ps cc教程:做一个立体的UI图标(4)
来源:站酷
作者:Samice
学习:11628人次
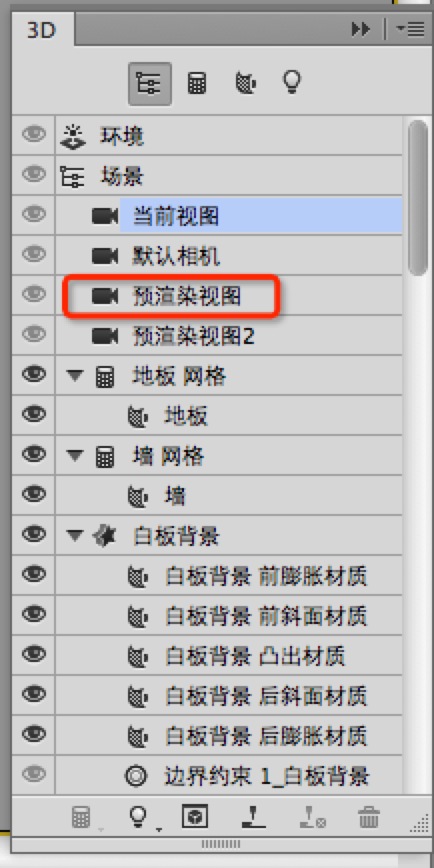
25,此时,你可以在3D窗口看到预渲染视图了,不管你怎么调整视图,点击预渲染视图即可回到预设好的角度,方便临时切换视图
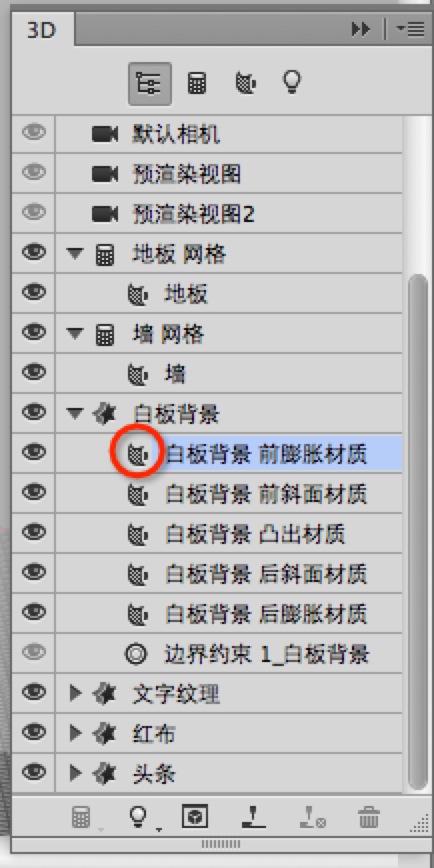
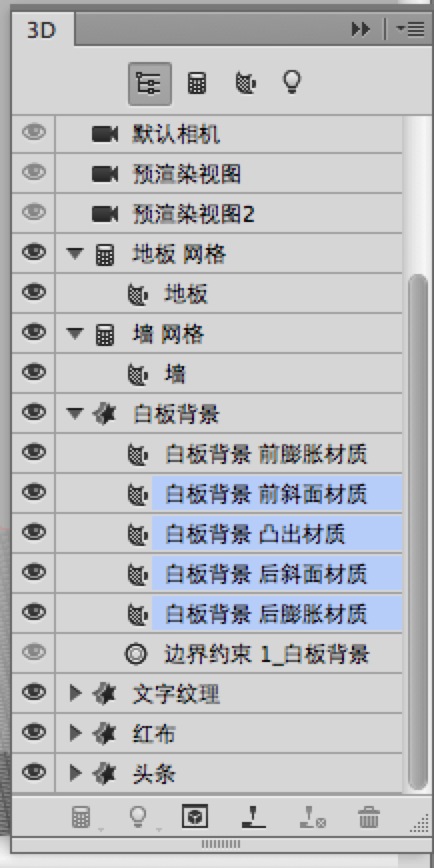
26,双击白板背景前膨胀材质前面的图标
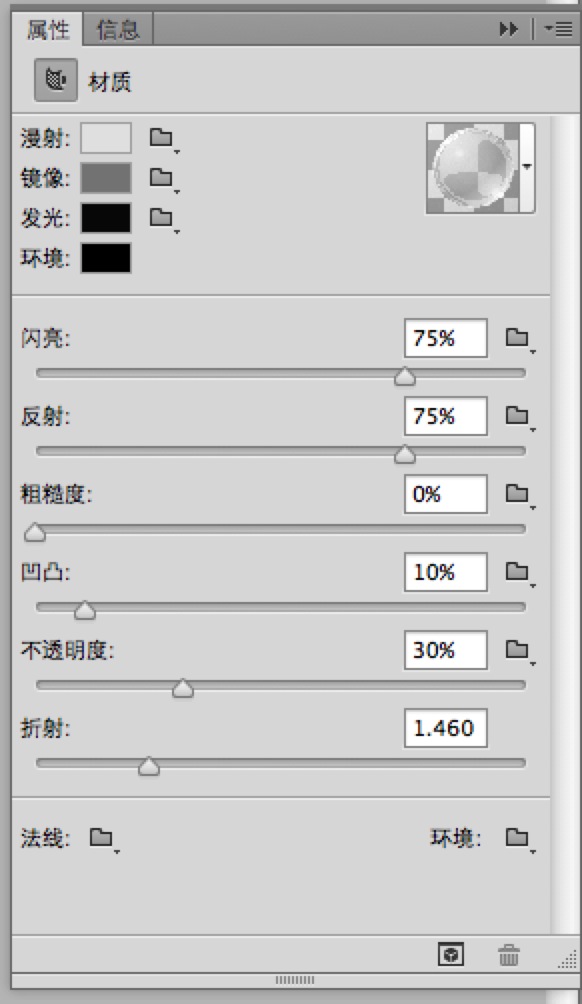
27,然后删除漫射纹理,并使用下面的值。
