ps制作三角旗横幅图片教程(5)
来源:设计派
作者:Pudding
学习:12975人次
Step 6
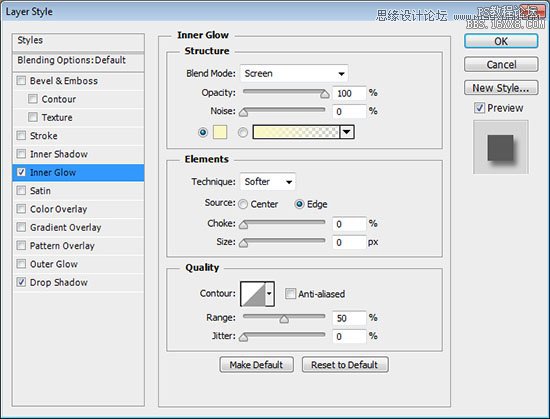
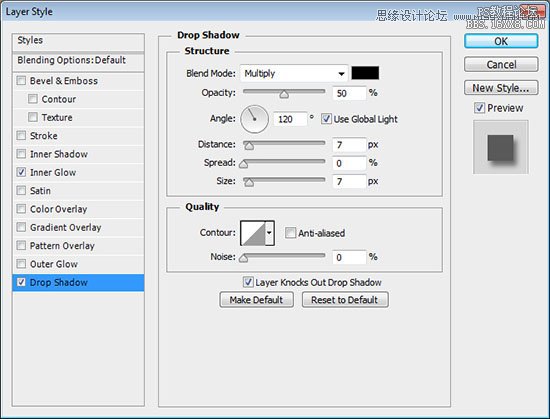
双击第一个三角旗层,对其图层样式进行如下设置:
——内发光 透明度:100% 大小:0
——投影 不透明度:50% 距离:7 大小:7
这样做是为了给三角旗加上一点阴影,明确边缘位置。
右键单击图层,选择拷贝图层样式,然后对所有剩下的三角旗层进行如下操作:点击右键,选择粘贴图层样式。
同时也给绳子添加相同的阴影效果。
把这些三角旗层放到一个组里,并命名为三角旗总图层。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!