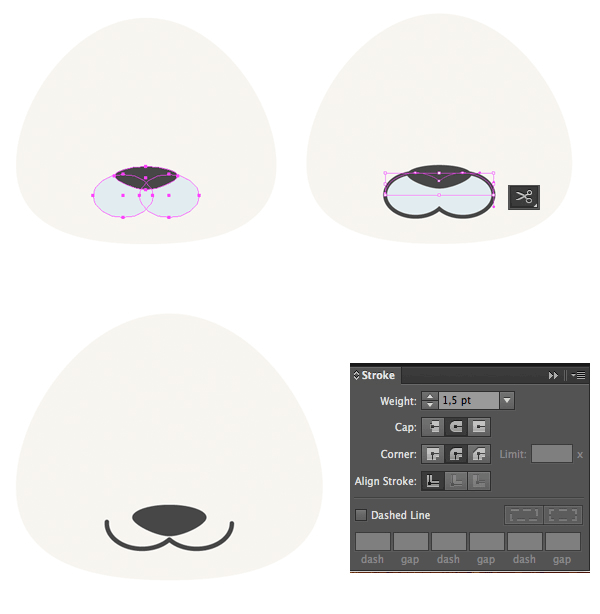
第2步
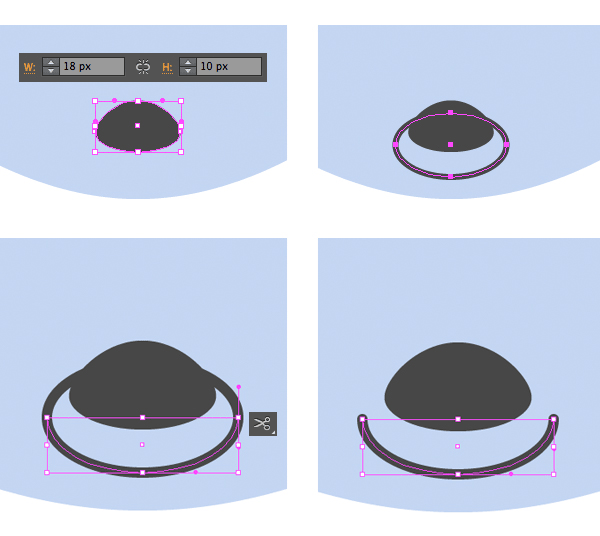
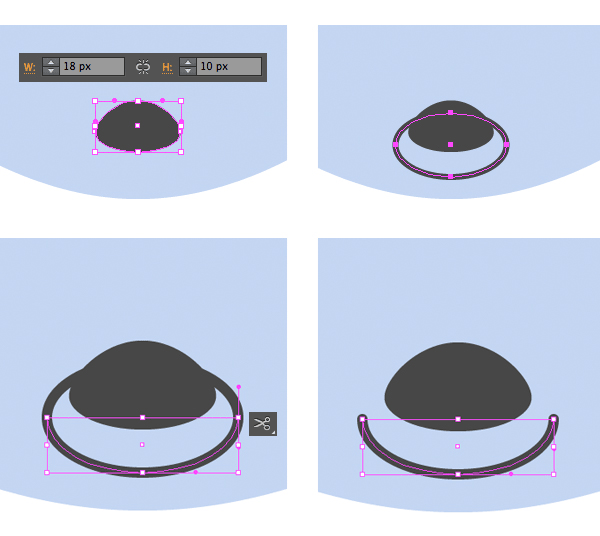
用18×10像素的深灰色椭圆形画一个鼻子,将其顶部的锚点向上拖动一下。使用深灰色笔触颜色创建另一个椭圆,并在“颜色”面板中将“填充颜色”设置为“无”。取出剪刀工具(C)并单击左侧和右侧的定位点,将形状水平分割成两半。删除下半部分,让我们的浣熊微笑。

第3步
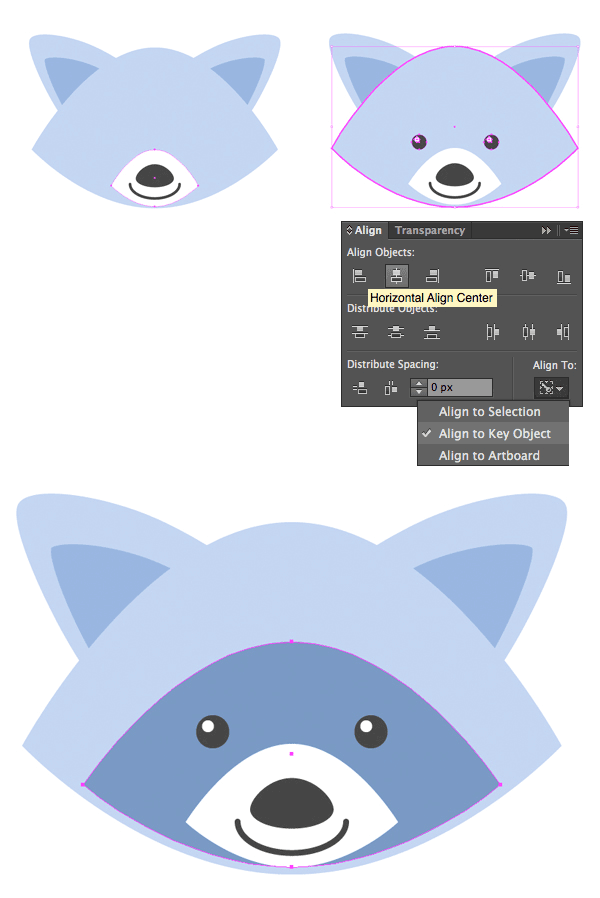
复制脸部形状,使复印件更小,填充白色,并将其放置在鼻子区域下方。添加两个带有白色高光的黑色小眼睛,将它们分组并在“对齐”面板中水平对齐脸部,使脸部成为关键对象。
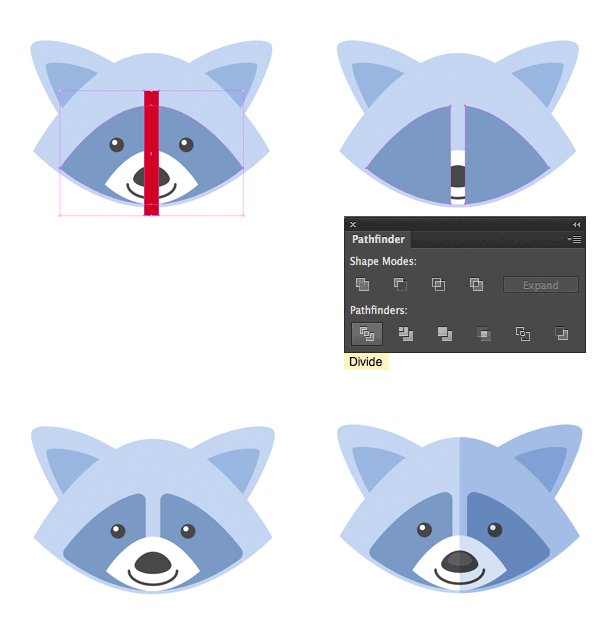
再次复制脸部形状,使复印件稍小一点,用深蓝色填充,并将其放在脸部的底部,形成一个面膜。

