图标设计,分享图标设计流程及小技巧(2)

在一开始,要忍住高分辨率尺寸的诱惑,专注于 1x 尺寸是事半功倍的良方,这可以帮助我们节省时间,从而获得更有效,更易维护的设计。当水到渠成时,再开始制作 2×、3× 或 4× 的版本也不迟。
特别要谨慎使用“智能对象”,要小心它们可能有特殊的尺寸变化。
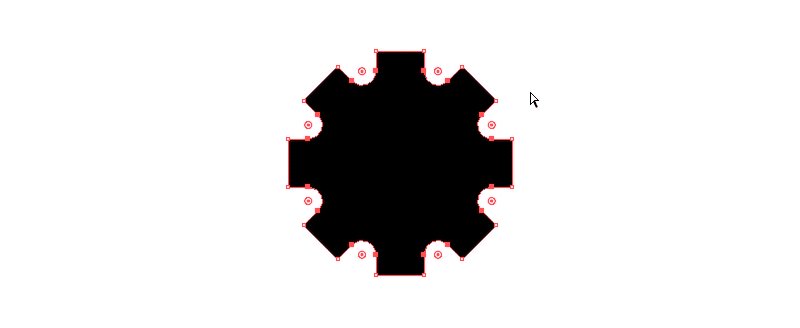
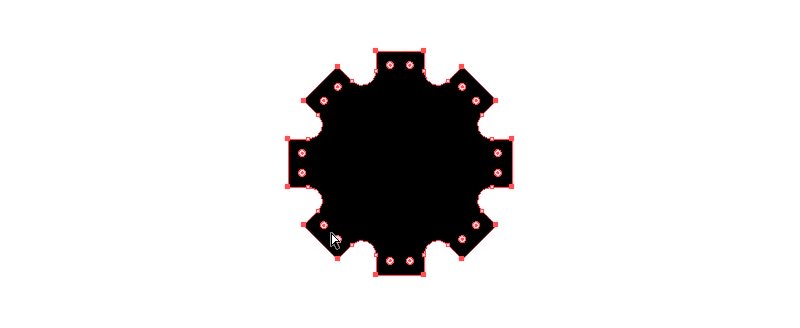
从 Illustrator 开始Illustrator 不但能让你在设计 1x 网格尺寸的图标时清晰观察所有矢量节点,并且有着数不胜数在任何其它软件中都无法实现的独特功能。我对其中的许多功能真是欲罢不能,这也正是为什么我选择 Illustrator 作为我图标工作流程第一步的原因。
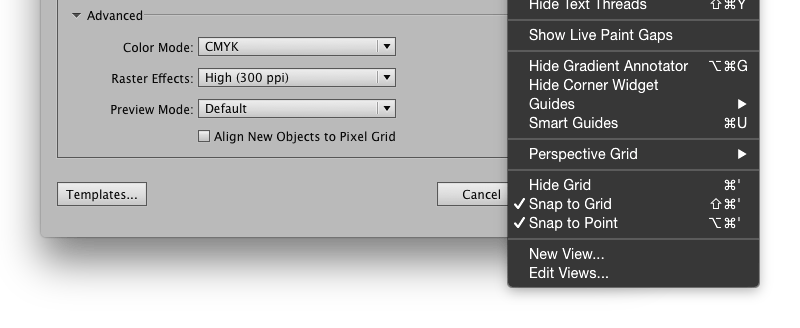
对齐网格设定我不太喜欢 Illustrator 的对齐像素设定,不过勾选“视图→对齐网格”后的效果还是非常理想的,记得关闭对齐新对象到像素。对齐新对象到像素可在新建文档或变换面板中可找到。

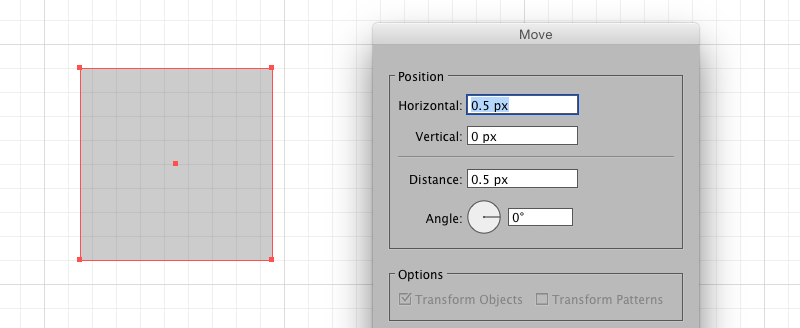
如果你需要对像素作非常细微的调整,可以使用移动面板(对象 → 转换 → 移动,或直接按回车键)。

