UI图标教程,用PS绘制一个独特的渐变风格播放器图标
来源:站酷
作者:全栈UI笔记
学习:19192人次
本篇教程通过PS设计一个独特的渐变风格播放图标,教程依然是我们的图层样式,同学们不要觉得图层样式烦,图标根本离不开它,所以我们这个朋友呢,一定跟它搞熟悉关系,同学们一起来试着做一下吧。
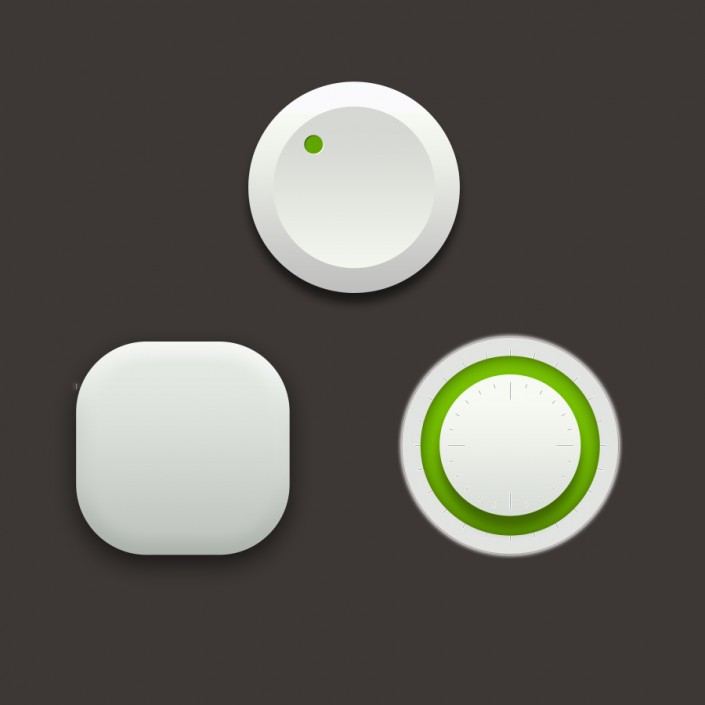
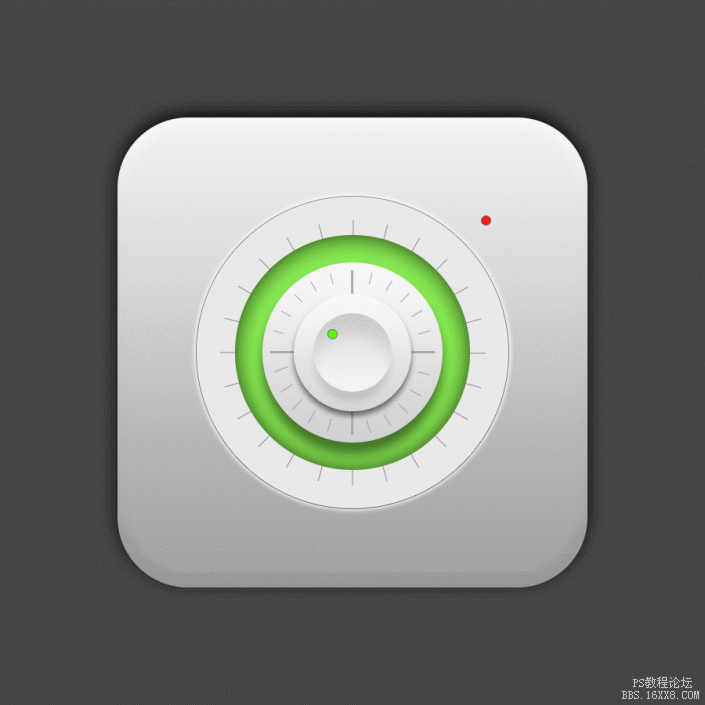
效果图:
操作步骤:
老规矩,先来分析一下。这里我们主要分为三个部分:底座、外圆、内圆,其它问题都不大,主要是外圆部分、需要用到多个图层来绘制线条,骚年分析完已经成功一半了,离成功还会远吗?