漫射颜色#DFDFDF,镜像为#727272,发光#080808,环境#000000。
闪亮等数值参考下图
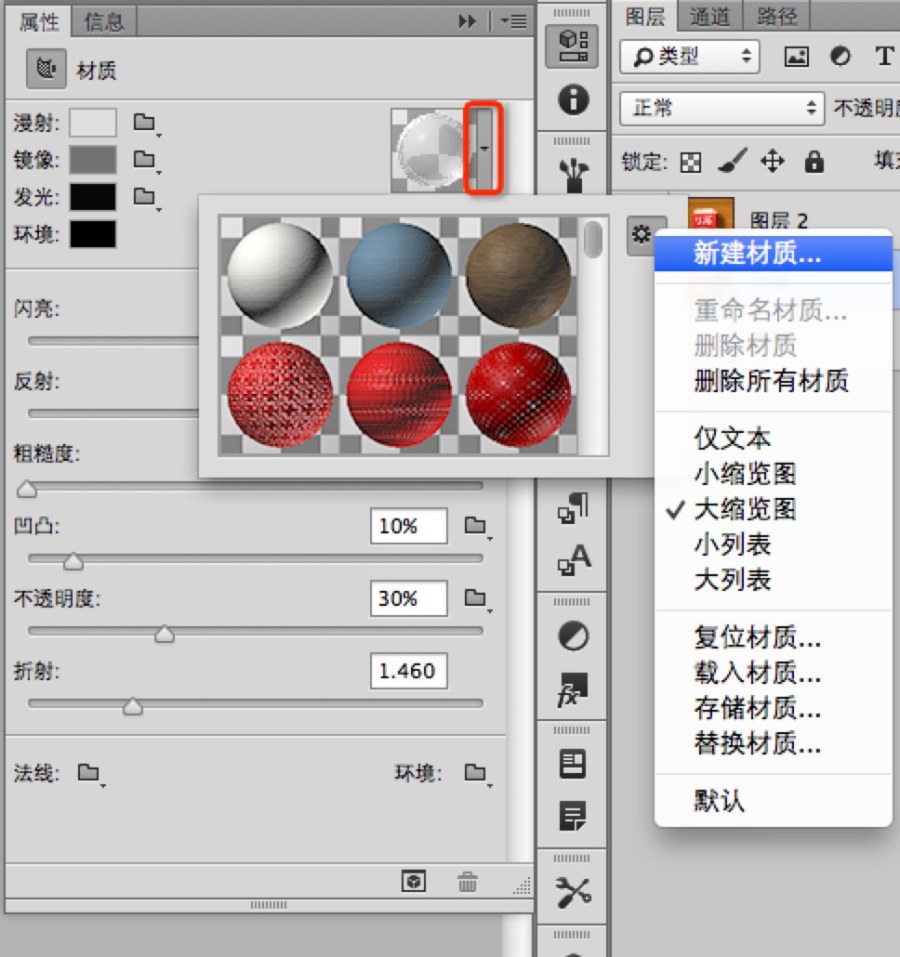
28,如图,新建材质并保存
29,回到3D面板,选择其余材质,双击前面的小图标
30,如图,在最下方会看到你刚才储存的材质,点击即可应用上
学习 · 提示
- 发评论 | 交作业 -
最新评论
randy31320012014-06-28 04:50
7,为了节省大家的时间,这一步我将源文件上传了:http://pan.baidu.com/s/1qWPnfdi?
回复
相关教程
关注大神微博加入>>
网友求助,请回答!