利用PhotoShop制作网站导航栏
来源:不详
作者:佚名
学习:290人次
利用PhotoShop制作网站导航栏1.
![]()
创建新的画布,大小自定。
2.选择背景层,并用#296232到#1f8128线性渐变填充。
3.创建新的图层,选择单行选框工具(![]() ) 。
) 。
在画布任意位置点击,并填充白色,向上移动选区1像素并填充黑色。将该图层移到画布顶端。
5.将不透明度设为30% 。
6.复制图层,垂直翻转,并将新图层移动到画布底部。
![]()
选择文字工具。
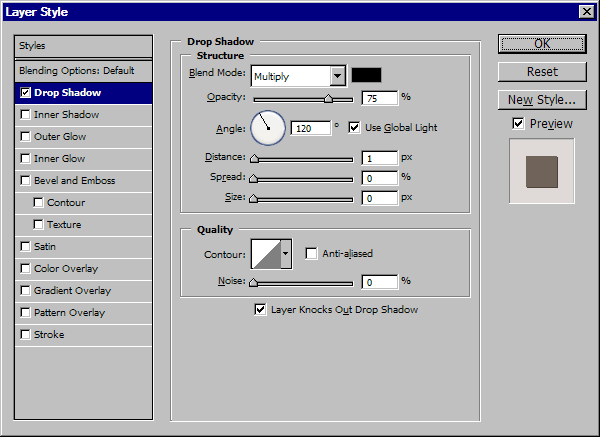
8.输入链接文字,并打开图层样式窗口,投影。
混合模式:正片叠底

最终效果:
![]()
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!