步骤一:
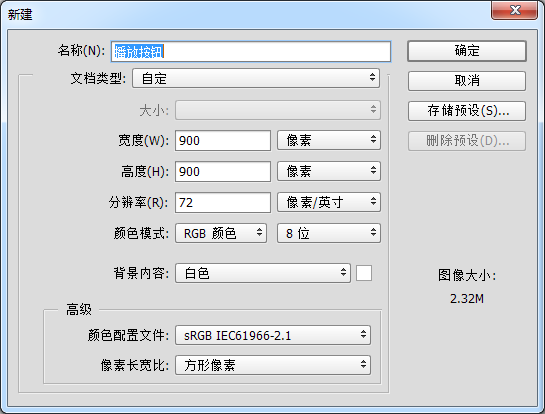
首先新建画布900px*900px画布,命名为播放按钮,为背景添加颜色#3d3835。

步骤二:
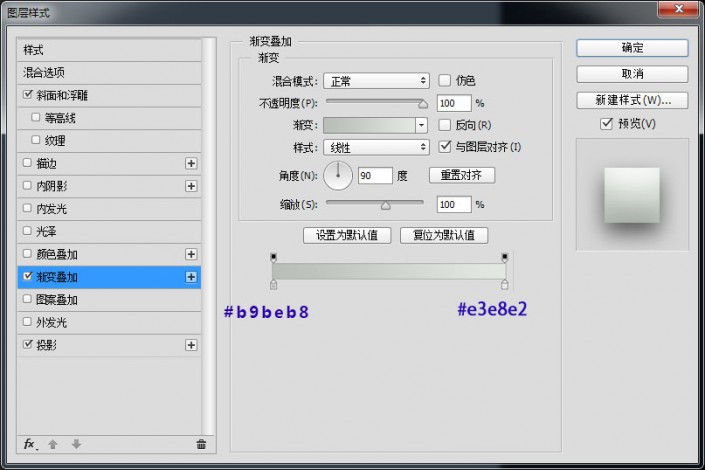
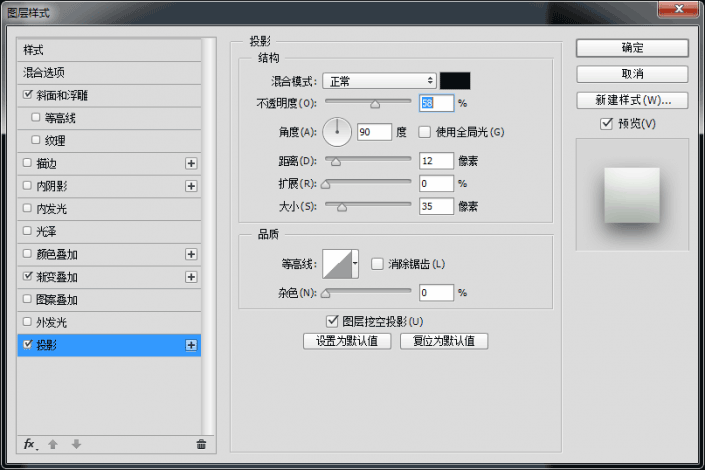
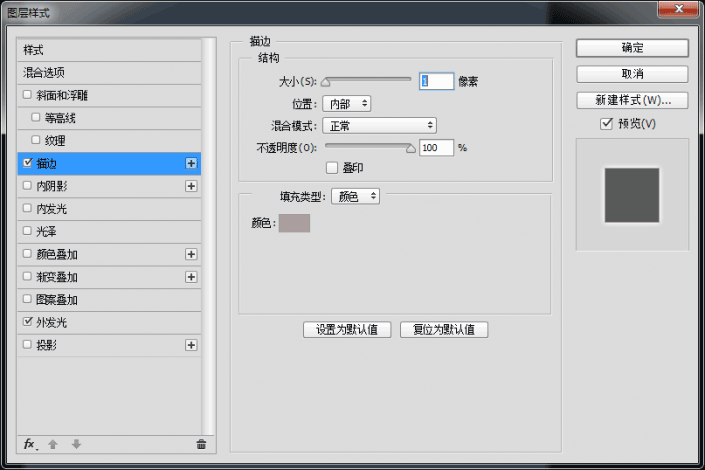
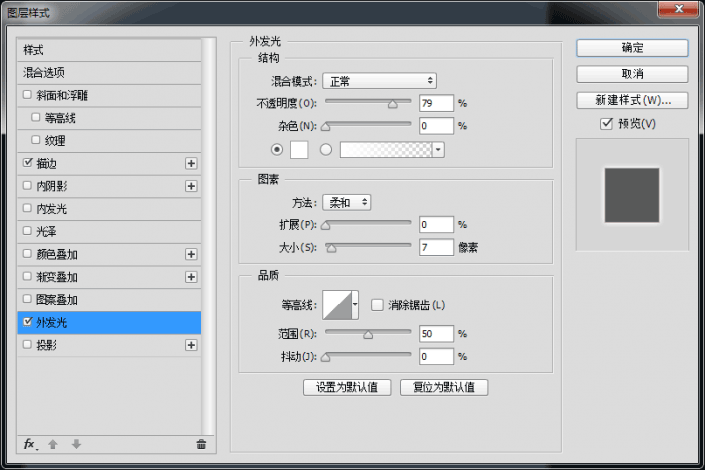
使用圆角矩形工具、绘制一个615px*615px圆角半径为90px底座,并为它添加图层样式。
步骤三:
高逼格的底座一下就出来了,有木有!!!接下来继续使用椭圆工具、绘制一个400px的正圆,并为它添加图层样式。
步骤四:
学习 · 提示
- 发评论 | 交作业 -
最新评论
单雪途2024-04-17 04:14
我的作业:

回复
菇凉别矫情好吗2018-06-14 01:32
1、为什么平胸妹子一般都是吃货? 神回复:因为穷胸极饿! 2、别人的孩子都会买手纸了,我的孩子还在手纸上。 神回复:别人的老婆都会生气了,你的老婆还要充气。 3、都40多了,还有许多事不明白该问谁? 神回复:外事问谷歌,内事问百度,房事问天涯! 4、女生为什么会来大姨妈? 