ps打造一个竹制的情人节心形(3)
我们用手工来编织竹条可能不会吃力,不过用图像后表达会复杂很多。竹条的斜度不同,制作的难度也就不同,有斜度的就不好定义图案,需要自己慢慢打造。
最终效果

1、新建一个800* 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出心形的轮廓,转为选区后填充暗灰色,如下图。

<图3>
3、新建一个组,在组里新建一个图层,选择矩形相框工具拉出下图所示的矩形选区,填充橙黄色。

<图4>
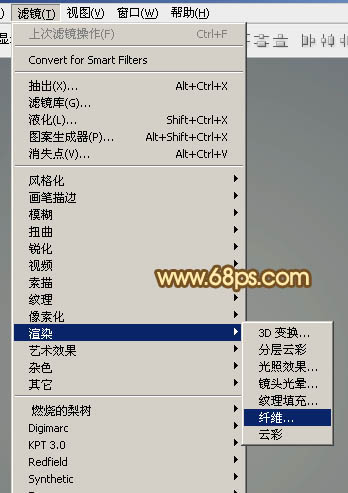
4、取消选区后锁定图层不透明度,执行:图像> 旋转画布 > 逆时针旋转90度,确定后把前景,背景颜色设置如图5。然后执行:滤镜 > 渲染 > 纤维,数值模式。

<图5>

<图6>

<图7>
5、旋转菜单:图像> 旋转画布 > 顺时针旋转90度,确定后执行:滤镜 > 模糊 > 动感模糊,参数设置如图8,效果如图8。

<图8>

<图9>
6、竹条部分做好了,然后就开始编制。把竹条复制一层,按Ctrl+ T 变形,在属性栏把角度设置为 - 32度。确定后再复制,间距框框也要超过一根竹条,复制好后把竹条图层合并,并命名为“1”如下图。

<图10>
7、同样的方法制作左上至右下方向的竹条,做好后把这个方向的竹条都合并,并命名为“2”。注意好图层顺序,图层“2”,在图层“1”上面。

<图11>
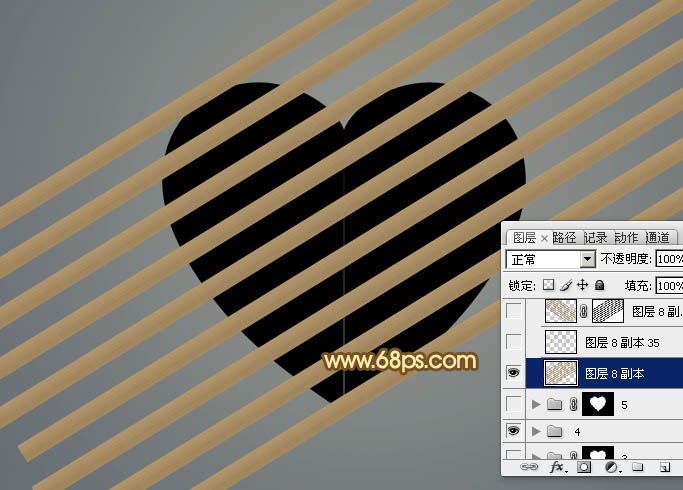
8、把图层“1”复制一层,移到图层的最上面命名为“3”,然后适当移一些间距,如图12,为了对照,把下面的图层影藏后的效果如图13。

<图12>

<图13>
9、先把图层“1”和图层“2”显示出来,效果如下图,调出图层“1”的选区,按Ctrl+ Shift + I 反选,然后给图层“2”添加图层蒙版。

<图14>
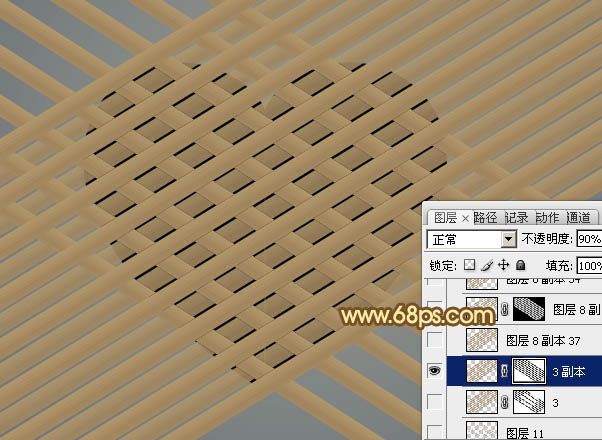
10、再把图层“3”显示出来,如图15。为了对照,把图层不透明度改为:90%,效果如图16。

<图15>

<图16>
11、调出图层“2”选区,按Ctrl+ Shift + I 反选,然后给图层“3”添加图层蒙版,效果如下图。

<图17>
12、用套索工具选出下图所示的选区,然后在蒙版状态填充白色。

<图18>
13、为了便于参考,调出心形的选区,给组添加图层蒙版,效果如下图。

<图19>
14、把图层“2”复制一层,自己想办法删除不需要的部分,只保留下图所示的区域。

<图20>
15、大致心形完成后的效果如下图。

<图21>
16、凸起的部分需要稍微加亮一点,如图22,23。

<图22>

<图23>
17、把背景图层影藏,然后在图层的最上面新建一个图层,按Ctrl+ Alt + Shift + E 盖印图层,如下图。

<图24>
18、把盖印后的图层复制一层,选择椭圆选框工具拉出下图所示的正圆选区,然后执行:滤镜> 扭曲 > 球面化,参数设置如图26。确定后再调出心形选区,按Ctrl + Shift + I 反选,按Delete删除多出部分,效果如图27。

<图25>

<图26>

<图27>
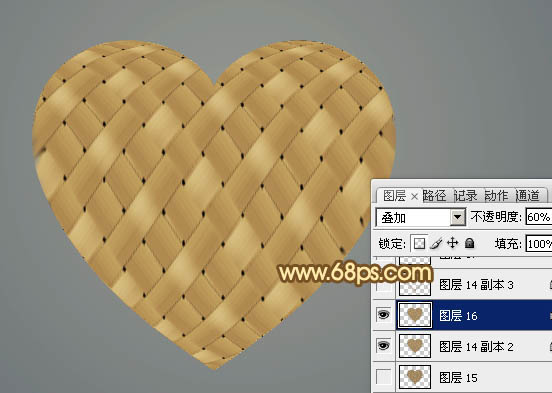
19、把当前图层复制一层,混合模式改为“叠加”,不透明度改为:60%,效果如下图。

<图28>
20、加强一下暗部和高光部分,增加立体感,效果如下图。

<图29>
21、适当增加对比度,再整体锐化一下,效果如下图。

<图30>
最后修饰一下边缘,增加投影,完成最终效果。

<图31>
学习 · 提示
相关教程