步骤4
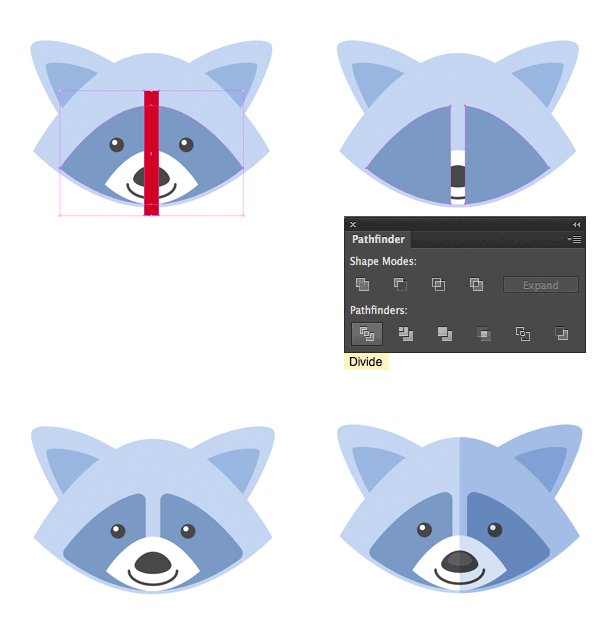
让我们将面具分成两部分,在眼睛周围创建两个独立的斑点。拿矩形工具(M)并在面部中间画一条垂直条纹。选择蒙版和条纹,并使用探路者的“分割”功能切割所有形状。删除不需要的部分,如果有的话。将您创建的一半放在眼睛下方,并使角部稍微变圆。
最后,在脸部的右侧添加一个平坦的阴影。现在我们可以继续前进!

4.如何制作一种熊猫
步骤1
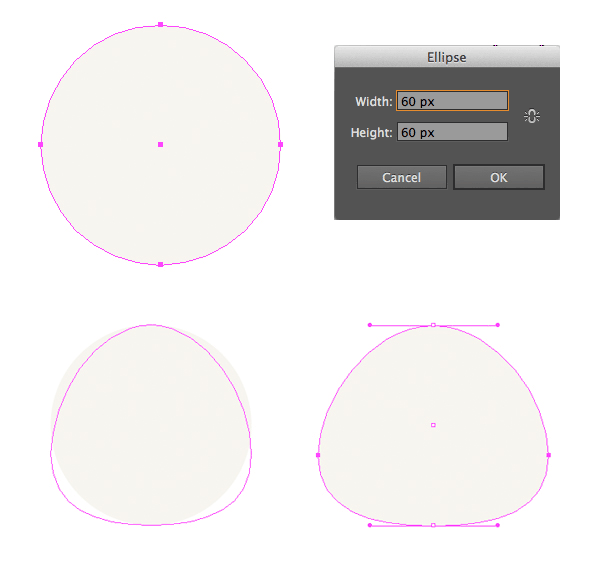
用60 x 60 px浅米色圆圈做出蓬松的脸型,并将侧边的锚点向下移动。

第2步
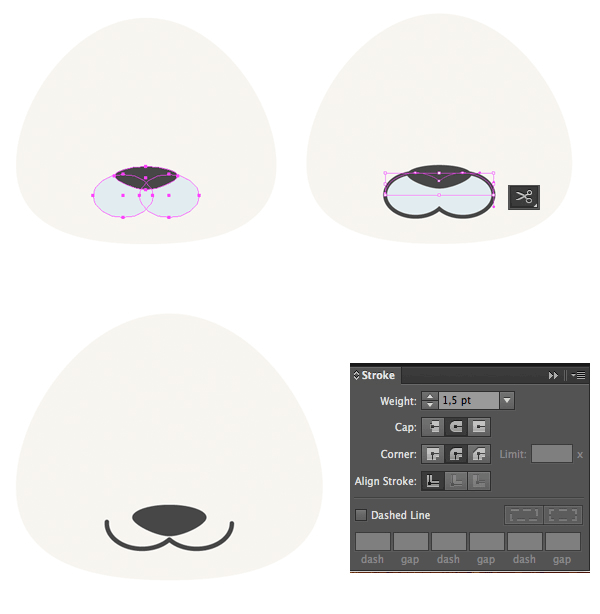
复制我们的狗的鼻子区域,并将“嘴唇”的笔触颜色设置为深灰色,以便轮廓可见。选择两个概述的椭圆(没有鼻子)并将它们联合在探路者中。
选择剪刀工具(C)并单击轮廓形状的侧面锚点,将其分开。删除上半部分,为我们的熊猫形成一种亲切的微笑。

