网页设计!网页设计中的图标的使用技巧与资源合集(2)
来源:优设
作者:陈子木
学习:2417人次
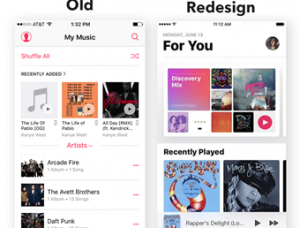
我最喜欢的案例就是GitHub的教学页面。页头使用Github的吉祥物和粉笔黑板营造出教育的氛围,当你向下滚动的时候,每个板块都有单独对应的图标,为你说明这以块是干啥的。
值得注意的是,每个图标都使用的是手绘的效果,虽然色彩不同,但是整体风格高度一致,明显是统一设计的一整套图标。更重要的是,每一个图标都明确直观地描述了它所在区块的内容。文字内容足以描述清楚细节,但是图标能高度概括地阐明信息。

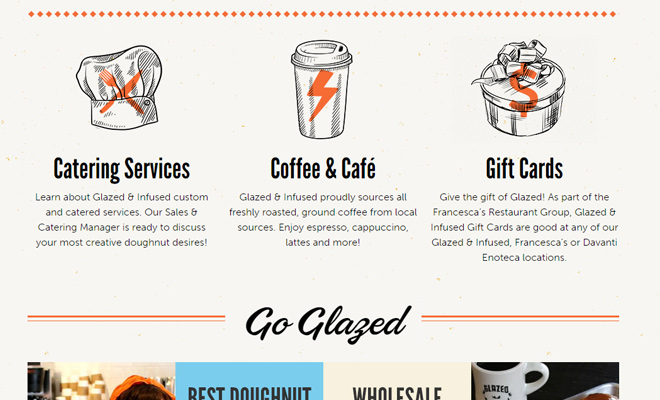
你可以在 Glazed & Infused 的首页看到类似的设计效果。文字小区块详细地描述了他们的服务、咖啡和礼品卡的信息,而顶部的手绘图标则从视觉上阐明了内容的性质,更重要的是,这三个图标迅速地抓住了用户的眼球。
矢量背景
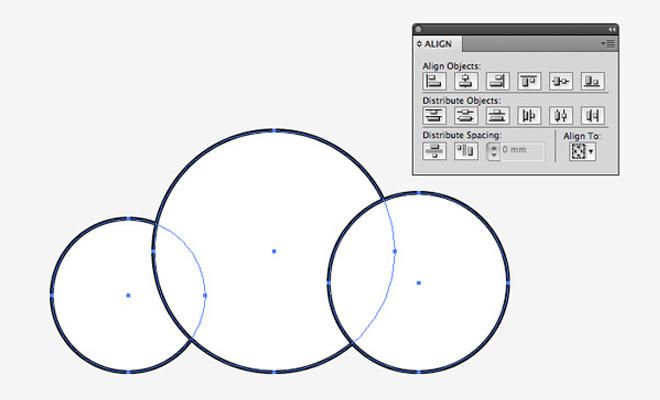
从重复平铺背景到矢量对象,你可以用矢量图形做很多事情。对网站背景的处理方式,已经远不止于平铺纹理那么单一了。通过矢量图形来创建覆盖整个背景的场景已经很容易了。
矢量图形可以很轻松地缩放,但是很难创造出逼真的效果。想制作出复杂样式的矢量图形并不容易,你需要通过大量的练习来熟悉在图形上构建图形的技巧,不过一旦学会还是蛮有趣的。在这里我们推荐一个好用的工具:Bota Iusti。

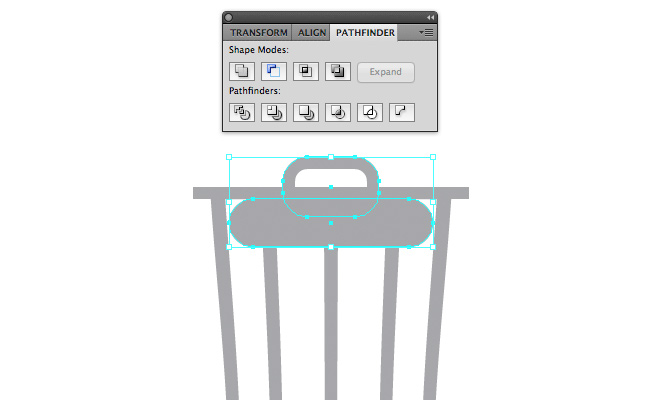
设计教程
跟踪学习在线的设计教程是提高图标设计技能的重要方式。想要精通设计技能没有捷径,唯有不断学习,坚持练习。
虽然图标设计是一个广泛的领域,但是许多教程是可以举一反三的,接下来提供的一系列教程非常实用,希望你能通过学习融入日常的设计中去。
16×16 px Icons








学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!