使用ps打造一个企业网站首页设计制作全(2)
来源:蓝色理想
作者: qp3db
学习:20017人次
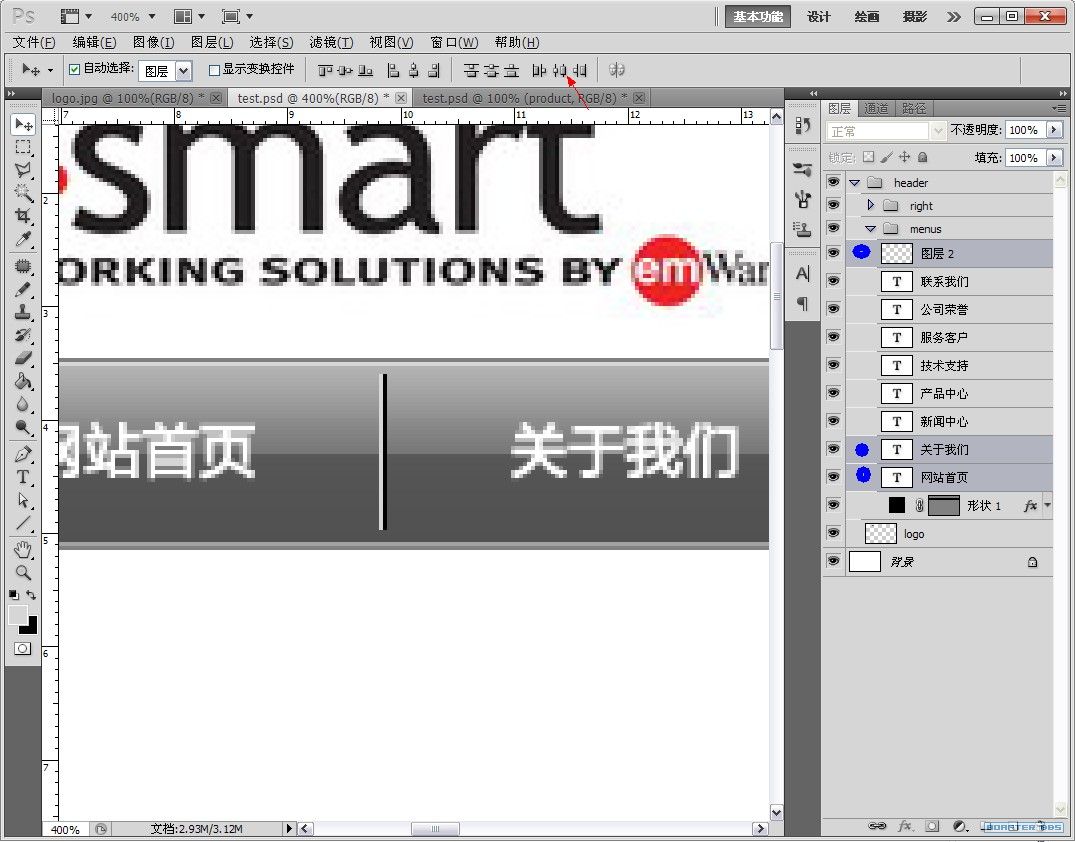
把最右侧的文字吸附在右侧辅助线上。(按住shift键拖拽)

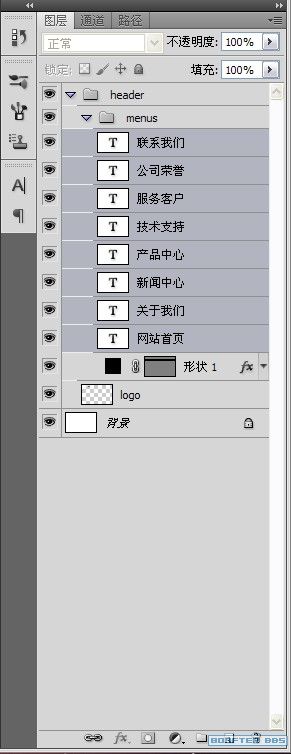
选择所添加的导航文本图层。(点击第一个,按住shift点击最后一个。)