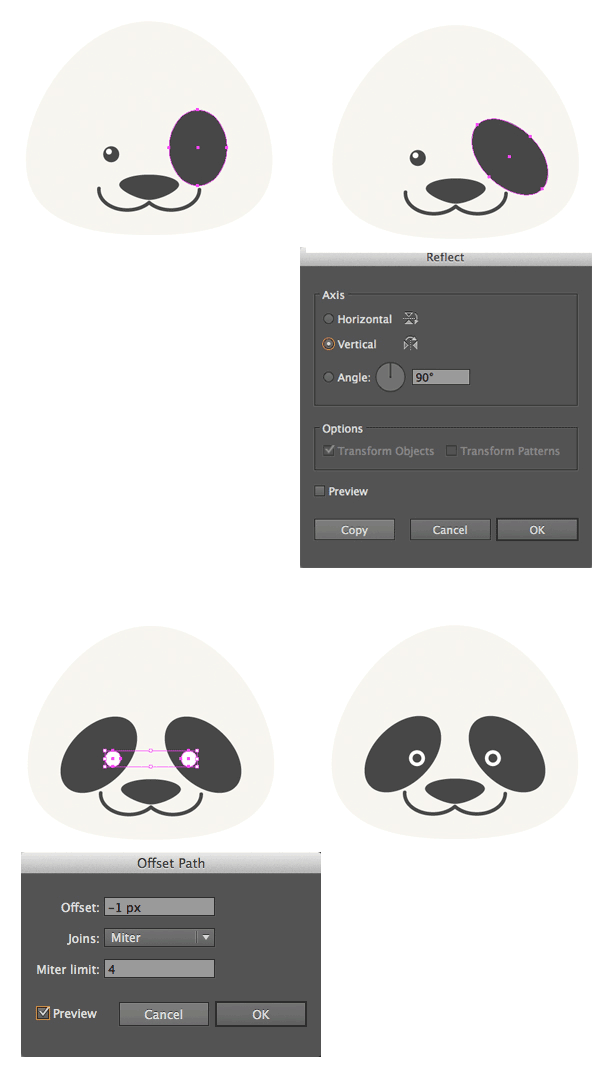
第3步
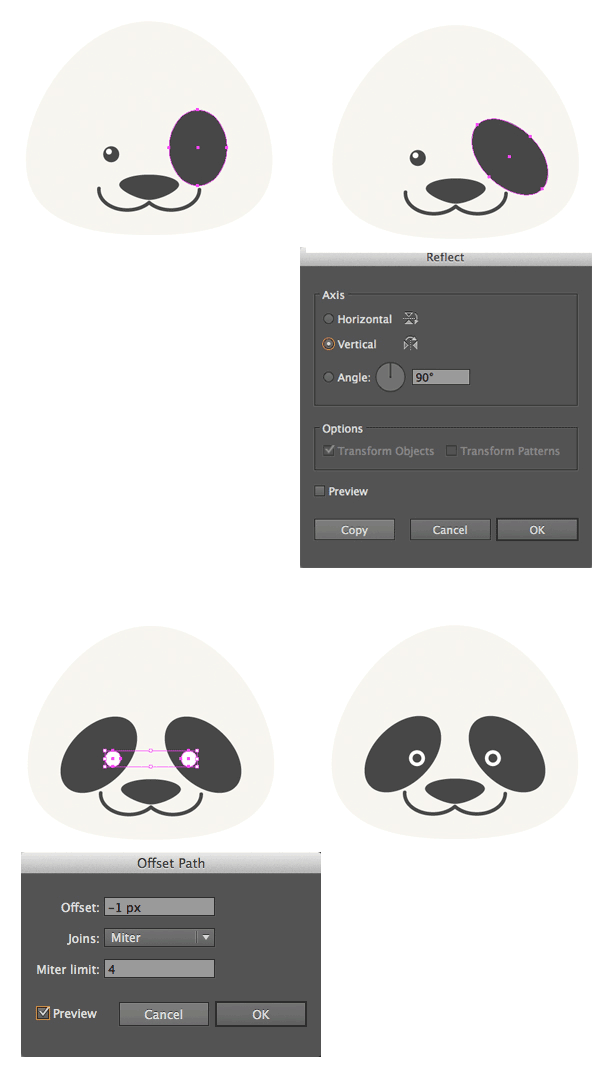
复制我们浣熊的眼睛,让我们在眼睛周围形成大而深灰色的斑点。制作一个压扁的椭圆并稍微向左旋转一下。使用反射工具(O)制作副本并将其水平翻转到脸部的另一侧。用白色填充眼球,使它们在黑点上方可见。
保持选定的眼球,进入对象>路径>偏移路径,并用-1 px偏移值创建眼睛内部的微小瞳孔。

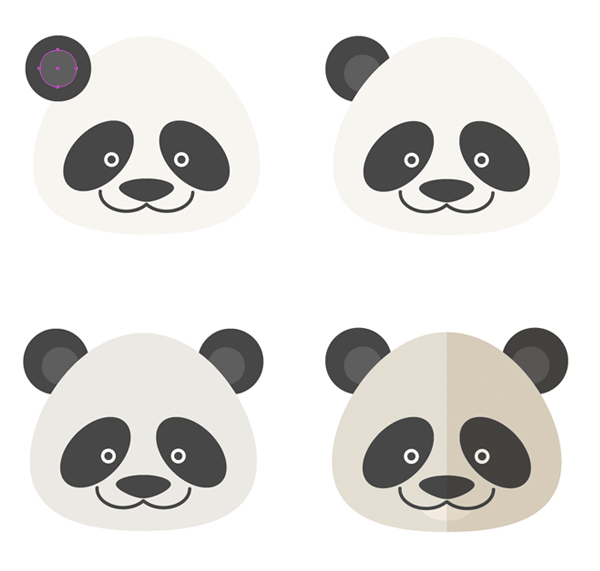
步骤4
在熊猫的头部加上深灰色的耳朵,最后在脸的右侧形成一个半透明的阴影。
做得好!让我们继续!

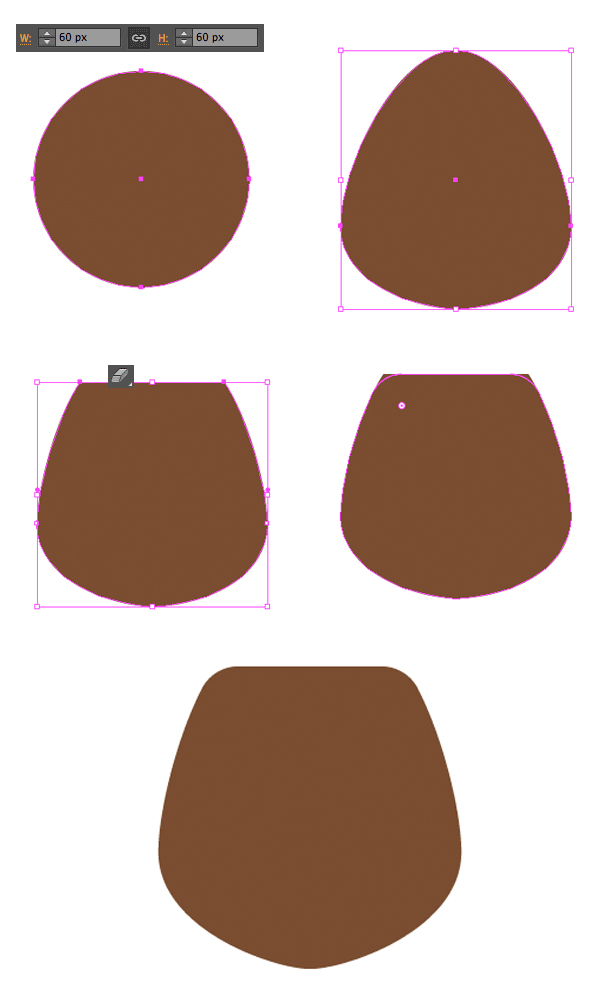
5.如何创建一个聪明的熊步骤1
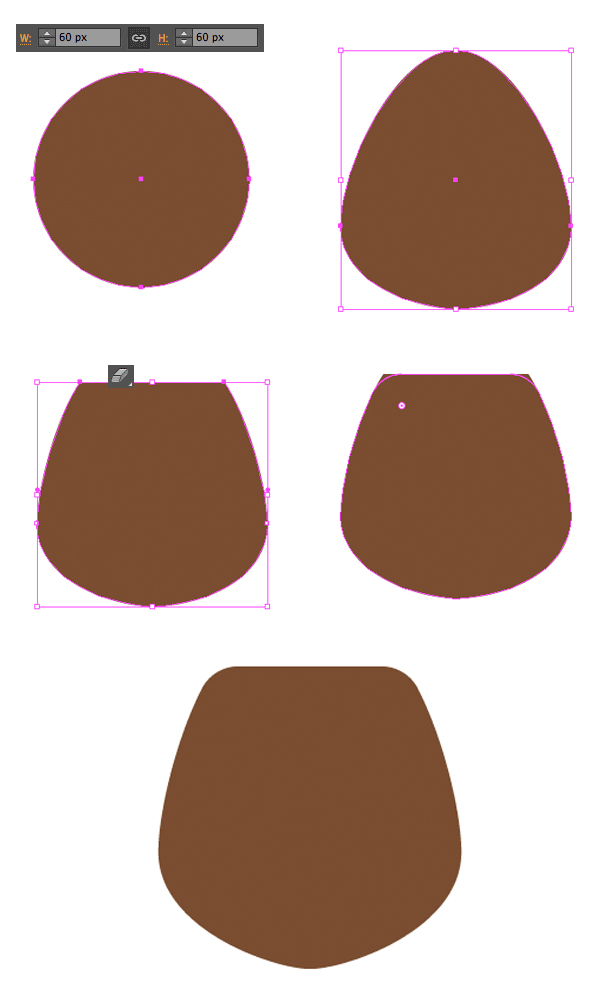
开始制作一个60 x 60像素圈的熊脸。向下移动两侧锚定点并向上拖动顶部锚点,使头看起来像一个鸡蛋。
使用橡皮擦工具(Shift-E)使头部平坦。并使形状的角落稍微圆润。

