使用AI+PS软件制作立体质感按钮(3)
来源:站酷
作者:高志远
学习:10276人次
效果图:
第一步:
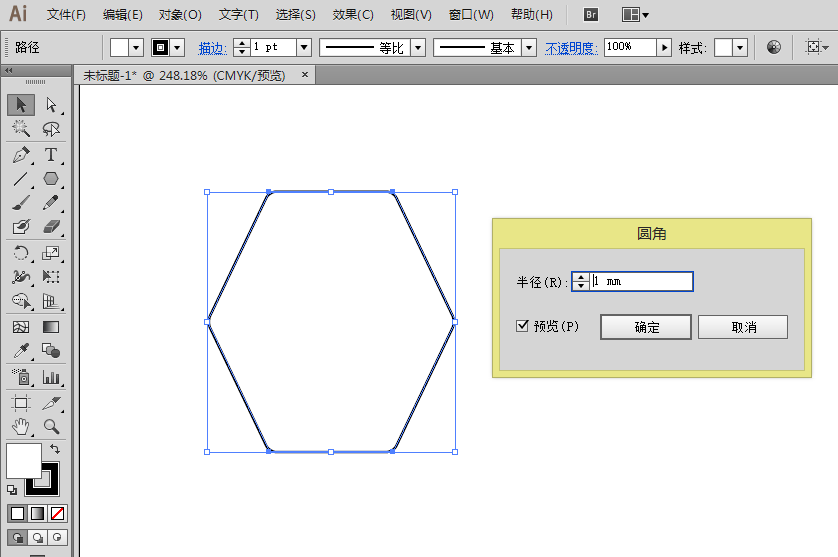
打开AI软件使用多边形工具创建六边形,并执行-效果-圆角参数合适即可。(如图)
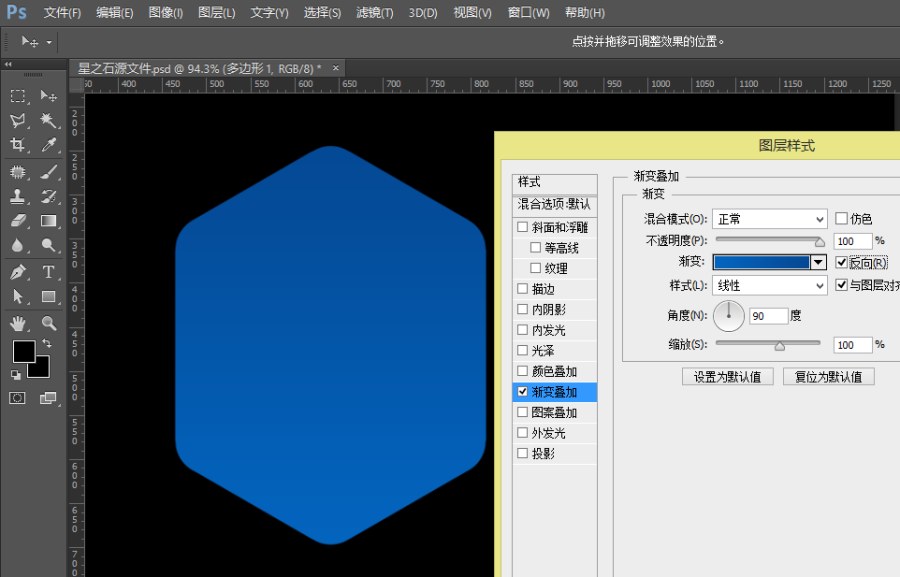
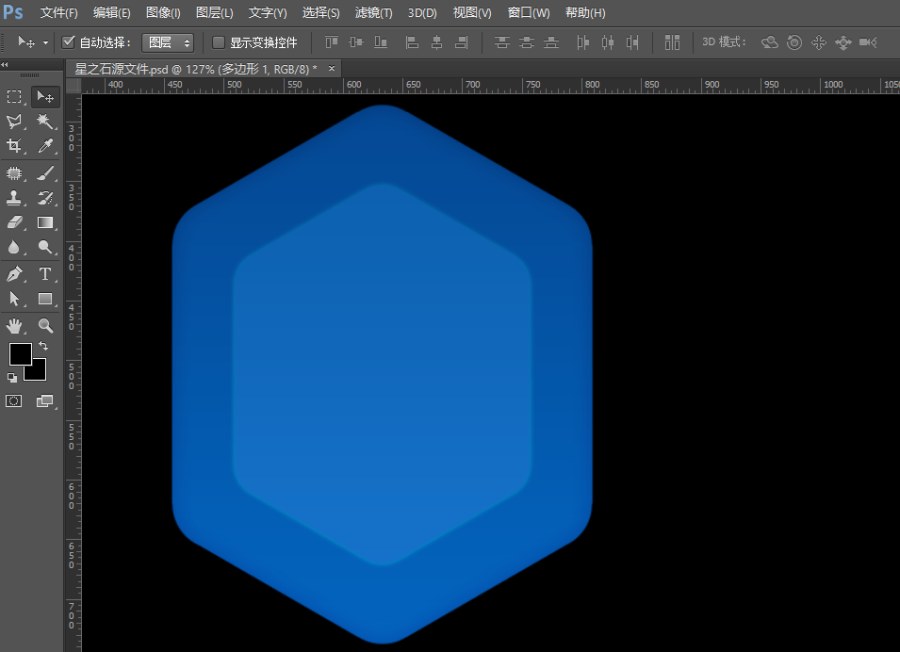
