UI教程,设计锤子时钟图标教程
来源:站酷
作者:xinyi_2009
学习:21384人次
大家一起来制作一个时钟主题的UI图标,其实UI大部分的样式效果,其实就是对于我们在学习ps的时候,图层样式里面的混合选项样式的不断重复运用。菜鸟级别,不对的地方请大家多多见谅,也请留言提出,非常感谢!
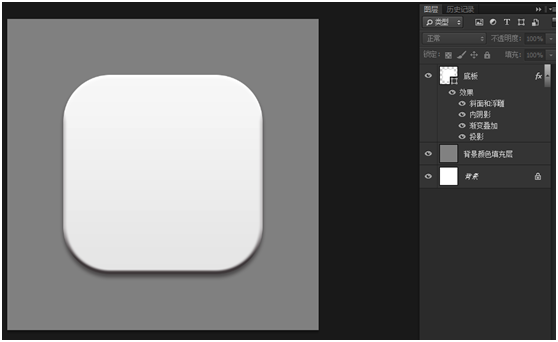
效果图:

制作步骤如下:
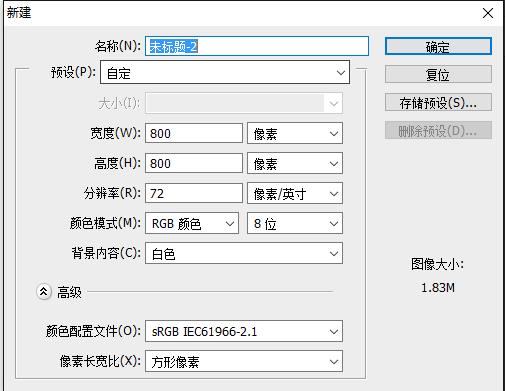
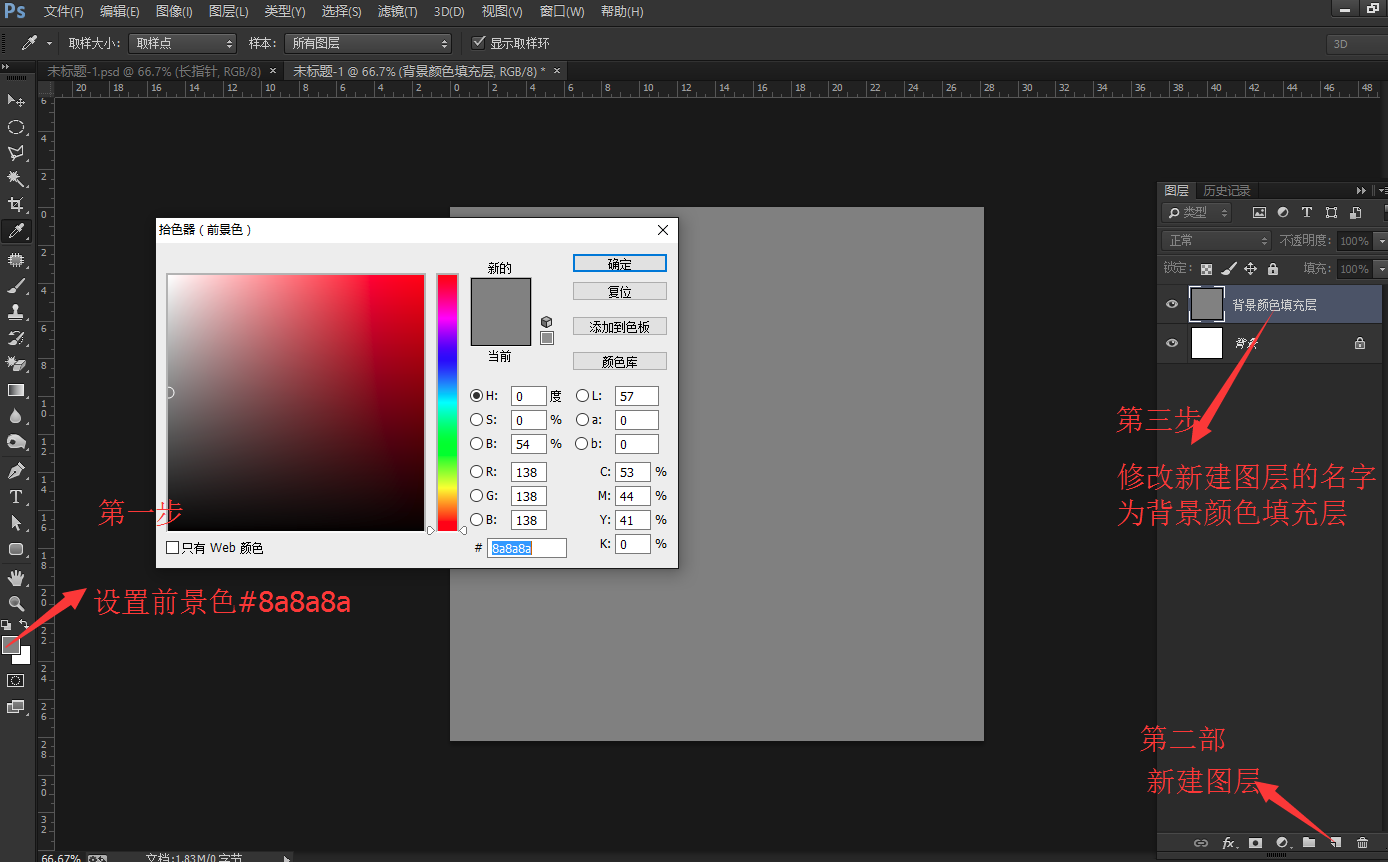
首先,第一步,我们要建立一个空白文档,800px X 800px,分辨率为72像素的空白文档,为了日后可以随时调整背景色,新建一个图层,然后设置前景色,填充#8a8a8a。颜色大家可以根据自己的感觉,进行填充!此填充颜色图层命名为背景颜色填充层。(切记,养成不要修改原图和可以随时修改,不动原图的习惯哦)
操作过程为:


