AI图标设计,用AI制作太阳系的行星图标
绘制过很多图标,我们本次来制作一下宇宙广袤空间里的太阳系行星,用的是AI中最基础的绘图工具,那么我们是如何用基础工具去绘制形态不同的行星呢?通过教程来学习一下,相信同学们就知道如何做,教程比较长,制作的时候要有耐心,希望同学们在制作当中找到学习的乐趣,具体通过教程来操作一下吧。
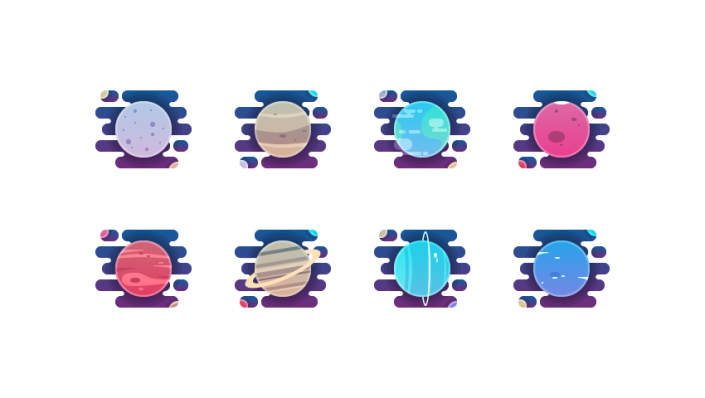
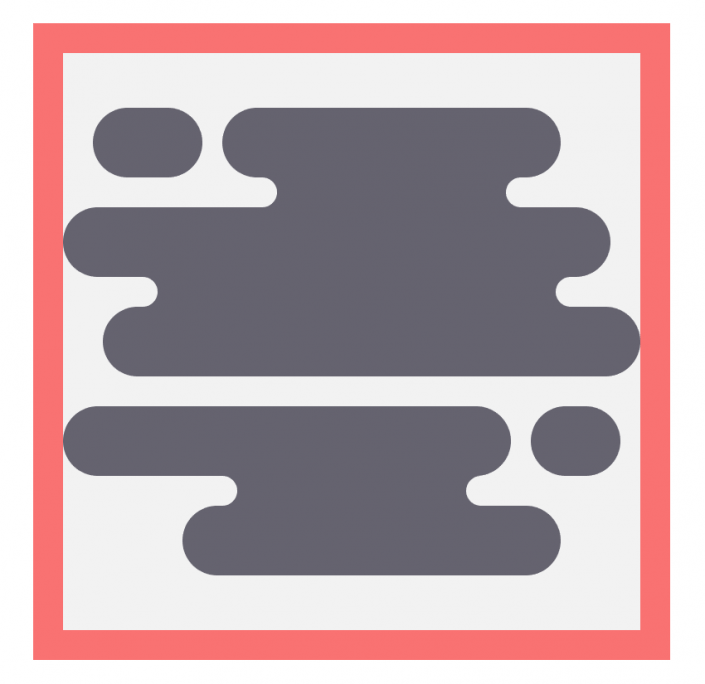
效果图:
操作步骤:
一、设置新文档
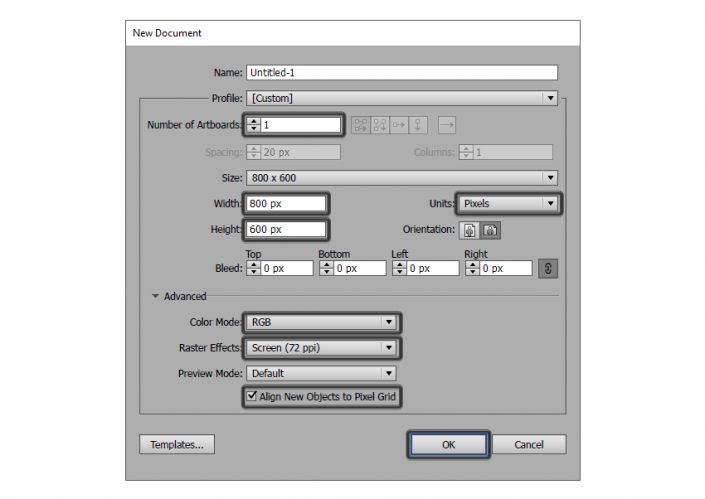
首先,打开文件>新建或使用Control-N快捷键创建新文档,并进行以下设置
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡
色彩模式:RGB
光栅效果:屏幕(72ppi)
选中对象与像素网格对齐
