ps制作好看的网页按钮教程(4)
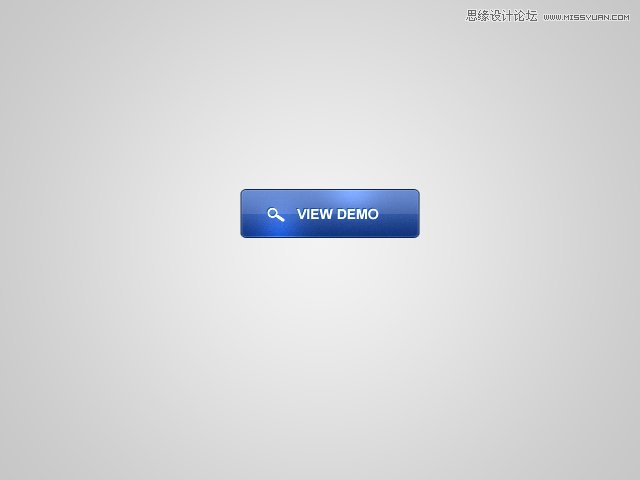
先看看效果图

打开photoshop,新建空白文档。

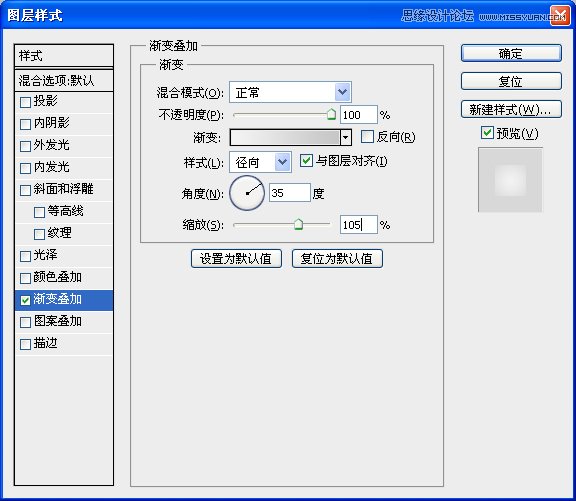
为了不让白色背景看起来乏味,增加一个渐变叠加效果。渐变颜色为# f3f3f3到# c6c6c6。

