LOGO设计!教你用AI设计时尚网站LOGO(2)
三、配色
这也是我在之前就没有进行编组的原因,因此此时我要对这个LOGO进行上色。很多人都会在制作前就已经有了配色方案。你也可以去到专业的配色网站Pltts(http://pltts.me),挑选一个你认为合适的配色,
design-seeds 用图片提供配色灵感的网站:http://design-seeds.com/
pltts 精选的实用配色http://pltts.me/
coleure 超美而又好用的配色板,可以下载配色哦!https://www.coleure.com/
colourlovers 配色爱好者们的社区 http://www.colourlovers.com/
neilorangepeel CSS的色彩值和色彩名 http://colours.neilorangepeel.com/
adobe color CC Adobe的在线配色工具 https://color.adobe.com/zh/create/color-wheel
thedayscolor 每日分享一个配色给你 http://www.thedayscolor.com/
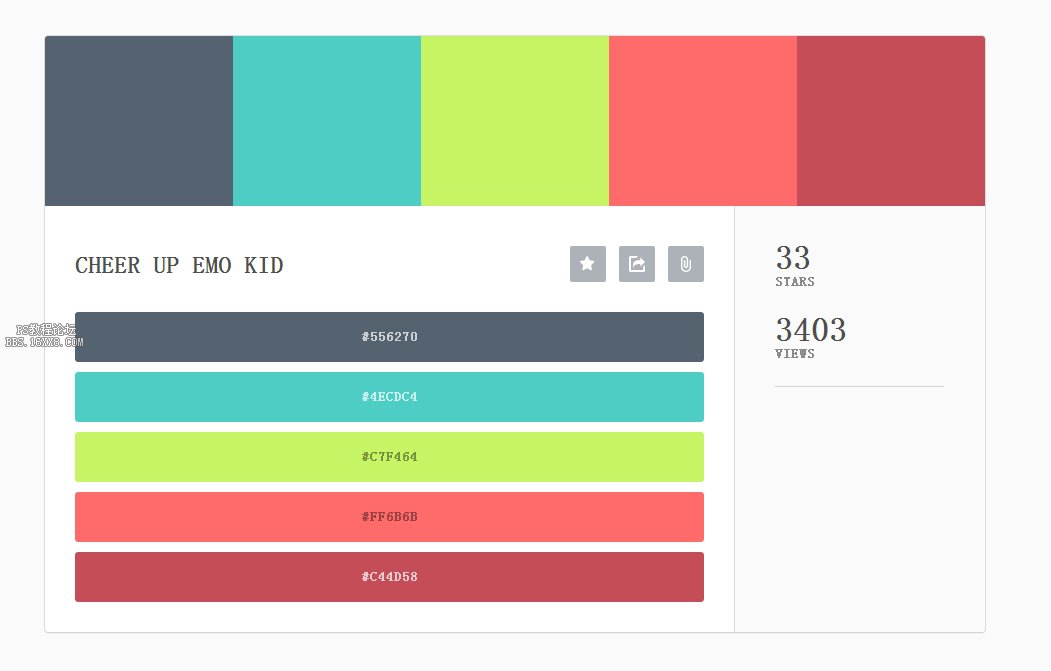
下图是我在配色网站里所选择的配色。

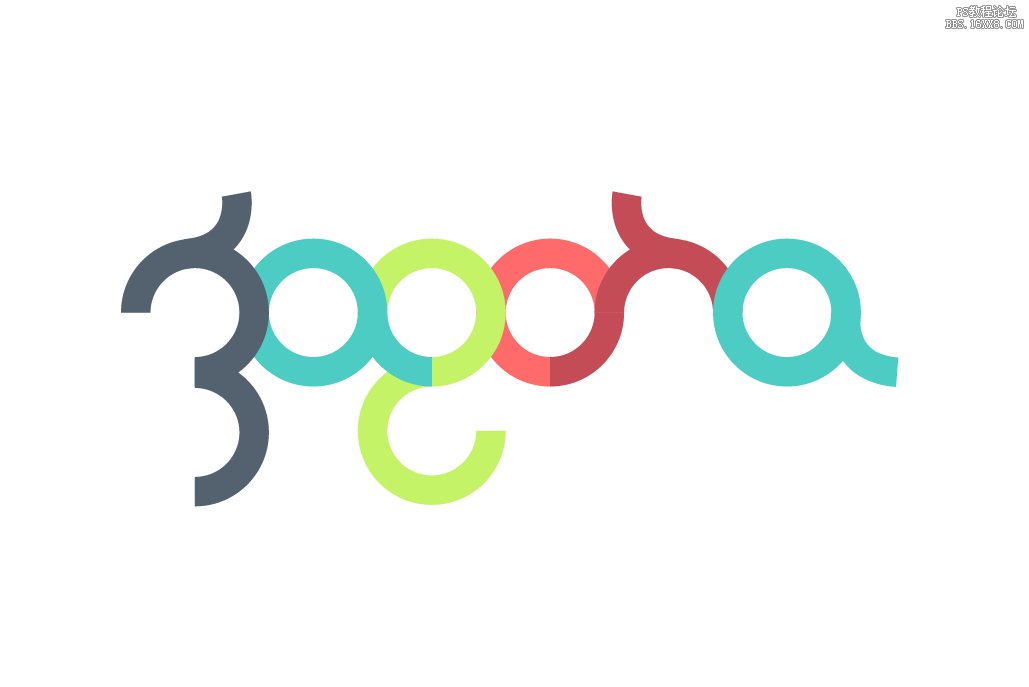
开始上色的时候,会将现有的曲边再分拆,这时,依然可以选择剪刀工具,只是不要再删除。另外需要相应调整字母与字母的叠放顺序,比较快捷的方式是按住ctrl+[]来进行叠放。经过上色修饰后的效果如下。

