ps制作window7移动导航网页界面设计教(5)
简介:本次用PhotoShop制作window7移动导航网页界面效果,简洁大方的效果,喜欢的同学可以试着做一下!
效果图:

1.创建一个新的文档600 × 400像素
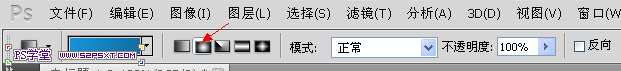
2.前景色为#1592d7和背景颜色为#136da2。选择渐变工具,径向渐变。

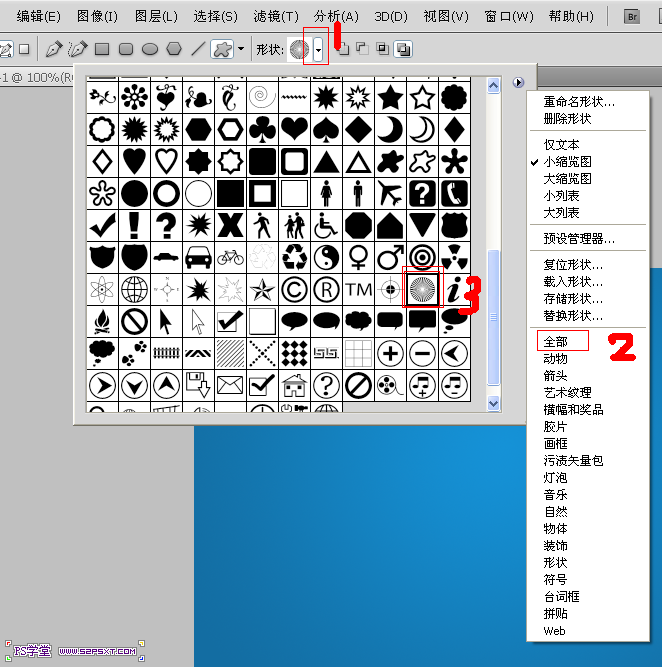
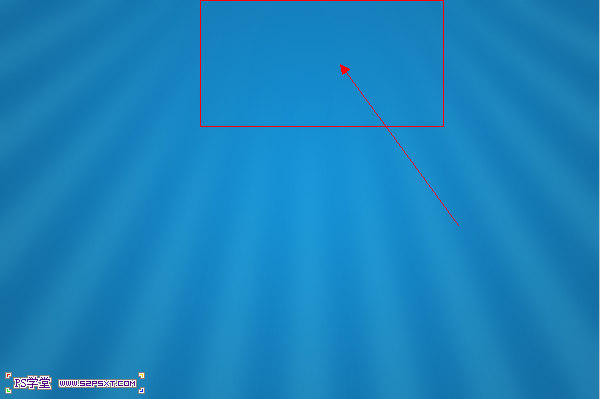
3.选择自定义形状

4.画出如图路径

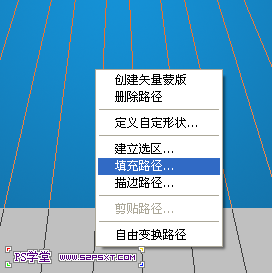
5.新建一层,前景色设置为白色,选择钢笔工具,然后在路径上面右键,选择填充路径

6.右键路径,选择删除路径

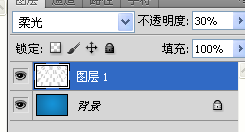
7.现在去“滤镜>模糊>高斯模糊”,模糊了约9个像素的形状,然后单击确定。混合模式设置“软光”,不透明度为“30%”。完成标签的“背景条纹”层。

8.用柔角橡皮擦处理下目标位置

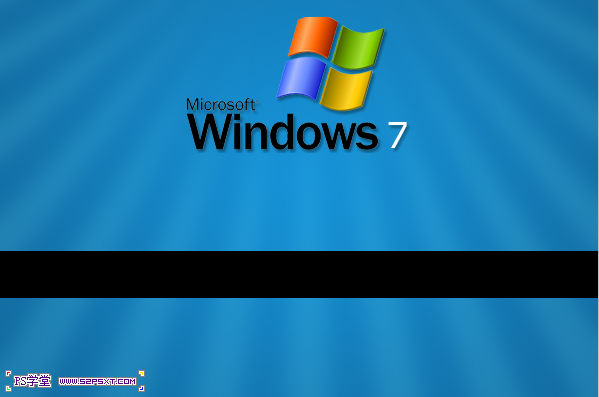
9.将图标拖入(图标下载) ,放到指定目标

10.新建一层,取名:导航,然后用矩形选框工具拖出40-50像素高的矩形,填充黑色,矩形距离底部大概100像素高

11.将矩形填充改下10%
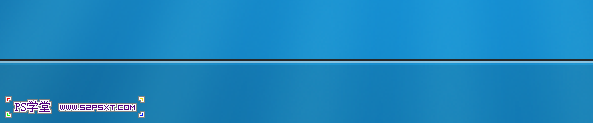
12.新建一层,选择矩形选框工具,并创建两个1个像素的线条对方,颜色最接近底部的白色和最上面的一个黑线之上。
最后,设置不透明度为50%。复制一层,放在底部


