Photoshop设计动态APP演示动画(5)
来源:uicn
作者:MartinRGB
学习:8244人次
步骤5
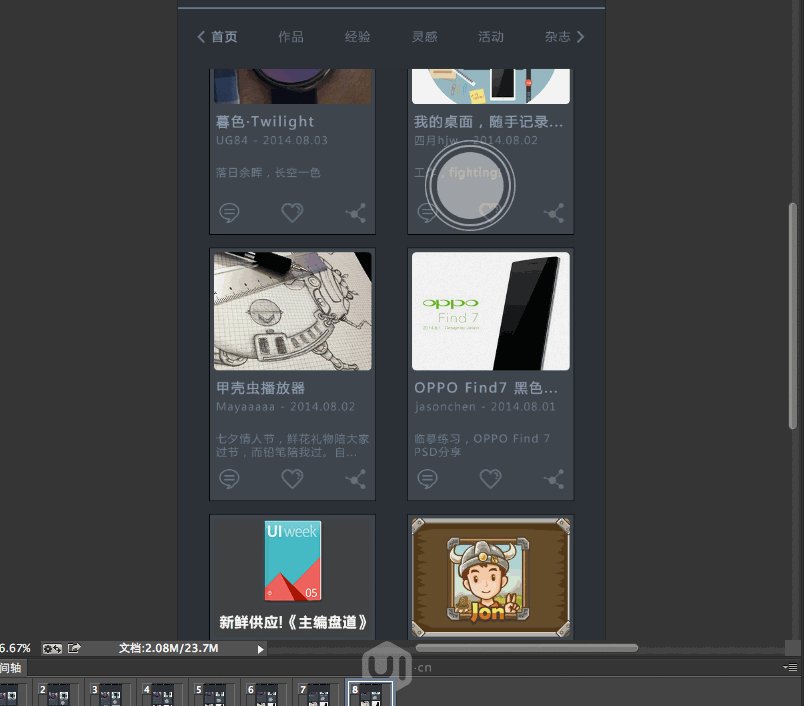
显示Tap图层组所有突出。使用移动工具,来上移Tap图层组和主要内容图层组
步骤6
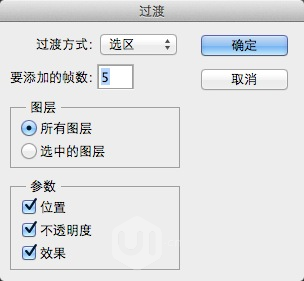
为了让滚动效果更流畅,选中当前帧和前一帧,点击时间轴面板中得选项,选择过渡
设置如下
现在,便有稍微流畅的效果了。
步骤7
如果感觉动效有点慢,想让它快点,那么可以将帧延迟设置为0.1s
播放一下,不要忘记循环次数选择永远,更好地观摩效果以便调试
步骤8
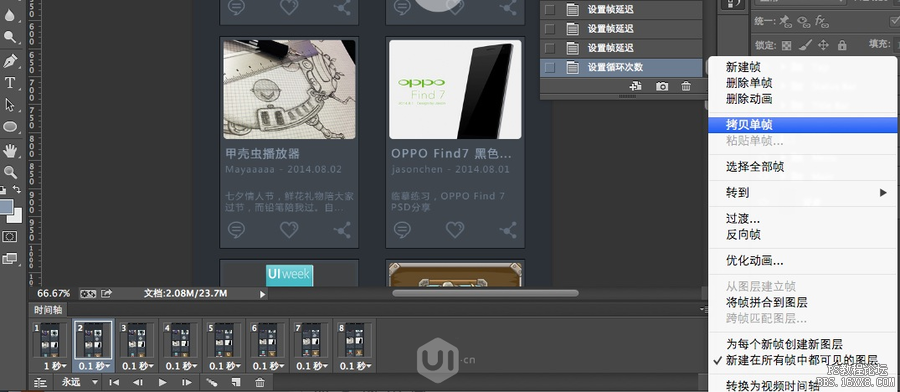
现在我们想让界面滚动回来,我们需要复制第二帧到最后一帧
拷贝单帧
选择粘贴单帧,将其移动到最后一帧。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!