UI设计,设计有立体感的手机APP UI展示模板(2)
来源:站酷
作者:ygnh789
学习:20249人次
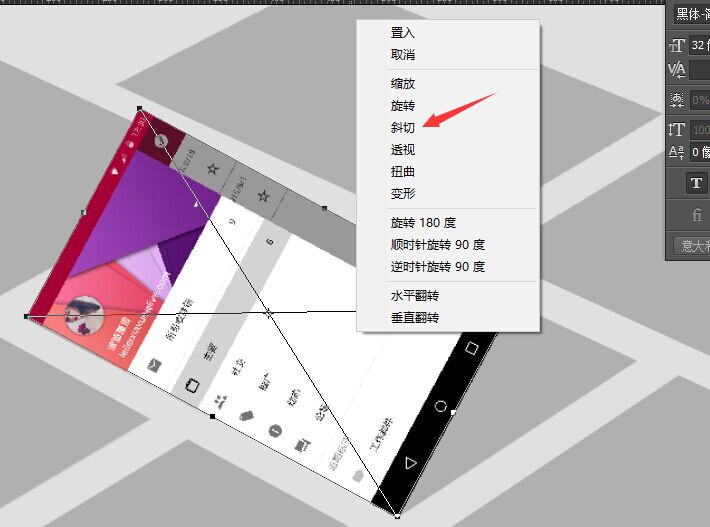
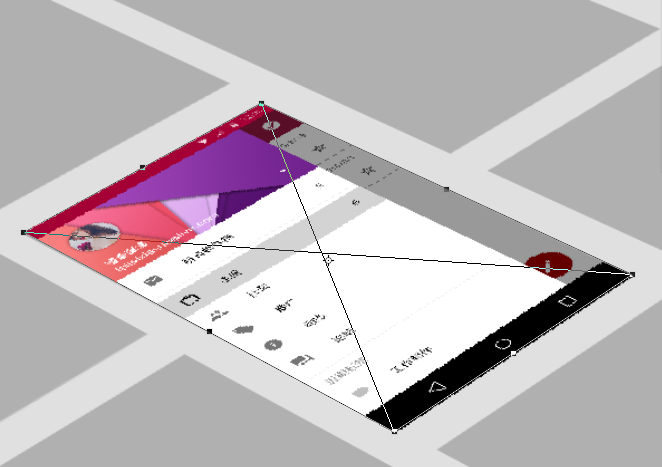
下面我们ctrl+t然后右键选择斜切,拖动锚点将另一边重合


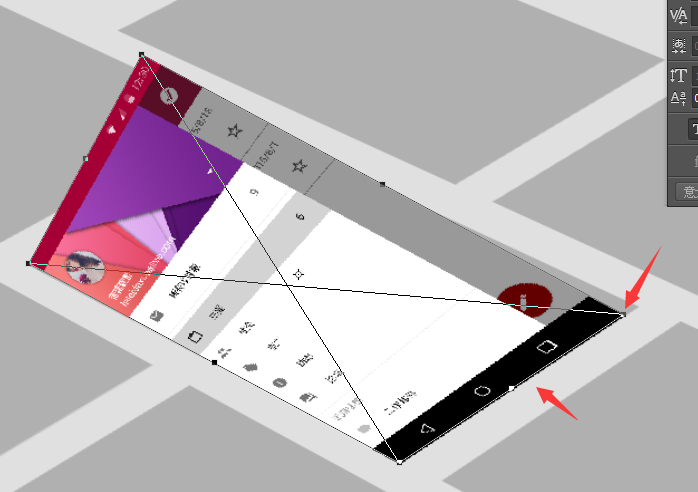
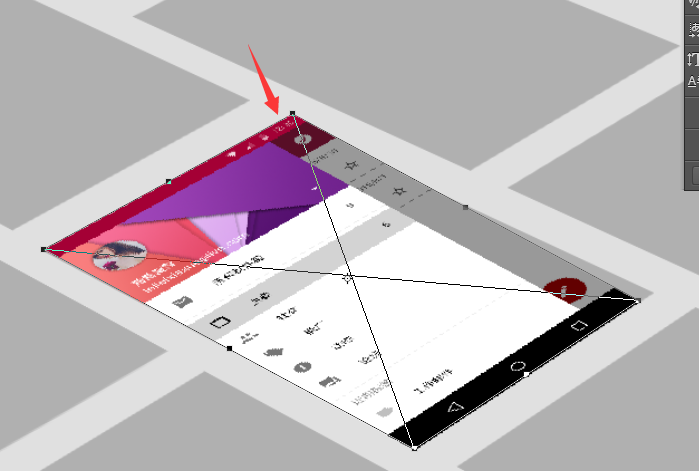
然后将另一点也拖动使上面的边重合,然后我们继续调整这两点将自己的图片与画好的形状完全重合
(斜切时一定要向同一个方向切,不要乱拉鼠标,既难操作又容易变形严重)