点击水平居中对齐。

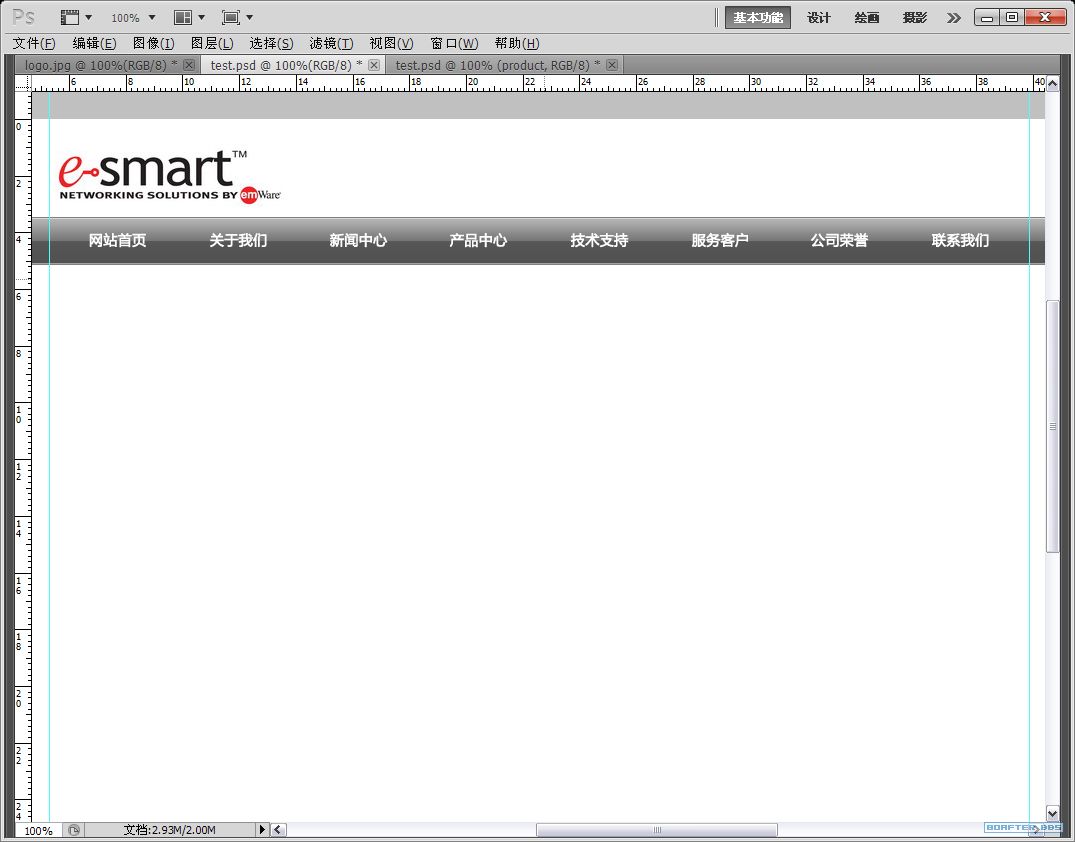
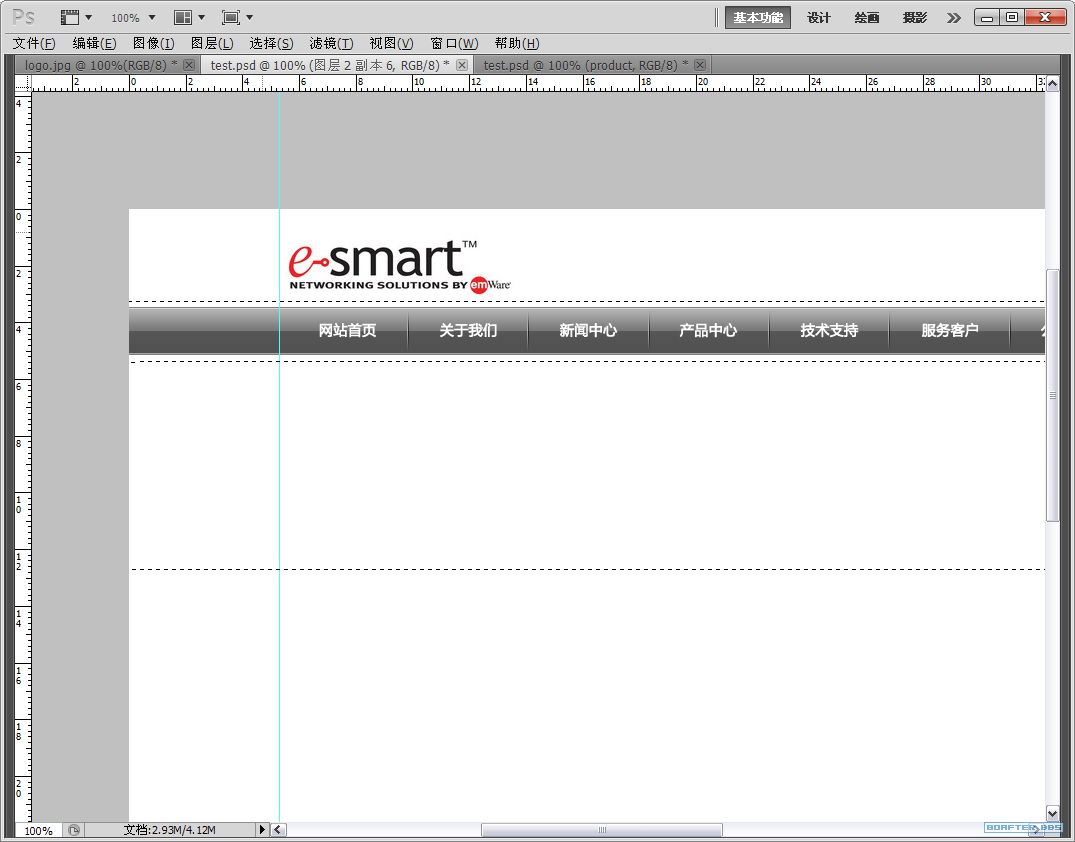
整体文本效果就对齐了。