二、设置图层
文档建立后,进行分层项目,这将通过关注一个图标来帮助我们保持稳定的工作流程
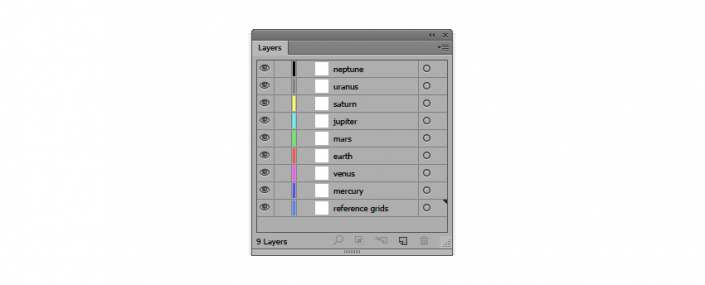
因此,使用图层面板,创建九个图层,重新命名如下
第1层:reference grids参考网格
第2层:mercury水星
第3层:venus金星
第4层:earth地球
第5层:mars火星
第6层:jupiter木星
第7层:saturn土星
第8层:uranus天王星
第9层:neptune海王星
注意:在开始绘制图像前,我们需要单击眼睛图标旁的小圆圈(Toggles Lock)锁定除我们当前正在处理的图层之外的所有图层
三、设置自定义网格
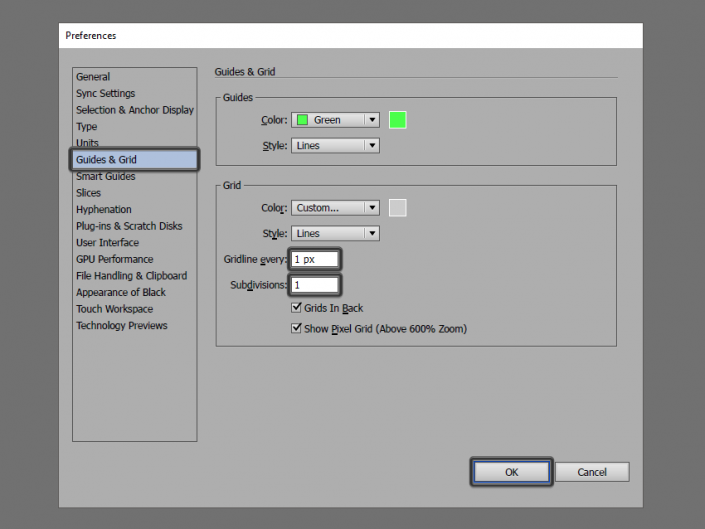
进入编辑>首选项>参考线和网格子菜单,并做如下调整
网格线:1px
细分:1
四、创建参考网格
