ps鼠绘科技光晕图片(3)
最终效果

1、新建一个1500* 1200像素,分辨率为72的画布。把背景图层填充黑色,如下图。

<图1>
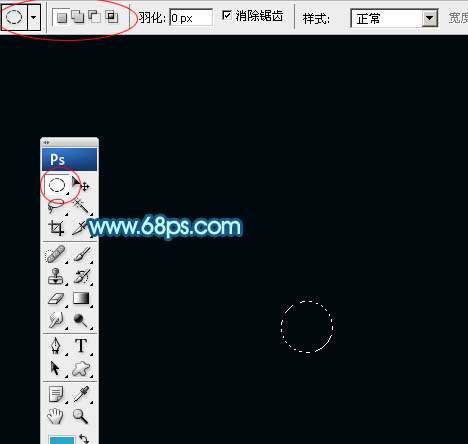
2、新建一个组,在组里新建一个图层,选择椭圆选框工具,按住Alt+ Shift + 鼠标左键拖动拉一个较小的正圆选区,如下图。

<图2>
3、点击前景色调出拾色器面板,把颜色设置为青蓝色,如下图。确定后按Alt+ 删除键填充前景色,取消选区后效果如图4。

<图3>

<图4>
4、按Ctrl+ T 对圆形变形处理,先压扁一点,然后再拉长,过程如图5,6,效果如图7。

<图5>

<图6>

<图7>
5、添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。

<图8>
6、同上的方法制作其它的线条光束,局部颜色有点变化,过程如图9,10。

<图9>

<图10>
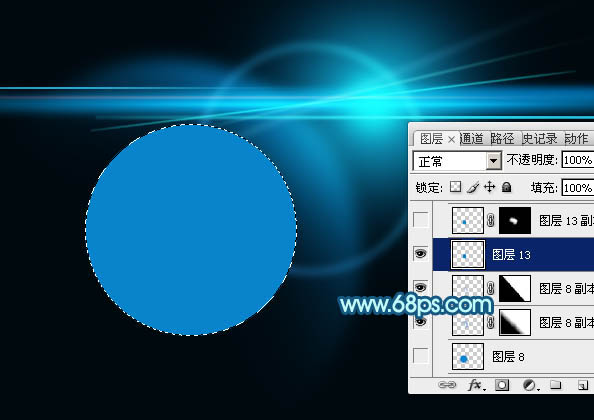
7、新建一个图层,用椭圆选框工具拉出图11所示的正圆选区,羽化12个像素后填充青蓝色,取消选区后效果如图12。

<图11>

<图12>
8、按Ctrl+ J 把当前图层复制一层,原图层隐藏,然后对副本变形处理,效果如下图。

<图13>
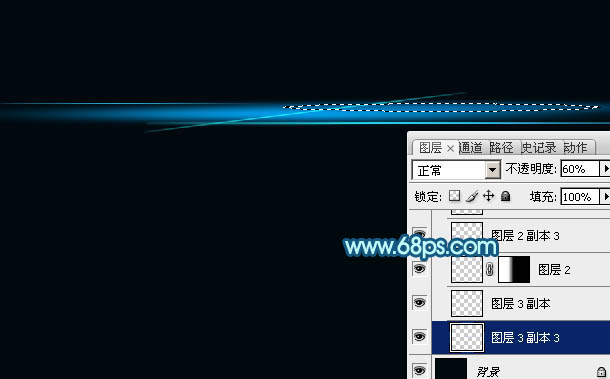
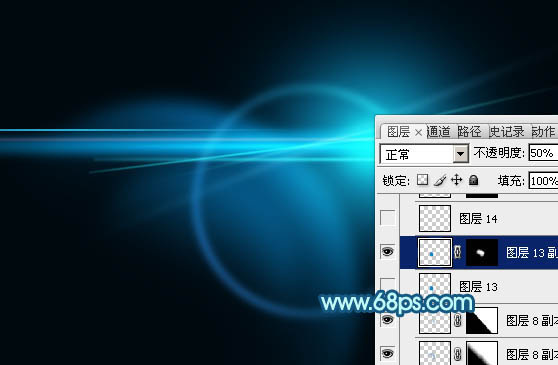
9、把当前图层复制一层,用移动工具移上一点,按Ctrl+ T 稍微调整一下大小,确定后把不透明度改为:60%,如下图。

<图14>
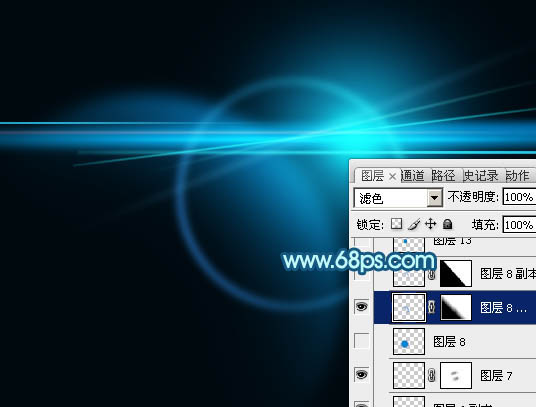
10、复制当前图层,按Ctrl+ T 变形,缩小一点,用移动工具移到大光束的中间位置,并把混合模式改为“滤色”,如下图。

