ps制作透明质感导航图片教程(2)
来源:站酷
作者:_我是色技师
学习:16045人次
椭圆的效果有了,但是圆角矩形本身的内发光效果没了。
oh,no
所以,这么做是不对滴!(欢迎提意见和方法!)
别着急,其实很简单,只是不想大家走进误区,所以把这个做出来。
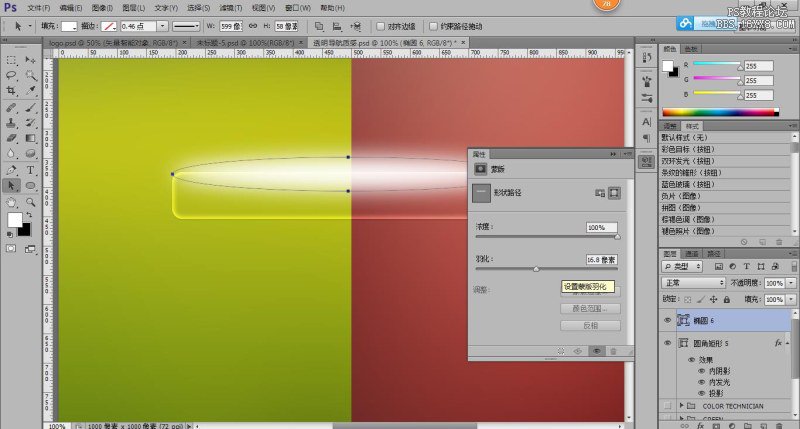
我们回到这步:
椭圆的羽化调好后
右键 - 栅格化图层

然后点击圆角矩形,调出选区(调选区不用教了吧! ctrl+鼠标左键 点击![]() )
)
然后ctrl+shift+I 反选
在点击椭圆图层
按Delete
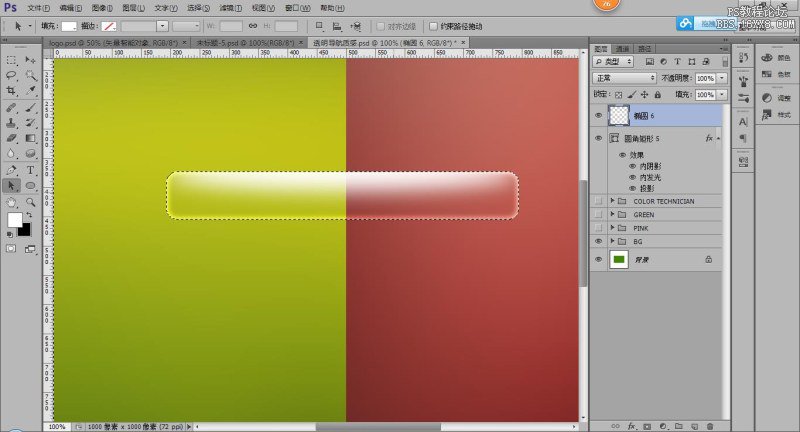
看下效果吧
然后 ctrl+d 取消选区