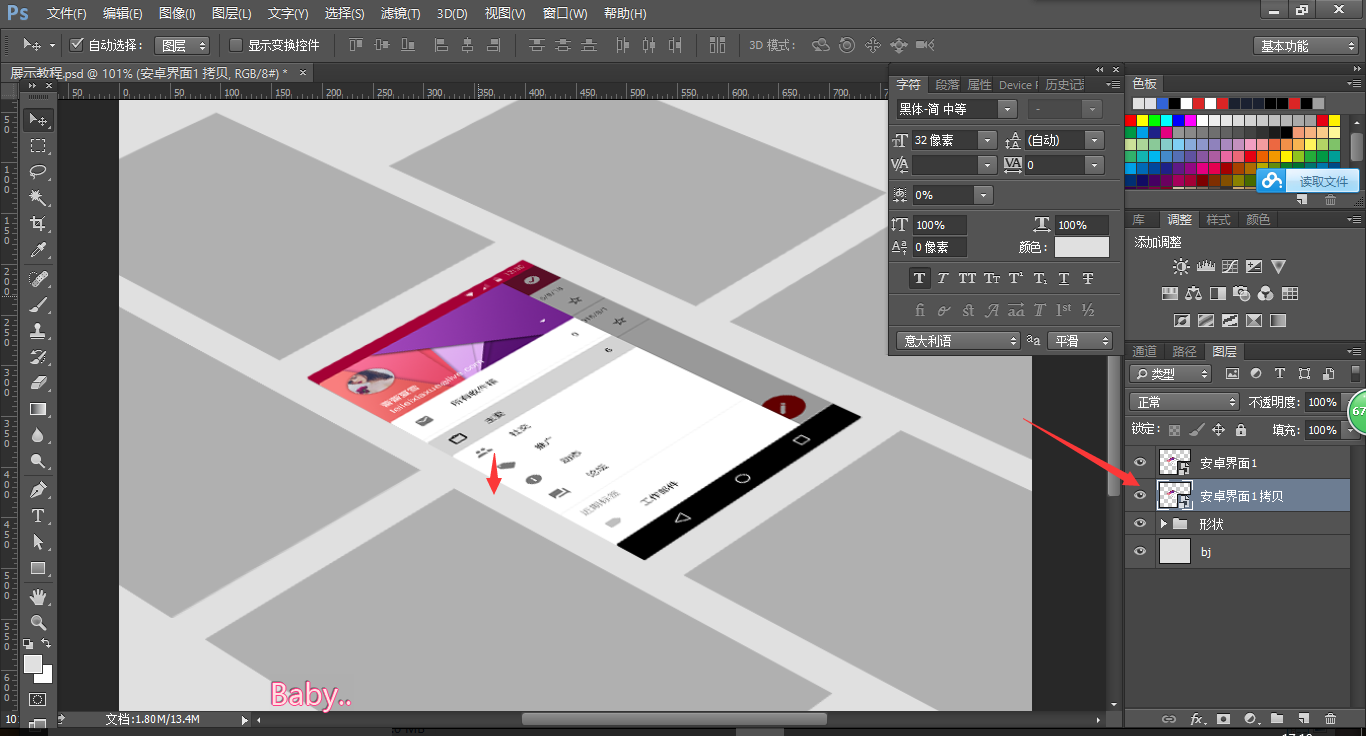
切好后回车得到我们的图片,然后将该层复制一层,并将复制好的层下移一个像素即可

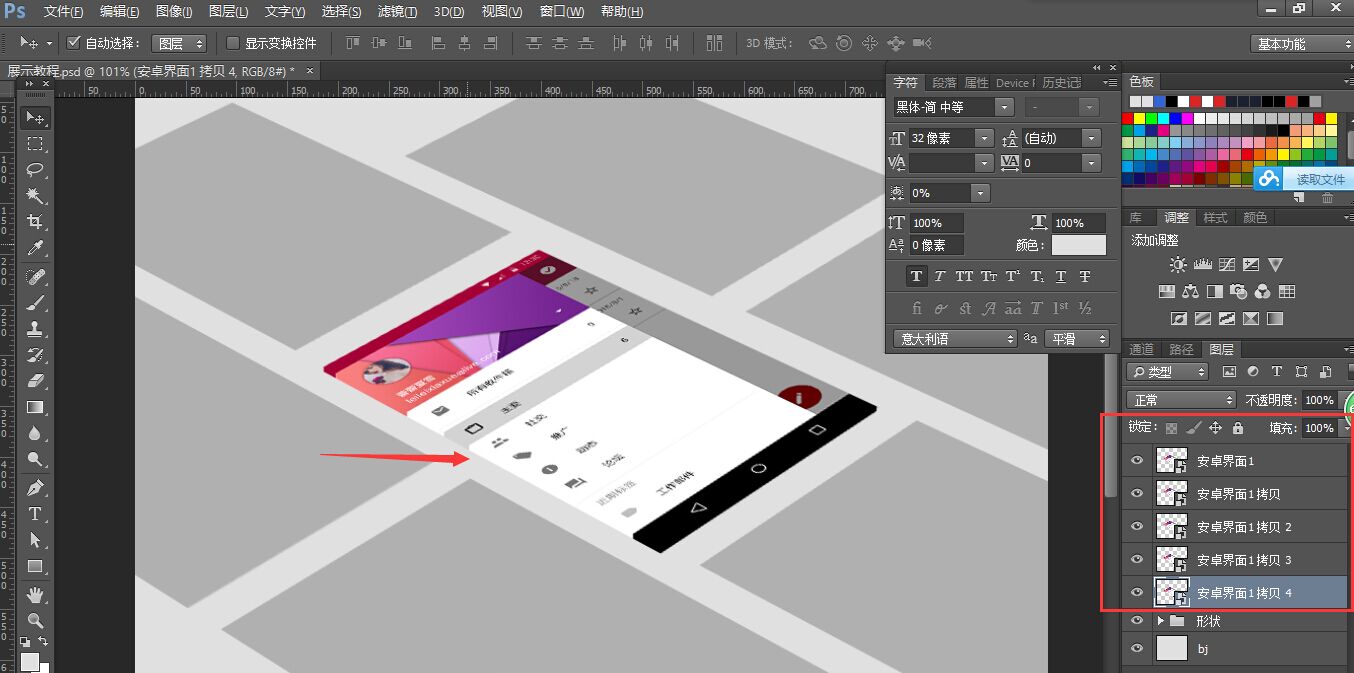
按照同样的步骤,都是复制新的图层,然后将新的图层下移一个像素,我们这里复制了四层,这样图片就看起来有了厚度感

