移动设计,搞定APP着陆页优化的超实用原则(3)
来源:medium
作者:cocoachina
学习:5944人次
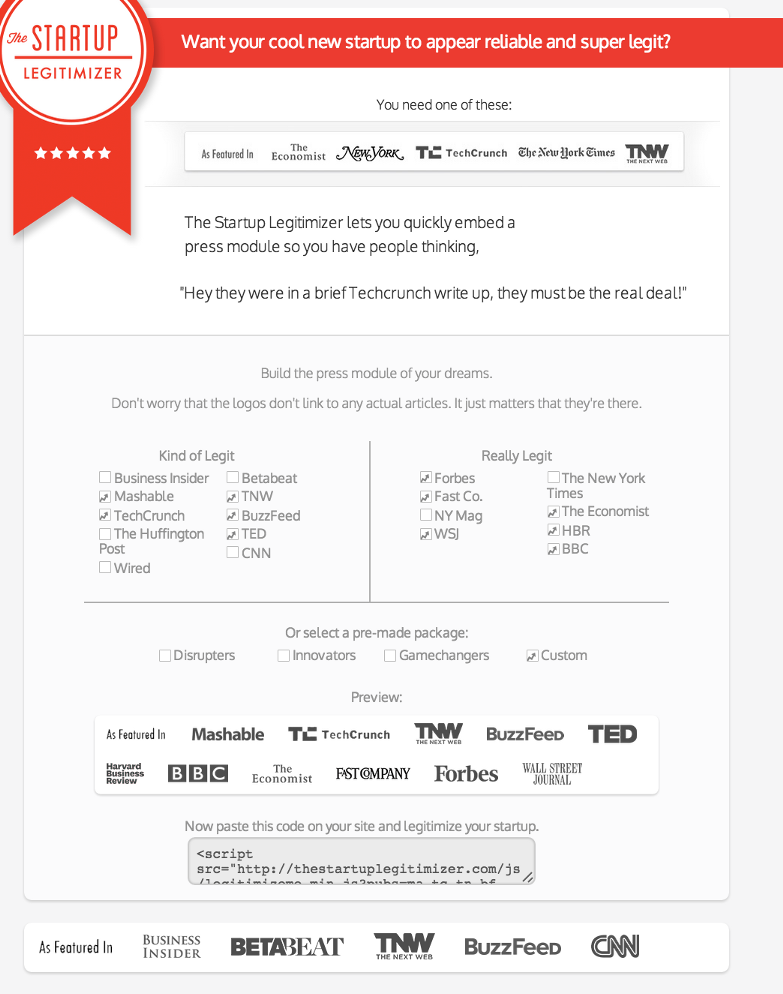
注意,一定要授权才能使用。

针对B2B业务的app使用LeadFeeder。
如果你app的主营业务是B2B,推荐使用LeadFeeder.com(http://www.leadfeeder.com/)。潜在的用户浏览了你的网站,但没有留下联系方式,那LeadFeeder.com可帮你找到丢失的线索。

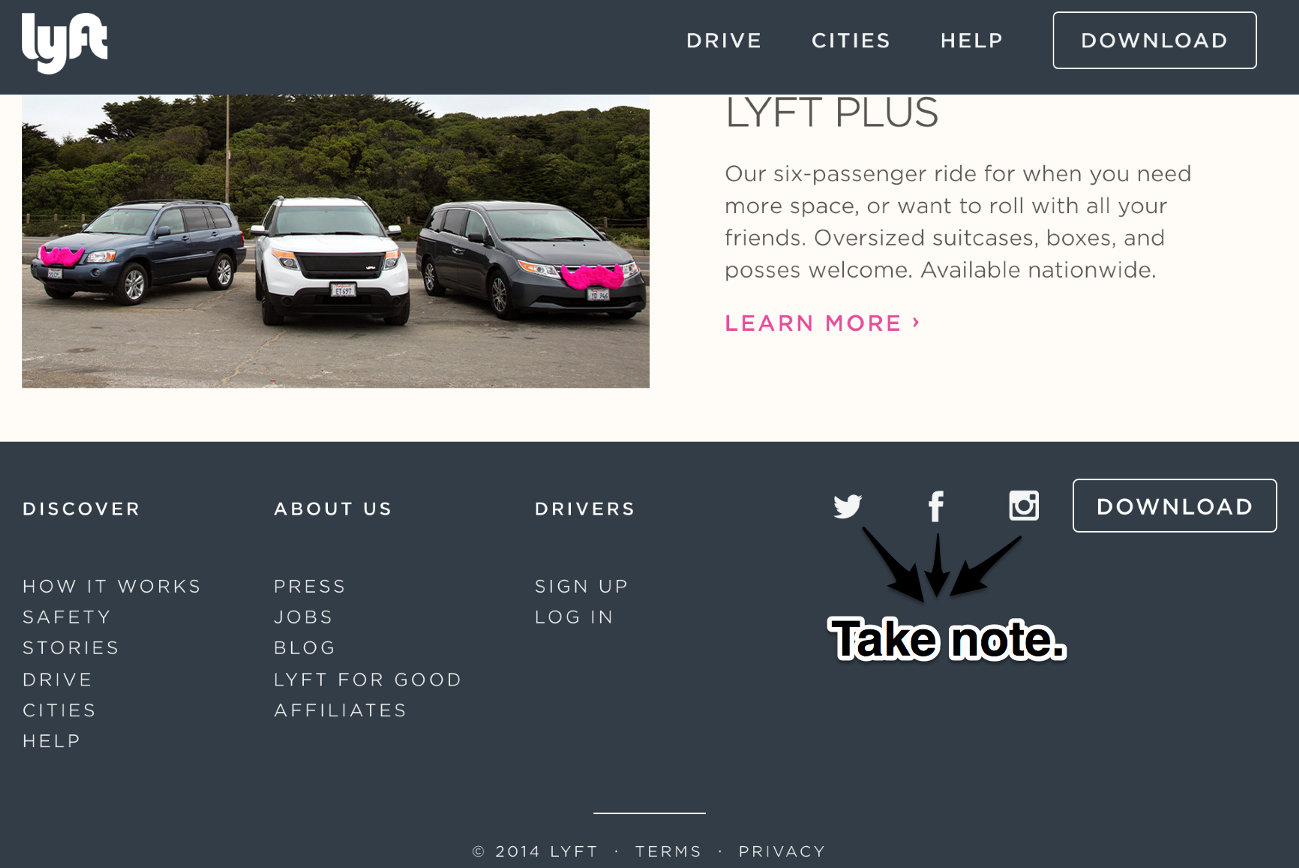
包含社交网络icon,让用户能够在社交网络上找到你。

可试试 http://www.browserstack.com/,非常适合开发初期阶段。

如果你的应用程序主要面对EU国家用户,那么隐私策略就显得尤为重要了,推荐使用iubenda(http://www.iubenda.com/en)来生成。iubenda使用非常简单,仅需几分钟即可添加到,并且条款都是自动添加。

如何设计高质量的着陆页?
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