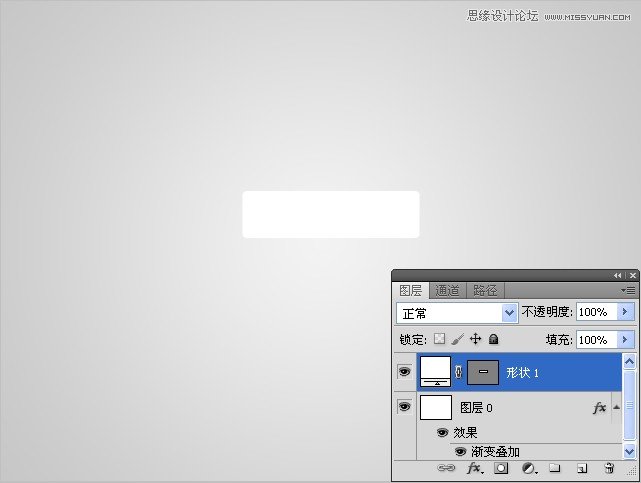
选择圆角矩形工具,创建按钮的的主要形状,半径为5 px。

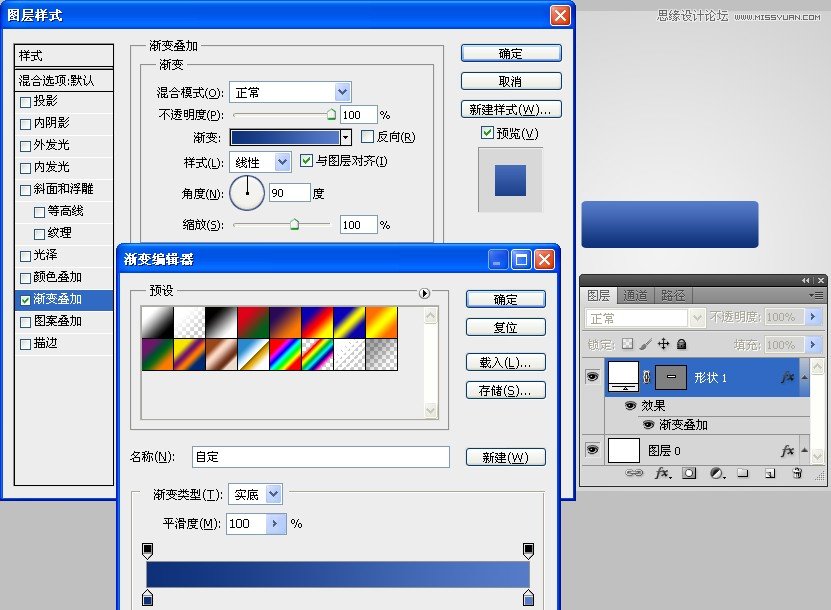
添加渐变叠加图层样式。渐变颜色从#0d3079到#557bc9。

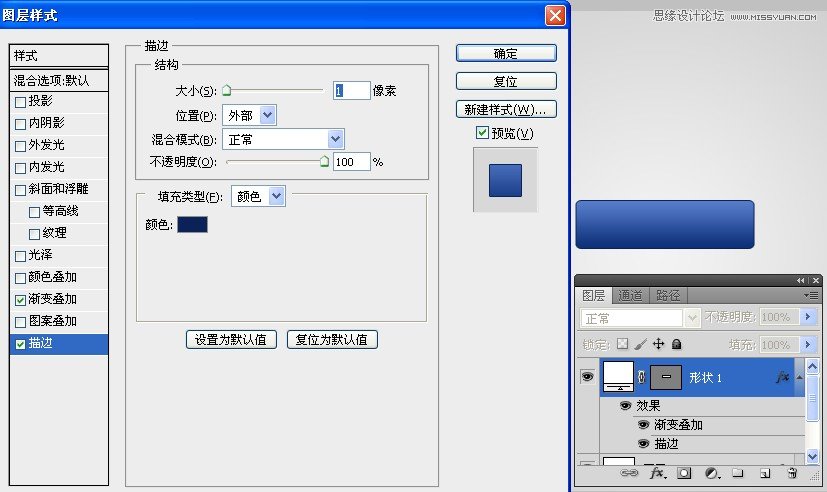
现在让按钮从背景中突显出来,添加1 px描边,颜色为深蓝色(#0b2258)。

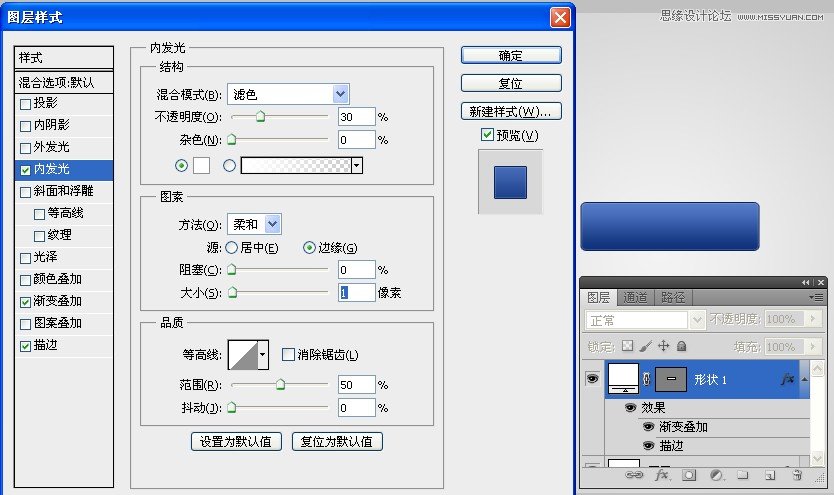
为了增加按钮立体感,添加一个1像素内发光。颜色为白色(#FFFFFF),减少不透明度到30%。