下面我们要为它增加阴影来制造空间立体感
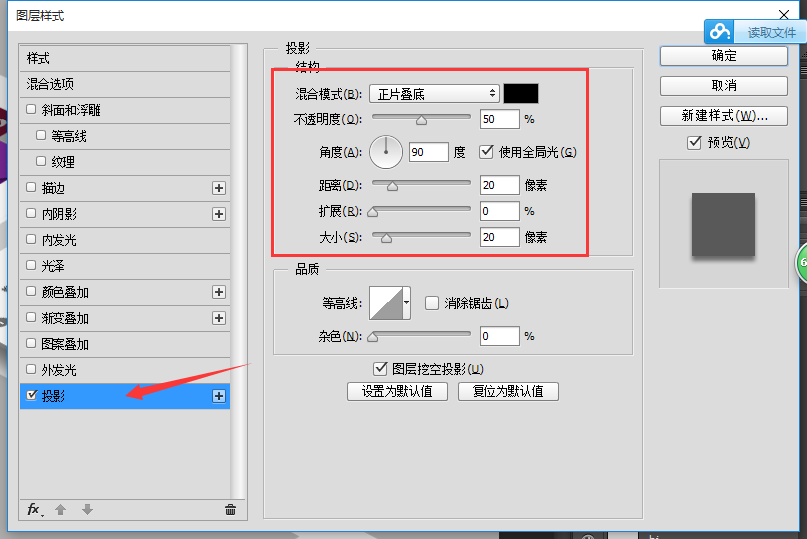
选择第一个图层,也就是最上面的界面图层,双击打开图层样式,为它添加一个距离和大小为20的投影,不透明度选择50%

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 嘿嘿,挺喜欢这个网站 的
嘿嘿,挺喜欢这个网站 的