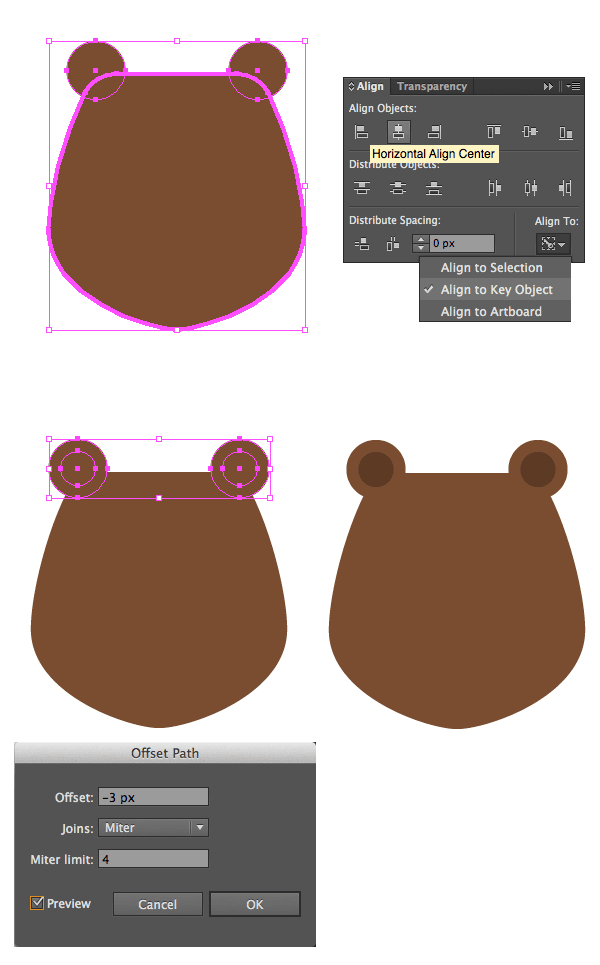
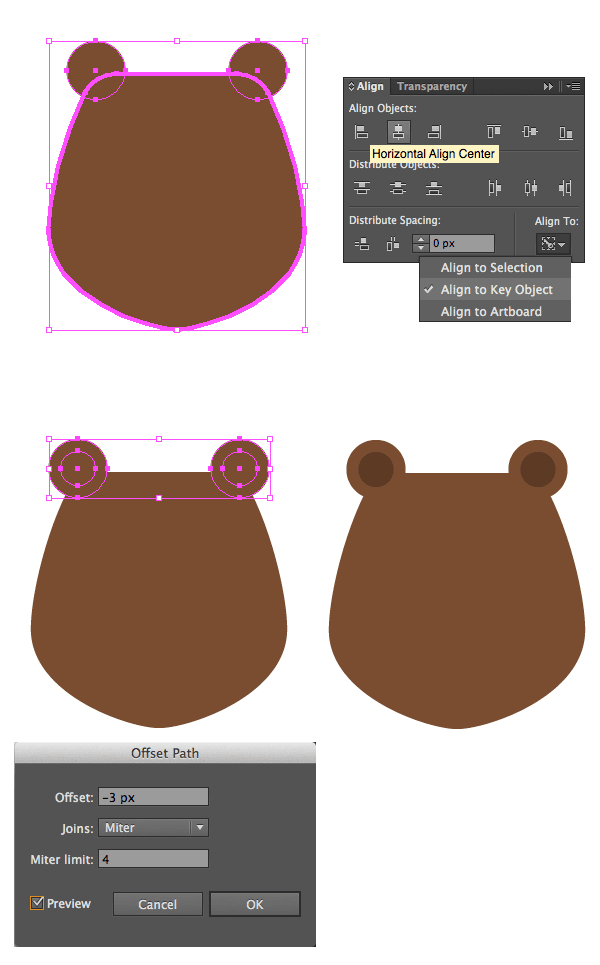
第2步
将两个圆形耳朵添加到头顶部,将它们分组并将它们水平对齐,将头部用作关键对象。使用具有-3像素偏移值的偏移路径功能来形成耳朵的黑暗内部。