参考网格的建立可以方便我们绘制过程中观察图形的水平和对齐,网格的大小一般决定了图标的大小,每个图标的创建就是以参考网格为准则
第1步
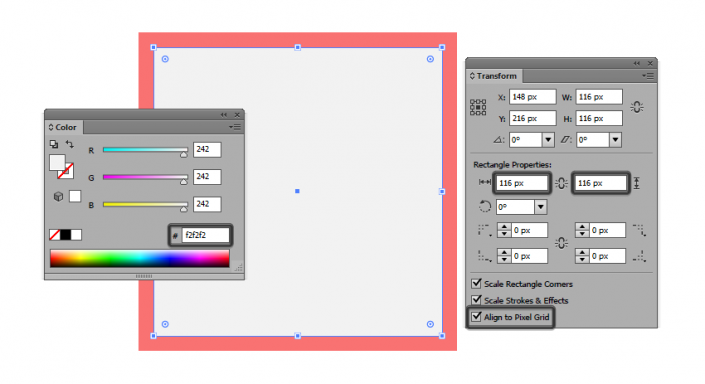
锁定除参考网格之外的所有图层,选择矩形工具(M)绘制一个128×128像素的红色(#F97373)方块,定义图标的大小进行调整
第2步
添加另一个较小的116×116px矩形(#F2F2F2),作为我们的活动绘图区域,从而为我们提供6px的边缘填充
第3步
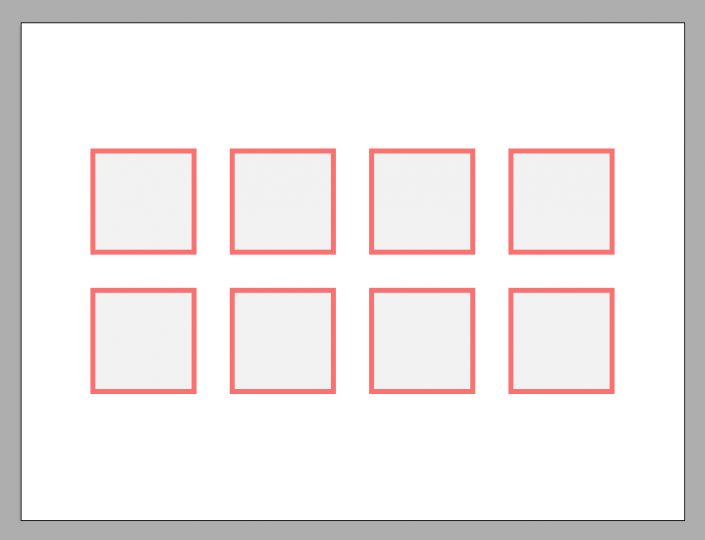
使用Control-G快捷键将两个矩形组合在一起,然后创建七个间隔40px的副本,将它们堆叠成两行(每行四个),并与画板中心对齐
五、创建默认“空白”图标
正如预览图像中观察的那样,所有图标都遵循相似但不完全相同的构图或基础,八个图标中存在一些共同的元素
这意味着我们可以构建一个“空白”图标,然后我们可以通过添加或删除其组成元素中的细节来创建剩余的图标,从而使创作过程非常方便快捷。