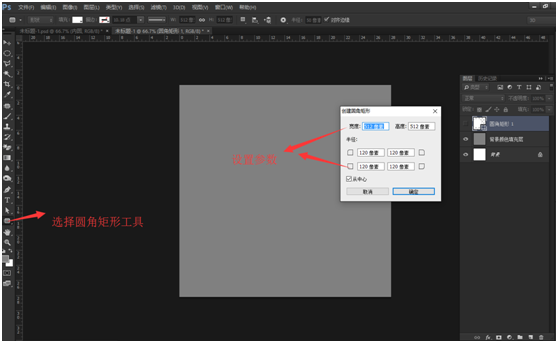
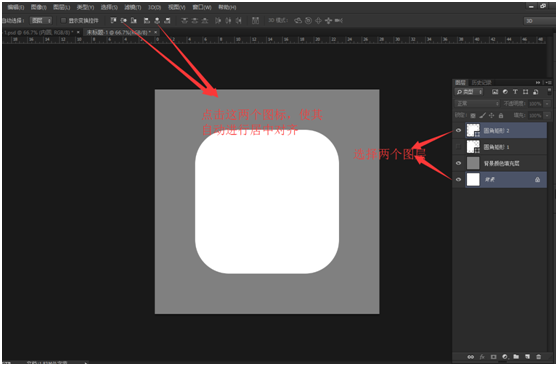
第二步,我们要进行时钟UI的设计,首先,我们做最外层,由外到内的渐进过程。找到ps中的“圆角矩形工具”,设置参数为:512px X 512px 圆角为120 ,颜色填充白色。并且在图层中修改图层名为为底层


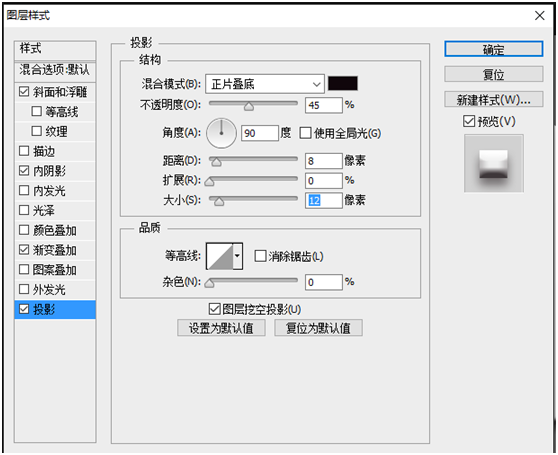
做完这一步之后,我们要对此图层设置图层样式哦,参数仅供参考!

注意:此处的使用全局光前面的对号,一定要记得全部都取消哦!不然怎么样,自己去感觉!

学习 · 提示
- 发评论 | 交作业 -
最新评论
酷酷的阿阳2018-05-28 01:04
有视频就好了
回复
梦的翅膀2017-07-24 02:29
谢谢提供的教程,自己尝试做了一遍,做成功了,效果还不错。但是教程中也有一点不足,就是表盘的图层样式的数据没有提到,也没有详细的解释,这个很容易让人忽略,导致与效果不同,但是整体还是点个赞的。继续加油。
刘婷2016-03-02 04:43
刘婷2016-03-02 04:03
Jinpeng2015-12-27 01:52
Jinpeng2015-12-27 01:12
相关教程
关注大神微博加入>>
网友求助,请回答!