UI教程,ps设计西服主题图标实例
来源:未知
作者:看不见的敌人28
学习:8743人次
教程介绍如何设计一枚西装主题风格的UI图标,效果雅致有型,操作细致,特别提及了很多提高效率的快捷键,很适合练手
最终效果:

新建画布,大小自定。
画一个圆角矩形,大小自定。

Alt +V+E建立参考线

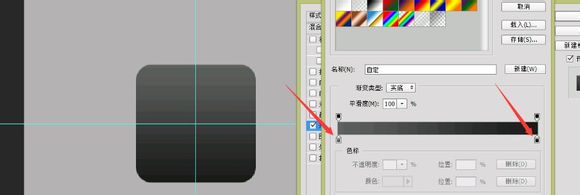
双击圆角矩形图层 调出图层样式,渐变叠加,调一个灰到黑的渐变。

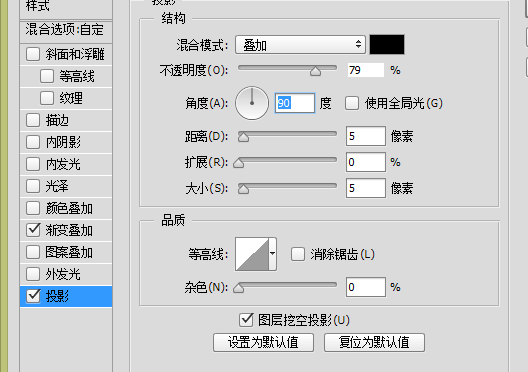
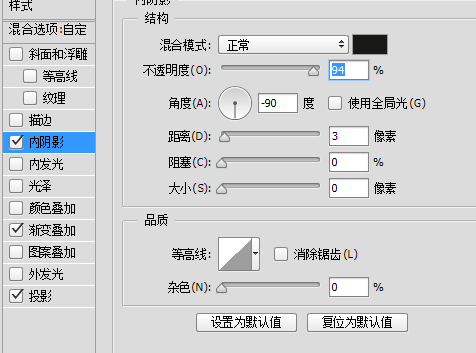
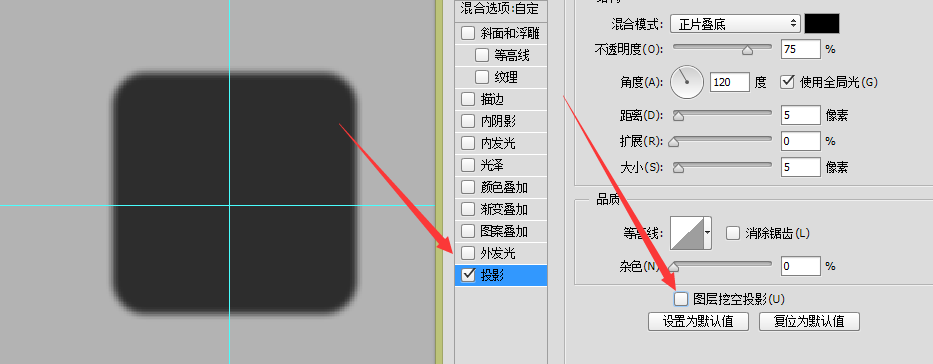
添加投影。设置看图:

内阴影:

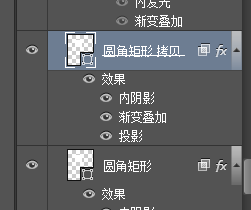
Ctrl+J 复制圆角矩形:

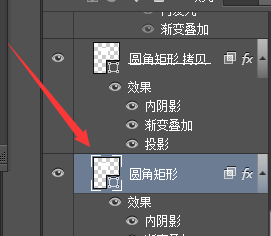
右键清除图层样式(不是拷贝的圆角矩形那个图层)

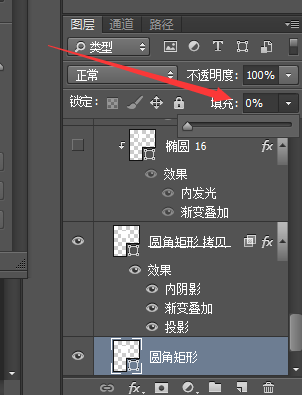
填充调为零。

调出图层样式,添加投影,把图层挖空那个选项勾掉(我把拷贝的圆角矩形眼睛关闭了)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