第1步
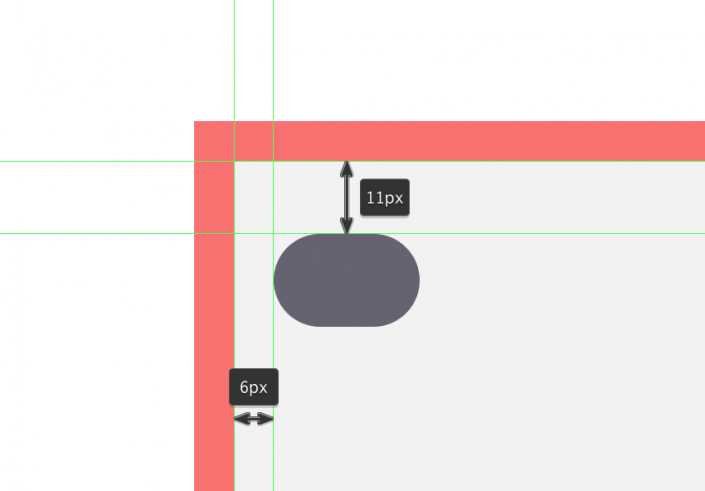
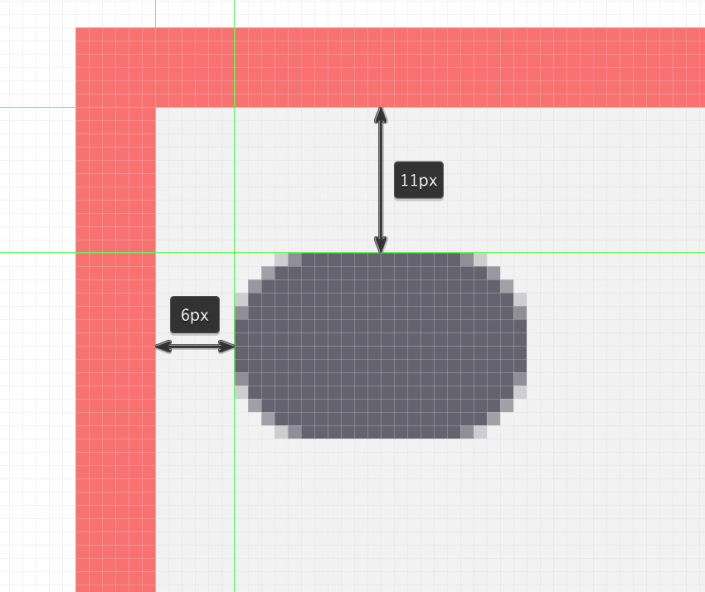
选择第一个参考网格,放大(以便观察),使用圆角矩形工具(M),创建一个22×14像素,7像素角半径的形状,颜色设置为#656370,定位在绘图区域的左上角,左侧留下6像素,顶部留下11像素的距离
注意:建议打开“像素预览”模式(视图>像素预览>Alt-Control-Y),以便更轻松的根据基础像素网格确定形状
第2步
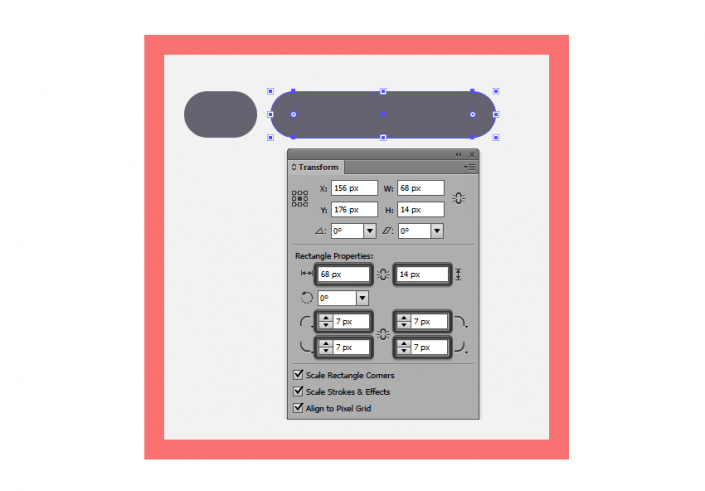
创建一个7px角半径68×14px的圆角矩形(#656370),并将其放置在先前创建的形状的右侧,六处4px的间隙
第3步
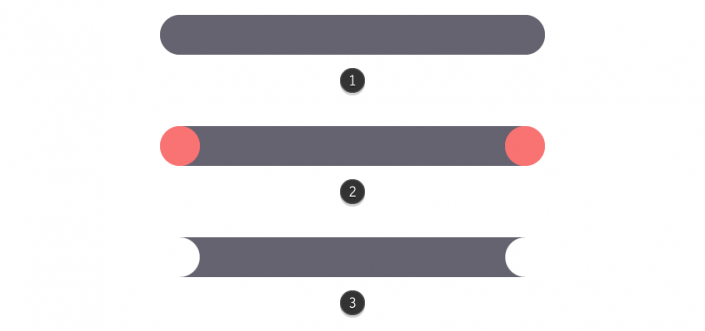
创建云中间连接的形状