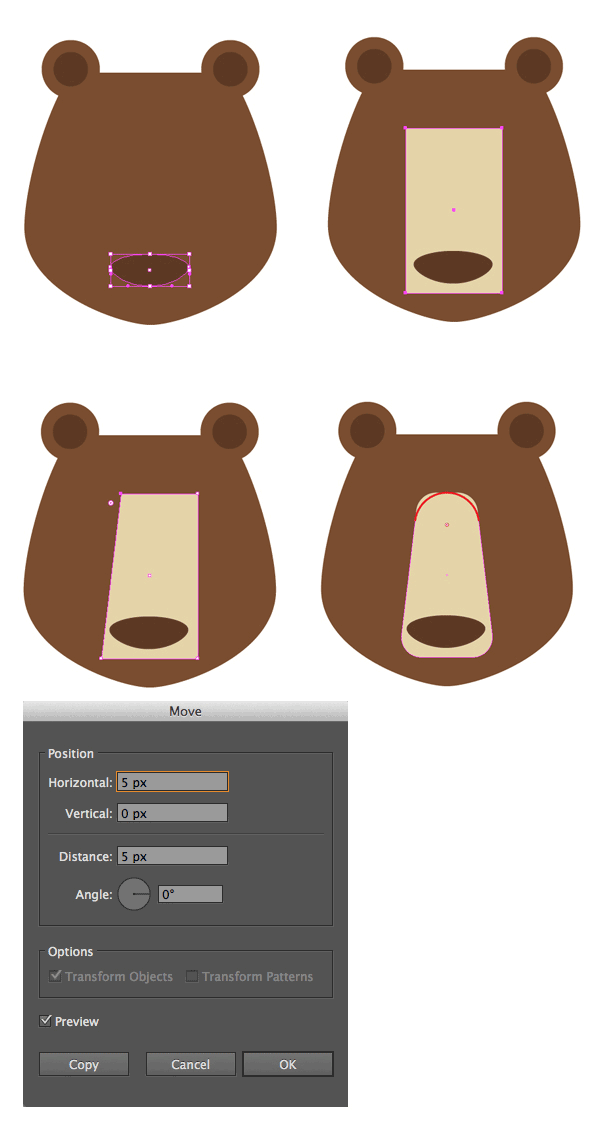
第3步
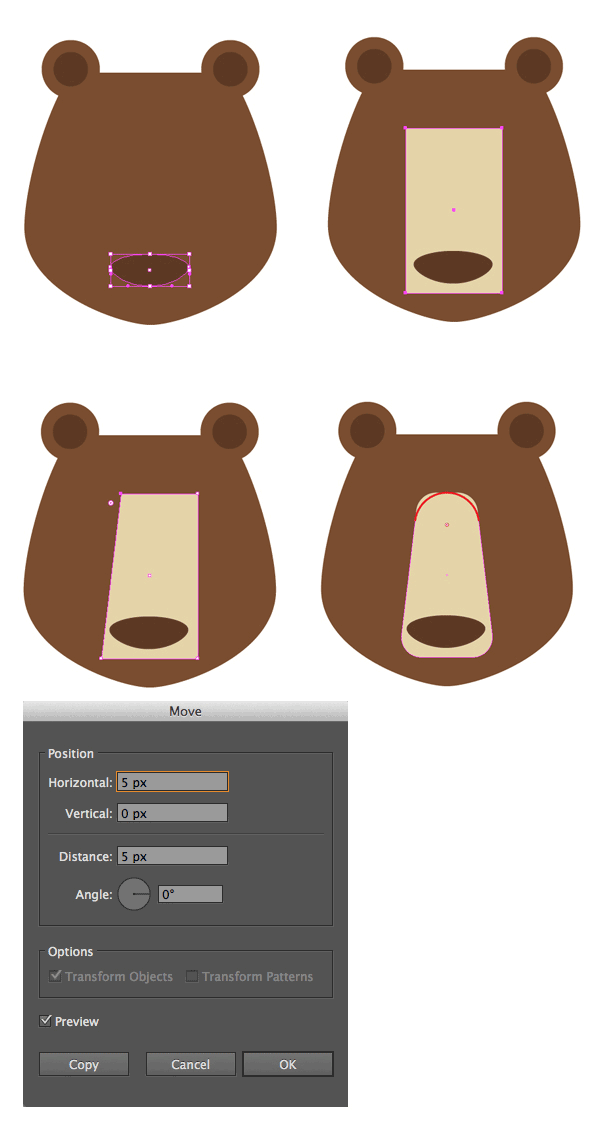
从压扁的椭圆中制作宽阔的深棕色鼻子。然后让我们形成鼻梁。拿矩形工具(M),做一个浅米色的形状,把它放在鼻子后面。使用移动选项面板将其左上角的定位点5 px向右移动。对右上角的锚点执行相同的操作,将其沿相反的方向移动,从而使鼻梁的顶部变窄。
使矩形的角落变圆。使用实时角落功能,您可以改变形状的每个单独角落圆度的级别。例如,您只能选择上部的锚点,并通过将标记向下拉至最大值,从而使上部角点变圆100%。

步骤4
在鼻桥下方加一个小椭圆,形成下颚。将眼睛放在熊的脸上,如果你觉得熊的脸太黑,可以让棕色部分变得更轻。
最后,将阴影添加到熊的脸上。
真棒!我们剩下最后一个字了!

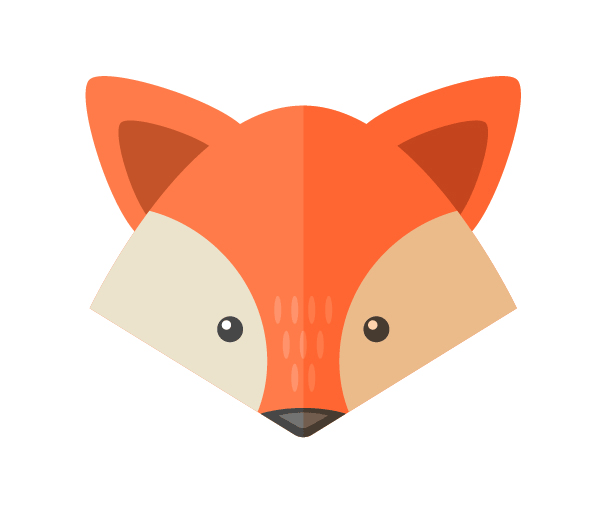
6.如何制作狡猾的狐狸
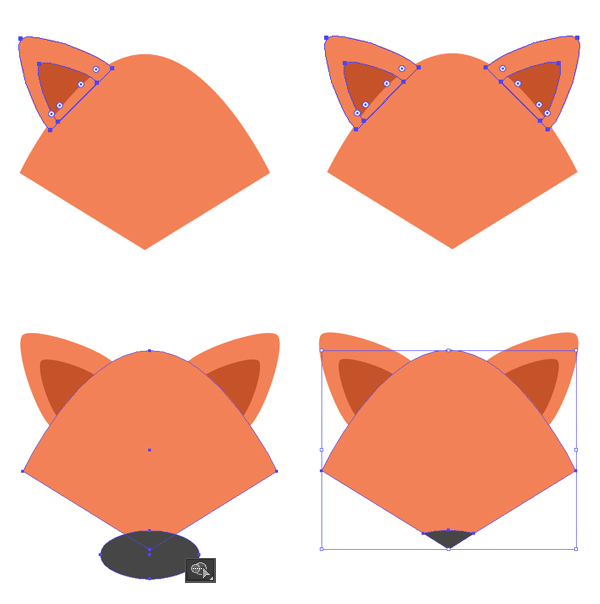
步骤1
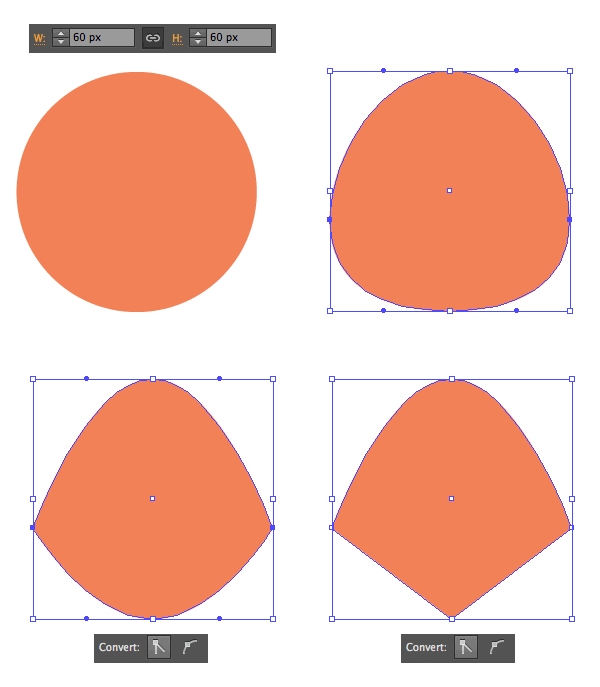
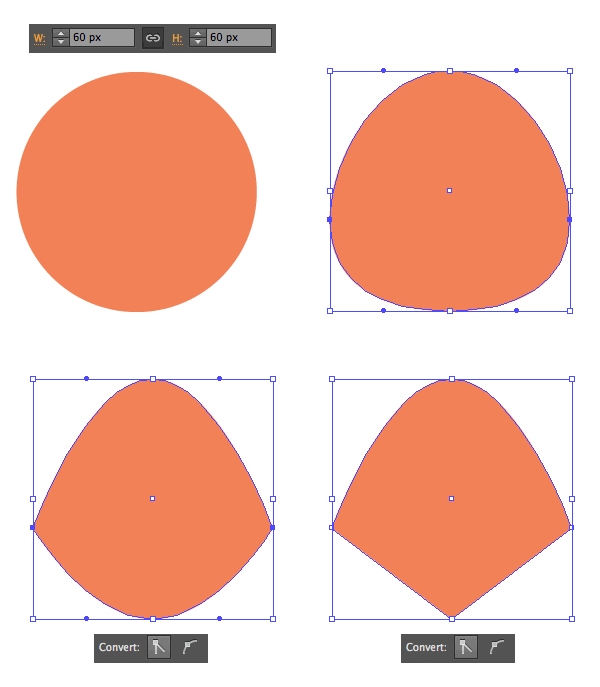
再次,我们开始从我们熟悉的60×60像素圆形的橙色中形成狐狸的脸。将侧锚点向下拉一点,并将它们转换为尖角,使脸部的两侧指向。将较低的锚点转换为一个角落,形成一个尖锐的鼻子。