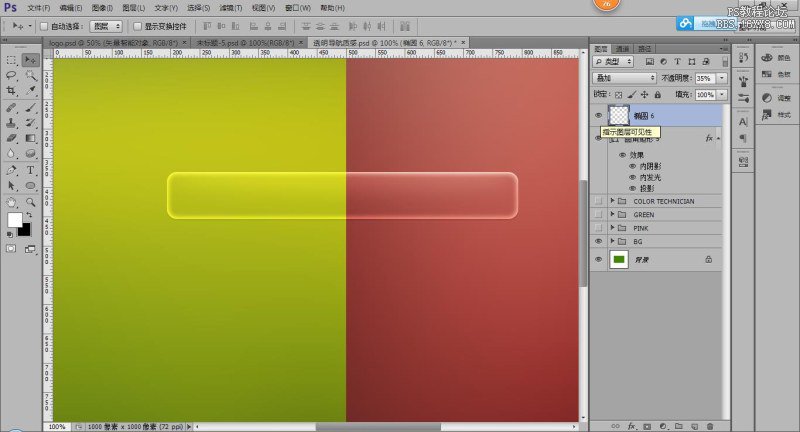
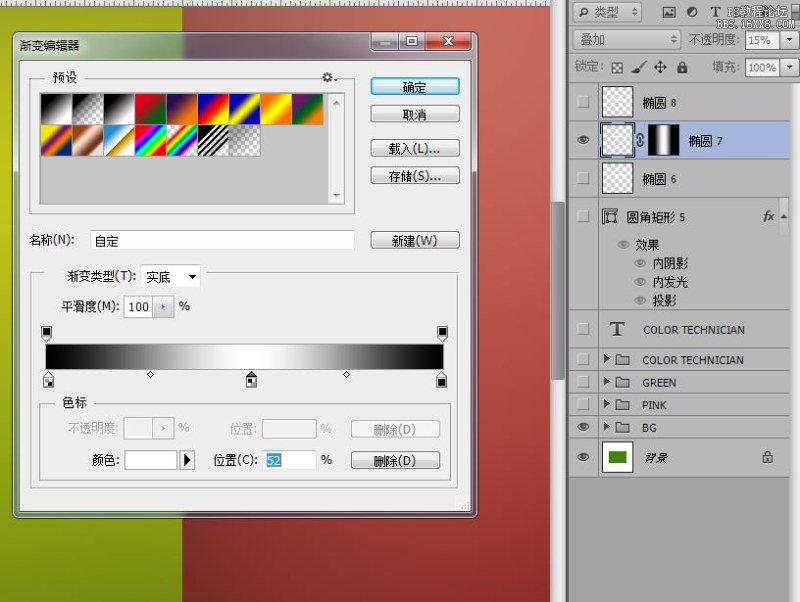
效果:叠加 不透明度:35%
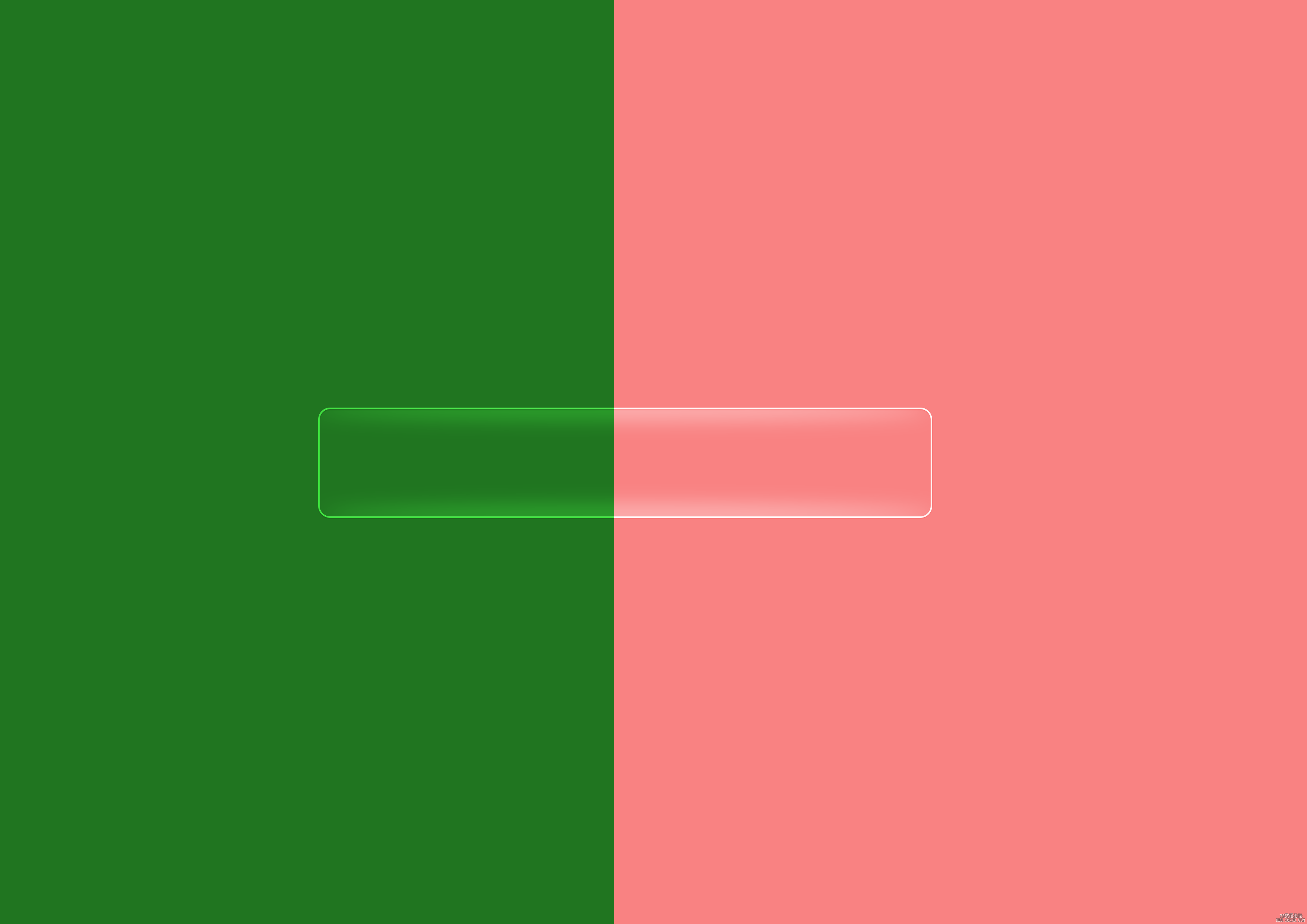
效果如下:
要不要给自己点掌声,解决了一个别人不知道的难题呀!
别着急,还有俩图层就ok啦。坚持就是胜利!
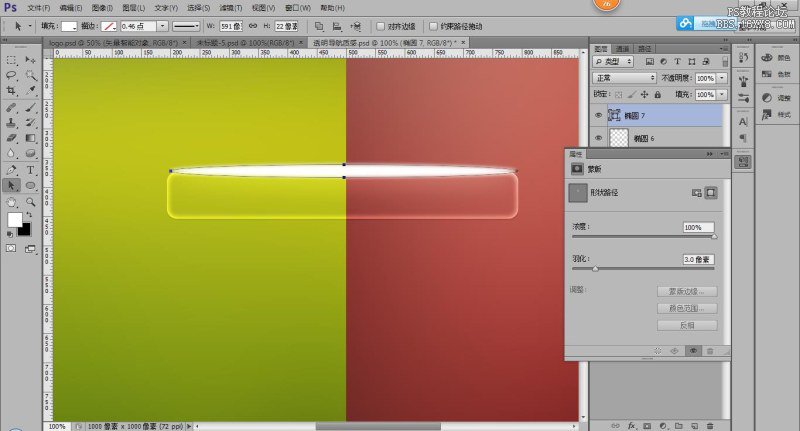
再次画一个椭圆
做法同上一个椭圆
自己回想一下
蒙版羽化:3px - 栅格化 - 调选区 - 反选 - 删除 - 效果:叠加 - 不透明度15%
然后呢
给这个椭圆加一个蒙版
效果是这样
学习 · 提示
关注大神微博加入>>
网友求助,请回答!