神回复:这个卵子啊,等不到精子啊,那叫一个郁闷,边走边吐血。 5、公交车上看见一个合口味的男生,怎么勾搭? 神回复:假装癫痫,口吐白沬,倒他怀里,双手抽搐,趁机抓他裆,够大就继续,不满意就——哎!我好了! 6、你离死亡最近的一次经历? 神回复:二十年前,差点给后面那精子追上了! 7、某人发状态,大家看我的头像牛逼吗? 神回复:像。 8、女朋友赌气关机,怎么办? 神回复:楼主去理发吧,方便戴帽子。 9、为什么中国领导访问日本,日本方面比较冷淡,甚至机场连欢迎标语都没挂? 神回复:怎么挂?热烈欢迎老朋友来日? 10、有一个女玩家在论坛上发贴问:“光棍节想向心仪的男生表白,送点什么礼物好?” 神回复:First Blood。 11、该死的理发店把我头剪坏了!大家出点损招,要求破坏性越大越好,动静越小越好,因为是我一个人去。 神回复:半夜三更,月黑风高,静静地、轻轻地,一个人吊死在理发店门口。 12、比吃一坨屎更恶心的事是什么? 神回复:吃两坨。 比那更恶心的是什么? 神回复:塞牙了。 13、为什么CCAV新闻放完以后,总要播出他们在收拾稿子的片段? 神回复:为了告诉你,我们吹牛是打草稿的! 14、为什么星座里只有处女座,没有处男座? 神回复:怎么没有,只不过人家后来改名叫射手座了! 15、老婆是路,朋友是牛,人生只有一条路,路上会有好多牛,有钱时别走错路,没钱时别卖牛! 神回复:牛上路了咋办?
