ps设计半透明的网站商品介绍页(3)
来源:站酷
作者:教程盒子
学习:5331人次
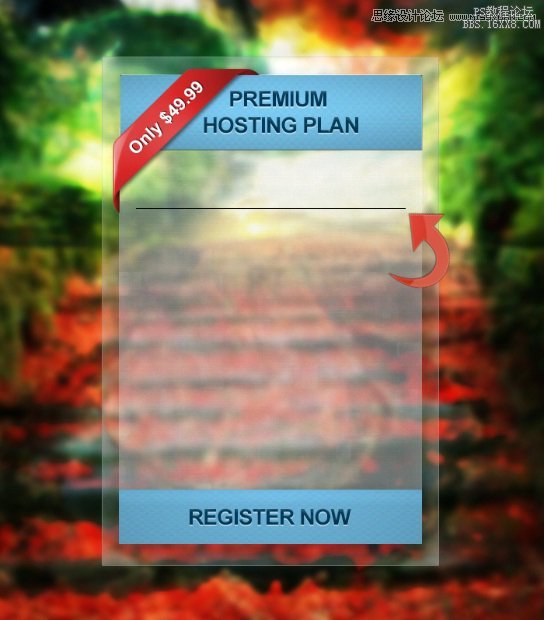
步骤15:
创建一个新图层,选择钢笔工具,并创建一个小矩形。填补它与颜色# ffffff,减少透明度为25%。

步骤16:
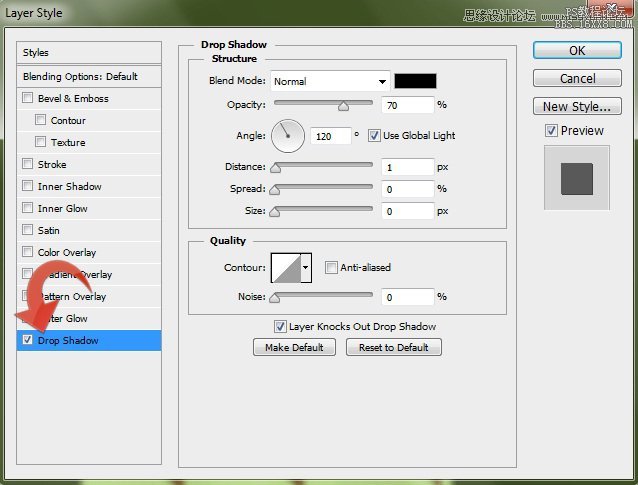
现在选择文本工具并添加所需的文本。然后,点击“层”>“图层样式”>“阴影”,并使用以下设置。

第17步:
再一次,选择文本工具和添加标题文本使用颜色# 003 a58。

步骤18:
现在,点击“层”>“图层样式”>“阴影”,并使用相同的设置以下。

步骤19:
重复相同的过程,添加“现在注册”在底部。

20步:
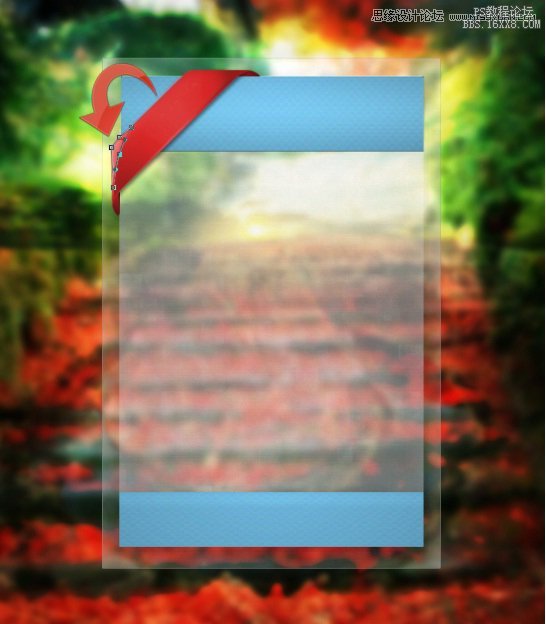
选择行工具并创建一条水平线与一个1 px的高度和颜色# 030303。这一行将单独的文本,以便它显得整洁和有组织的。

