PS优化GIF动态图片的技巧(3)
对于大家而言,GIF图片格式并不令人感到陌生。我们此前就分享过宫崎骏经典动漫GIF动态图片、美到令人窒息的GIF动态图片等内容,其中的GIF动态图片制作精美,令人称赞。

宫崎骏动漫GIF动态图片

国外超唯美GIF动态图片
GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。GIF图片,是一种基于LZW算法的连续色调的无损压缩格式。GIF图片格式曾被广泛使用,不过随着JPEG和PNG图片格式日益普遍后,GIF的使用率逐渐降低。不过,由于GIF可存多幅彩色图像,且能将这些图像图像数据逐幅读出并显示到屏幕上,从而形成一种简单的动画特效,因此,GIF图片依旧是被看好的图片格式。
在本PS教程中,我们就来看看如何将视频转换为GIF动态图片,以及如何优化GIF动态图片。先来看看最终效果:
最终效果图:

图01
视频:PS优化GIF动态图片的技巧
一、修剪动画
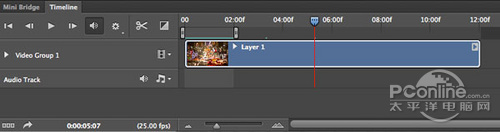
首先,你需要在Photoshop中打开视频文件。大多数时候,我们的GIF动态图片并不需要完整序列的动画,因此,我们可以在时间轴面板中修剪视频。打开操作面板,将你的视频进行修剪。

图02
二、缩小图像尺寸
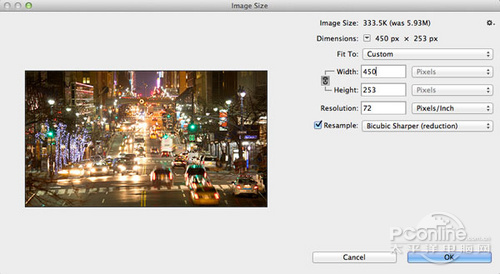
缩小图像尺寸,你既可以在图像菜单中操作,也可以在之后的图片保存过程中操作。笔者喜欢一开始就缩小图像尺寸,因为如此,当打开存储为Web所用格式对话框时,可节省大量的加载时间。此外,一定记得将你的视频图层变为智能对象,如此可避免图像质量的损坏。另外,你也不用为重新定义了图片大小而感到担心,这并不会影响我们接下来的工作。

图03
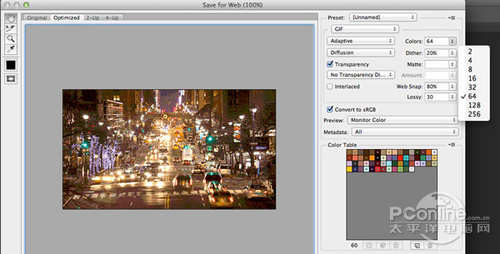
三、存储为Web所用格式
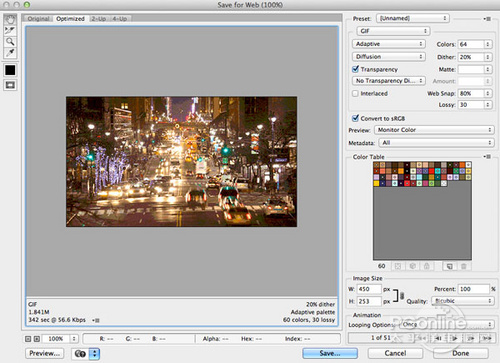
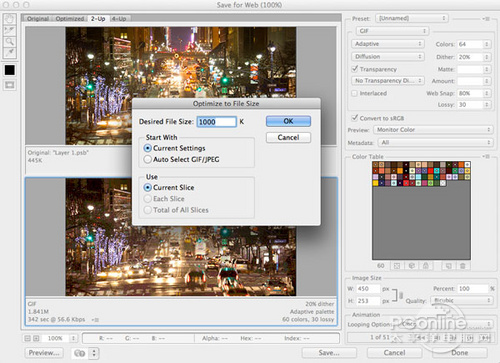
一旦我们将GIF图片格式选择为“存储为Web所用格式”对话框的默认选项后,我们就不用再花时间对时间轴面板进行任何转换。这也是笔者相当喜欢的一个工作流程。当然,如果需要进一步降低GIF动态图片的大小,你可以在“存储为Web所用格式”对话框中进行一些设置。

图04
四、减少帧的数量
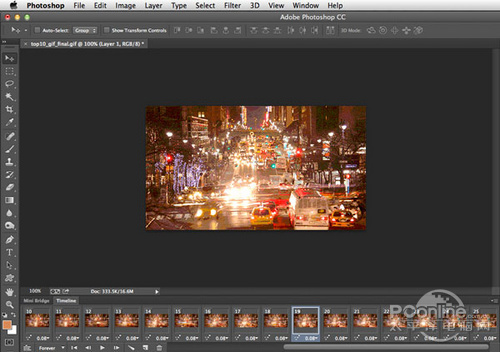
如果你在Photoshop中重新打开GIF输出选项,或者在时间轴面板中减少第二或第三帧动画,则GIF动态图片的大小将会进一步减小。接下来,你可以选择剩下所有帧的动画,并提高它们的持续时间,以补偿帧丢失。如果不提高持续时间,则你的GIF动态图片的播放将会比原来快很多。一旦你将该新版本GIF动态图片进行保存,即可发现比原来小很多。