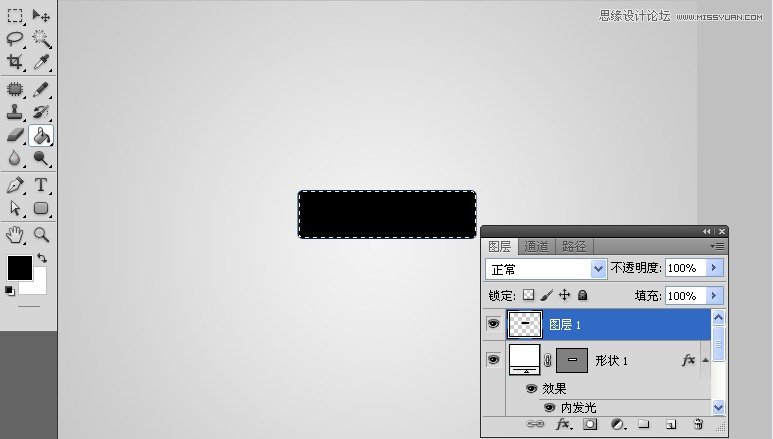
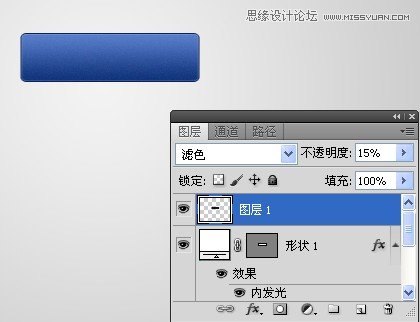
现在给按键添加杂色,新建图层,按ctrl+图层蒙版缩略图,选择油漆桶工具,填充颜色为黑色(#000000)。按ctrl+d取消选区。

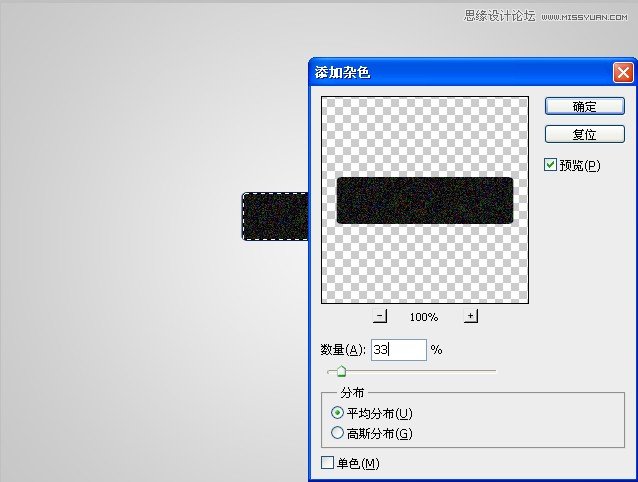
选择滤镜-杂色-添加杂色,数量为33%。

设置图层混合模式为滤色,不透明度为15%。

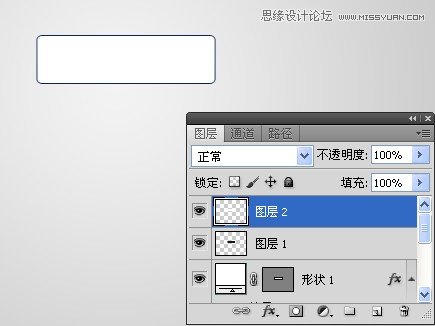
新建图层,按ctrl+图层蒙版缩略图,选择油漆桶工具,填充颜色为白色(#FFFFFF)。按ctrl+d取消选区。

