ps鼠绘一个书本图标教程(4)
第10步
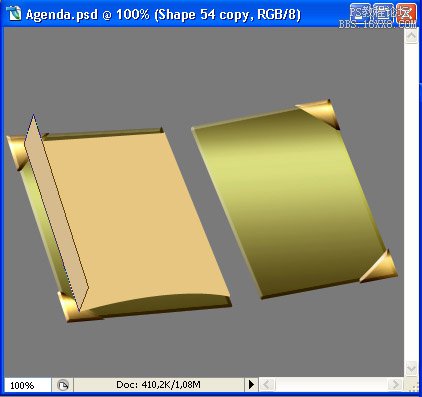
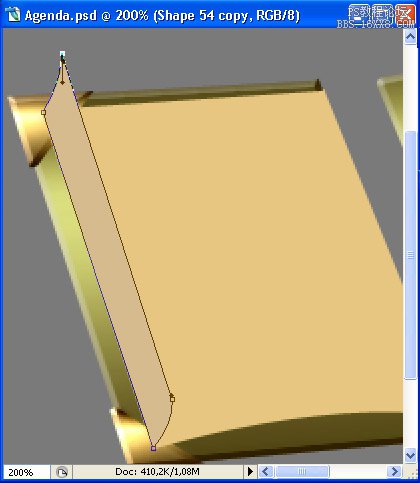
搞定之后让我们来稍事休息。像之前那样使用直接选择工具(A),拖动角落的锚点,把你的形状弄成这样。
再像之前那样使用转换点工具,把上下边弄成这样。
第11步
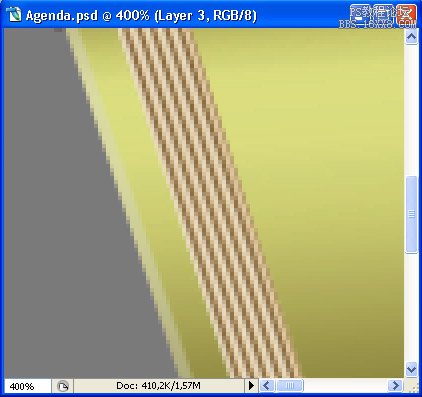
现在可以休息一下啦,泡个热水澡啊什么的。然后回来工作!现在我们在第11步,让我们在最新的形状上添加一点真正书页的纹理怎么样?还记得我们在教程一开始提供的素材吗?快下下来,我们要用了。在所有图层的最顶端新建一个图层,使用油漆桶工具,设为用图案填充,并在列表中选择那个图案,然后填充。按下Command/Ctrl + T变换图层。旋转到让直线图案跟Cover 1的边缘平行,然后把大小调整到50%,就像这样。
创建之前那个形状图层的选区,然后选中图案图层,并点击选择 > 反选。然后按下Delete(删除)。将这个图案图层暂时重命名为”Pages Black”。它不会存活很久的,只是暂时这么叫一下。创建Pages Black图层的选区。然后创建一个新图层,并把前景色设为#fdf8ea。使用油漆桶工具在新图层上填充你的新颜色。现在使用移动工具(V)并将那个浅色的页边图案往左移动一点,看起来像是这样。
第12步
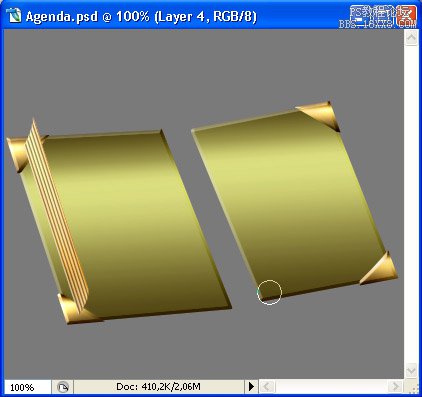
把这个图层命名为 “Pages White”。接下来我们要关照一下 “Light Side”形状图层。右键单击并选择 “栅格化图层”。像之前那样使用加深工具,把它加深一点点,尤其是在”底部”附近。然后使用减淡工具,提亮 “顶部”部分,这样就创建了一个比较逼真的照明效果。
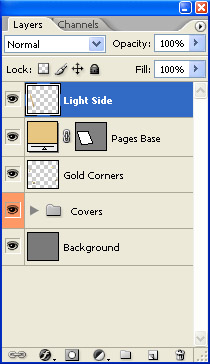
现在把两个直线图层和这个”Light Side”图层合并,这样它们就融为一体啦。确保这个新的图层名字叫 “Light Side”。图层面板看起来应该是这样了。
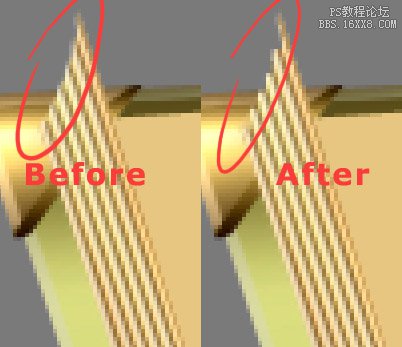
为了让画面更好一点,使用橡皮工具(E),设成大约1-2px大小的硬的圆的笔刷,然后在”Light Side”顶端轻轻地擦一下,就像这样。