第2步
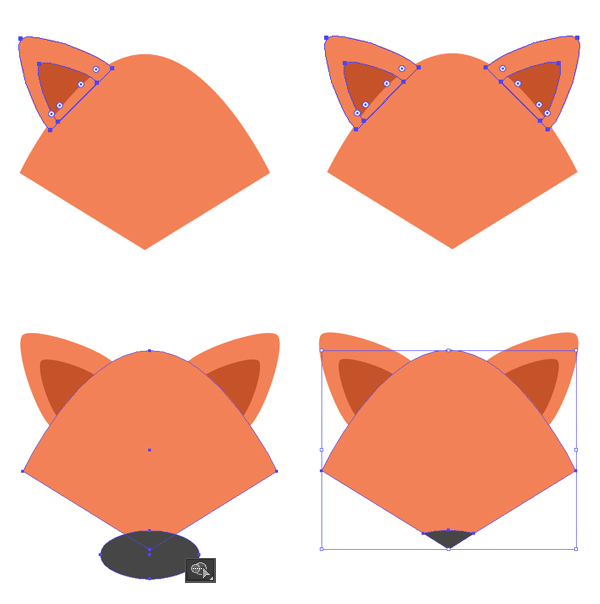
从我们的浣熊的耳朵,并将其放在狐狸头的两侧,调整颜色。将黑色椭圆形覆盖在脸部的底部,覆盖鼻子区域。使用形状生成器工具(Shift-M)摆脱脸部以外的部分,形成尖锐的黑色鼻子。

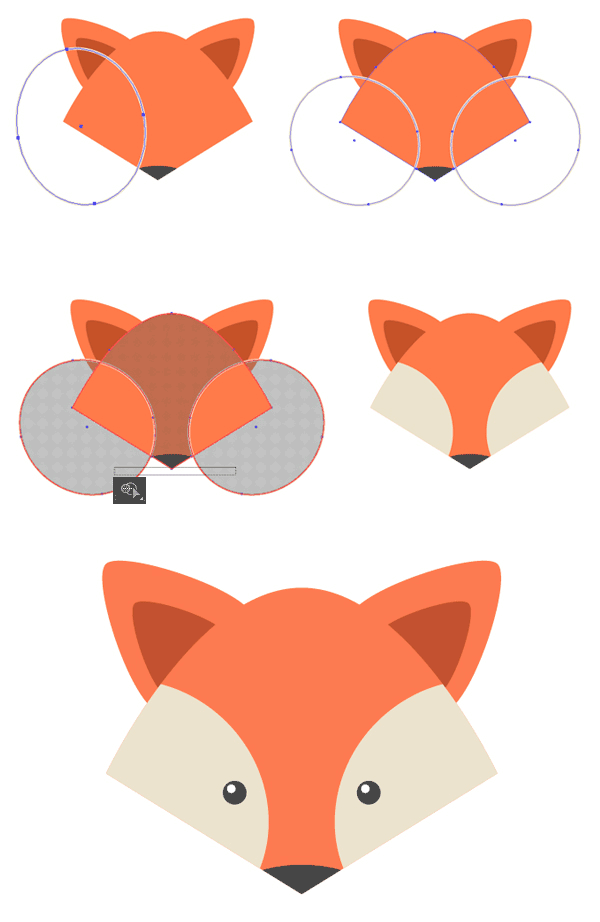
第3步
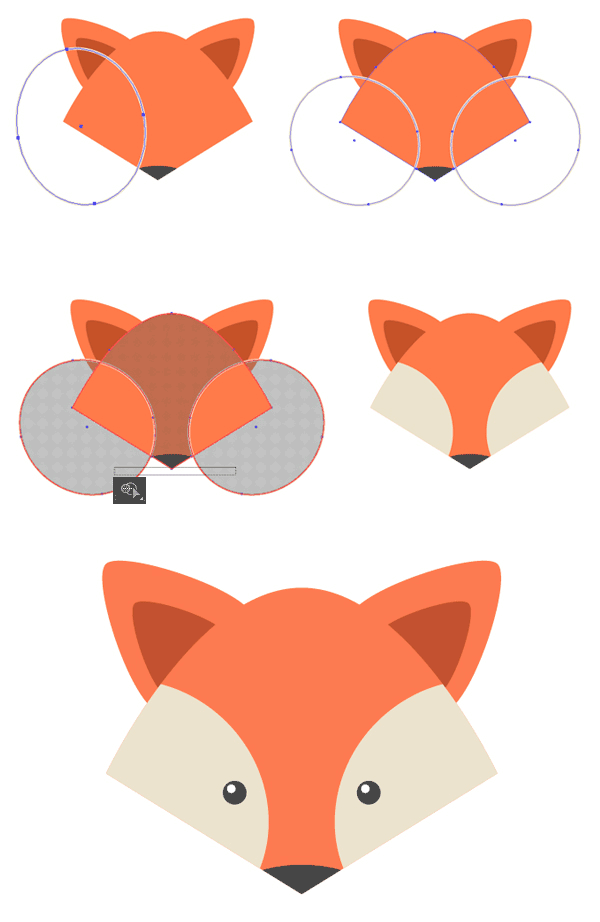
创建一个椭圆,重叠在狐狸脸部的左侧,如下面的截图所示。使用反射工具(O)在对面进行翻转复印。选择两个椭圆并使用形状生成器工具(Shift-M)删除脸部以外的部分。用浅米色填充形状,形成脸颊。给我们的狐狸添加两只小小的,闪亮的眼睛。