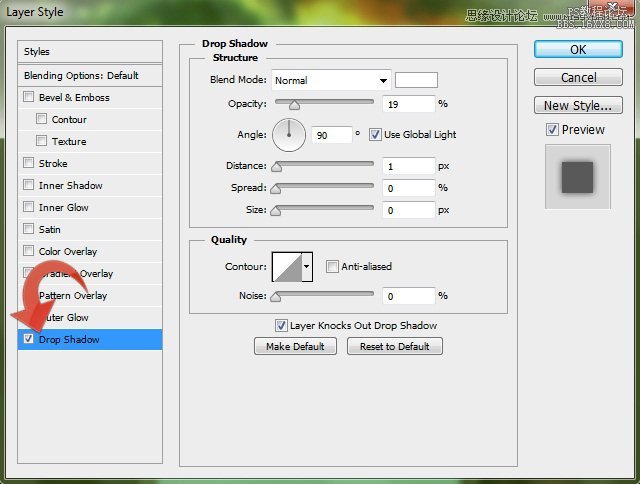
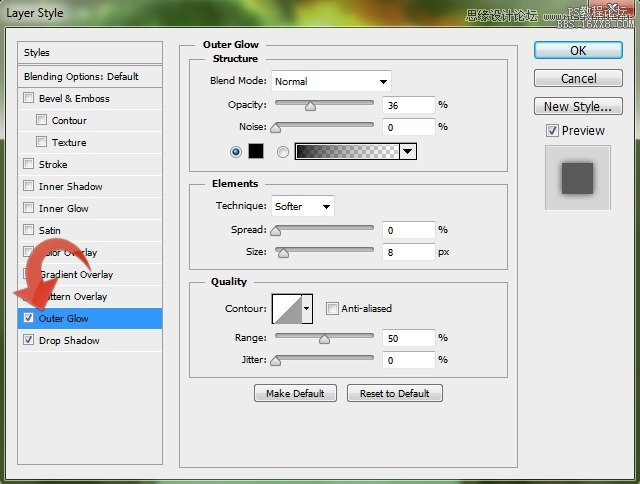
第21步:
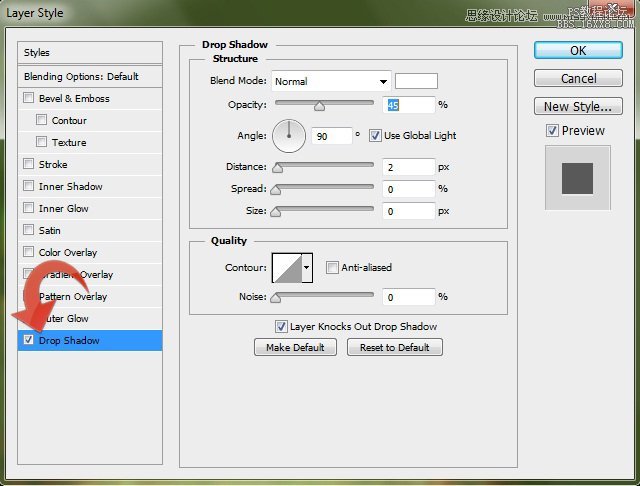
让我们添加一些阴影和外发光,这行;打开“图层样式”的窗口和应用下列图层样式:


步骤22:
重复上一步,多创建几行/分隔符。

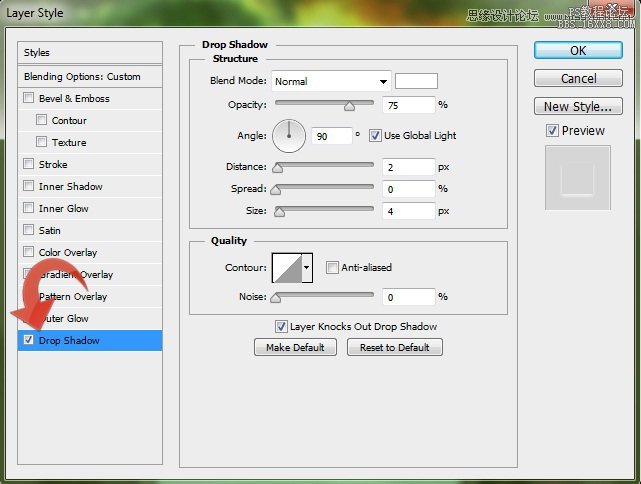
23步:
选择文本工具和添加文本使用颜色# 464646。然后,点击图层样式和添加一些阴影。使用以下设置:

学习 · 提示
关注大神微博加入>>
网友求助,请回答!