设计趋势,了解2015年的网页设计趋势(2)
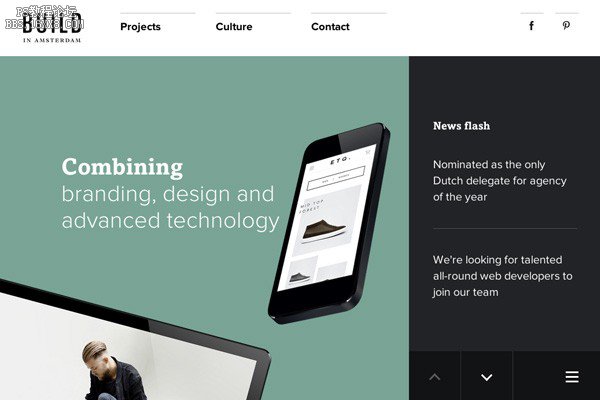
Build in Amsterdam

微妙的视差
这是令人又爱又恨的设计趋势,我想大家都已经对此无比熟悉了。现在许多网站都开始使用视差设计了,之所以说它微妙,是因为适当地使用视差设计能让人愉悦,但是过多却会令人视觉疲劳,破坏整体体验。在2015年,我们会看到更多使用视差设计的网页,它们还会与漂亮的动效结合起来使用。
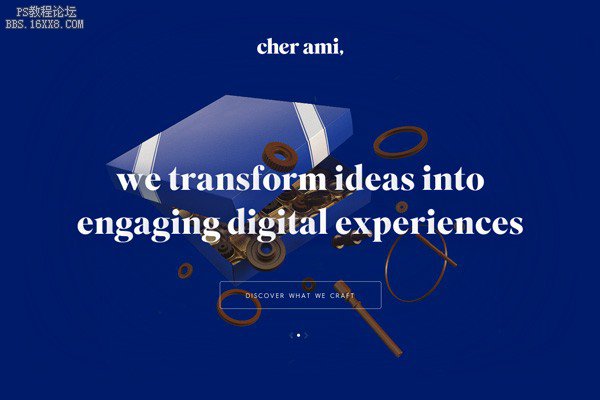
Cher Ami

更多的滚动
实际上滚动是比点击更贴近直接的浏览方式,这也是为什么单页设计和视差滚动的网页越来越多。不过这里要说的滚动,指的是页面内的滚动式导航。不同的滚动式导航设计使得网页浏览体验更加优秀,体验和易用性都有保证。
Smart Water

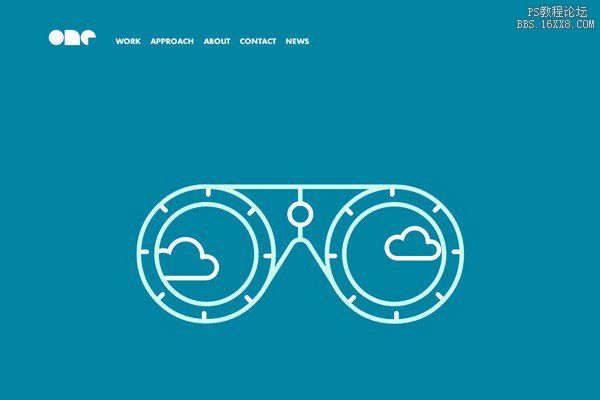
插画
在网页设计中使用手绘插画最典型的就是Dropbox了。插画在网页设计中并不鲜见,不过用插画来讲述故事,呈现信息是一个大的发展趋势。
One Design Company

大数据与信息图
信息图的确需要数据支撑。信息图式的网站我们之前也曾在趋势分析类文章中提到过,它在复杂的数据中开辟出一条简单直观的通路,漂亮而可靠,在接下来的一年里,会有越来越多的网站选择用大数据和信息图还呈现内容。
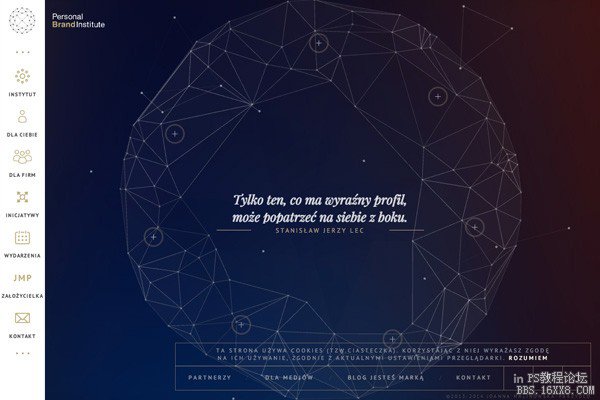
Personal Brand Institute

产品优先
这几年玩儿硬件的初创公司越来越多,借助网页来展现产品也是许多企业机构的不二选择。记住3D设计和交互式的网页设计,产品网页可以呈现更多内容,甚至可以展现产品的体验。这是需求,也是趋势。
My Deejo

扁平化将继续发展
科技巨头们引领着扁平化设计,越来越多的人也开始拥抱扁平化,毫无疑问2015年还会有更多的偏平化设计的网页。在新的一年里,偏平化会不会玩出新的花样?很有可能哦~
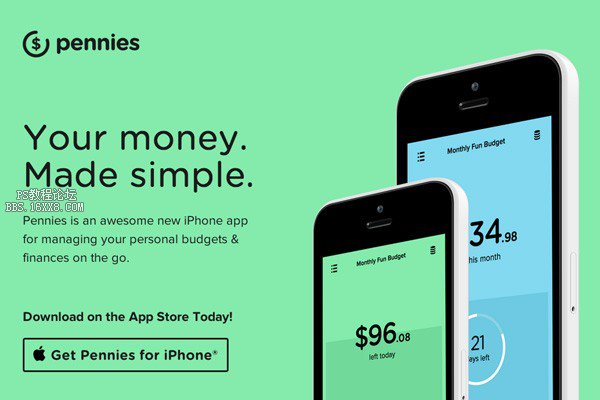
Pennies

移动端优先
移动端的网络流量正在赶超桌面端,移动端优先的口号也不是今年才喊出来。迎合“移动端优先”的理念是一个大趋势,设计师们也不得不重新审视网页设计的重心了。
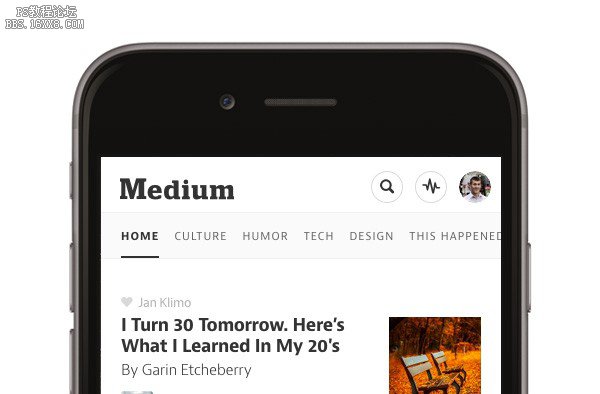
Medium

人情味与情怀
手绘插画和手写字体让用户与网页在情感上更加接近,这也不是什么新花样了。但是要通过网页传达出情怀和人情味并不简单,字体,排版,图片细节等等都要完美的配合好,才能充分发挥出它们的优势,不得不承认,即便是2015年,它们也可能有长足的发展。
学习 · 提示
相关教程