用ps制作高光质感开关按钮(4)
来源:一起ps吧
作者:.
学习:3255人次
本ps教程学习如何用ps的自定义形状工具和图层样式及蒙版等制作高光蓝黑色开关按钮,先看效果图。

新建文档600x600像素,背景白色,新建图层填充黑色,添加直线渐变样式,效果如下。

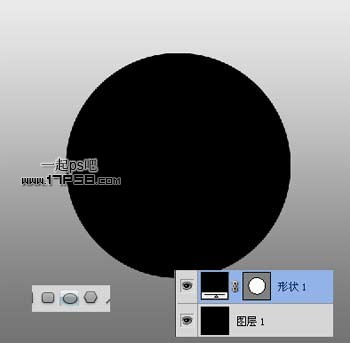
新建图层画一黑色正圆。

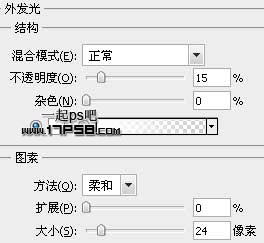
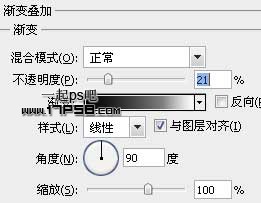
添加图层样式。


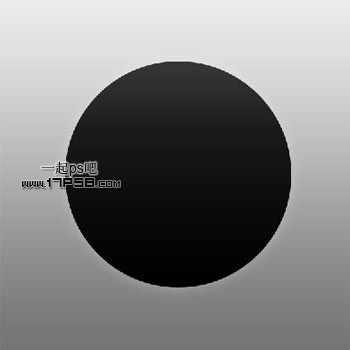
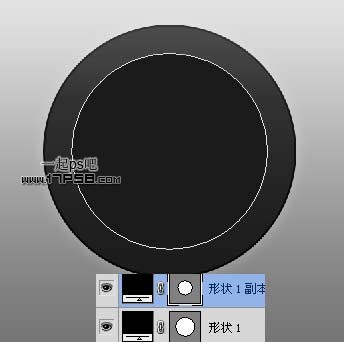
效果如下。

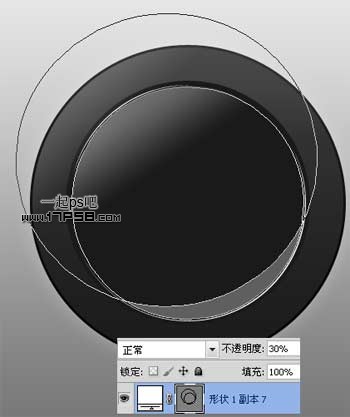
复制一层,清除图层样式,将此层缩小。

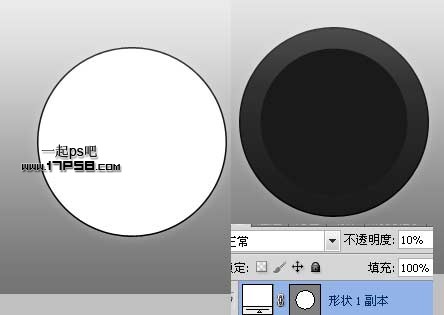
再复制一层,颜色改为白色,稍微缩小一点点,不透明度改为10%。

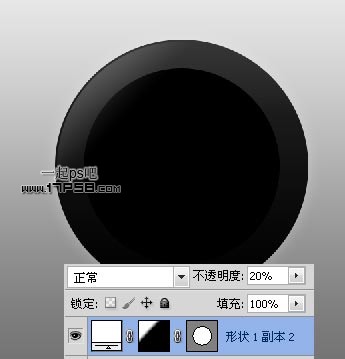
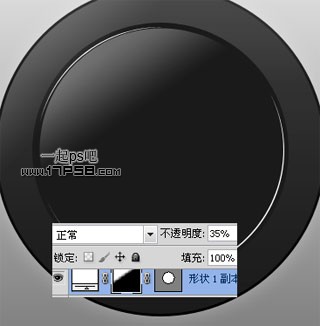
复制这个白色层,添加蒙版黑白斜线渐变。

不透明度20%,左上角出现了微弱的高光部分。

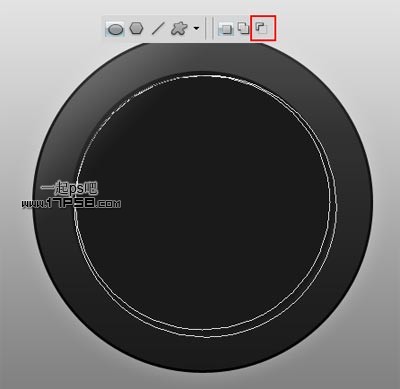
新建图层画一个小的白色正圆。

减法模式画出月牙形状。

效果如下,同样方法画出对面的月牙。

同样方法画出另一个高光。

同样方法减法模式画出右下角月牙。

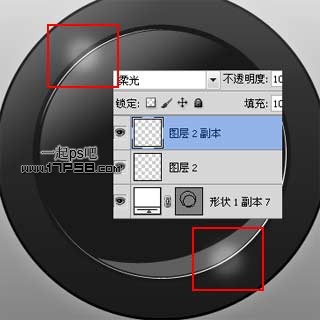
新建图层用白色柔角笔刷点一下,之后图层模式改为柔光,复制一层挪到右下角。

新建图层,百度下载形状或用钢笔画一个,填充#03baf5。

加深减淡工具处理一下。

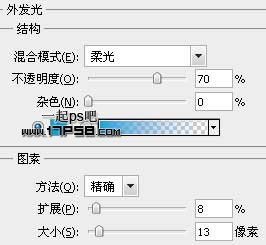
添加外发光样式。

效果如下。

新建图层,调出Logo选区,白色描边1像素,图层模式改为叠加。

效果如下。

新建图层用白色笔刷点一下,群组,之后模式改为颜色减淡,你也可以改变颜色。

再添加个阴影,最终效果如下,本ps教程结束。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







