UI设计,设计有立体感的手机APP UI展示模板(3)
来源:站酷
作者:ygnh789
学习:20249人次
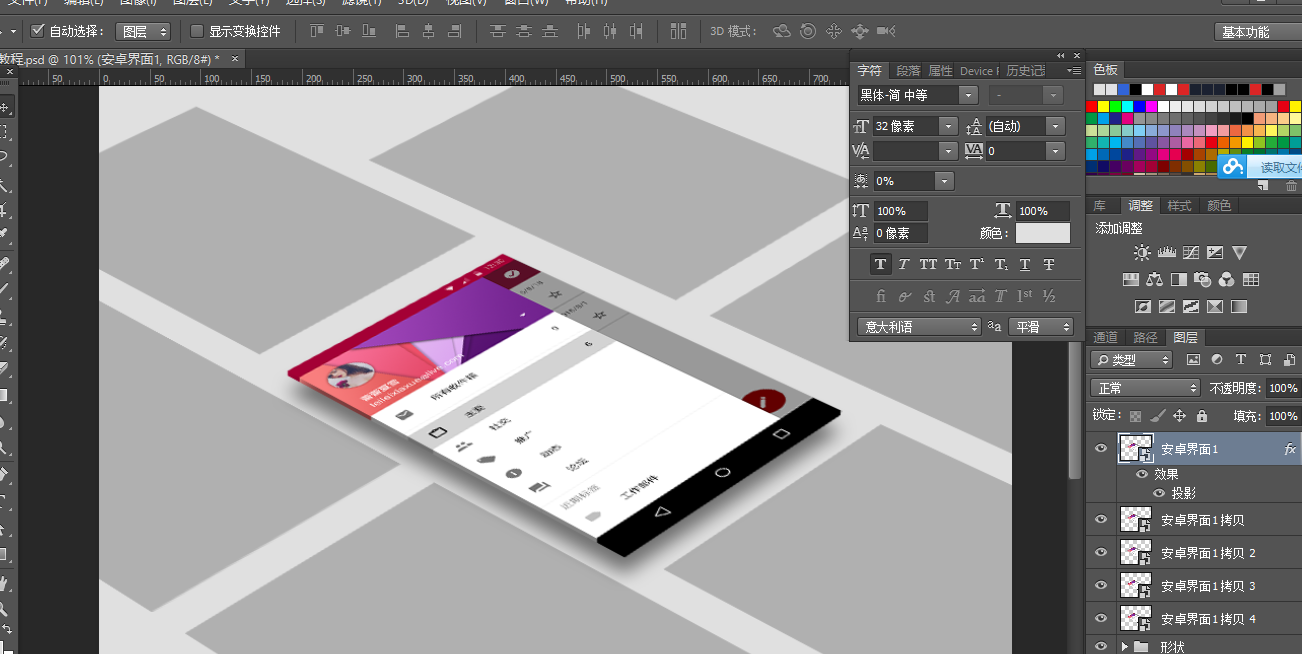
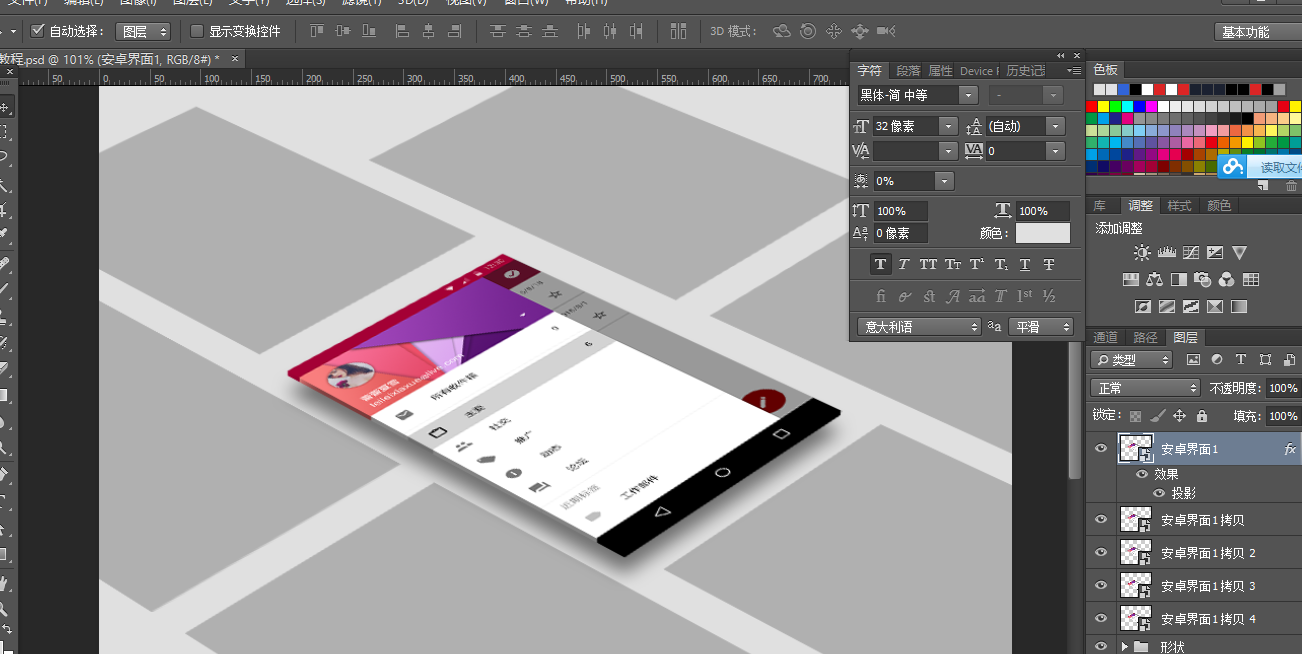
效果如下,是不是已经有了一丢丢立体感啦