新建一个文件夹,用来存放导航栏上方空白处的内容。我们写上热线电话。

选择铅笔工具吧,一起来手绘下。

放大面板,画了一个小电话。

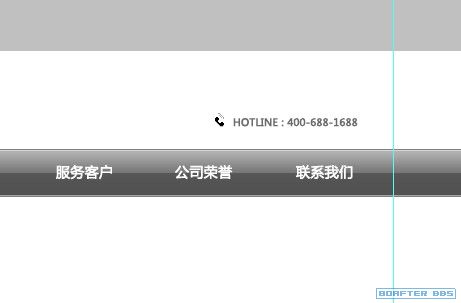
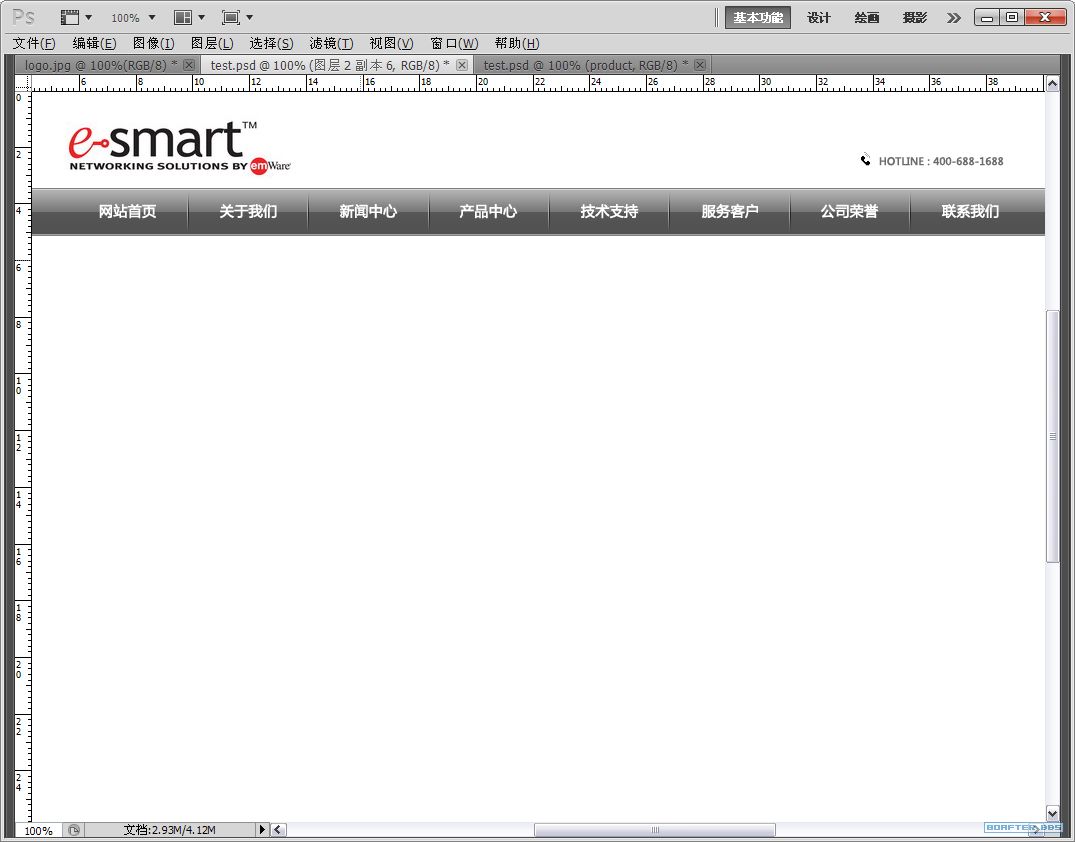
看看右上角的效果。