图05
五、色彩数量
与优化GIF动态图片大小最直接相关的选项是其在颜色表中所使用的颜色数量。颜色的最高数量是256,这是8-bit的限制。不过一般来说,大家都使用64色。当然你也可以根据你自己的需求来增加颜色数。

图06
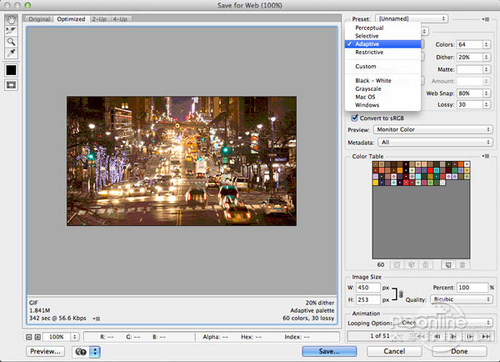
六、应该选哪种颜色算法?
1、可感知——有限考虑创建比人眼对颜色具有更高灵敏度的自定义颜色表。
2、可选择——选择创建一个类似于感知颜色表,但更加利于颜色以各种形式保存。这种颜色表通常能产生具有最大颜色完整性的图像。
3、随样性——通过最常见的图像中的频谱采样来创建自定义颜色表。如,只有深浅的绿色和蓝色的图像就主要生成绿色和蓝色颜色表。当然,大多数图像的颜色都会集中在色谱的某一特定区域中。
4、受限——严格使用标准的216色,以及Windows和Mac OS的8位(256色)面板中的网页安全色表。此选项可确保GIF动态图片在各大浏览器中能被正常展现。

图07
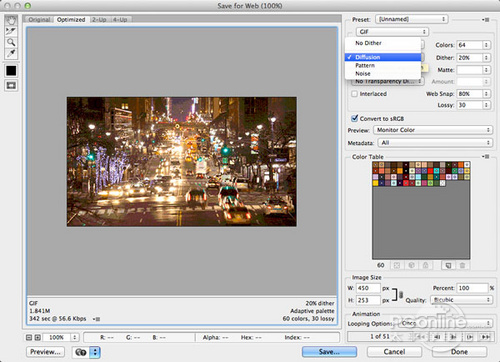
七、仿色
由于GIF动态图片中包含的颜色数量有限,所以我们希望能通过仿色(Dithering)的方式令大家看到比实际图像更多的色彩。打开仿色菜单,我们选择的算法即为仿色的方式。我们也可以在“扩散”选项中来调整仿色量。一般来说,图案和杂色均不用调整。而仿色调整越大,则GIF动态图片的大小也将越大。仿色可增加不同颜色之间的平滑渐变,从而令观者好像看到比实际图像多的色彩。不过,为了不让GIF动态图片过大,我们一般都尽量以最小的仿色调整来完成图片创作。

图08
八、网页快照、有损、透明度和隔行扫描
1、网页快照主要是用来帮助GIF动态图片在各个浏览器中的仿色。它是通过捕捉到一些颜色,然后将其转换成Web安全颜色。一个GIF动态图片中,Web安全色越多,则支持的浏览器也会越多,且不会改变任何颜色。
2、有损是为了减小GIF文件的大小,在不影响视觉体验的情况下,对图片进行了有损压缩。
3、如果图片包含了透明度,则应该选择保留透明度像素;取消透明度就应用哑光色完全填充或部分填充透明的像素。
4、隔行扫描GIF文件,是为了GIF文件的运行更加流畅。
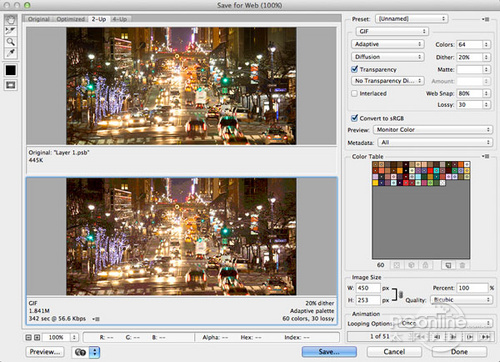
九、比较原始和优化后的GIF动态图片版本
一旦你对GIF动态图片进行了大量的自定义修改,就一定要记得使用Photoshop双联视图来检查文件的大小和质量的差异。

图09
十、预览、保存预设和优化文件大小
如果你对你优化过的GIF动态图片的效果感到满意,要记得预览,以及将设置保存为预设。此外,还可从菜单优化附加选项中指定文件大小限制,如此可在Photoshop中获得该尺寸大小下的最佳图像质量。

图10
学习 · 提示
相关教程






![[IR动图教程] 用真正的图层制作动画-ImageReady2](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299132869_lit.gif)
