最值得收藏的色彩设计方法(2)
1.1-6 中性色配色
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。

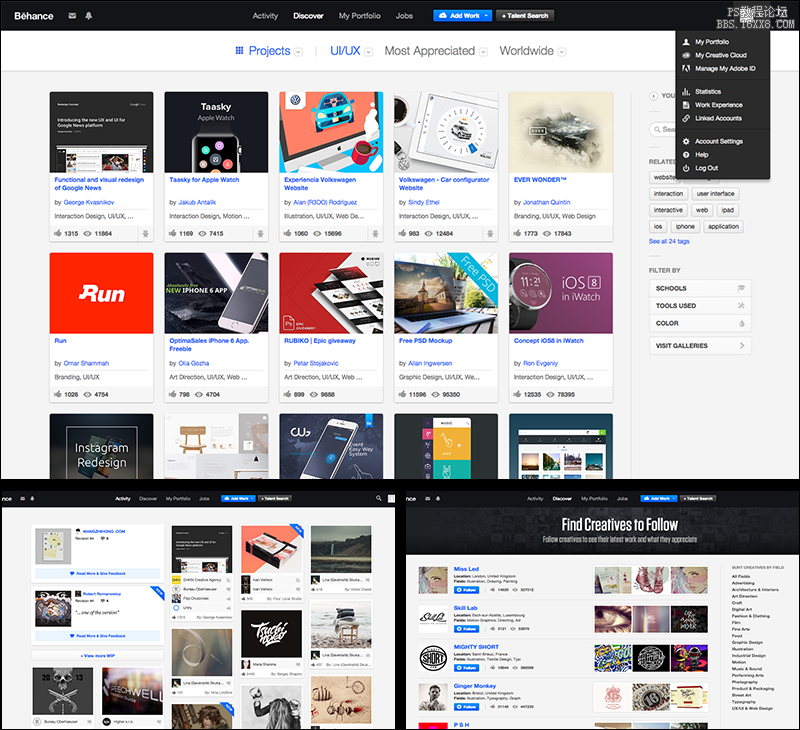
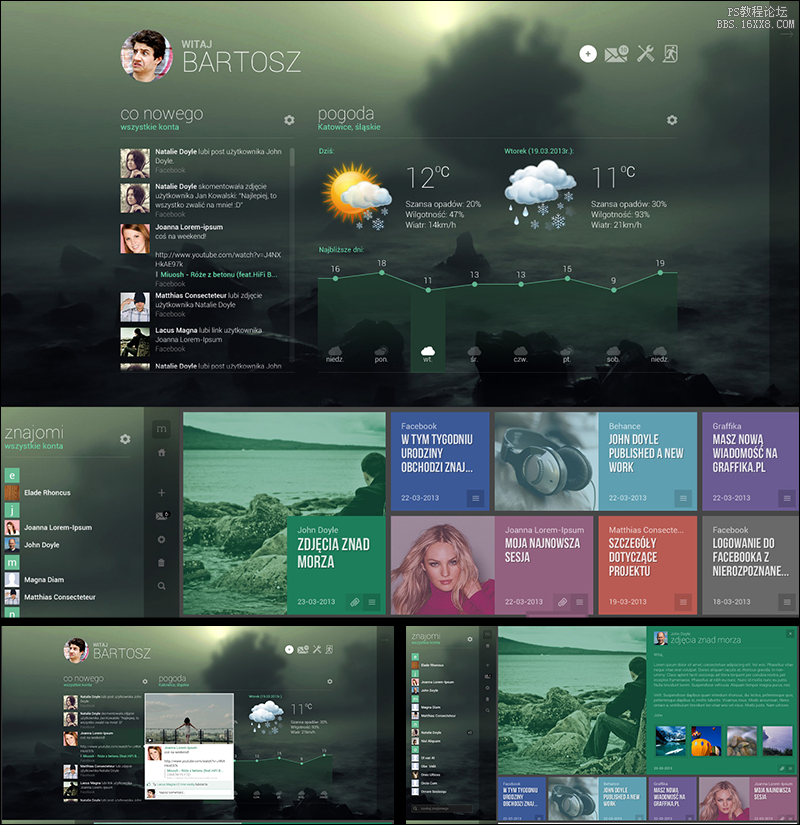
Bechan的案例

