UI设计,设计有立体感的手机APP UI展示模板
来源:站酷
作者:ygnh789
学习:20249人次
本文是教你制作有厚度感和立体感觉的UI展示模板,虽然一般这种效果用3D软件做比较好,但是并不是所有设计爱好者都会用,而且有些展示效果要求可能不需要那么高,所以我们今天就简单用PS来打造这种效果。
之前搜索时发现网上居然没有这个教程,所以今天就简单分享一下自己的制作过程。
供新手们参考,请大神自觉飘过就好!!!
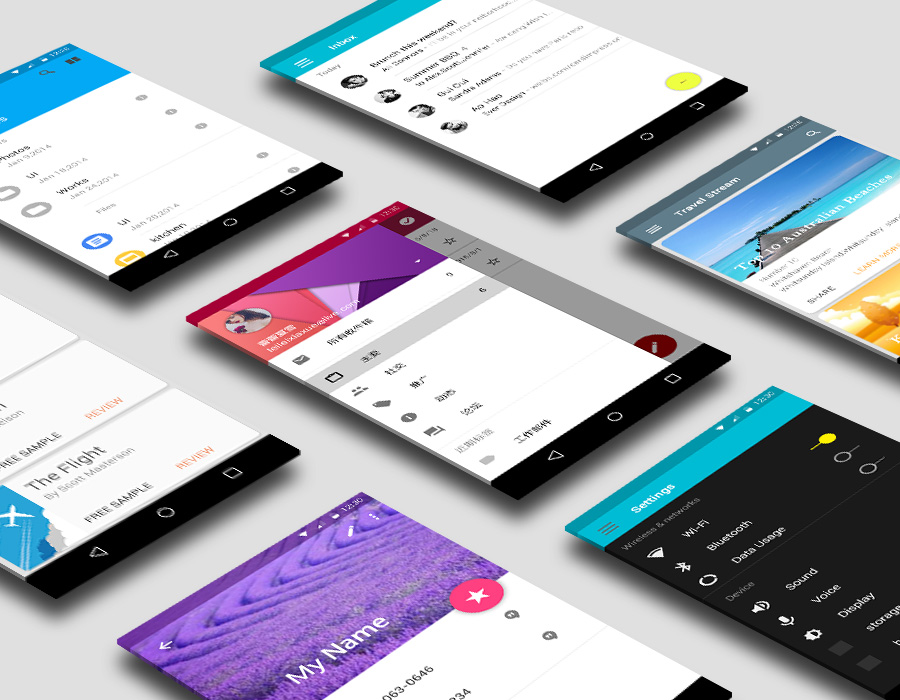
首先我们来看一下最终效果,忽略像素,只讲步骤(图片因为缩小了所以不清楚)

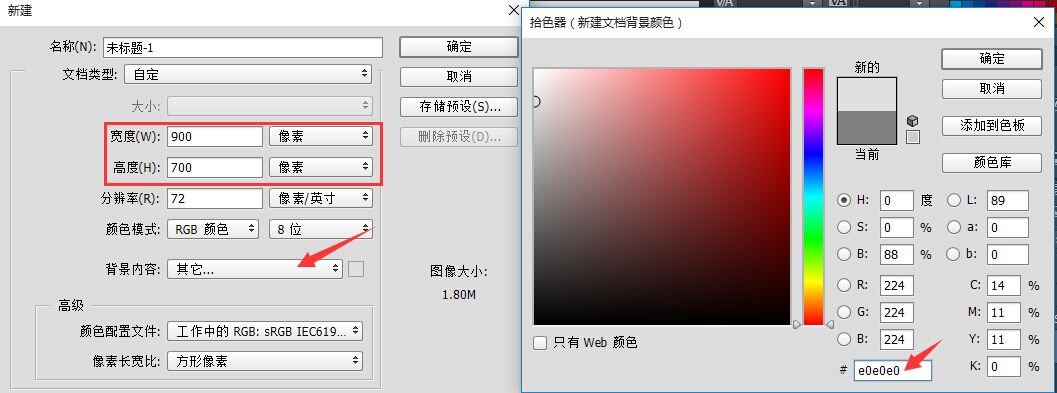
首先,我们打开PS,因为我们站酷的宽是900px,所以我新建一个宽度900,高度700的画布,然后随便设置一个背景颜色就好,这里设置为#e0e0e0

