UI教程,ps设计西服主题图标实例(2)
来源:未知
作者:看不见的敌人28
学习:8743人次
再把拷贝圆角矩形的图层眼睛打开,鼠标选中填充调为零的那个图层。
按住Ctrl在按两次 ↓ 键按2—3下 往下移动两到三个像素,作为阴影效果。如图。

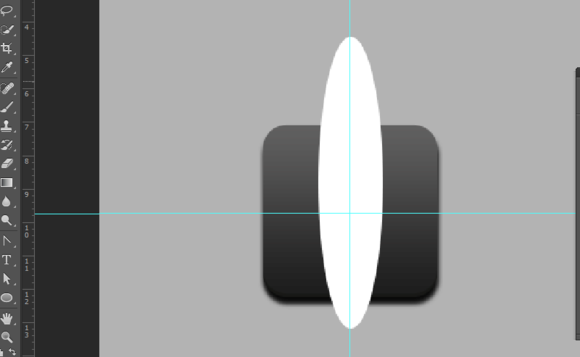
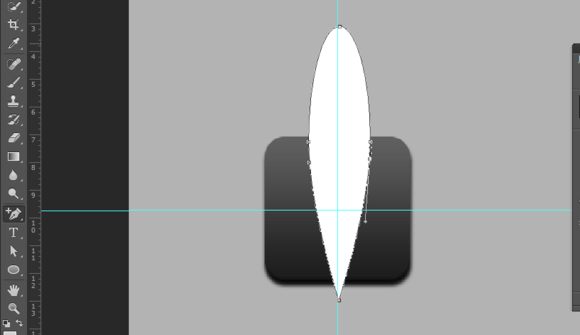
拉一个较细的椭圆。

按P 转换点工具。

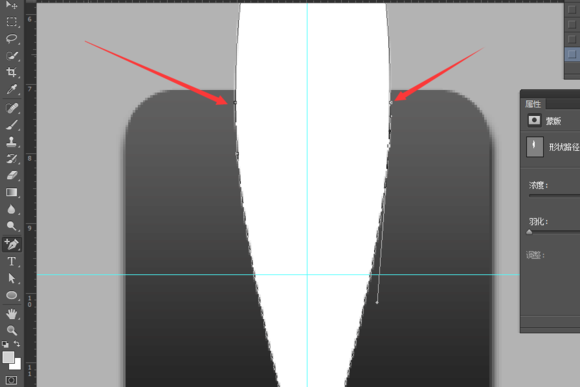
点击椭圆下面的锚点就会变尖了。


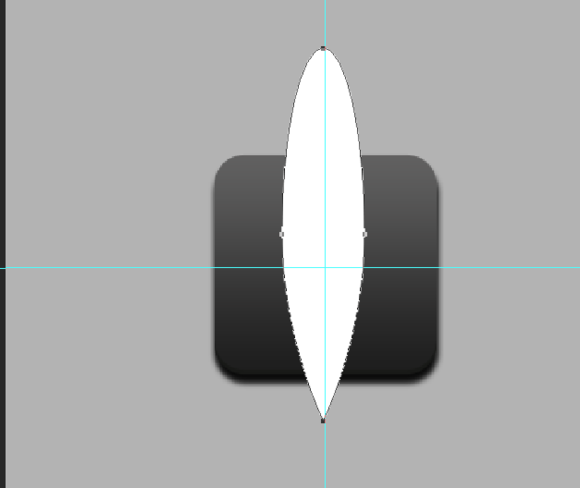
添加锚点,调节下椭圆,让它看起来有点弧度。

调节后的效果。

右键创建剪辑蒙版,或者Ctrl+Shift+Alt+G,再或者按住alt在两个图层中间点击下,把调节的椭圆剪进圆角矩形。

这一步 可能有人要问了,为什么剪进去 椭圆不见了?别急,双击圆角矩形调处图层样式。看图设置,椭圆就会出现。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







