如何创建一个Fancy的设计工作室网页布局(3)
来源:站酷
作者:wangyufeng_888
学习:6341人次
17、下一步是在橙色铅笔。并用圆角矩形工具画一个橙色的形状,加入文字信息。
英文原教程是给了一个下载矢量素材的网站,不过可惜这个网站不复存在,用了代理翻墙也没找到这个网站,所以只能用位图代替。

18、继续创建一个简单的橙色按钮。这个按钮要非常明显,它会增加你的转换。换成你网站热点的关键词,醒目的Button可以赢得更多的点击。

19、继续向页面加入一些图标和文字,注意icon效果和文字布局。

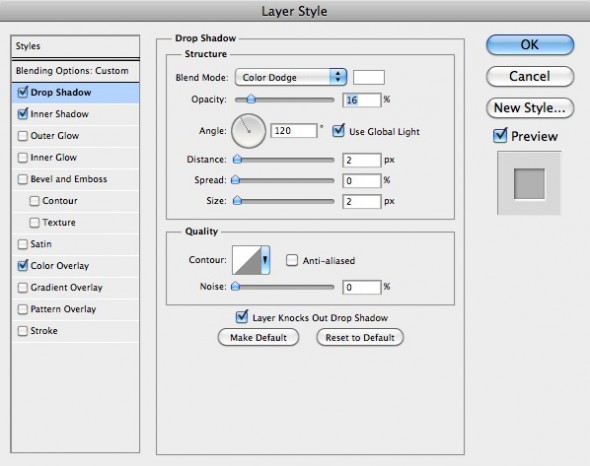
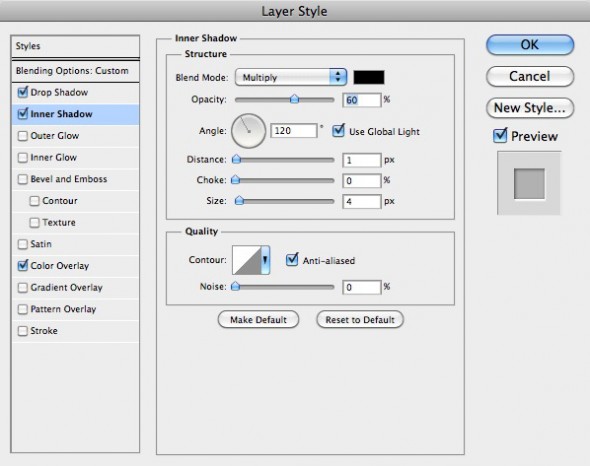
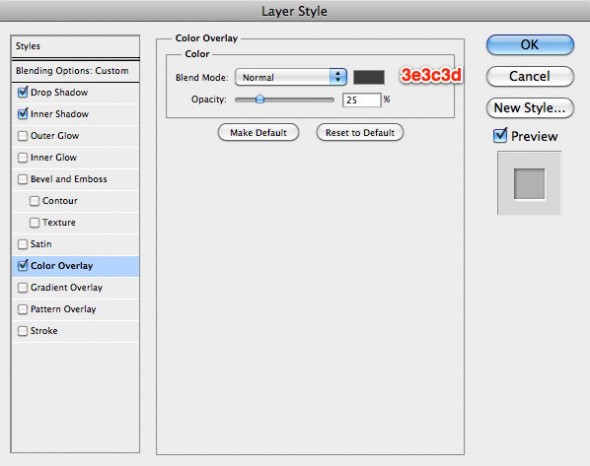
20、图标的图层样式参数如下。



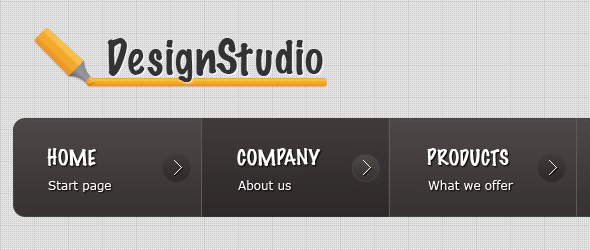
21、下一步是创建一个Logo。

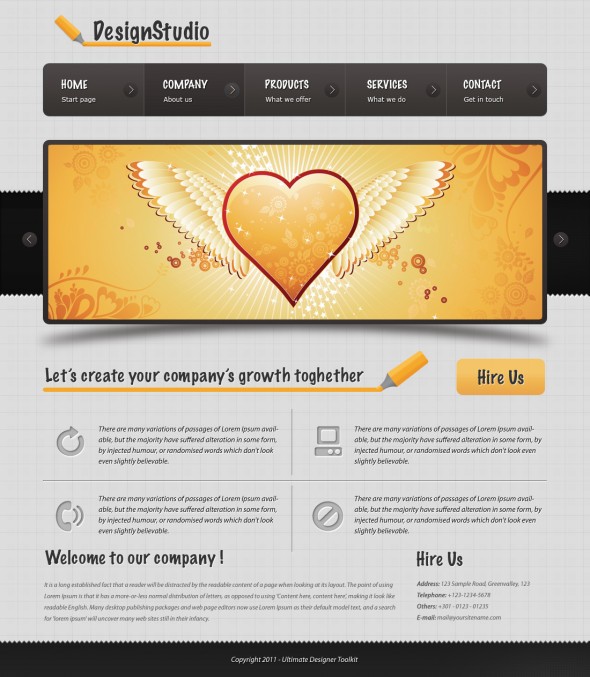
22、最后,你可以看到最终结果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