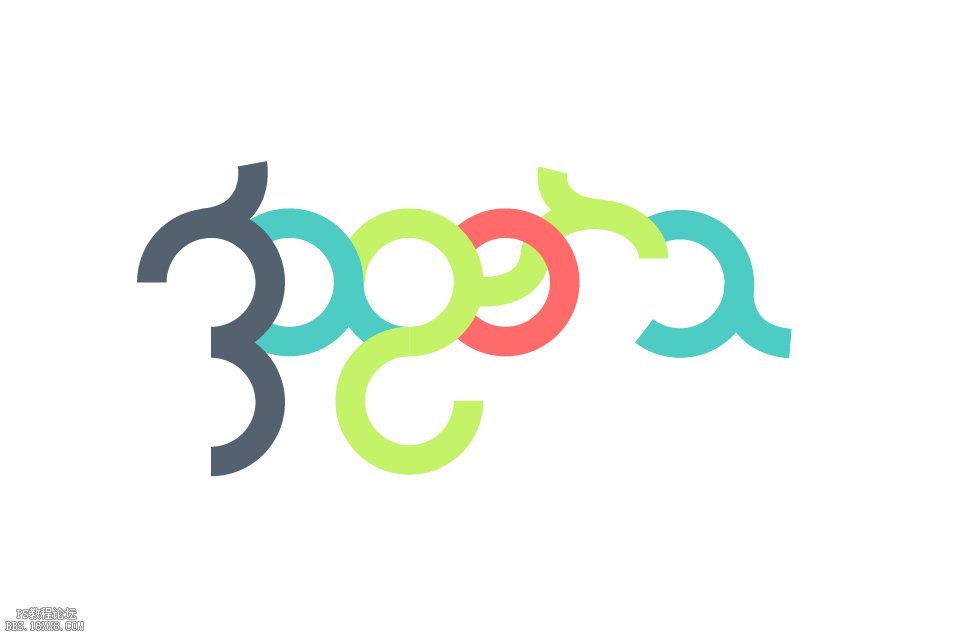
或许这样的排列显得不够特别,那么,让我们试图将这些字母靠紧一点,让它们有种拥挤的感觉。甚至有些可以穿过对方,营造一种交织的状态。选中相应的字母,然后用键盘的左右键就能控制其左右移动,这个过程当中,可能会遇到字母的部分之间的叠放顺序也会不一致,这没有关系。遇到叠加部分,我会用剪刀工具修剪掉多余的部分,你也可以参考我的做法。

当已经确定好位置后,我们就选中整个图形,进入【对象>扩展】,将我们的描边变为了填充。
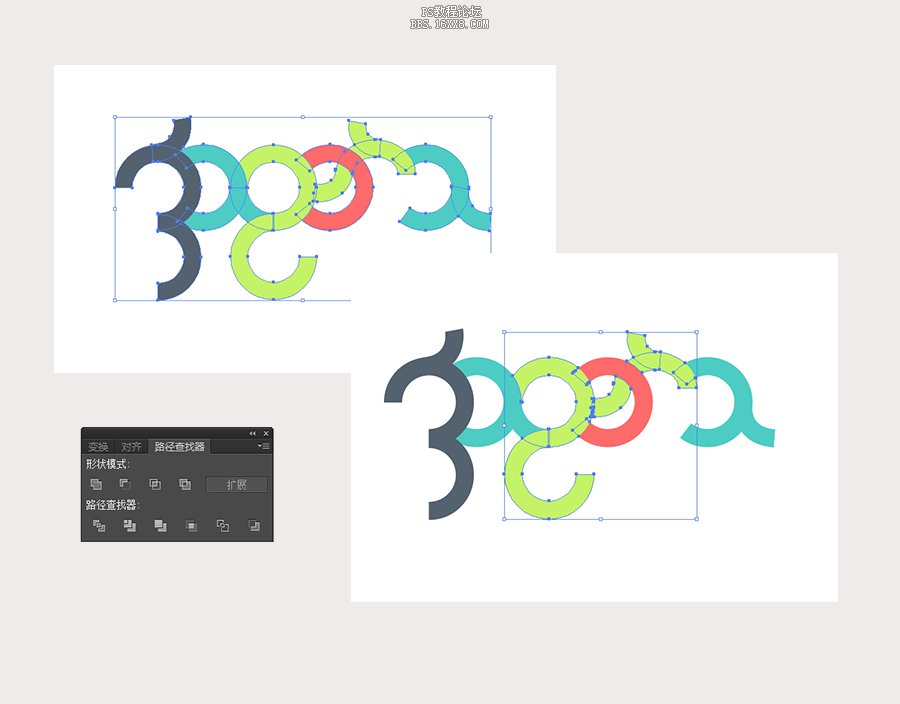
这时,我想要为上图中的两个字母(黄绿色)改为渐变填色。这时,大家会发现由于这个部分已经拆为好多小的部分,叠加的次序也不尽相同,如果直接给它们编组,叠放次序就变得一致,而叠放次序的改变就会让我们的图形发生改变。但如果不编组,图形要添加一个渐变填色也是非常困难的事。
这里,我献上我的解决办法,当然,你的办法或者更巧妙。我将整个图形选中后,用ctrl+shift+F9调出路径查找器,点击“分割”,也就是左下的那个小图标。这样,我就将这个图形四分五裂了,在我们要添加渐变的这个部分里,将叠放到底部被遮挡的部分抛弃,将看得见的部分选择之后,再编组,编组后的图形,点选路径查找器中的合并(即下排左边开始第三个小图标)。这样,添加渐变填色就不在话下了。

学习 · 提示
相关教程