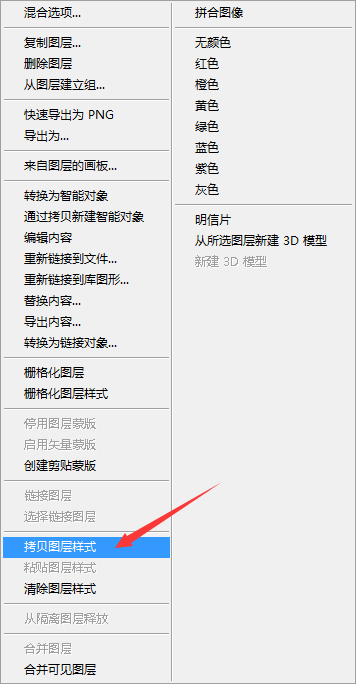
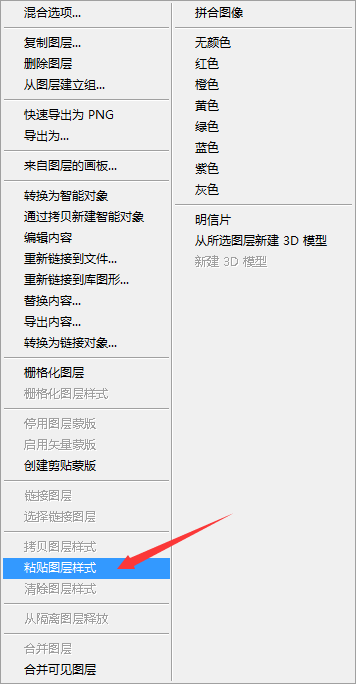
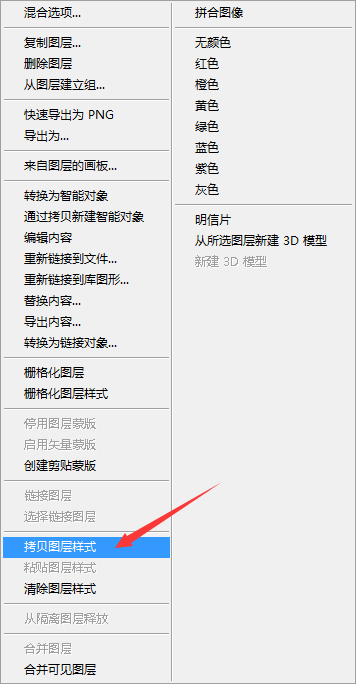
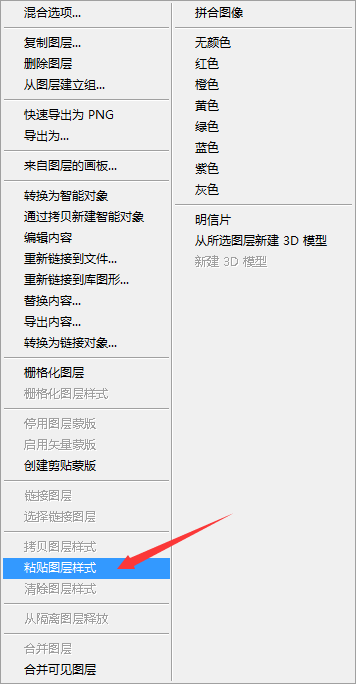
然后我们右键该图层拷贝图层样式,将它粘贴给最下面的界面图层


