UI界面设计教程:简洁的手机天气界面(2)
来源:优设网
作者:一人前端
学习:5586人次
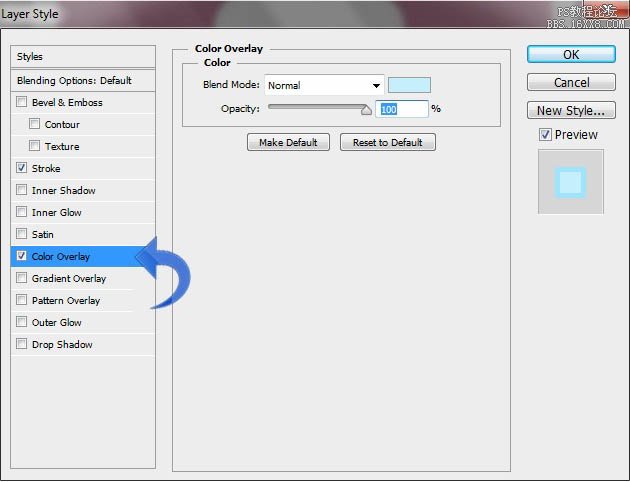
7、现在,点击图层样式添加描边、颜色叠加和投影。



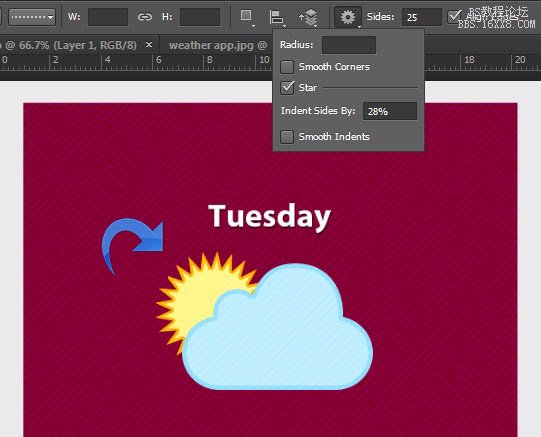
8、选择「多边形工具」调整顶部设置创建太阳,颜色为#fff691。并给下面这一层云添加描边,填充颜色#ffba00。

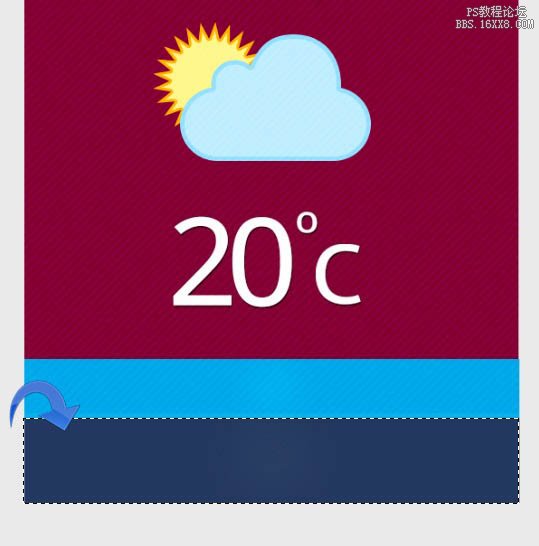
9、现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00bff3。

10、点击图层样式>渐变叠加,添加图层样式。

11、创建另一个纸条,并填充颜色#1f2f4e。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







