ps手机光电图标(4)
来源:未知
作者:P学堂
学习:6485人次
18.然后按住ctrl点击圆角矩形2图层,调出圆角矩形2图层的选区,删除,得到如图效果

19.将图层2的不透明度改成15%


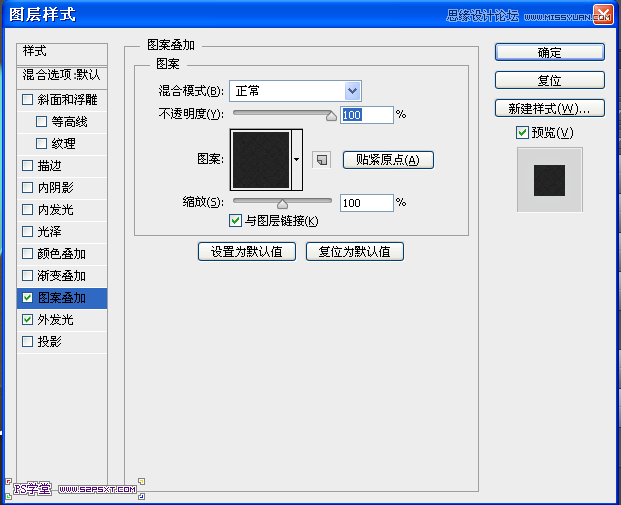
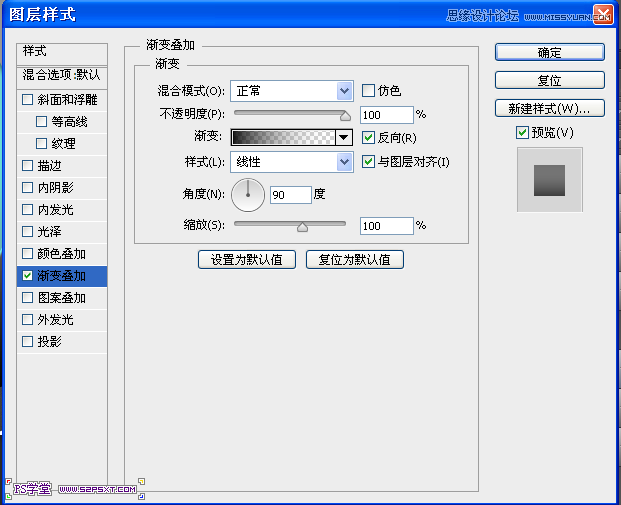
20.回到圆角矩形1图层,添加图层样式


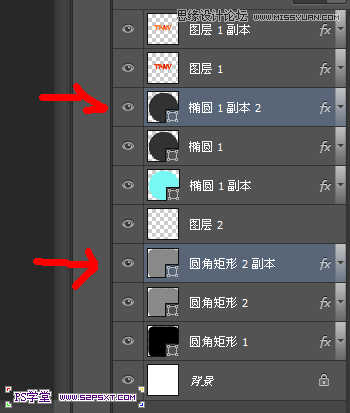
21.复制圆角矩形2,得到圆角矩形2副本,去除所有的图层样式,重新添加图层样式,然后图层不透明度改成10%

22.同样的方法,复制椭圆1,得到椭圆1副本2,添加上个步骤的图层样式,图层不透明度改成10%

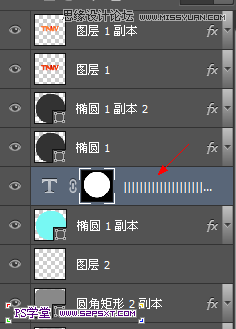
23.选择文字工具,在椭圆1路径上面打“|||||”,你自己复制引号里的,然后把图层拉到椭圆1的下面,调出椭圆1副本的选区,添加蒙板,注意调节好字体间距

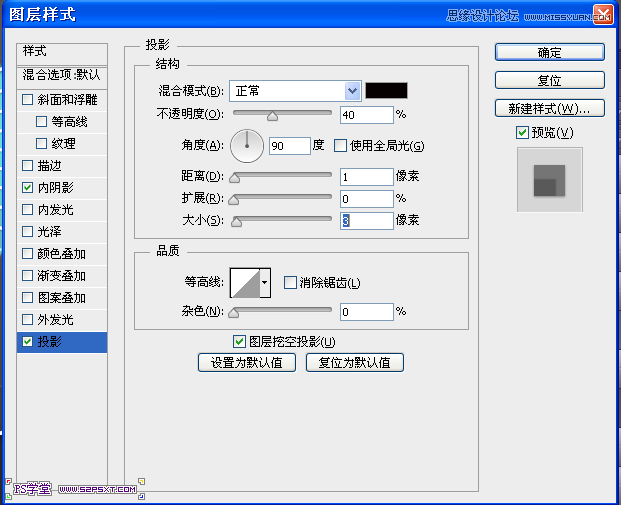
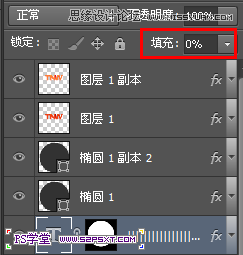
24.给字体层添加图层样式,然后把填充改成0%,完成最后的效果



最终效果图

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






