UI知识,尺寸对UI设计的影响(3)

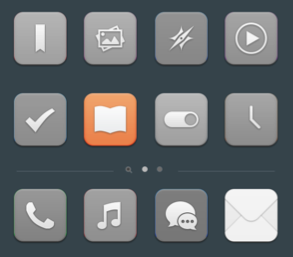
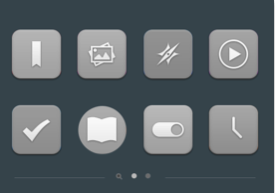
人眼在识别视觉信息的时候,首先做的第一件事就是只辨识相同形状,所以增加了底板之后,虽然降低了识别效率,但是图标内容的识别变得更独立了。你很难同时去注意两个图标内容。降低视觉信息读取量,等于增加了视觉耐受性,你可以看的更久。

利用人的视觉习惯,去有目的的引导用户信息读取次序,就是所谓的视觉引导了。
人最先看到的是占视觉面积最大的部分,但是最容易观察到的,确是最不同的最小部分。所以为了便于用户区别信息,UI中,才会出现多态按钮,多态边框。
提示关注的方法有很多:
色彩明暗区别

形状区别

可视面积对比

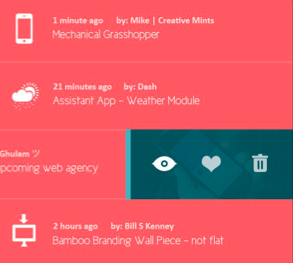
当你希望极度引起用户注意的时候,你使用的方法可能是综合而多样的。

这种看起来就精致很多了吧?可能很多人更关心的是这种效果是怎么做出来的 ,那是以后的问题,有时间我可以像软件使用说明书一样去记录一个商用矢量的效果。
这种相对复杂元件,实际上在UI里并不多,细节丰富,等于不太可能做非常小的尺寸,而UI的构图设计里,能给这类元件发挥空间的地方,多是展示区域。
视觉尺寸决定你工作的内容繁复程度,信息传递的效率虽然最重要,但是也是最容易被割舍的部分,引导用户的层级往往反客为主,成为决定你设计构图的主要因素。怎么在有限的尺寸下,权衡信息效率与视觉美观的平衡点,是设计功力的一种体现吧。
根据实际硬件条件,功能需求,信息层级,操作体验等有限条件下,去合理调控功能与视觉的平衡点,才是UI设计师的本质工作。
今天就谈到这里,希望大家在工作中能意识到尺寸的重要性,从功能的角度更有效率的完成每一份工作。
学习 · 提示
相关教程