黑色突出网站导航和内容模块的区分,品牌蓝色主要用于可点击的操作控件,包括用户名称、内容标题。相较于大片使用品牌色的手法,更能突出内容和信息,适合以内容为王的通用化、平台类站点。
观点:利用大面积中性色作为主导色,品牌色在这里起到画龙点睛的作用,用于一些需要重点突出的场景,强调交互的状态等。
1.1-7 多色搭配下的主导
主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。

Google的案例

对于具有丰富产品线的谷歌来说,通过4种品牌色按照一定的纯度比,再用无色彩黑白灰能搭配出千变万化的配色方案,让品牌极具统一感。在大部分页面,蓝色会充当主导色,其他3色作辅色并设定不同的任务属性,黑白灰多作为辅助色,对于平台类站点来说,多色主导有非常好的延展性。
观点:谷歌设置了四种品牌色,通过主次、合理的比例应用在界面中,并通过组控件不同的交互状态合理分配功能任务。
二、色调调和而形成的配色方式
2.1 有主导色调配色
这是由同一色调构成的统一性配色。深色调和暗色调等类似色调搭配也可以形成同样的配色效果。即使出现多种色相,只要保持色调一致,画面也能呈现整体统一性。
根据色彩的情感,不同的调子会给人不同的感受:
2.1-1? 清澈的色调
2.1-2? 阴暗的色调
2.1-3? 明亮色调
2.1-4? 深暗色调
2.1-5 ?雅白色调
…
2.1-1 清澈色调

SHOTFOLIO的案例

清澈调子使页面非常和谐,即使是不同色相形同色调的配色能让页面保持较高的协调度。蓝色另页面产生安静冰冷的气氛,茶色让我们想起大地泥土的厚实,给页面增加了稳定踏实感觉,同时暖和蓝色的冰冷。
观点:互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。
2.1-2 阴暗色调

概念应用的案例

阴暗的色调渲染场景氛围,通过不同色相的色彩变化丰富信息分类,降低色彩饱和度使各色块协调并融入场景,白色和明亮的青绿色作为信息载体呈现。
Tips:多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。
2.1-3 明亮色调

Kids plus的案例

明亮的颜色活泼清晰,热闹的气氛和醒目的卡通形像叙述着一场庆典,但铺满高纯度的色彩,过于刺激,不适宜长时间游览。
观点:饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。
2.1-4 深暗色调

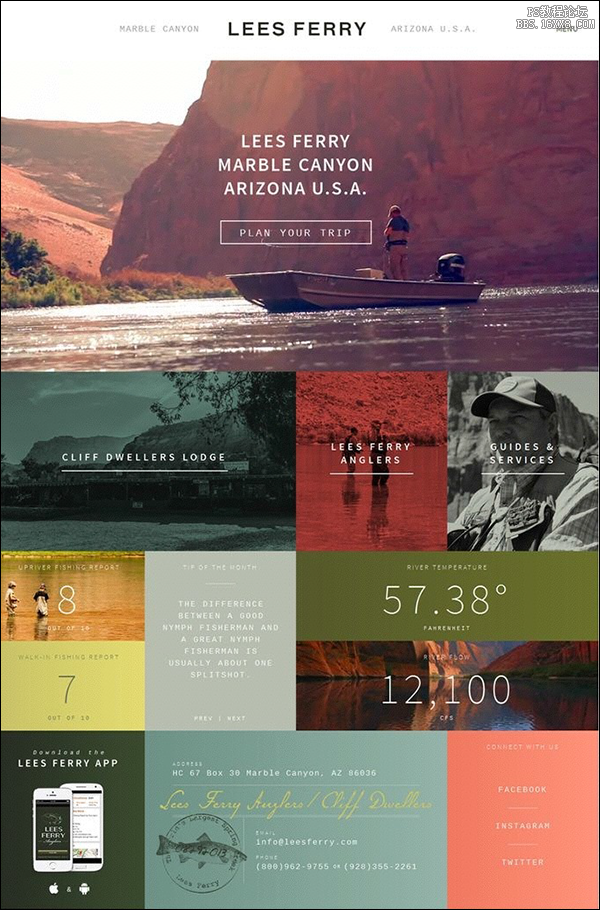
LEES FERRY的案例

页面以深暗偏灰色调为主,不同的色彩搭配,像在叙述着不同的故事,白色文字的排版,整个页面显得厚重精致,小区域微渐变增加版面质感。
观点:以低暗色调构成整体画面氛围,小面积明亮部分不会影响整体感觉。
学习 · 提示
相关教程







