工具介绍,最近大热的Origami 2.0介绍及教程(2)
按住 command + enter 键,可以查看 Quartz Composer 的各种库,包括了 Origami 库。

选择 Interaction 2号,交互2号。我们可能会奇怪这个「2号」怎么来的,但是你搜索的时候就明白了,QC 本身就有一个 Interaction,就好比在 Mac 系统里,你复制一个同名同类型的文件,为了避免重复,就变成了「交互2号」会自动加上(2)一样。
交互2号的含义是: – Down 点击,鼠标按下。 – Up – Tap 轻拍,轻触 – Drag 拖拽
如果需要图的过渡变化,就需要用到过渡模块了。
过渡模块
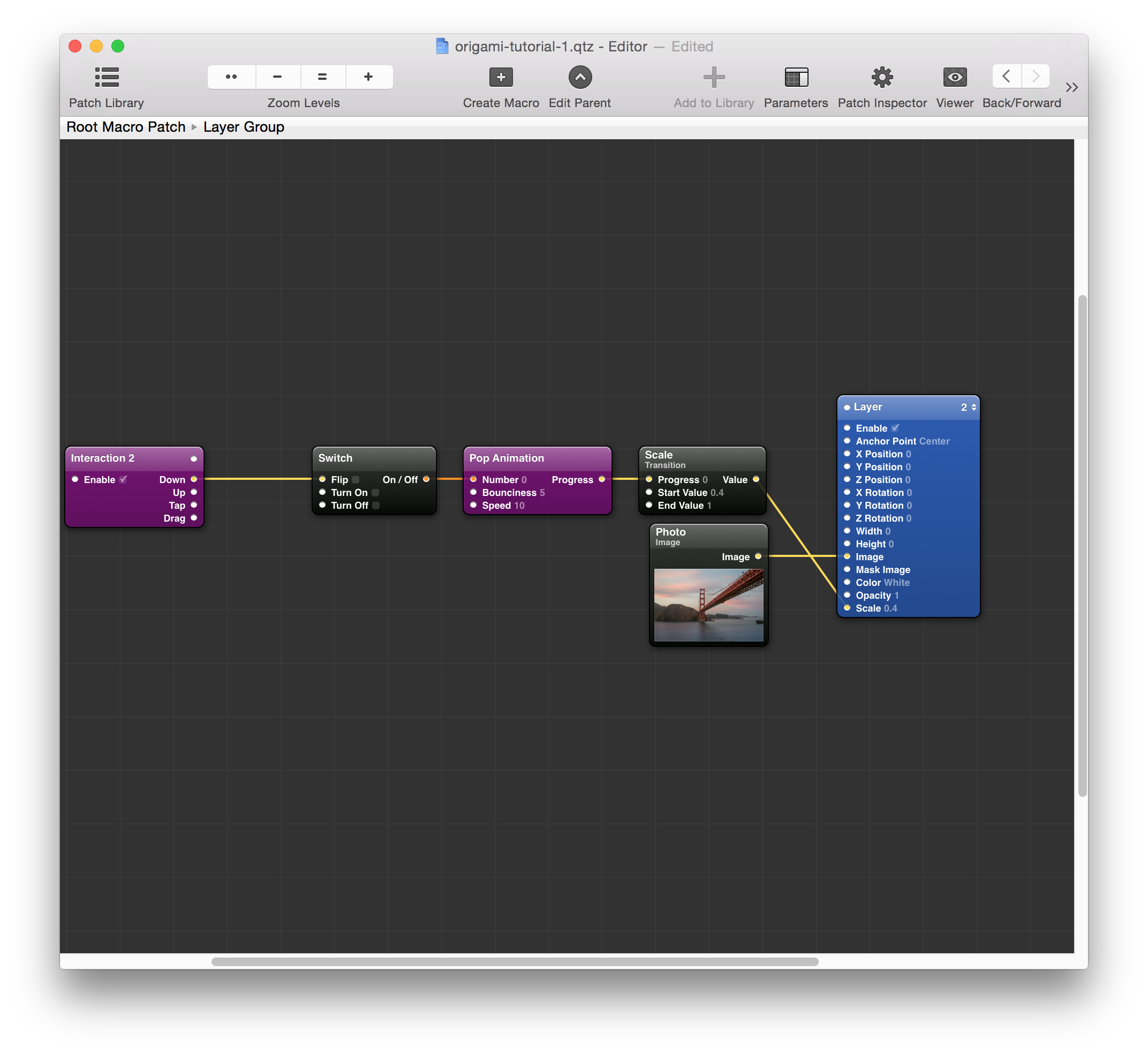
取一个0-1之间的数值,并将其转换为由开始值和结束值之间的范围内的一个数值。通过 Progress 输入口数字的变化,输出一个在 Start Value 和 End Value 之间的对应值。
在这我设置的起始值为1,结束值为 0.4,和官网稍稍有些不同。官网默认是看到缩放了的居中的图片,而我设置的是默认在有图有文字的页面,这也方便各位去琢磨对比过渡模块的用途。
添加动效
在图片缩放的时候,其实有一个动效,Pop 动效。 现在就让我们来添加这个动效。
有个快捷方式是,你鼠标悬在圆点处,然后按键盘上的 A,就可以出来 Pop Animation 了。
但是问题仍然在,图片缩放后无法保持缩放后的状态,所以我们需要一个开关进行状态切换。
Switch 开关
一个开关可以记住一个状态。它工作的原理和点灯开关有些类似,一开始是关着的,如果你按一下,他就变成开了,然后你再按一下,就变成关了。举个例子,如果你想轻触一个图片时,它会缩小而且当你松开手指的时候,他会保留这个状态。
Flip 端口对对称式的交互式很有用的,比如说你重复点击一个图片,让它从缩放从小到大。举个例子,在一个编辑窗口,你可能会有一个编辑按钮来打开这个开关(在窗口动效)以及在窗口中的「取消」和「确定」按钮来关闭这个开关。
快捷键:Shift + ??