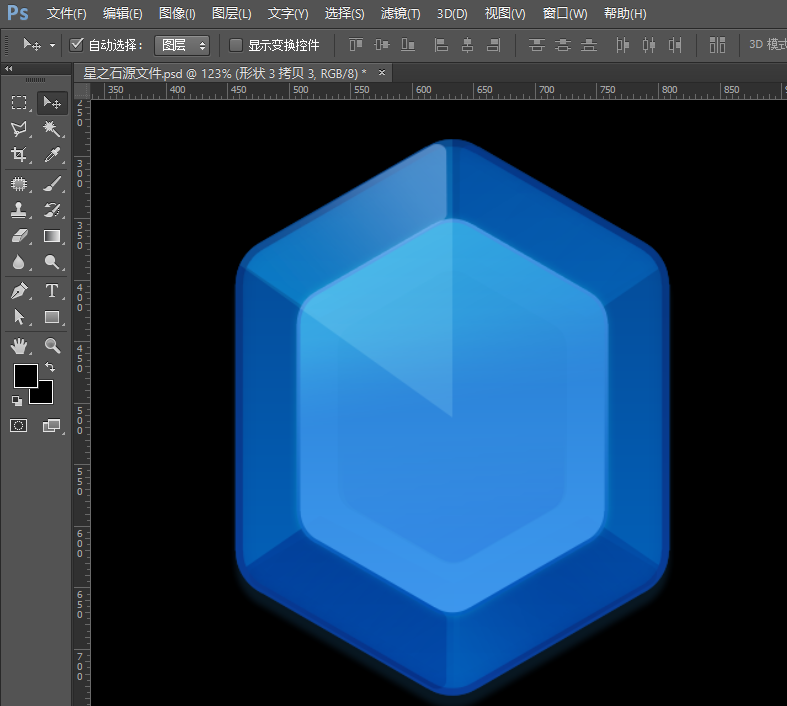
第二步:复制多边形粘贴到PS软件中,在PS中执行渐变叠加更改合适渐变,复制该图层并缩小颜色为白色并调整不透明度。(如图)
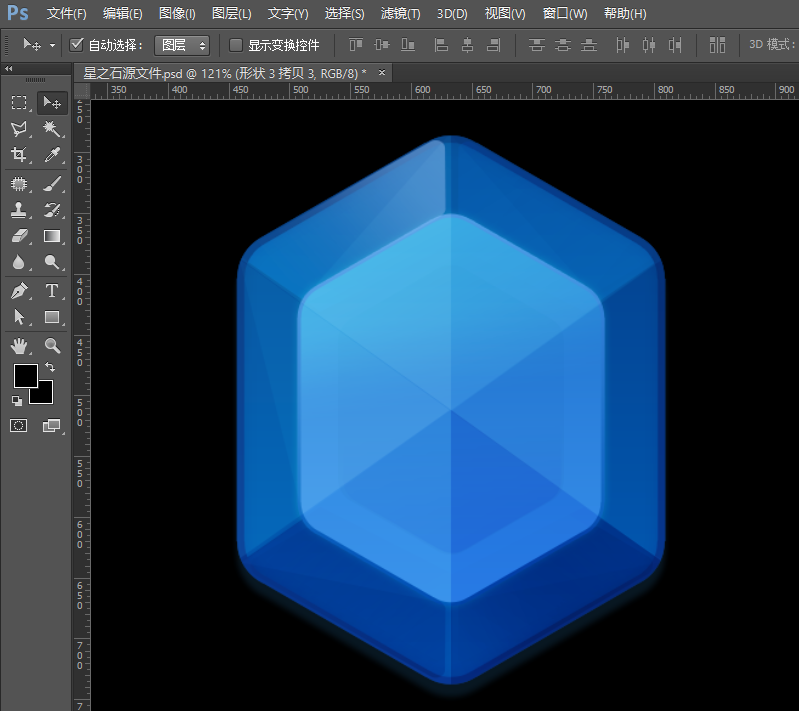
第三步:使用多边形工具绘制三角形再次调整不透明度,并旋转复制得到以下效果。注意大小比例。最后以最下层为准,六个三角形创建剪切蒙板。(如图)
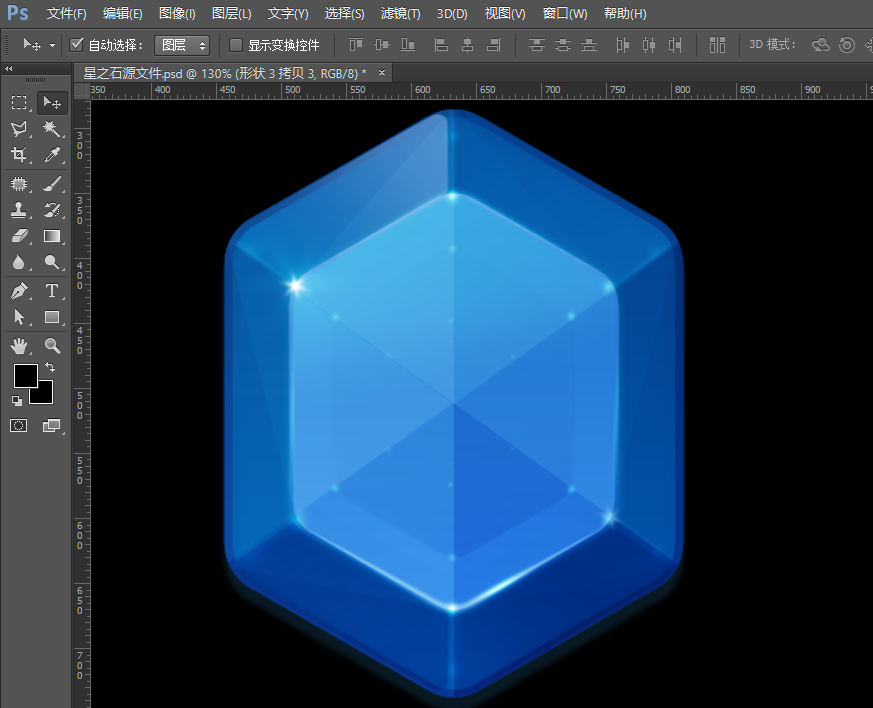
