颜色知识,RGB显色系统详解(上)(3)
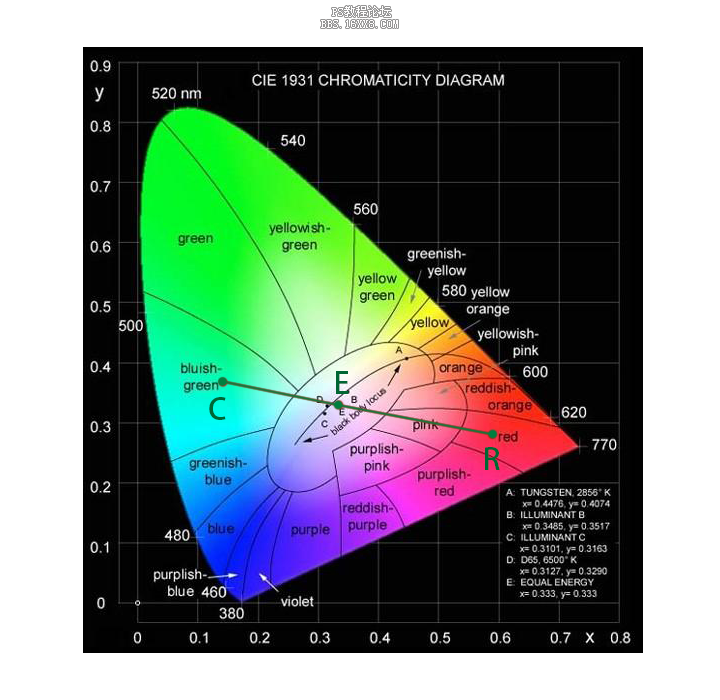
连接颜色R和白色E,画一条直线,青色正好在这条直线上。那么也可以说,C和R混合,可以形成白色,所以C和R是互补色。这也就是为什么我们说色相环上相对180°的颜色是互补色的原因。

由于白色其实是一片很大的区域,而不是一个点,所以互补色其实也不是唯一的,也是一片很大区域。
PS. 白色其实是一种非常非常诡异的颜色,同样是白色,但色差却可以很大!你们平时注意观察一下,几乎没有一模一样的白!相当难搞,调色师的噩梦!回头楼主要专门八一下。
--色差--
这就说到了色差,大家估计也被这个问题困扰了很久。
先说说RGB系统自己的色差来源。RGB三原色并不是唯一的。每一种颜色其实在色度图上都不是一个点,而是一个面。所以RGB的坐标其实有无数种选法。
事实上,由于材料工艺的限制,每一台显示器的RGB三原色坐标值都不一样!哪怕同样的品牌,同样的工厂,同样的原料,同样的产品线,做出来的东西,都不一样!为什么呢?这个就跟种萝卜似的,没有哪两个萝卜长出来能一模一样,就是那么任性。
三原色都不一样,色域也就不一样了,连带着配出来的混合色当然也不一样了。
厂家顶多也只能尽量缩小色差,控制色差在可接受的范围之内,办法无外乎就是,加钱。。。咳咳,其实就是前期控制原料,后期统一校准什么的。但是这个也只能限于同一个品牌的情况下。不是同一个品牌的?你管的着么?
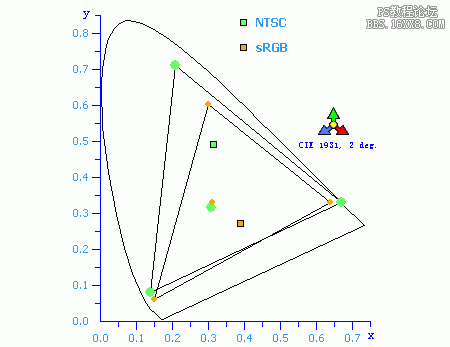
那么有没有行业标准?有,比如常用的行业标准NTSC。找到的图还附赠了sRGB的标准~