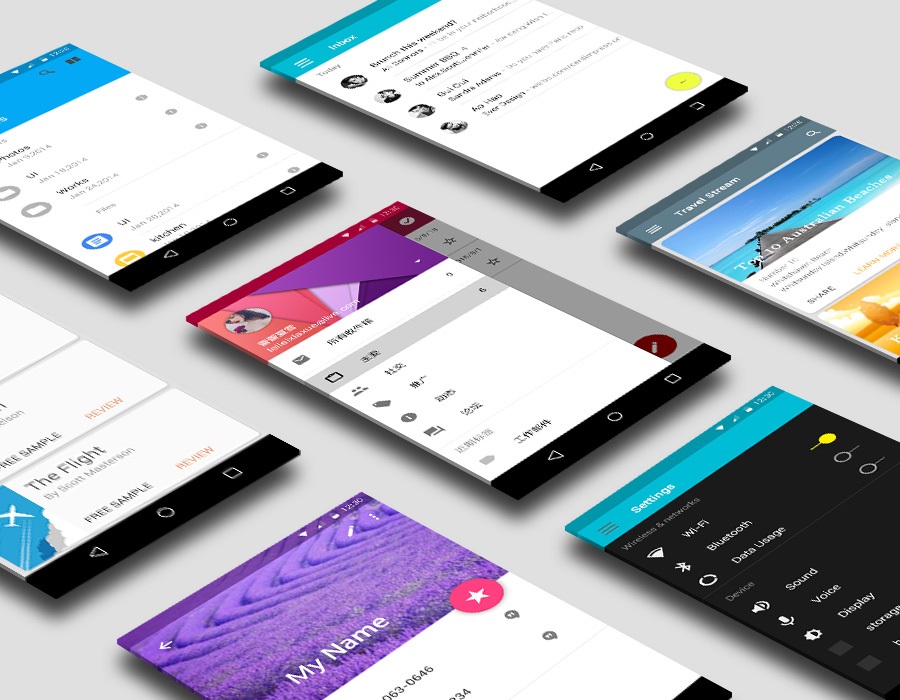
下面就是我们得到的效果啦,神奇有木有

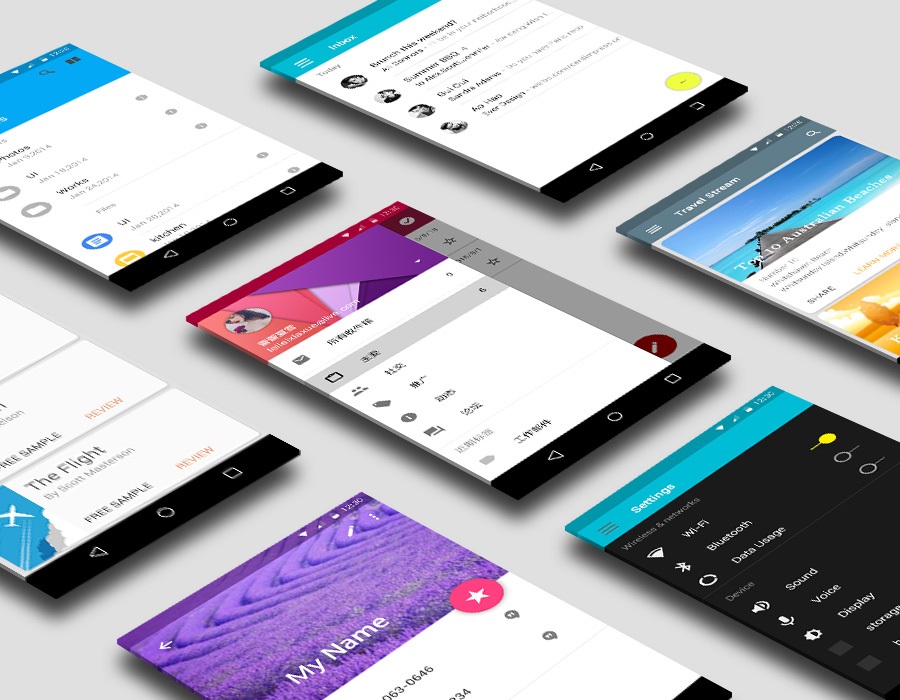
然后我们就可以按照上面的方法一次将图片导入并制作,做好后隐藏形状图层并调整界面位置,
得到最终效果

喜欢就点个赞吧!
您每一次的肯定都是对我的鼓励!
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
效果如下,是不是已经有了一丢丢立体感啦

然后我们右键该图层拷贝图层样式,将它粘贴给最下面的界面图层


下面就是我们得到的效果啦,神奇有木有

然后我们就可以按照上面的方法一次将图片导入并制作,做好后隐藏形状图层并调整界面位置,
得到最终效果

喜欢就点个赞吧!
您每一次的肯定都是对我的鼓励!
相关教程