设计趋势!知名网站的首屏设计趋势(2)
Ausdom这个网站有一个非常有趣的固定导航栏。当你第一次登陆到页面时,所有的导航链接好像都是在首页hero image的顶部右侧里面的,导航链接是一个白色的字体镶嵌在比较暗背景上。
当你开始滚动鼠标,导航条就将会弹出来,并跟着你移动到你鼠标滚动任的页面。他用的一个白色的背景颜色,所以logo和文本链接也跟着变成了一个新的颜色。这是一个相当酷的设计风格,他使页面保持完整性,让导航在任何的位置都能被轻松的找到。

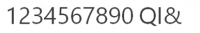
另外一种混合式的导航,你可以尝试添加自己的设计风格,让固定导航栏更具有创意。例如Drew Wilson网站在他的顶部应用了滚动导航条,并且在导航条上上应用了多云模糊的效果。导航上链接不多,因为网站只有一个页面,但是他仍然是一个创造性的设计尝试,在最快的时间里吸引了你的眼球。
灵感总结~
掌握上面的这些设计技巧,让你更快的做出一个优秀的首屏设计。这些首屏主要是靠内容、标志或者导航的设计来吸引眼球。因为用户倾向于有趣的这些标题页面元素完美展示如何在初次访问者点燃的好奇心。容易被那些有趣的标题元素和完美的页面展示吸引,最完美的首屏设计要在在初次就点燃访问者的好奇心。
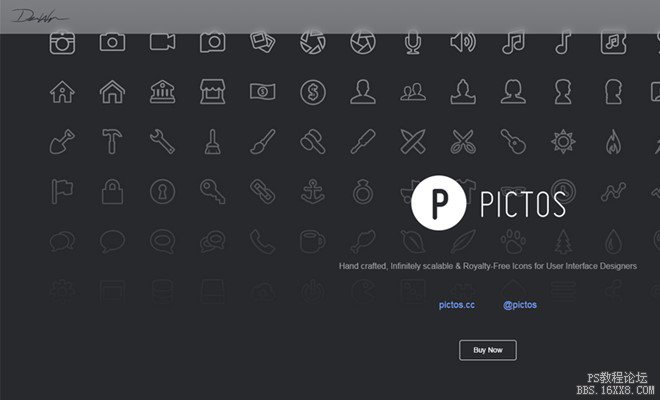
Daniel Filler

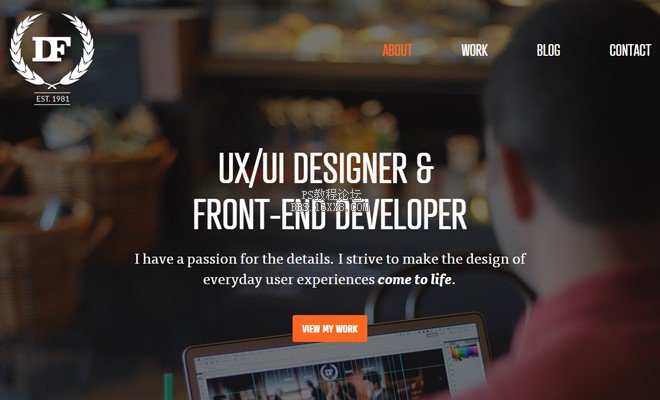
Grain & Mortar

Playground Inc.