第四步:使用白色画笔工具在交点处绘制高光星星,部分区域可以使用涂抹工具进行合适的涂抹。星星图层模式可以更改为叠加效果会更好哦。
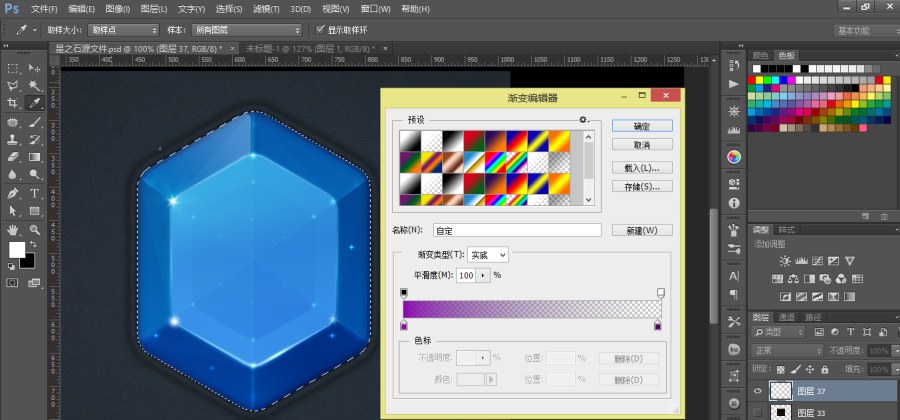
第五步:这一步很关键哦,将最底层多边形载入选区并在最上层新建空白图层设置渐变为紫色到透明。(如图)
第六步:将渐变图层混合模式更改为颜色。
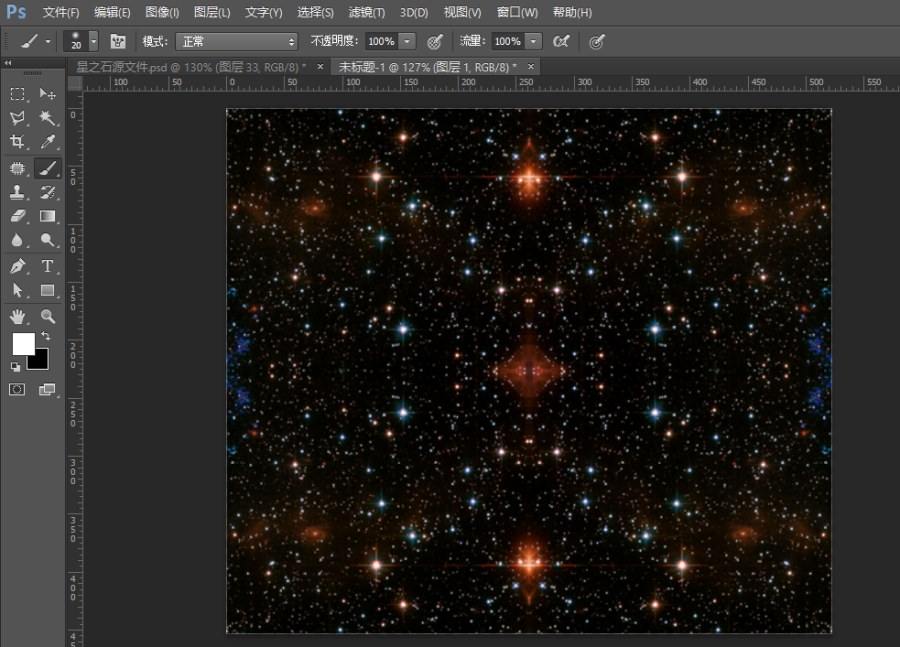