13.新建一层,创建按钮。选择矩形选框画个矩形,高度如图,宽度大小自己选中

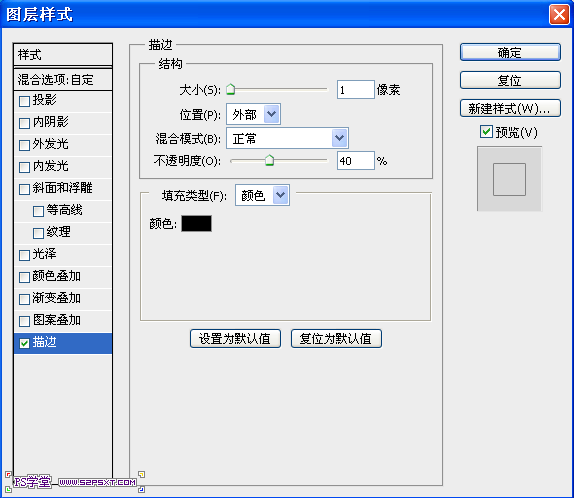
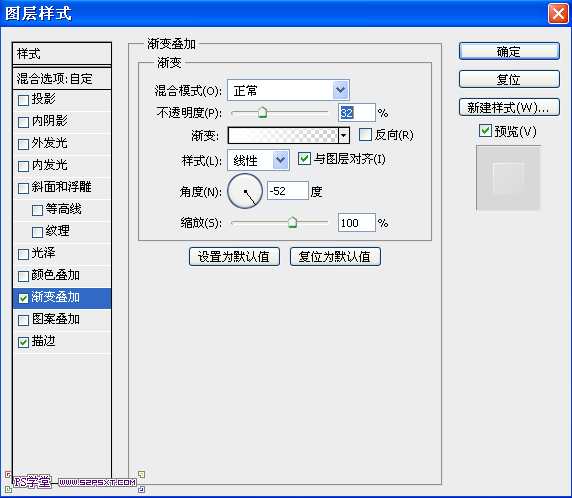
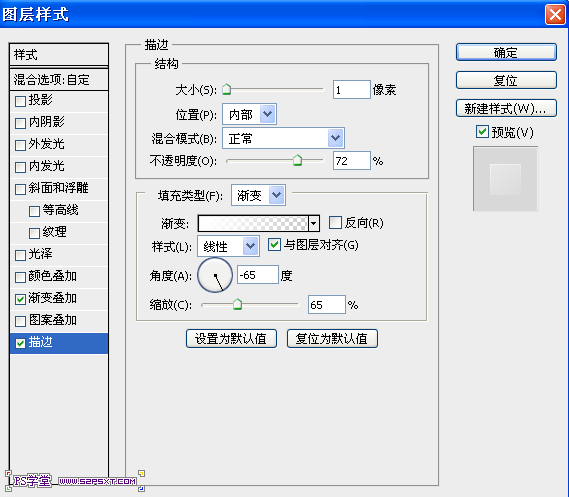
14.填充黑色,取消选区,然后把填充改成0%,改图层样式

14.复制一层,取名:反光层,然后清除样式,重新设置样式。填充改成0%,其他样式如图


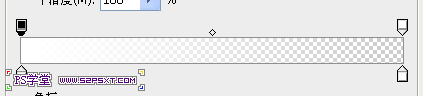
涉及到的渐变如下

最终:

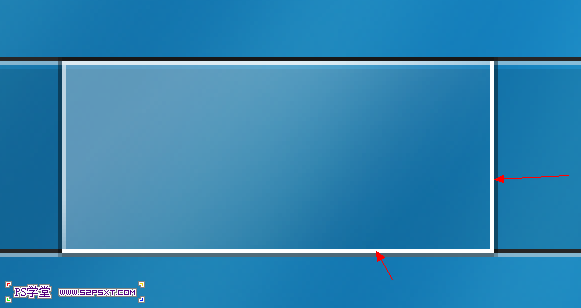
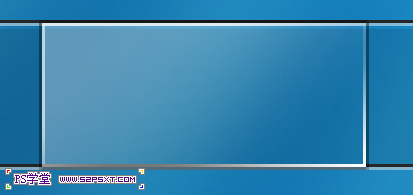
15.新建一层,使用矩形选框工具画如图两个白色矩形

16.添加蒙板,填充黑白线性渐变


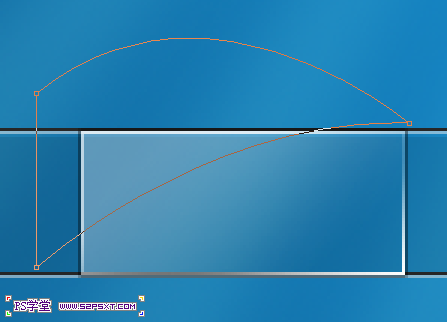
17.新建一层,画出如图路径,转化为选区,羽化2像素,填充白色,然后载入反光层选区,反选,删除,保留自己需要的,图层不透明度改成10%


23。最后复制几个,完成!

学习 · 提示
相关教程







