ps鼠绘一个书本图标教程(7)
第18步
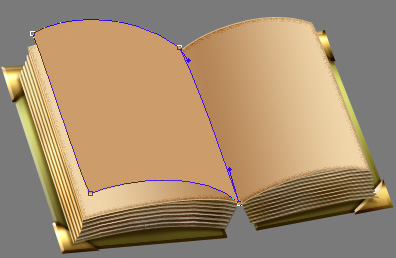
现在我们要来画书页了。使用钢笔工具(P),设为形状图层,前景色为#efd5a9。在一个新图层上画你的书页的形状。
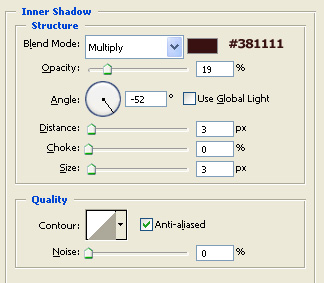
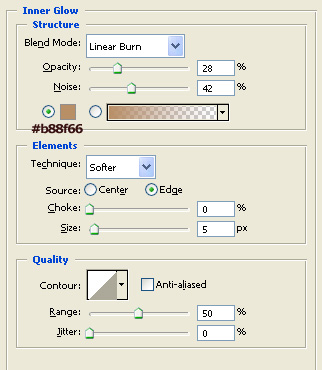
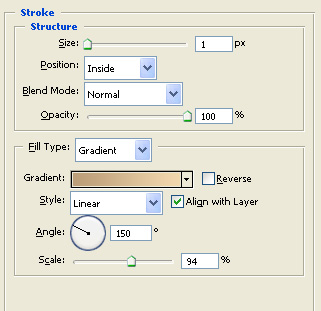
将这个图层命名为”Base Pages”然后给它赋予这些样式。
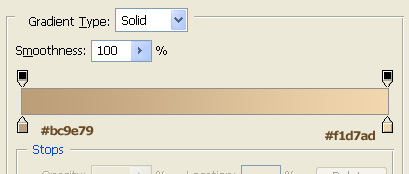
接下来,把前景色设为#b48455,背景色设为#efd5a9,在”Base Pages”上创建一个新图层,单击右键创建剪贴蒙版,然后使用渐变工具(G)并将其设为前景色到背景色的对称渐变,从中间拉出渐变。
第19步
现在我们要来画翻起的书页。新建一个图层,前景色设为#cc9c6a,使用钢笔工具(P)画一个翻起来的书页。
将这个图层重命名为”Flip Page Left” ,右键单击 “Base Pages” 图层,选择复制图层样式,然后回到”Flip Page Left”上,右键单击并选择 > 粘贴图层样式。然后在上面创建一个新图层并将其转换为 “Flip Page Left”的剪贴蒙版,把前景色设为#f5e0b2,背景色设为#cea06e,渐变图层(G)设为线性渐变,前景色到背景色,这么拖。
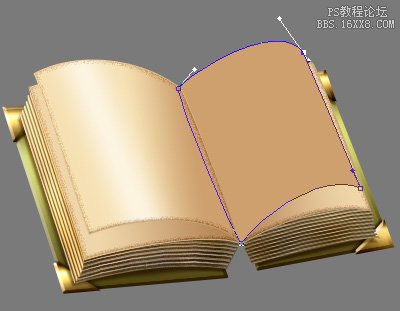
迄今为止还不错,接下来把前景色设为#fef9ed,继续使用渐变工具,不过这次是设为前景色到透明,对称渐变,就这么拖,给页面一个高光。
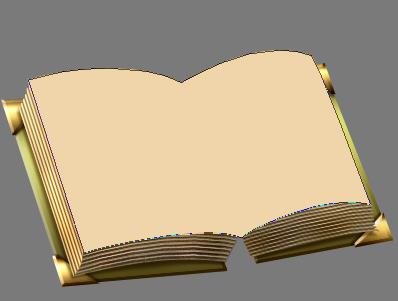
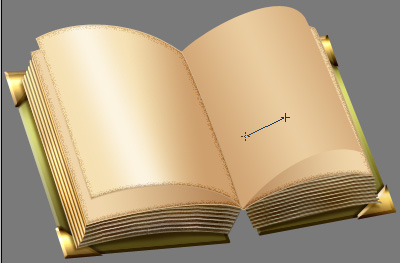
很好,你的图像看起来应该是这样的了。
第20步
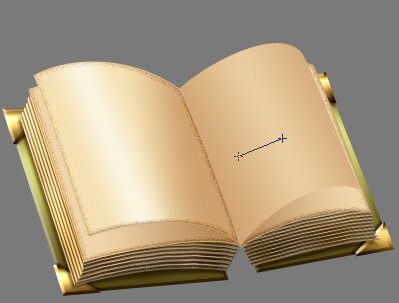
现在我们使用相同的方法来做右边的书页,因为它是一个重复的过程,所以我只用图像展示出这一系列操作。只是有一点要注意,我们要让”Flip Page Right” 图层放在 “Flip Page Left” 下面。