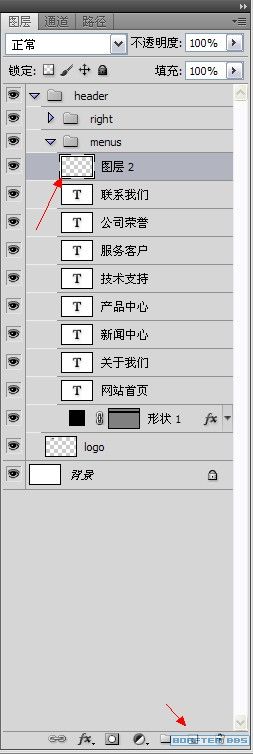
在menus下新建一个图层。

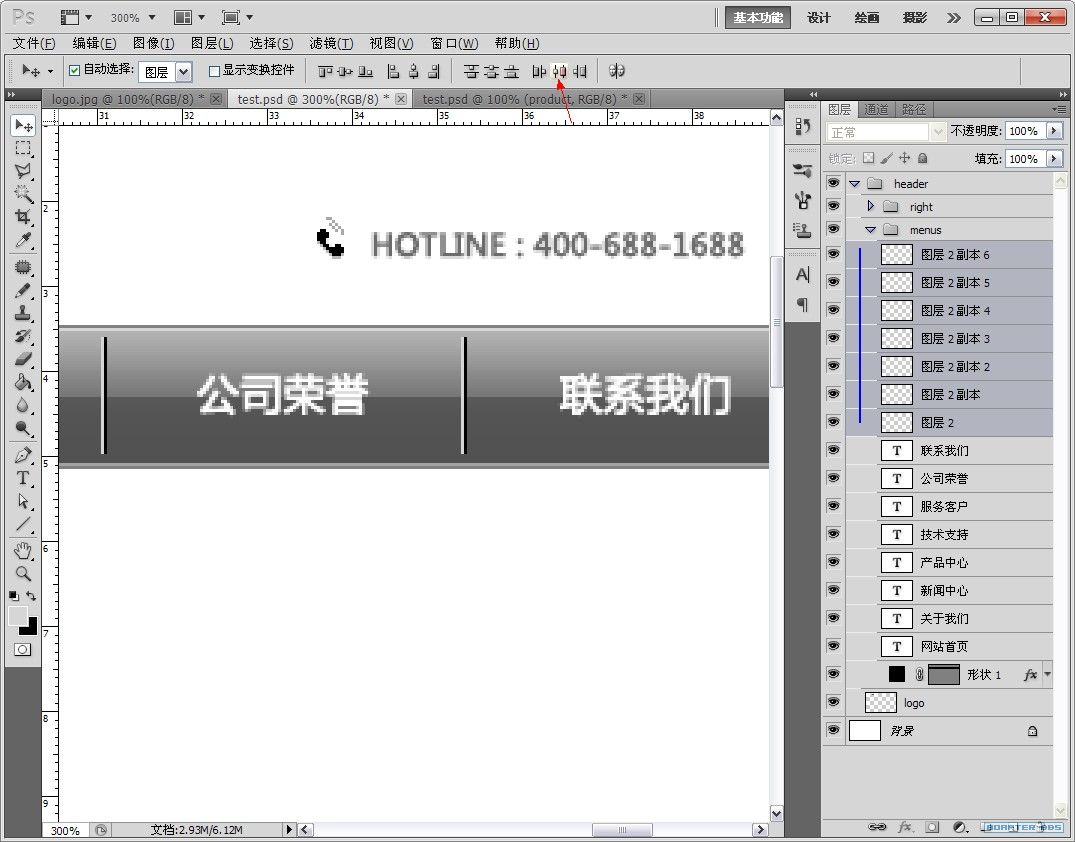
使用铅笔 按住shift绘制两条竖线。一条为深,一条为浅。

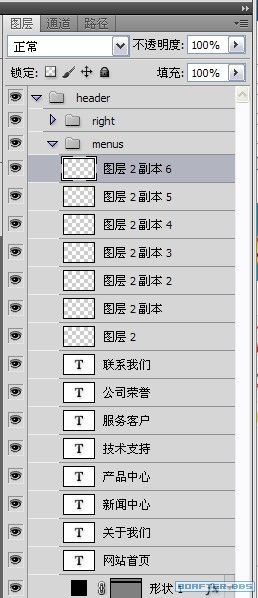
使用快捷键,ctrl+j 复制刚才所绘制的图层