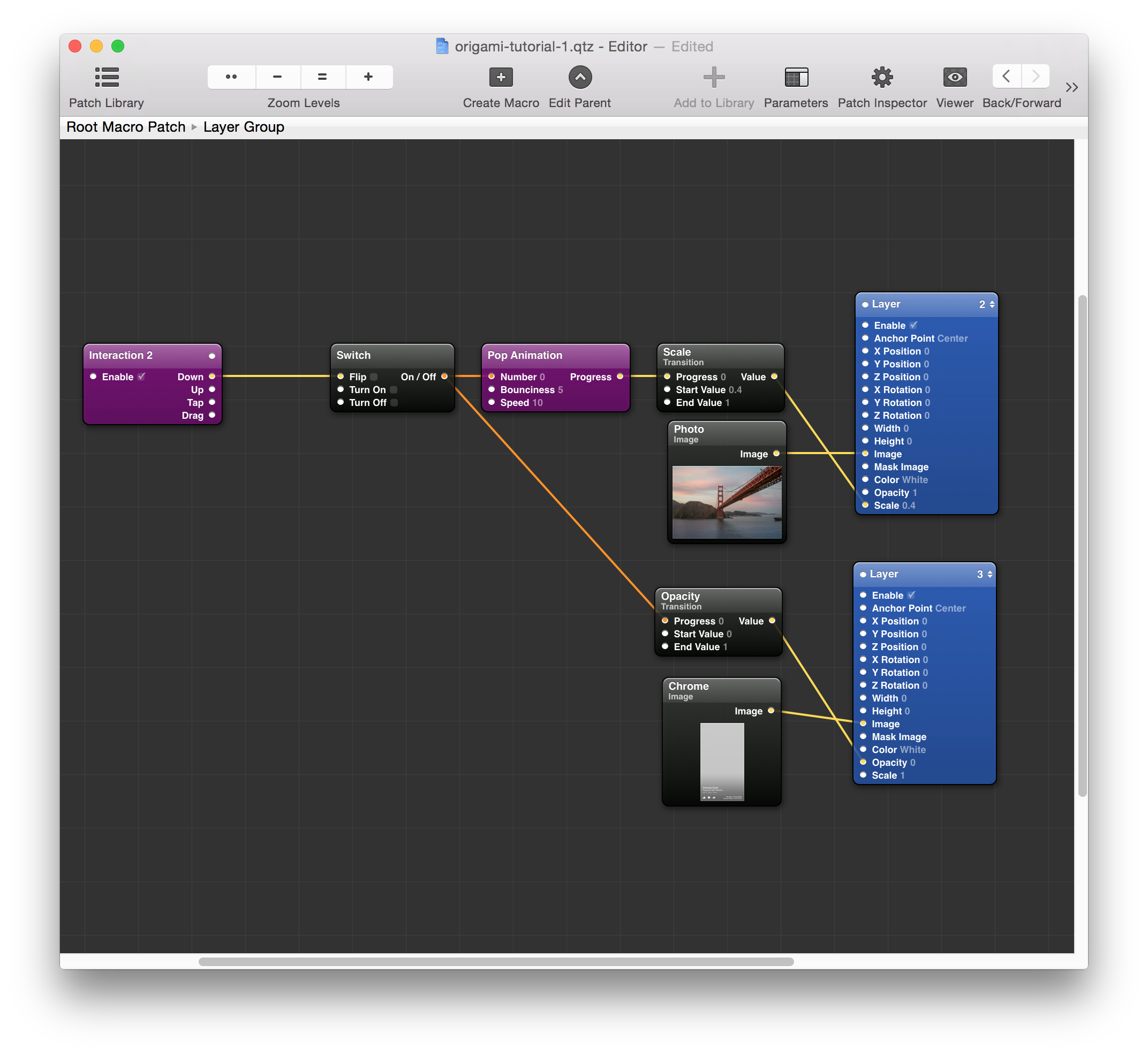
添加过渡
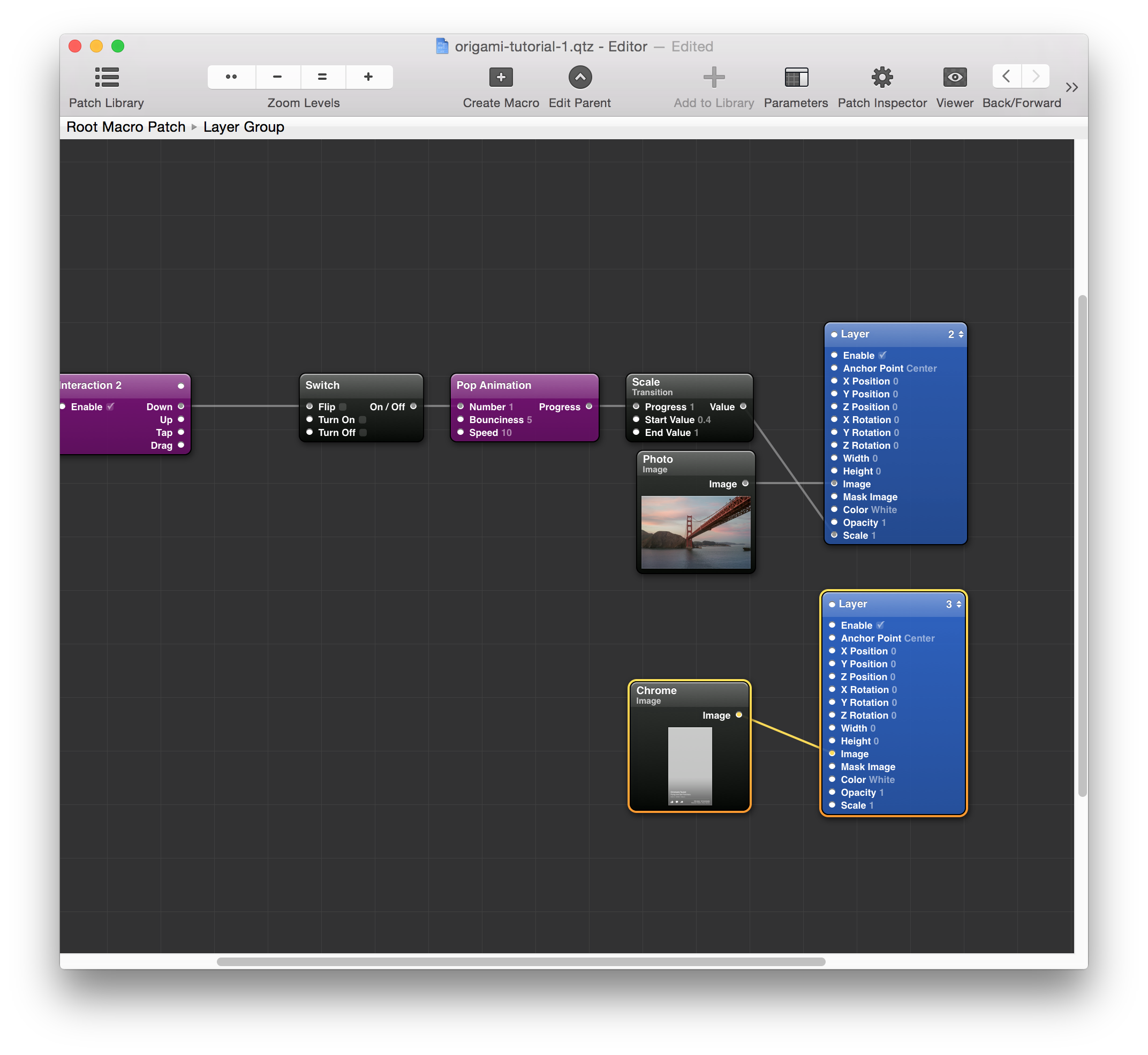
添加 Chrome 图片(图片名叫 Chrome,并不是指 Chrome 浏览器)

为含有评论的 chrome 图片图层添加透明度的过渡,并将过渡模块的 progress 输入口与 Switch 模块的 On/off 连接起来。
OK,大功告成,第一个视频里的 Demo 已经完成了。另外在说一句的是 QC 里的图层顺序。

Layer Order 图层顺序
数字越大,优先级越高,越靠前。
开始把玩
最后,下载一个 Origami Live,把 iPhone 和 Mac 连接起来。这样,你就可以在尽情的玩耍了。
说下@大蔚陈 的使用体验:
学习 · 提示
相关教程






