Photoshop设计动态APP演示动画(4)
来源:uicn
作者:MartinRGB
学习:8244人次
触控点
步骤1
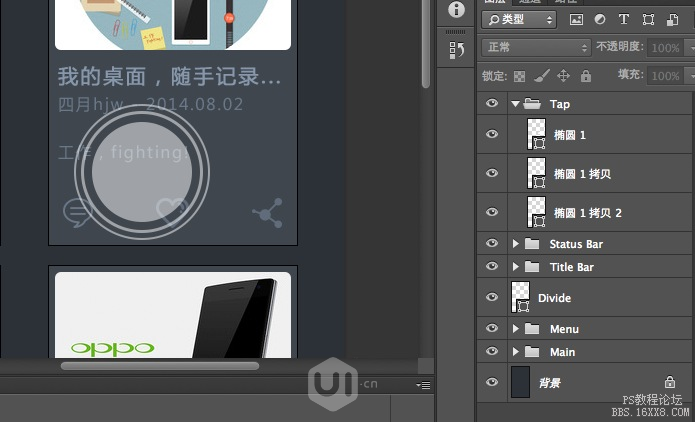
创建新图层,命名为“Tap”,画一个白色形状,不透明度70%
步骤2
复制这个圆形,扩大,去掉填充,描边设置为3pt白色
继续复制,扩大,描边2pt
完事后居中对齐
隐藏tap图层组,因为刚加载完界面是不会显示触控点的,但是当选择元素产生转场时会出现。
滚动效果
步骤1
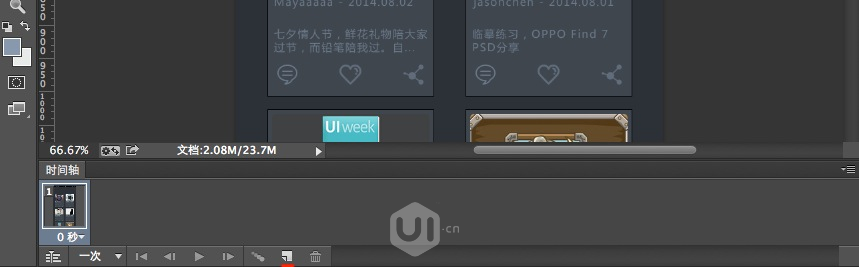
现在,终于开始做UI动态演示效果了,打开时间轴面板,创建帧动画
按下图那个红色划线按钮,创建新帧
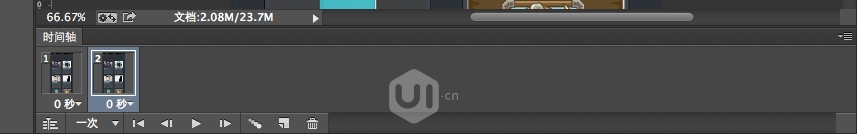
步骤2
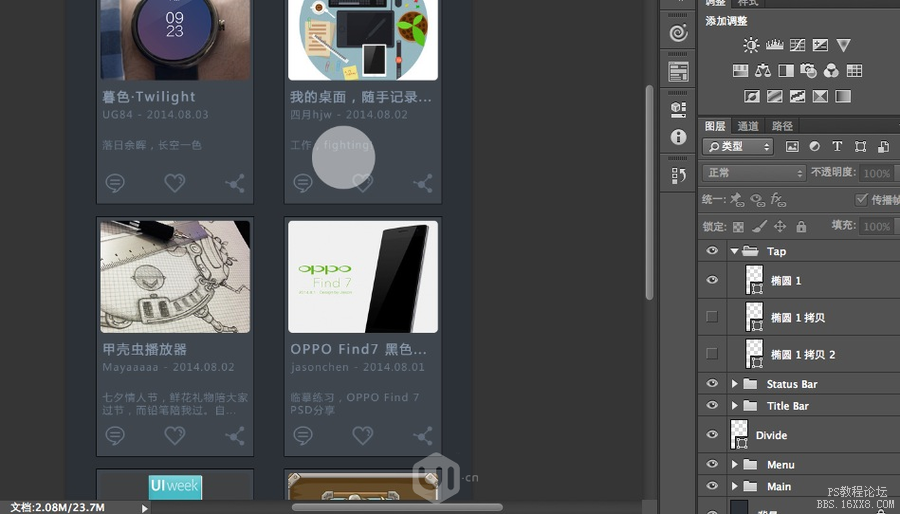
显示Tap图层组,隐藏两个描边圆,用来代表滚动手势。当开始滚动时,两个描边圈也出现,涟漪效果能够突出滚动手势。
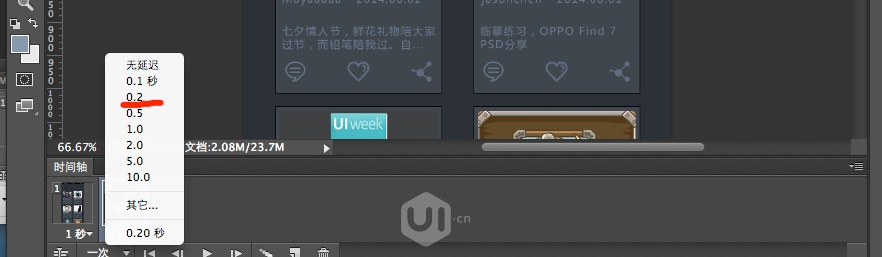
步骤3
第一帧1s,第二帧开始帧延迟设置为0.2s
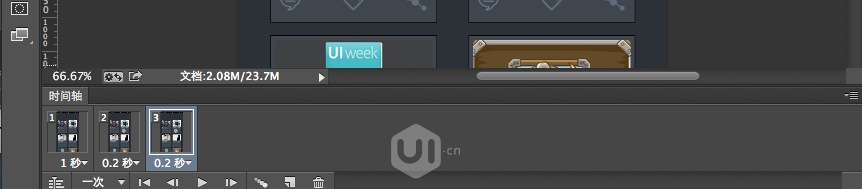
步骤4
添加帧
学习 · 提示
关注大神微博加入>>
网友求助,请回答!