第七步:在百度搜索星星或纹理素材。(如图)
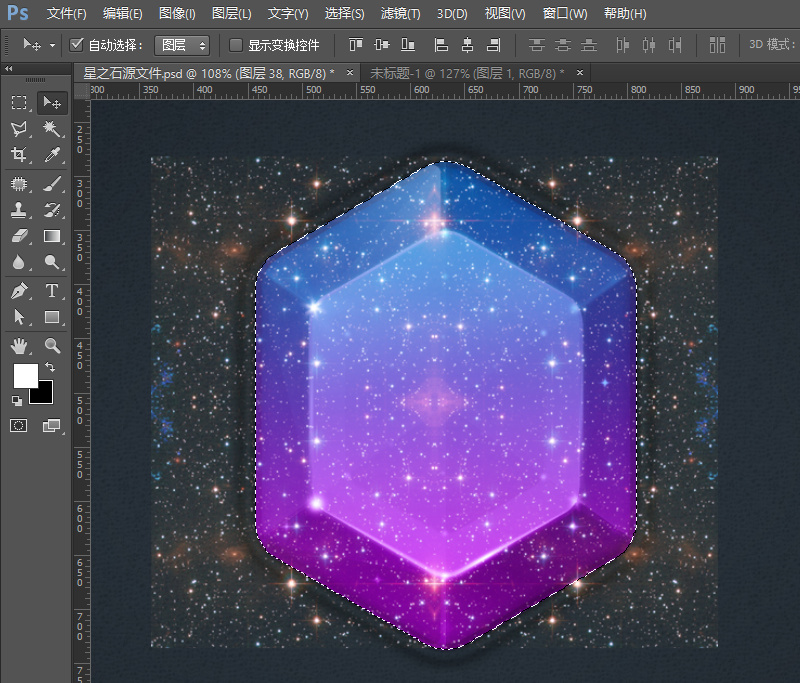
第八步:将素材拖到图层最上层,并将图层混合模式更改为滤色。(如图)
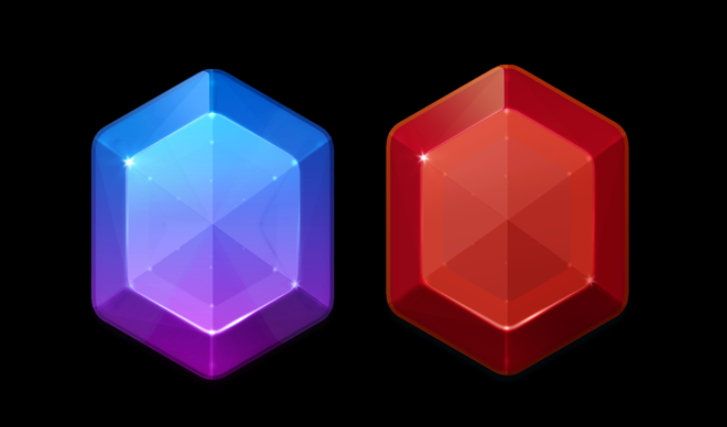
大功告成!制作过程中需要调整每个细节哦。使用相同的方法制作出其他的颜色效果!
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!