选择第一个绘制的结果以及第一个与第二菜单,使用对齐工具对齐。
选择最后一个铅笔绘制的竖线,同样选择左右两侧的文本使用对齐工具对齐。

初步看见的效果。

选择所有的铅笔绘制的竖线,使用快捷键ctrl+e合并图层。

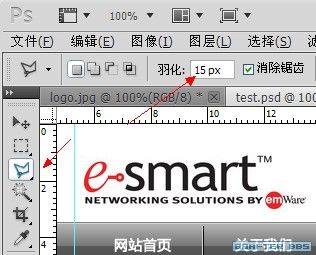
使用套索工具,设置余羽化像数。

选择上下边缘,使用delete键删除达到羽化效果。

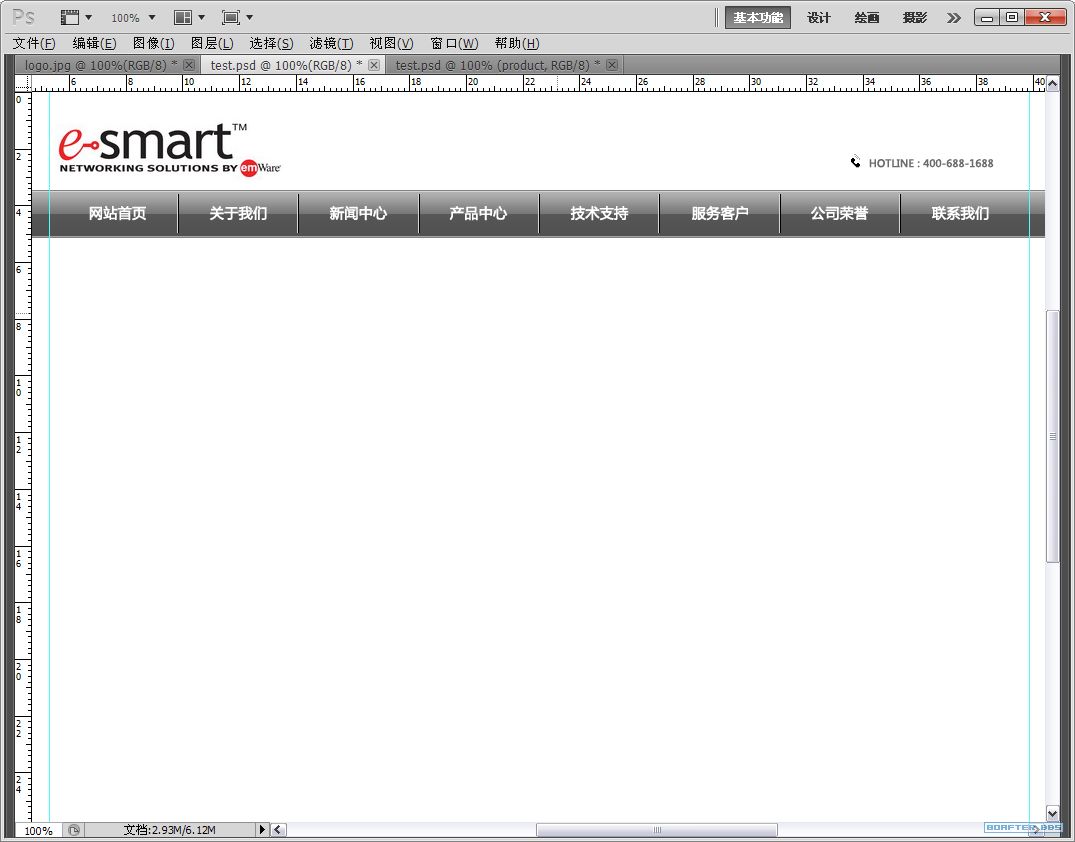
最后完成后的导航。

绘制一个鼠标经过的效果矩形给该矩形添加渐变及描边,内发光。(根据自己需求)。

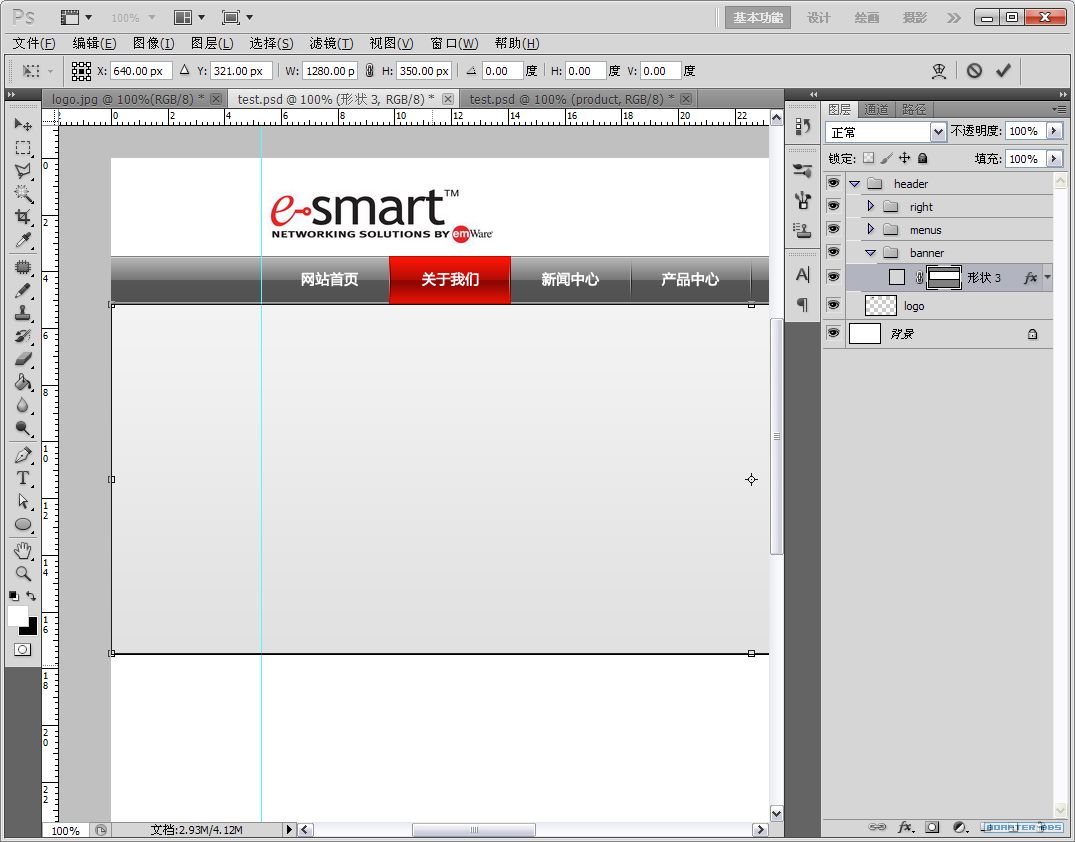
新建banner文件夹,并在里面绘制一个满屏,高度为350px(根据情况而定)的矩形。