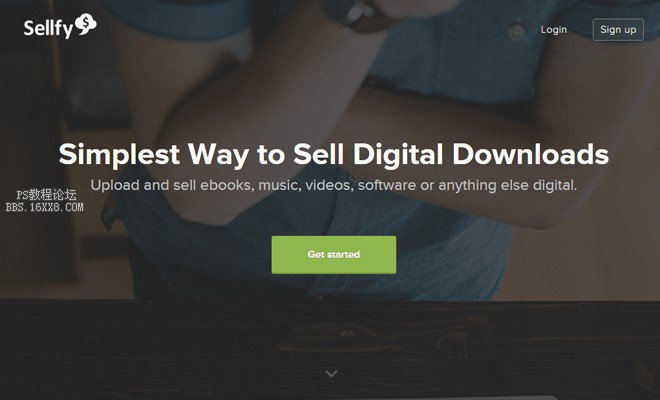
Sellfy

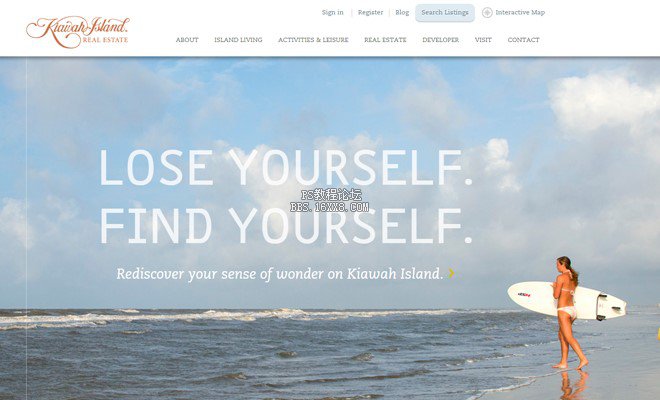
Kiawah Island

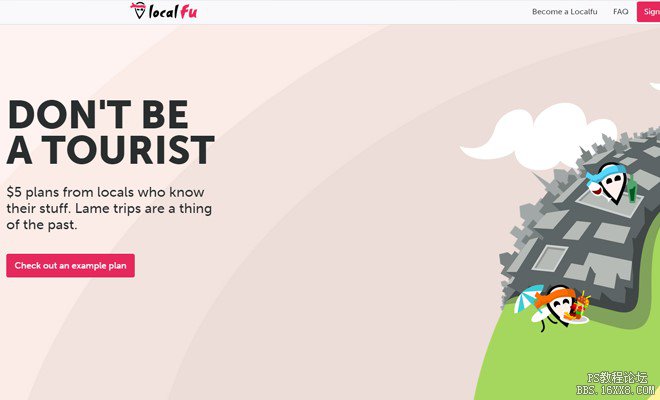
Localfu

Statsiv

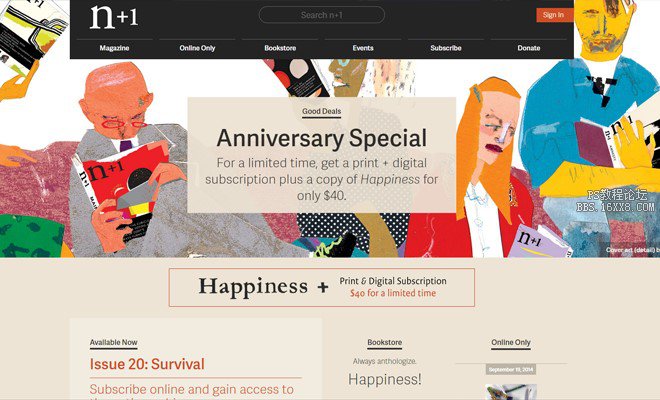
n+1

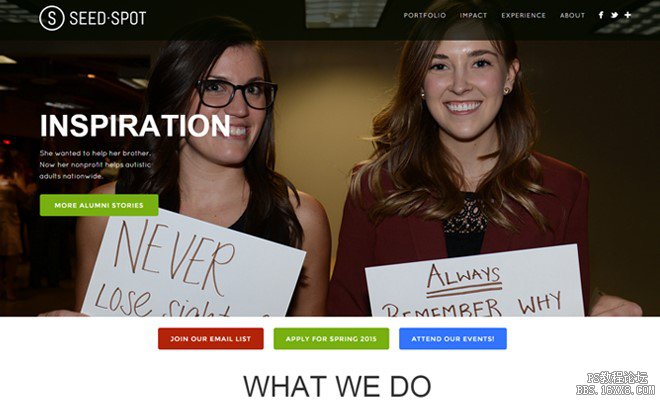
Seed Spot

LeShopo
学习 · 提示
相关教程