<图15>
11、同样的方法多增加一点高光,效果如下图。

<图16>
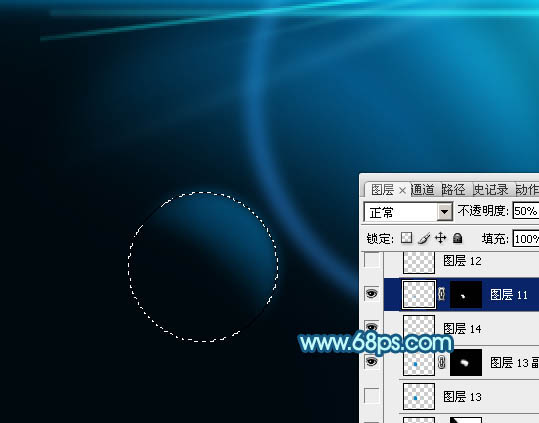
12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化25个像素后填充青蓝色,取消选区后把混合模式改为“滤色”,如下图。

<图17>
13、按Ctrl+ J 把当前图层复制一层,混合模式改为“颜色减淡”,按Ctrl + T 稍微缩小一点,效果如下图。

<图18>
14、新建一个图层,用椭圆选框工具拉出图19所示的正圆选区,再选择菜单:编辑> 描边,参数设置如图20,确定后取消选区,效果如图21。

<图19>

<图20>

<图21>
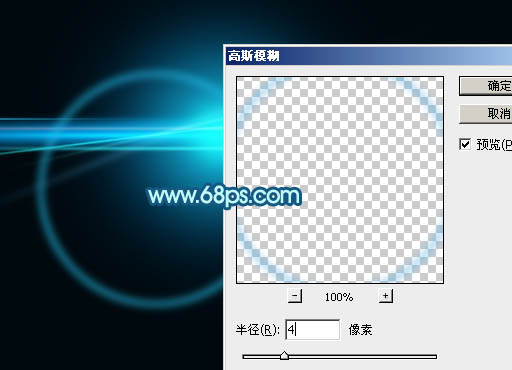
15、选择菜单:滤镜> 模糊 > 高斯模糊,数值为4,确定后把混合模式改为“滤色”,添加图层蒙版,用黑色画笔把一些需要降低不透明度的部分擦出来,效果如图23。

<图22>

<图23>
16、新建一个图层,用椭圆选框工具拉一个稍大的正圆选区,并填充蓝色,如下图。

<图24>
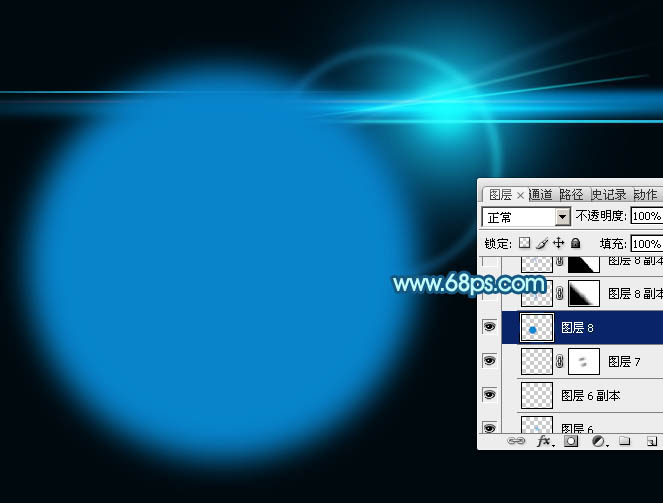
17、取消选区后选择菜单:滤镜> 模糊 > 高斯模糊,数值为25,效果如下图。

<图25>
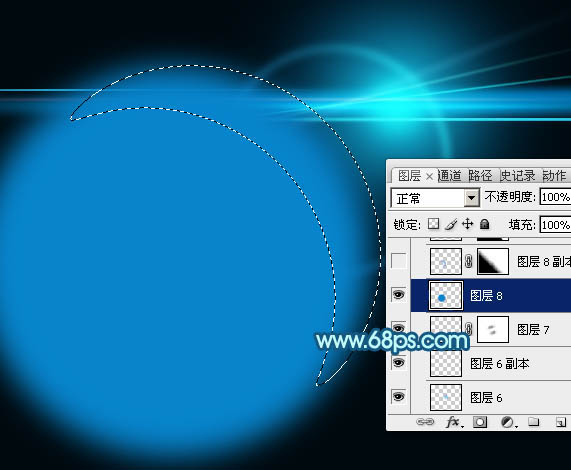
18、用钢笔勾出下图所示的选区,羽化20个像素后按Ctrl+ J 复制到新的图层。

<图26>
19、把底部图层隐藏,给副本添加图层蒙版,用黑色画笔把底部过渡涂抹自然,确定后把混合模式改为“滤色”,如下图。

<图27>
20、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,并填充蓝色。

<图28>
21、取消选区后适当高斯模糊,添加图层蒙版,用黑色画笔擦掉一些不需要的部分,并降低图层不透明度,效果如下图。

<图29>
22、新建一个图层,用椭圆选框工具拉出较小的正圆选区,降低不透明度后用橡皮工具把中间部分擦出来,如下图。

<图30>
23、把做好的图层复制几份,调整好大小及位置,如图31,32。

<图31>

<图32>
24、新建图层,局部再增加一点高光,效果如下图。

<图33>
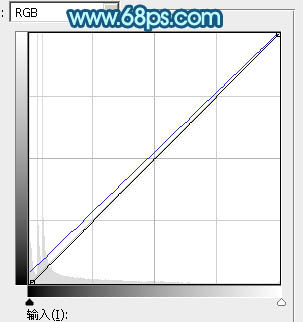
25、在图层的最上面创建曲线调整图层,微调一下颜色和对比,参数及效果如下图。

<图34>

<图35>
最后微调一下细节,再把整体锐化一下,完成最终效果。

学习 · 提示
相关教程