步骤4
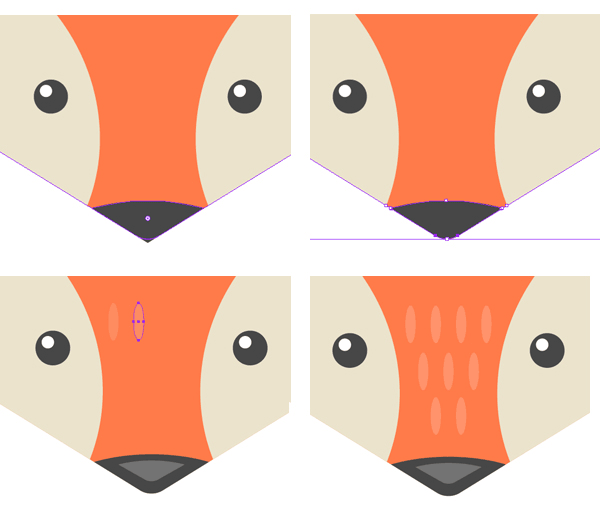
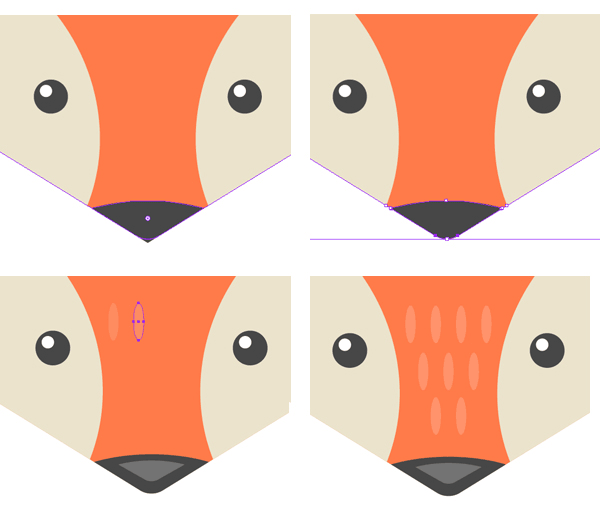
在Live Corners功能的帮助下,让鼻尖有点圆润。让我们给我们的狐狸添加更多的细节!
做一个浅橙色的小椭圆形椭圆,并将其放在鼻梁的左侧。选择形状,按住Alt-Shift并将椭圆拖到右侧,进行复制。按两次Control-D形成两个副本。再做两行椭圆,将它们置于交叉位置。这样我们就可以在狐狸鼻子上描绘出一种风格化的毛皮。
不要忘记通过在鼻子上形成一个更小更轻的形状来为鼻子增添柔和的高光。

第5步
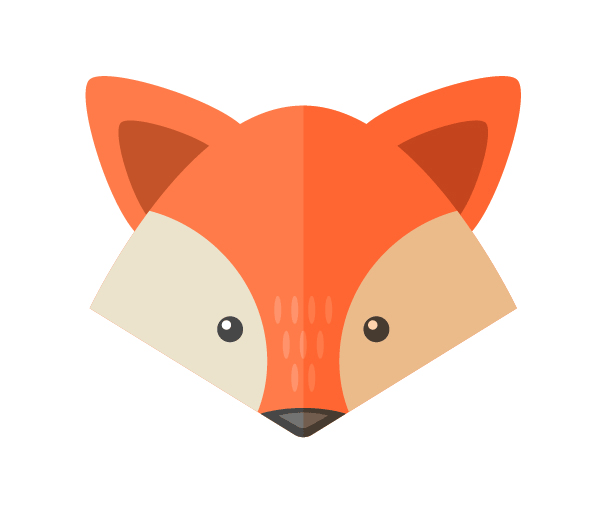
在我们狡猾的狐狸的右侧添加一个温柔的阴影。

7.如何创建长阴影图标
步骤1
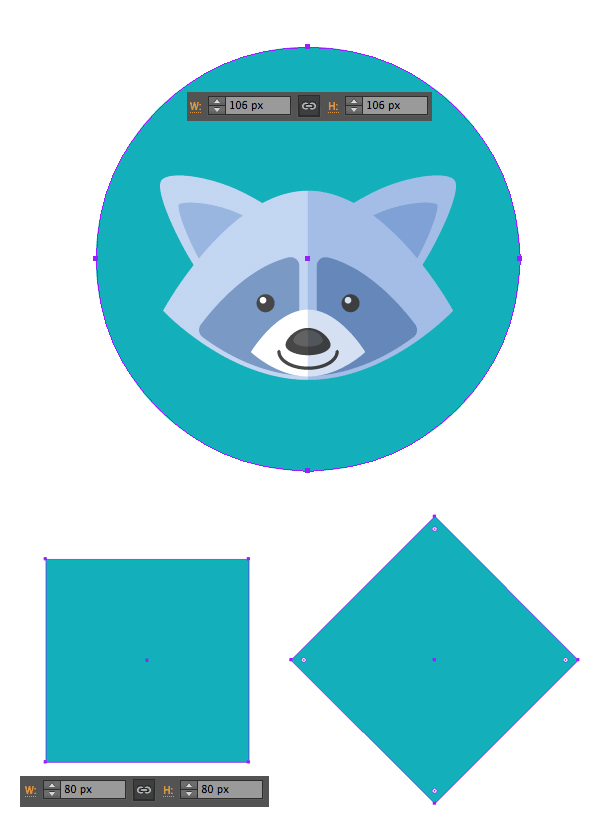
现在我们有六张平面动物肖像,让我们把它们放在一组彩色圆圈上,创建图标。
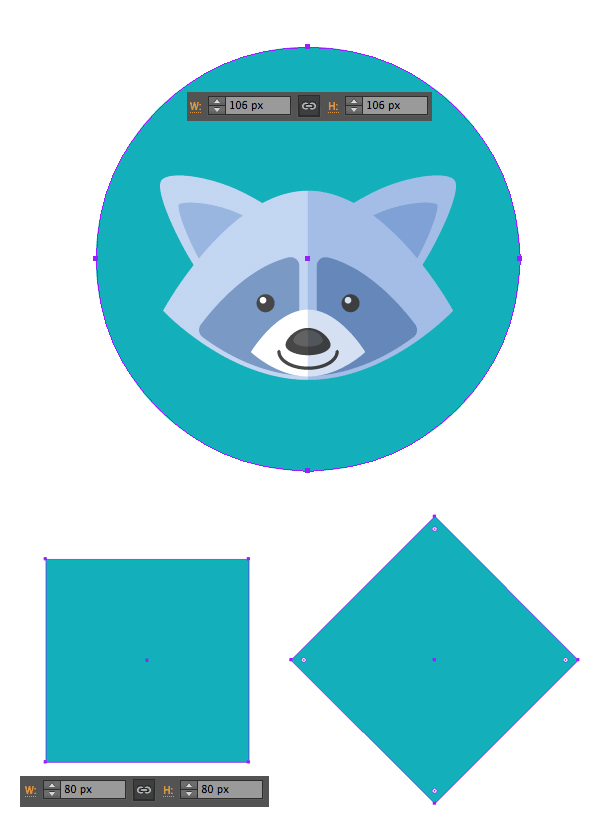
为图标的底部做一个106 x 106像素大小的绿松石圈,然后将浣熊的头部放在中间。
为阴影基础创建一个80 x 80像素的正方形,并按住Shift键将其旋转至45度。