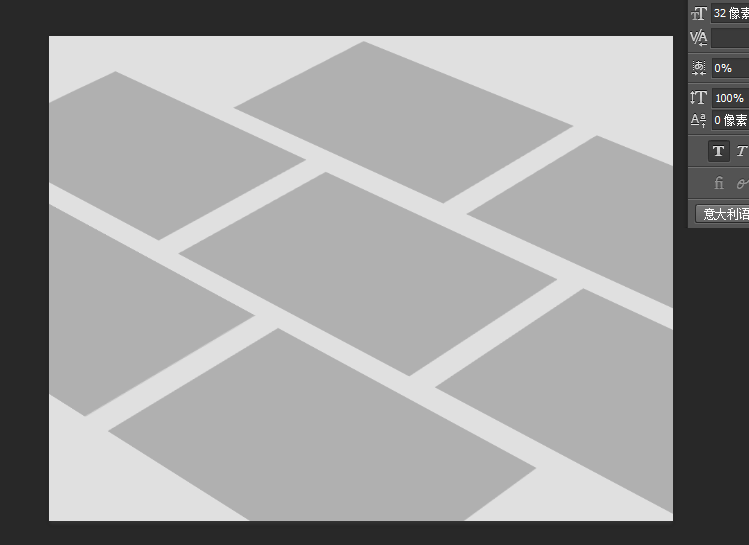
然后我们在画布上根据自己想要的效果先画几个框框,这是方便我们待会排版我们设计好的页面,注意近大远小,用钢笔工具画形状即可,方便后续调节,我画好的框框如下:
(这里我们当然也可以选择从网上下载素材或者直接po一张人家做好的效果图来打底,因为我们只需要这个形状而已)

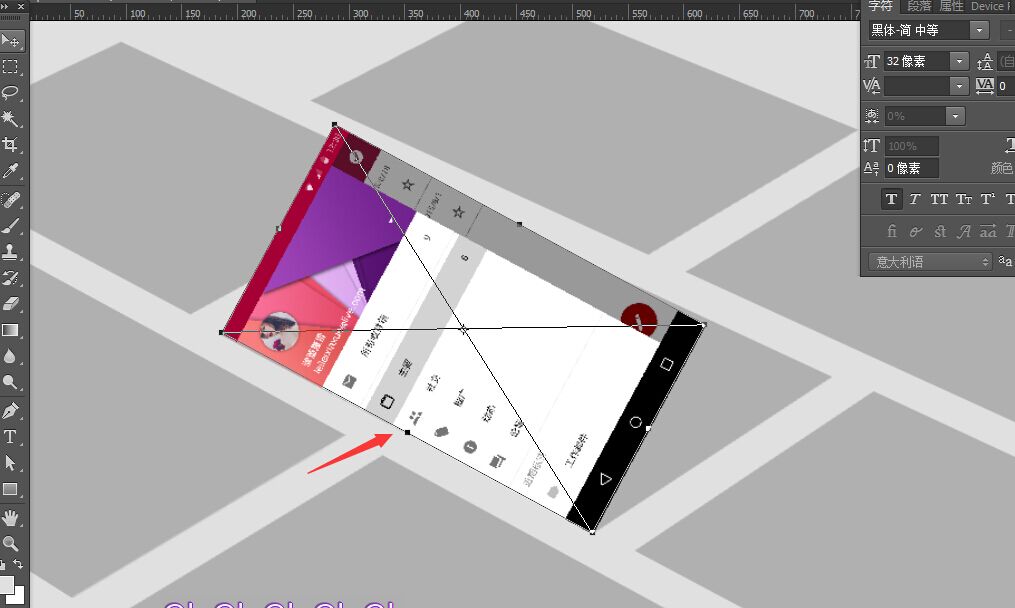
下面就可以导入一张你做好的界面效果图,并且ctrl+t将它缩小并旋转一个角度使它与我们画的形状一边对齐


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 嘿嘿,挺喜欢这个网站 的
嘿嘿,挺喜欢这个网站 的