首先,创建3px角半径58×6px的圆角矩形,使用#656370进行着色,然后两个6×6px圆圈(用红色突出显示),使用路径查找器里的减去功能对圆形进行调整
第4步
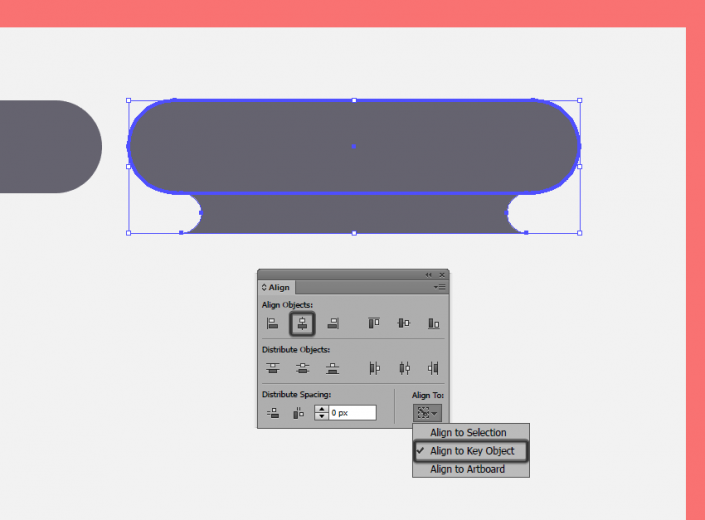
将调整后的形状放在先前创建的形状下方,水平居中(对齐面板)
第5步
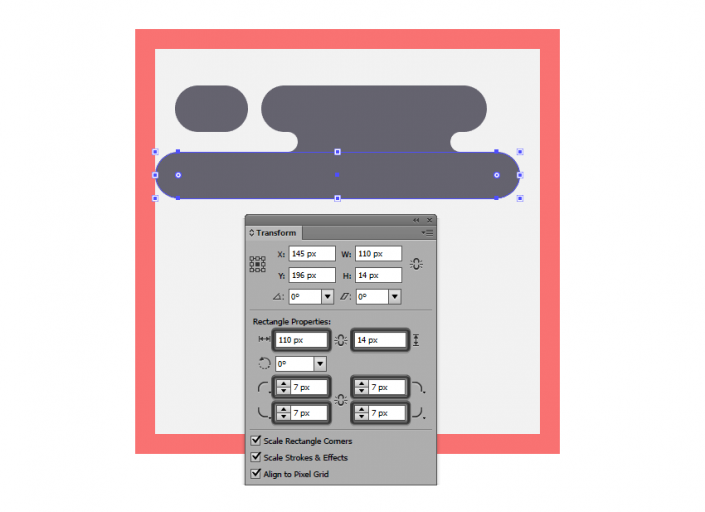
创建7px角半径110×14px的圆角矩形#656370,将其放置在连接器的下方,将其对齐到可绘制区域的左侧
第6步
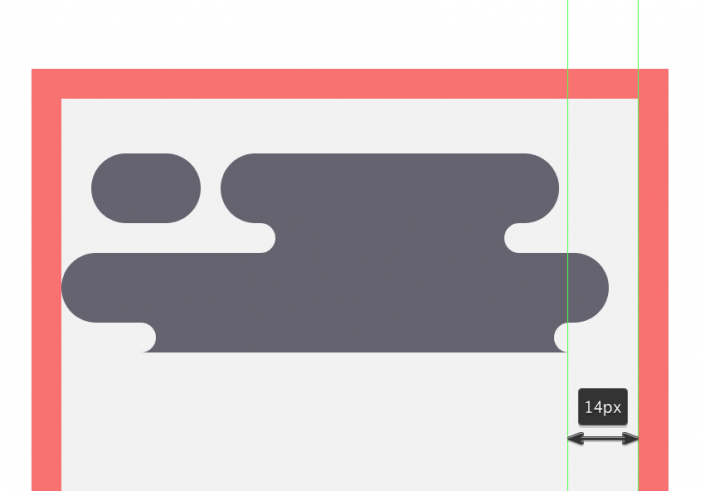
添加86×6px的连接形状,并将其放置在前一个形状的下方,放置在可绘制区域右侧14px的位置
第7步
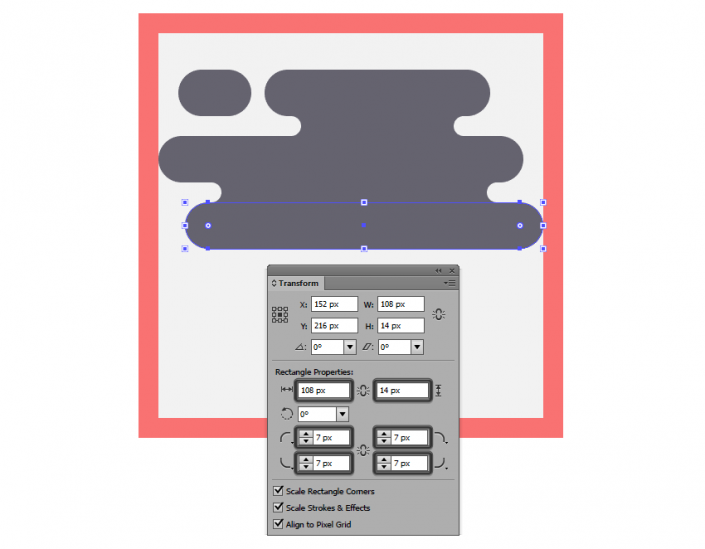
使用圆角矩形工具,创建一个108×14像素7px角半径的形状,使用#656370进行着色,将其放置在我们刚刚创建好的形状下方,将其对齐到可绘制区域的右侧