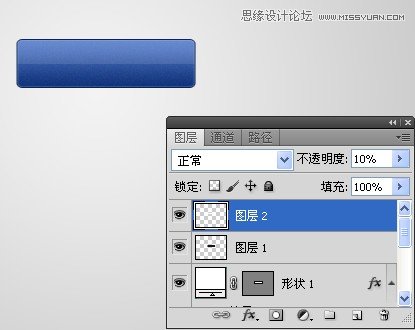
现在开始创建漂亮的灯光效果,选择矩形工具,选中按钮的一半。按delete键删除选区,设置图层的不透明度不10%。

添加文字,字体为Arial(Bold,14pt)。

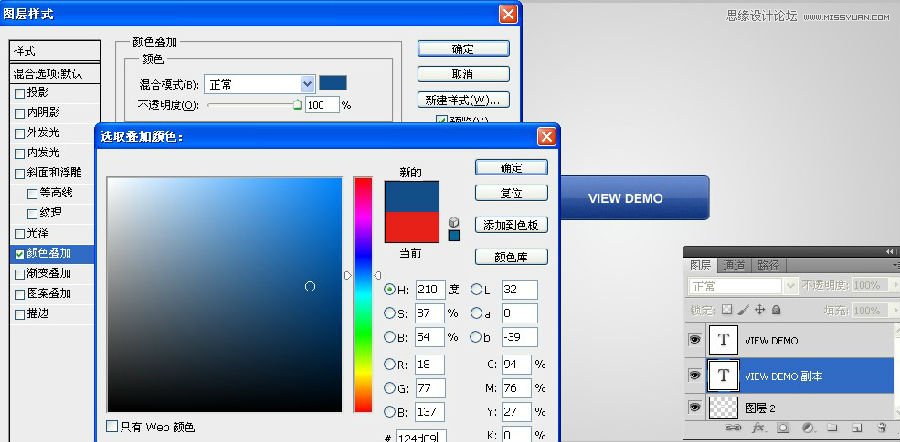
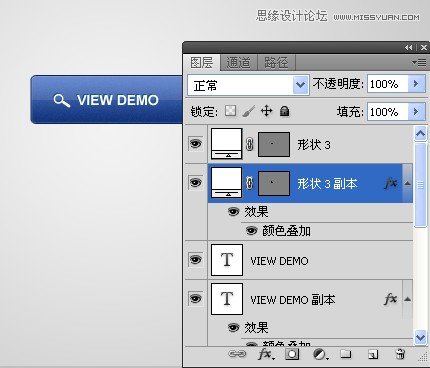
现在给文字添加雕刻效果,最简单的方式是复制文字层(ctrl + J),然后移动复制到原文字图层下方。添加一个深色的叠加颜色。右键点击混合选项> >混合叠加颜色> #124d89。分别向上,向左移动1px。

选择自定义形状工具,画的放大镜,应用上一步骤方法,制作雕刻效果。

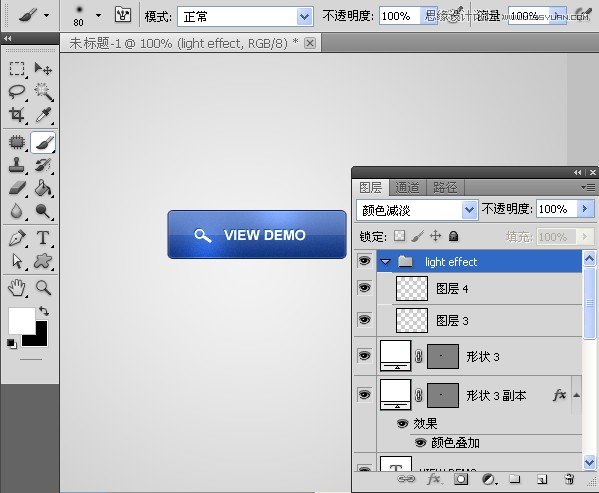
设置按钮高光效果。新建一组,命名为“light effect”,设置混合模式为颜色减淡。按ctrl+图层蒙版缩略图。选择画笔工具,大小80px,硬度为0,给按钮添加高光。

最终效果图

学习 · 提示
相关教程