但是!现在的主流技术,色域范围一般都比NTSC的标准小。比如你们经常看到的,某某牌子的显示屏色域达到85% 啊之类的,就是指它的色域占NTSC标准的比值。只有最近这一两年,技术进步后,某些品牌的高端显示器能达到100%的NTSC色域,甚至更高。不过,目前大部分显示器连全面覆盖NTSC的标准都做不到,更别提控制色差了。
所以在以后的很长一段时间里,淘宝店主都会不厌其烦的告诉你,色差问题不退货!你拿他一点办法都没有╮(╯_╰)╭
再来说说RGB系统和CMYK系统之间的色差。
从色度图上可以直观的看出来,CMY和RGB的三角形,覆盖的区域就是不一样!无论怎么折腾都不可能完全一样!两者不重合的部分,从原理上讲,就是不可能不带色差的互换显示的!
所以,当你用PS做的图,不仅仅是在RGB系统(电脑、手机)上看,而且需要用CMYK系统(打印机、印刷厂)出实物的时候,就要特别注意这一点,不要使用超出CMYK色域范围的颜色。
当然,深究起来,CMYK系统和CMY色光混合色还是有区别的。CMYK系统是减法色,它和加法色最大的区别,就是减法色两色混合后的新颜色,坐标不一定在两点之间的连线上,会拐弯的~~拐~~弯~~~
(这事儿比较费口舌,一时半会儿讲不明白,先打个广告,下下一章讲CMYK系统~)
--24位色--
24位色,就是RGB通过不同比例配置出来的混合色。
让我们先从最简单的情况说起,如果RGB三原色,都只有ON/OFF两种状态,那么生成的就是2×2×2=8种颜色。
以R和G的混合色为例。混合色只有1:1 这一种比例,所以R和G的连线上只有一种新颜色。在色度图上的位置,就是RGB三色和白色的的连线的交点。这样的混合色也被称为中间色,因为位置在原色的中间。

进一步复杂化,如果RGB有3种状态,OFF/LOW/HIGH,那么可以生成3×3×3=27种颜色。
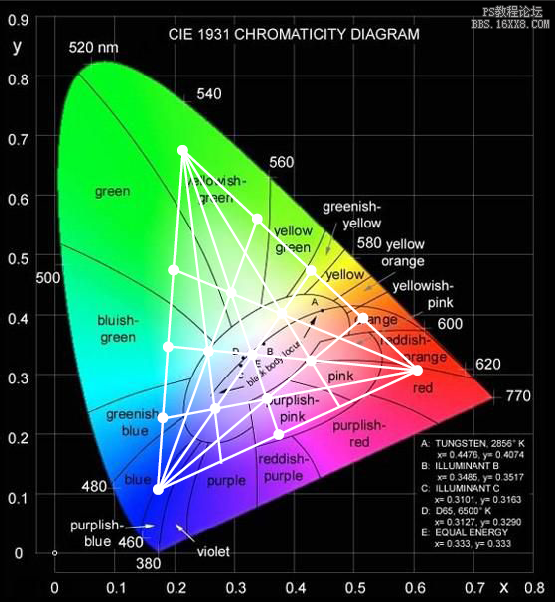
R和G的混合色,有3种比例:1:1,1:2,2:1。所以R和G的连线上有三个中间色。这些新的“点”使得色度图上生成的网络更加密集。

是不是像蜘蛛网一样╮(╯_╰)╭其实再考虑到明度的因素,这个蜘蛛网本来应该是三维的,上图是三维的蜘蛛网在二维平面的投影。但是楼主怎么也没找到CIE的三维图,就算找到了,这个二维图都画得要吐血了,三维的图楼主其实也没什么信心能画出来。。。大家将就看了~
RGB三原色在开和关之间能形成的中间状态越多,混合色的比例种类就越丰富,这个“蜘蛛网”也就越密,在色度图上能形成的新颜色自然就越多了。
所以,为了得到足够多的中间色,RGB系统从一开始的2位色,到4位色,到8位色,不停的向上升级,一直到24位色。
这个N位色的N,由RGB三种原色可以控制的状态数(以二进制的位阶计数)的总和来决定。所以24位色,也就是R、G、B这三种颜色,在计算机内部分别分配了8位数据深度,可以有2^8=256种状态。
24位,指的是每一个像素的颜色信息在计算机内存里占用的数据深度。而16M色,则是指它所能形成的颜色的总数。是同一个东西,只是描述的角度不同。
----24色够用了吗?
一般而言,人眼对色相的分辨能力在180种左右。对明度的辨别力比较高,能分辨约600种明暗层次。而不同的颜色的饱和度识别能力是不一样的,红色能识别约25级,而黄色只能识别4级。按饱和度平均识别10级算,人眼能识别的颜色数为180×600×10=1080000种。
当然不排除有些人眼力劲儿特别好的,这个数还能往上长长。
但总的来说,16M色对人眼的识别能力来说,足足的够用了。采用了16M色的显色系统后,原来的过度色出现“色带”问题的情况基本绝迹。这说明显色系统显示的颜色已经足够精细,完全可以实现颜色的平滑过度。现在我们看到的“色带”问题,几乎可以肯定的说是图像本身的问题,而不是显色系统的问题。
那么问题来了,我们还要32位色来干什么呢?
呼~好多字了~
今天就到这里,我们下次再见~
学习 · 提示
相关教程