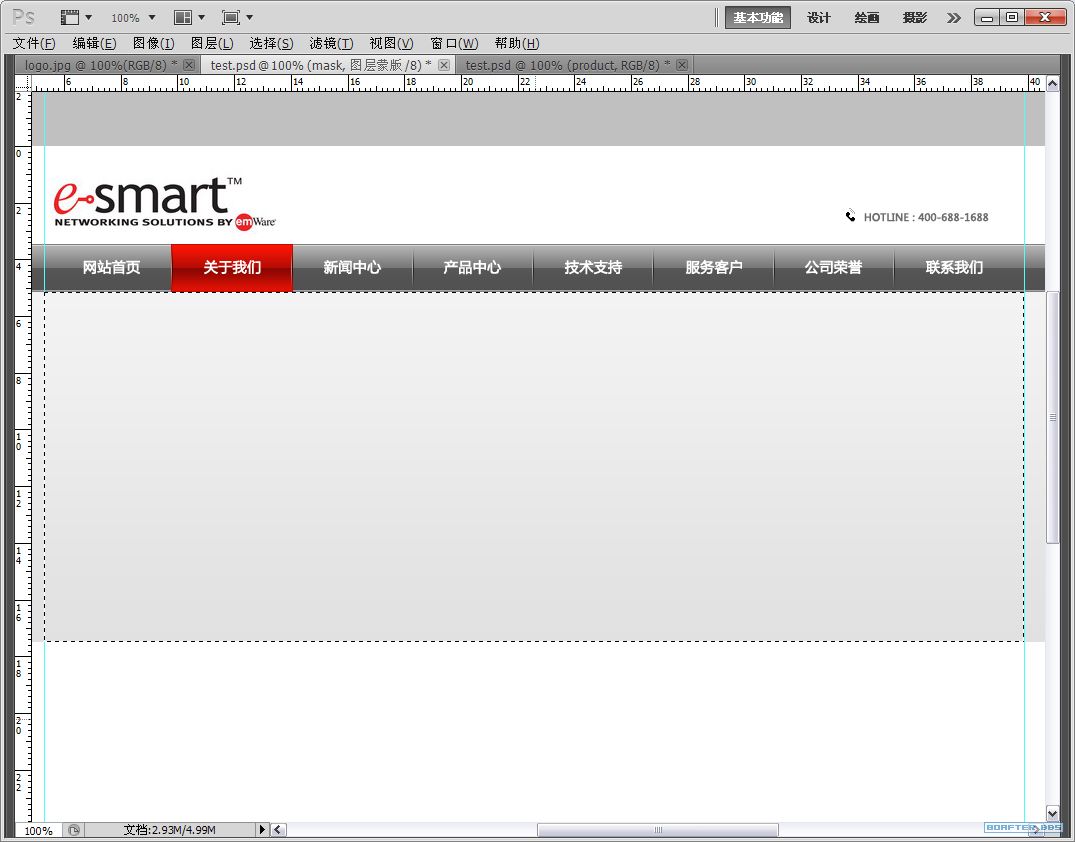
使用矩形选择工具选择在辅助线内的banner实际大小。

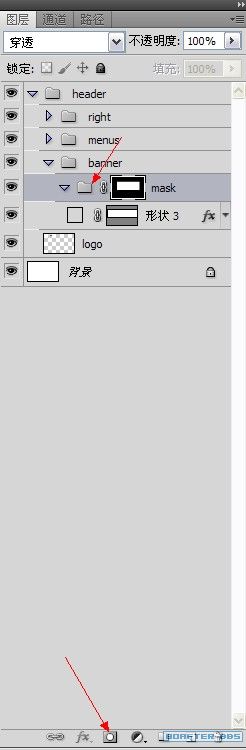
在图层面板使用蒙板针对该文件夹做遮罩。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