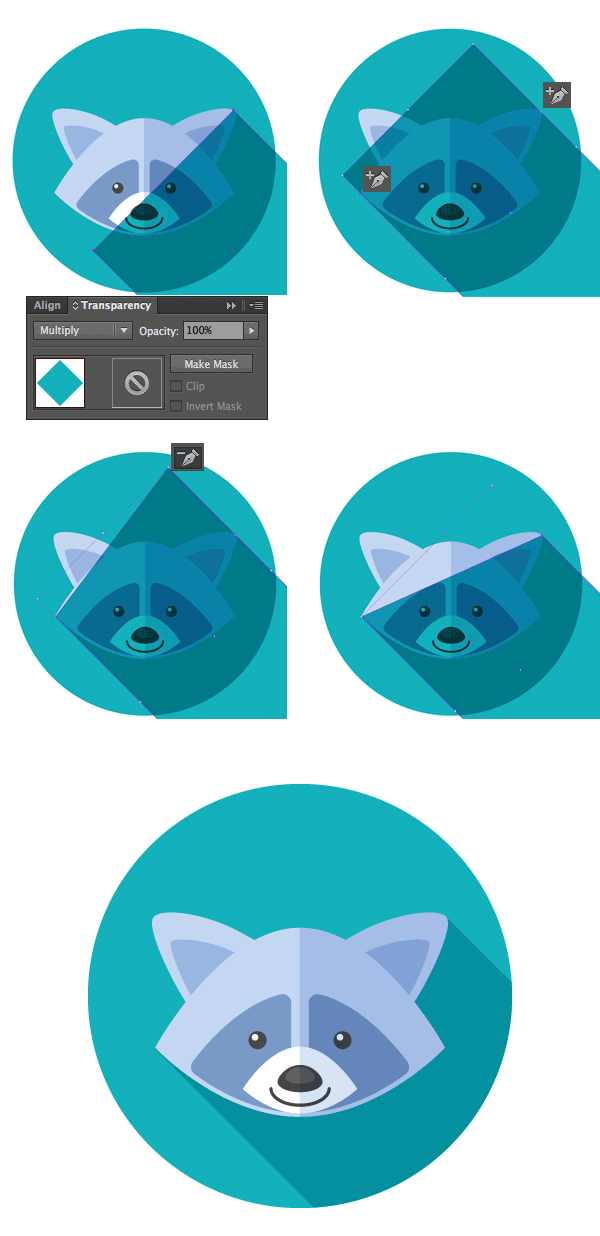
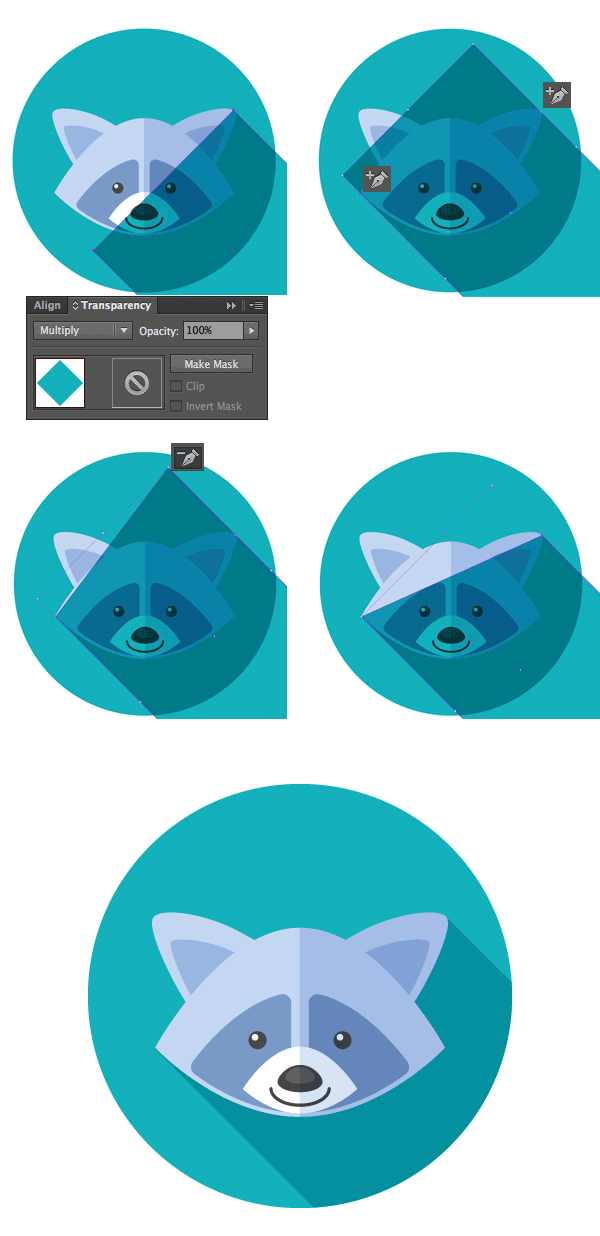
第2步
将正方形的混合模式切换为Multiply,使其变为半透明,并将形状放置在浣熊上方。如果需要,使形状稍窄一点,然后将其移动,找到形状与头部重叠的两个点。在我们的例子中,它是右耳的尖端和脸部的左侧。使用添加锚点工具(+)在这些点上添加两个锚点,然后切换到删除锚点工具( - )并删除矩形顶部的那些不需要的锚点,隐藏顶部的形状浣熊的头。
将阴影放置在头部下方,使用形状生成器工具(Shift-M)和-voila删除图标外部不需要的部分- 带有时髦平面阴影的花式图标完成!使用相同的简单技术为所有其他动物创建圆圈图标。

完成:

形状的制作上五花八门,我们从一个圆圈制作出这么多可爱、活灵活现的小动物,这种设计风格时下比较流行,很多网站、手机等设计中都会运用到,同学们多多练习就可以做的更好。
全教程完,学完记得交作业。教程对您有所帮助,请推荐给你的朋友。如果学会了,可以尝试投稿给我们,跟大家分享你的学习经验:http://i.16xx8.com