第8步
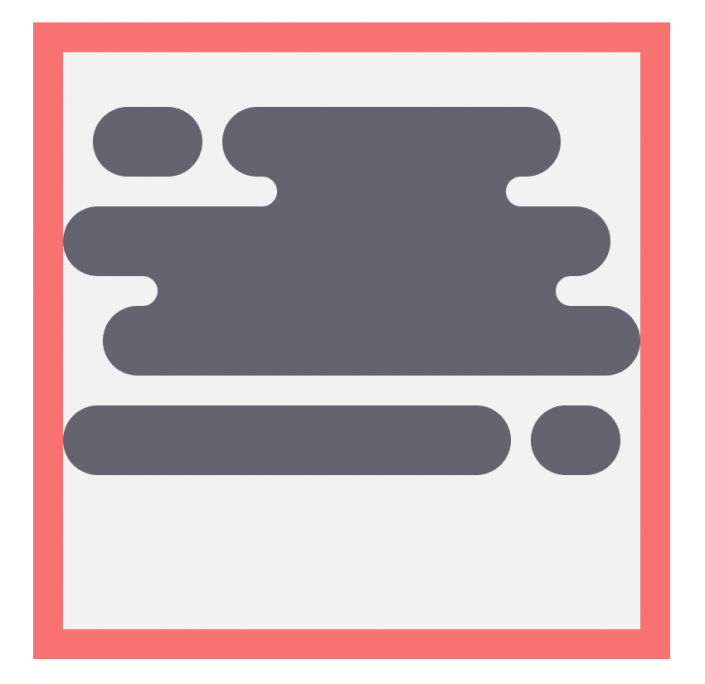
留出6px间隙,添加一个90×14px、7px角半径的圆角矩形(#656370),然后再绘制一个18×14px的圆角矩形(#656370),将它们之间的距离调整为4像素,并将它们对准到可绘制区域的左侧
第9步
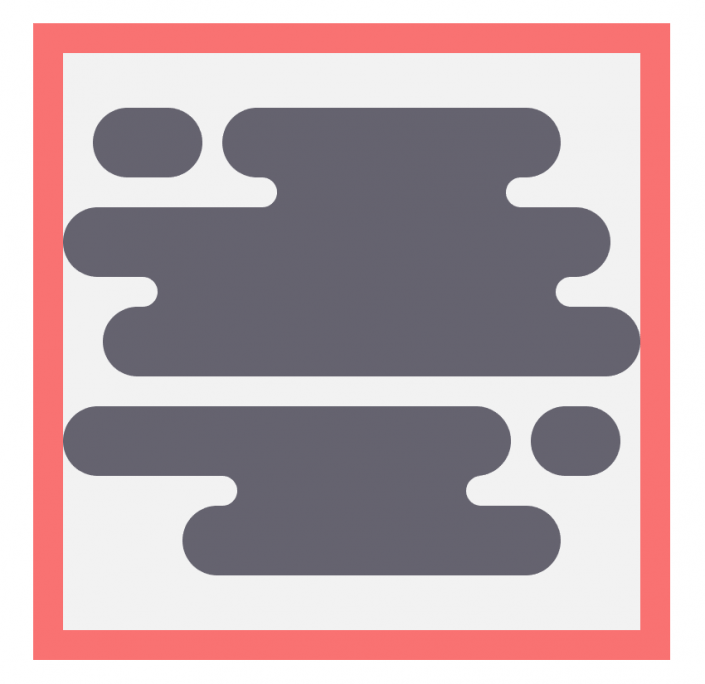
创建一个52×6px连接形状,使用#656370进行着色,并将其放置在我们前一步创建的形状下方(朝向右侧),放置在距离右侧32px的位置
第10步
创建一个76×14、7px角半径的圆角矩形(#656370),将它放置在第三个连接形状的下方,距离可绘制区域右侧6px
第11步
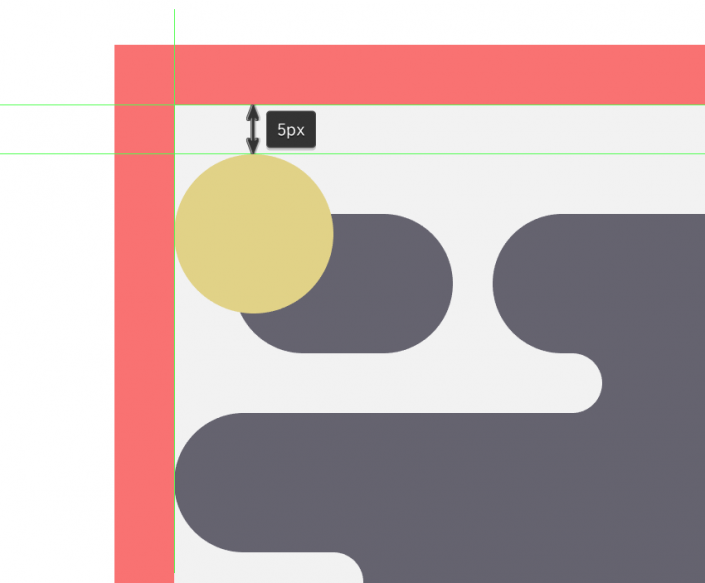
使用椭圆工具(L),创建一个16×16像素的圆圈,使用#e2d388进行着色,然后将其放置在背景的左上角,距离可绘制区域顶部5px的位置
