ps设计格子APP软件图标(3)
来源:PS梦工场
作者:南辰翻译
学习:14403人次
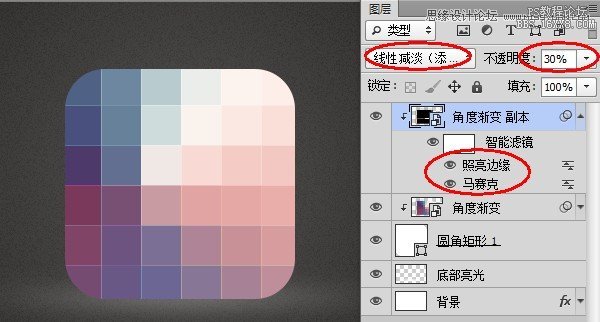
将其图层混合模式设置为线性减淡(添加),图层不透明度设置为30%。此时每个格子间都被细线分割开了。

第8步:
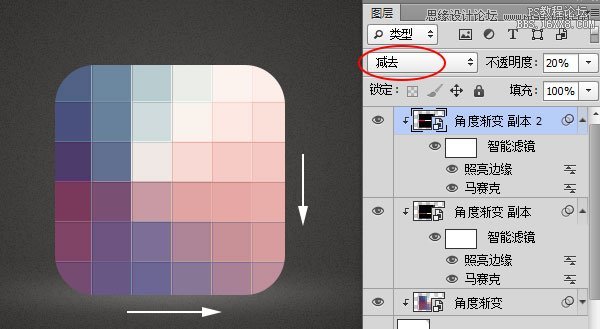
将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。
选择移动工具,利用键盘上的方向键将其位置向下方与右方分别移动1像素。这样格子的间隔部分便形成了凹槽的效果。

第9步:
利用椭圆工具在icon中心绘制出一个正圆形。

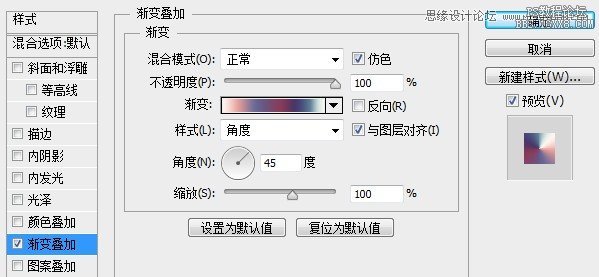
然后为其添加角度渐变。

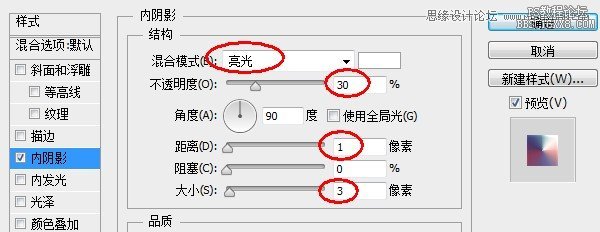
继续添加内阴影

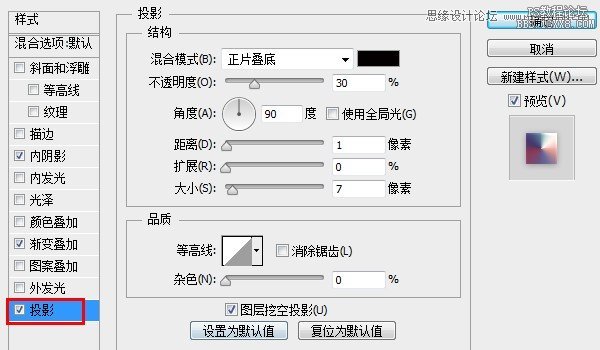
为了表现立体感还要为其添加投影

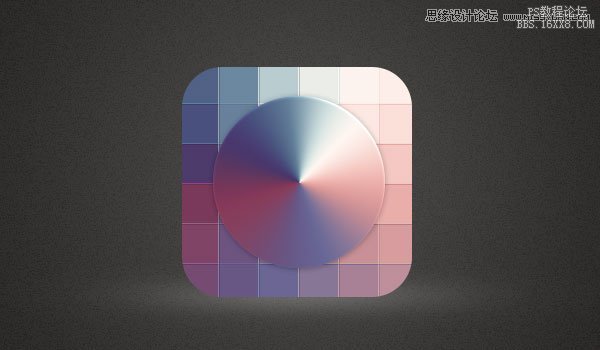
我们来看一下此时的圆形样式

第10步:
利用椭圆工具在icon中心再次创建一个较小的正圆形。

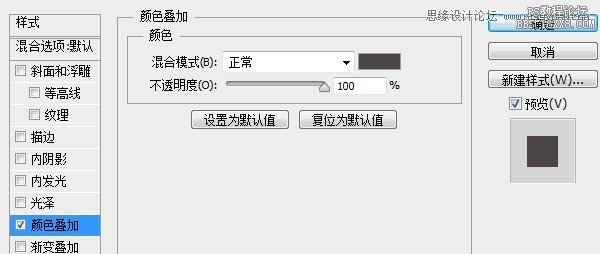
为其添加颜色叠加样式。此处颜色选择接近黑色的深灰色。

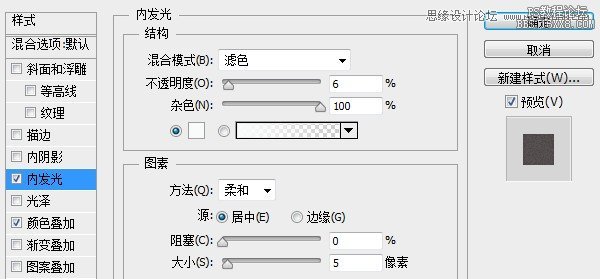
继续添加内发光。与第2步相同,我们这里利用内发光来添加杂色。

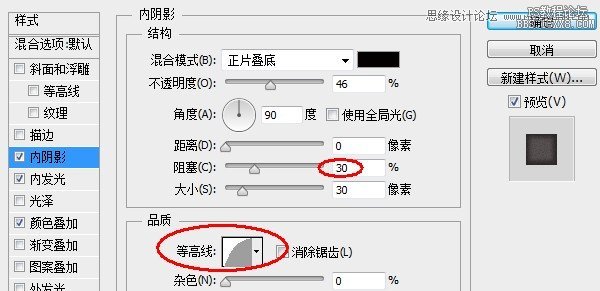
然后为其添加内阴影。

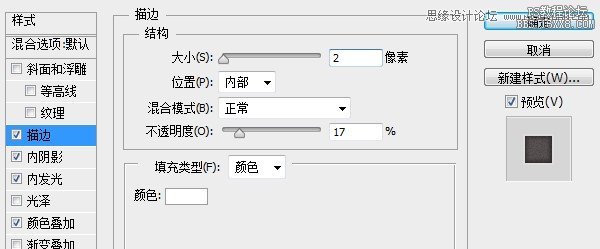
再来个内部描边以使其轮廓更加明显。

来看看我们处理后的结果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 试着做了
试着做了






