ps设计爱心小图标教程(4)
来源:DearSalt的博客
作者:DearSalt
学习:3504人次
效果图的构成及制作非常简单,只需要画出心形后,用图层样式增加浮雕效果及颜色,再根据喜好增加装饰即可。
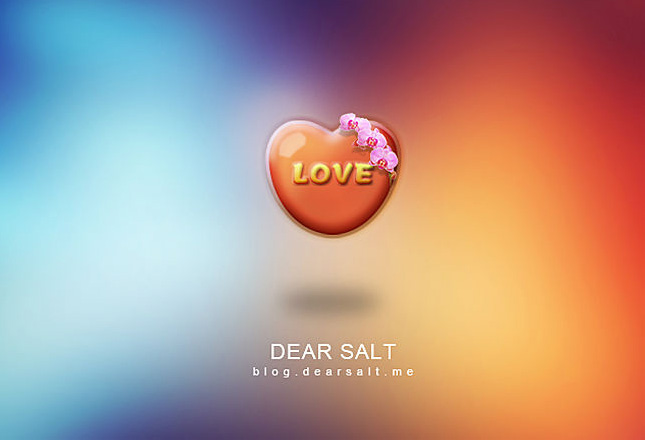
最终效果

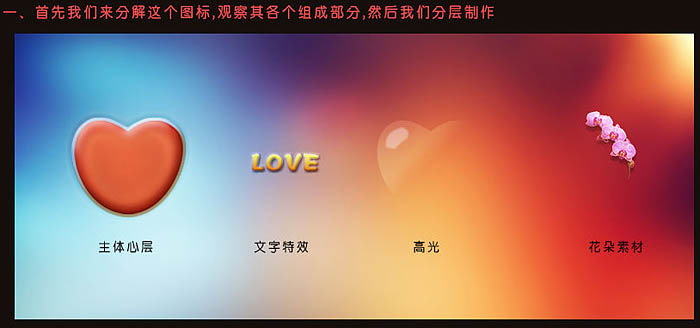
1、首先我们来分解这个图标,观察其各个组成部分,然后我们分层制作。

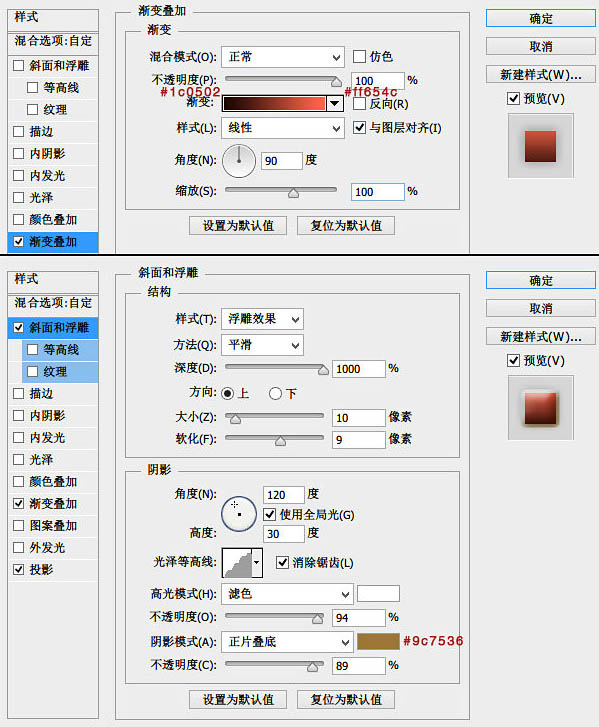
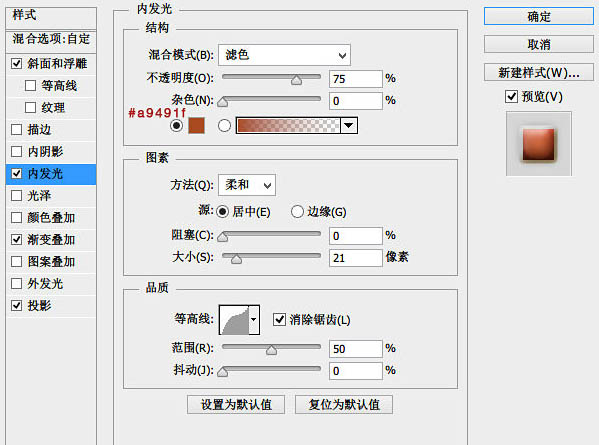
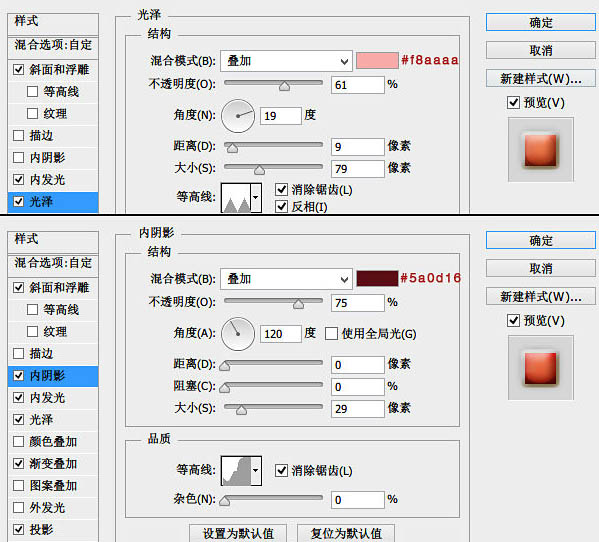
2、接下来我们从最底层做起,首先新建画布,置入模糊背景素材。使用钢笔工具在画布上勾勒出一个心形形状,然后对其添加图层样式。






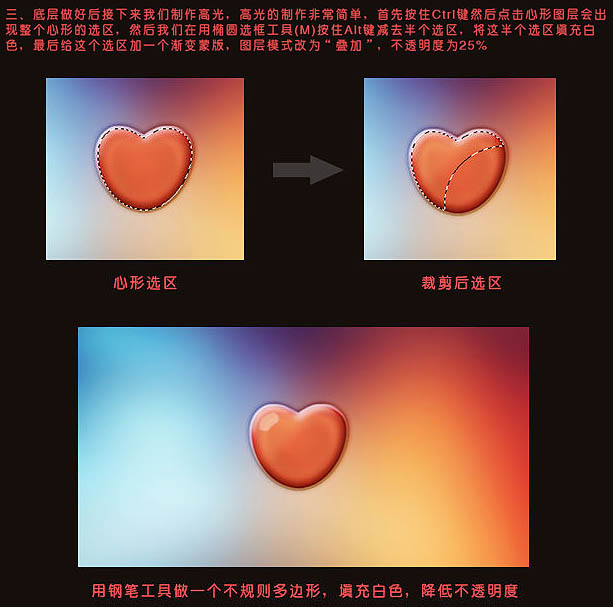
3、底层做好后,接下来我们制作搞怪。搞怪的制作非常简单,首先按住Ctrl键后点击心形图层会出现整个心形的选区,然后我们再用椭圆选框工具,按住Alt键减去半个选区,将这半个选区填充白色。
最后给这个选区添加一个渐变蒙版,图层模式改为“叠加”,不透明度为25%。

4、好了,到这里整个效果已经制作完毕,但为了让它变得更可爱一点,我又添加了一个花束素材。


最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