菇凉别矫情好吗2018-06-14 01:32
1、为什么平胸妹子一般都是吃货? 神回复:因为穷胸极饿! 2、别人的孩子都会买手纸了,我的孩子还在手纸上。 神回复:别人的老婆都会生气了,你的老婆还要充气。 3、都40多了,还有许多事不明白该问谁? 神回复:外事问谷歌,内事问百度,房事问天涯! 4、女生为什么会来大姨妈? 神回复:这个卵子啊,等不到精子啊,那叫一个郁闷,边走边吐血。 5、公交车上看见一个合口味的男生,怎么勾搭? 神回复:假装癫痫,口吐白沬,倒他怀里,双手抽搐,趁机抓他裆,够大就继续,不满意就——哎!我好了! 6、你离死亡最近的一次经历? 神回复:二十年前,差点给后面那精子追上了! 7、某人发状态,大家看我的头像牛逼吗? 神回复:像。 8、女朋友赌气关机,怎么办? 神回复:楼主去理发吧,方便戴帽子。 9、为什么中国领导访问日本,日本方面比较冷淡,甚至机场连欢迎标语都没挂? 神回复:怎么挂?热烈欢迎老朋友来日? 10、有一个女玩家在论坛上发贴问:“光棍节想向心仪的男生表白,送点什么礼物好?” 神回复:First Blood。 11、该死的理发店把我头剪坏了!大家出点损招,要求破坏性越大越好,动静越小越好,因为是我一个人去。 神回复:半夜三更,月黑风高,静静地、轻轻地,一个人吊死在理发店门口。 12、比吃一坨屎更恶心的事是什么? 神回复:吃两坨。 比那更恶心的是什么? 神回复:塞牙了。 13、为什么CCAV新闻放完以后,总要播出他们在收拾稿子的片段? 神回复:为了告诉你,我们吹牛是打草稿的! 14、为什么星座里只有处女座,没有处男座? 神回复:怎么没有,只不过人家后来改名叫射手座了! 15、老婆是路,朋友是牛,人生只有一条路,路上会有好多牛,有钱时别走错路,没钱时别卖牛! 神回复:牛上路了咋办?
菇凉别矫情好吗2018-06-14 01:32
1、为什么平胸妹子一般都是吃货? 神回复:因为穷胸极饿! 2、别人的孩子都会买手纸了,我的孩子还在手纸上。 神回复:别人的老婆都会生气了,你的老婆还要充气。 3、都40多了,还有许多事不明白该问谁? 神回复:外事问谷歌,内事问百度,房事问天涯! 4、女生为什么会来大姨妈? 神回复:这个卵子啊,等不到精子啊,那叫一个郁闷,边走边吐血。 5、公交车上看见一个合口味的男生,怎么勾搭? 神回复:假装癫痫,口吐白沬,倒他怀里,双手抽搐,趁机抓他裆,够大就继续,不满意就——哎!我好了! 6、你离死亡最近的一次经历? 神回复:二十年前,差点给后面那精子追上了! 7、某人发状态,大家看我的头像牛逼吗? 神回复:像。 8、女朋友赌气关机,怎么办? 神回复:楼主去理发吧,方便戴帽子。 9、为什么中国领导访问日本,日本方面比较冷淡,甚至机场连欢迎标语都没挂? 神回复:怎么挂?热烈欢迎老朋友来日? 10、有一个女玩家在论坛上发贴问:“光棍节想向心仪的男生表白,送点什么礼物好?” 神回复:First Blood。 11、该死的理发店把我头剪坏了!大家出点损招,要求破坏性越大越好,动静越小越好,因为是我一个人去。 神回复:半夜三更,月黑风高,静静地、轻轻地,一个人吊死在理发店门口。 12、比吃一坨屎更恶心的事是什么? 神回复:吃两坨。 比那更恶心的是什么? 神回复:塞牙了。 13、为什么CCAV新闻放完以后,总要播出他们在收拾稿子的片段? 神回复:为了告诉你,我们吹牛是打草稿的! 14、为什么星座里只有处女座,没有处男座? 神回复:怎么没有,只不过人家后来改名叫射手座了! 15、老婆是路,朋友是牛,人生只有一条路,路上会有好多牛,有钱时别走错路,没钱时别卖牛! 神回复:牛上路了咋办?
相关教程
关注大神微博加入>>
网友求助,请回答!