第12步
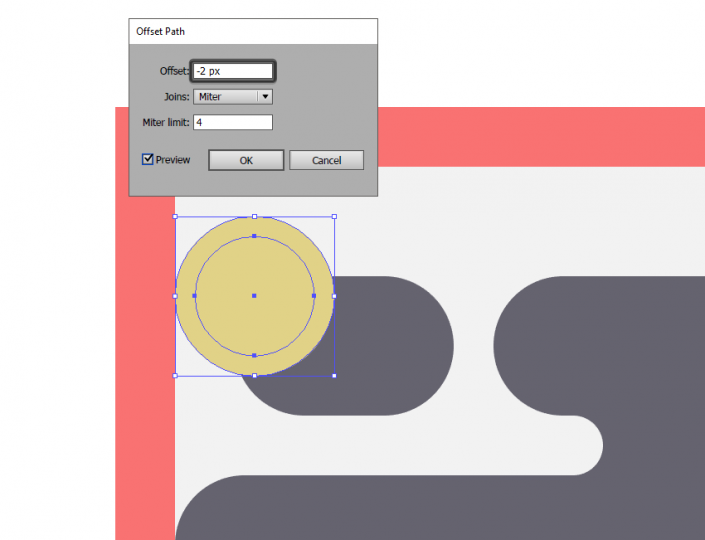
制作它的副本(Control-C> Control-F),然后对其应用-2px位移,为我们刚刚创建的小太阳添加一个微妙的高光(选择副本并选择对象>路径>偏移路径> - 2 px),然后选择路径查找器的减去功能
第13步
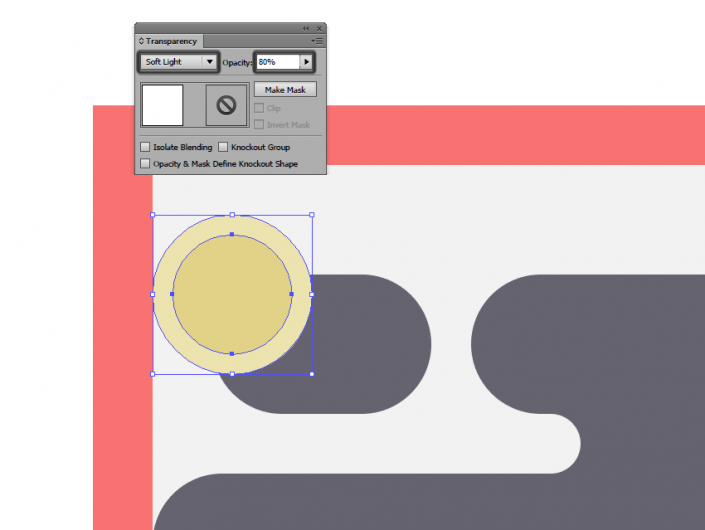
选择生成的形状并将其颜色更改为白色(#FFFFFF),将其混合模式更改为柔光,将不透明度更改为80%
第14步
添加高光后,使用4像素偏移为太阳提供外部阴影(选择黄色形状并选择“对象”>“路径”>“偏移路径”> 4像素)
使用黑色(#000000)为生成的形状着色,并将其不透明度降低至10%
完成后,选择所有三个形状(阴影,黄色和高光)并使用Control-G快捷键对他们进行分组
学习 · 提示
相关教程