Photoshop教程:制作做乳白色导航效果(3)
来源:未知
作者:bbs.16xx8.com
学习:540人次

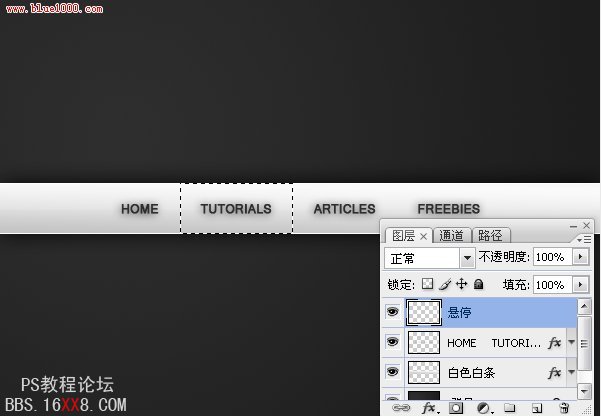
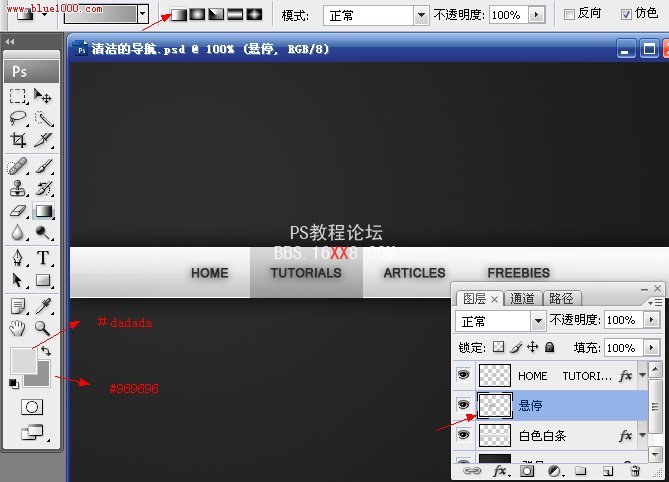
12:现在我们来做鼠标悬停的效果,新建一层命名“悬停”在用矩形选区画一个如图的选区:

13:在矩形选区用渐变工具拉一个前景色为“#dadada”背景色为“#969696” 的线性渐变,并把“悬停”层放到文字层的下层,如图:

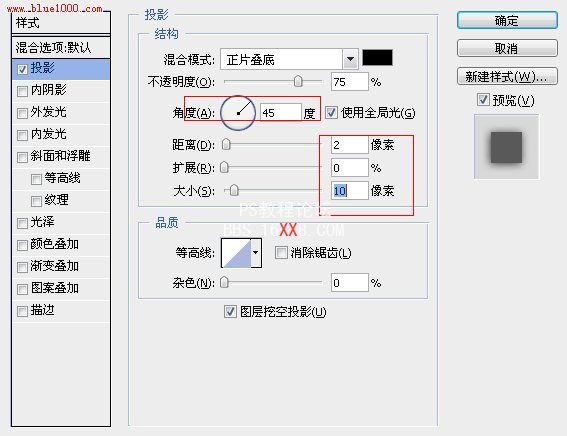
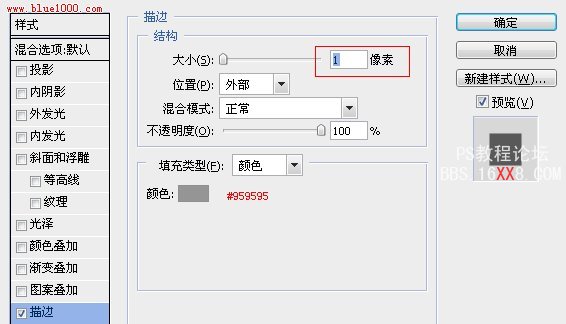
14:给“悬停”层加个描边,参数如图:

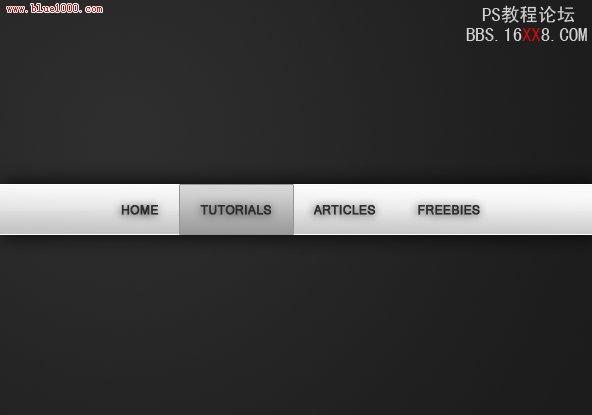
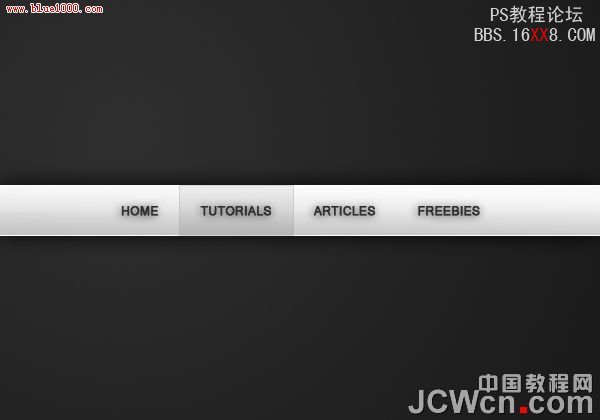
15:得到的效果如图:

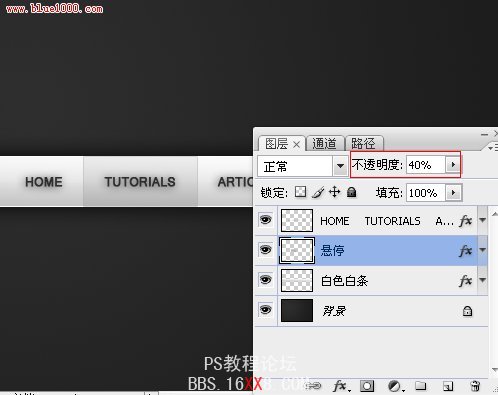
16:降低下“悬停”层的不透明度为40%;

17:得到效果图(最终效果)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!