最近,我重新编辑了我的工具面板,去掉一些不常用的工具,显示原本被隐藏的工具。

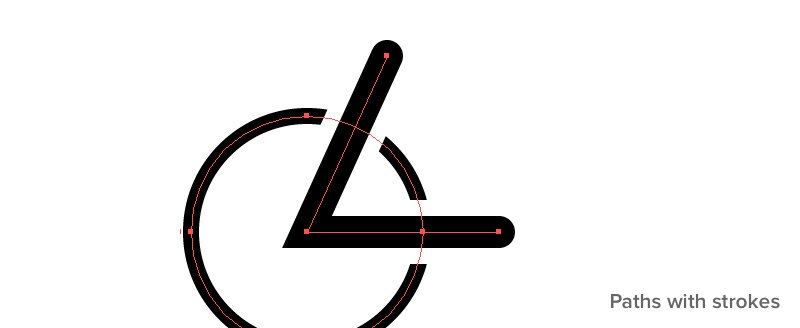
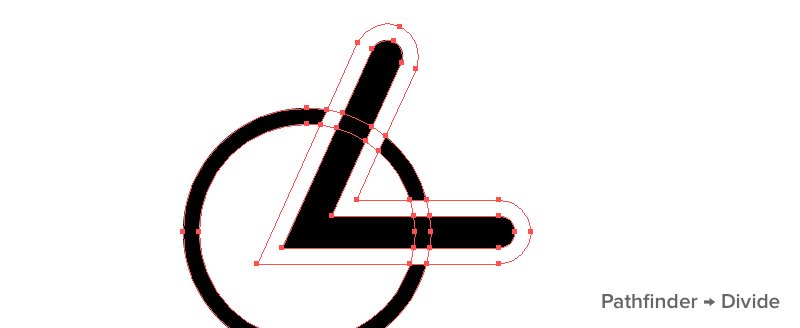
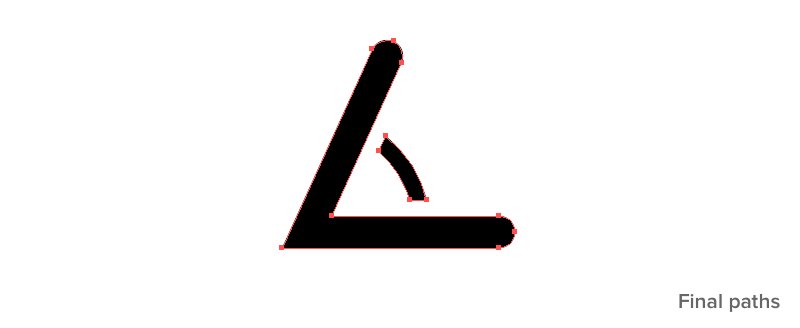
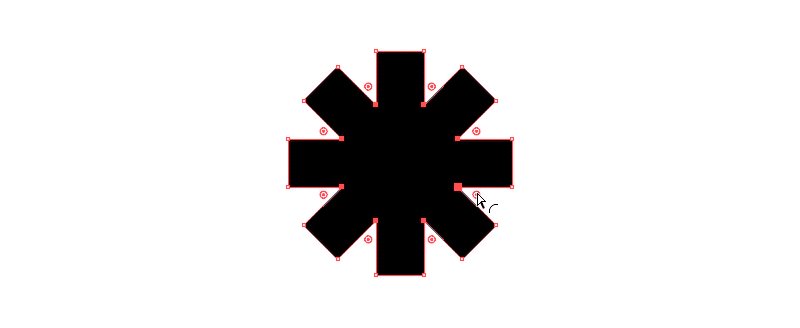
如果你想对图形进行加、减或排除操作(通常被称为布尔操作或构造实体几何),Illustrator 中的路径寻找器可谓是所有矢量编辑软件中最好用的功能了。
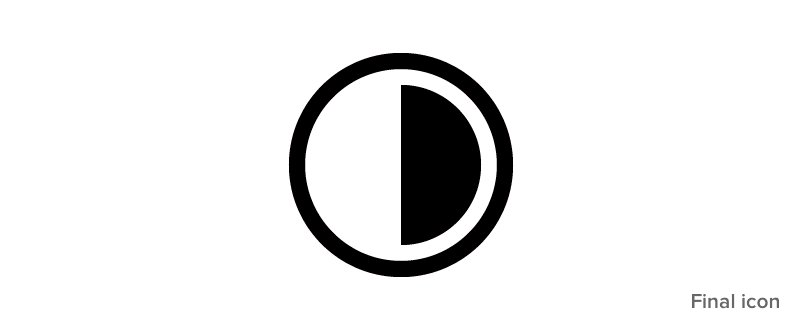
于路径寻找器中,我又最钟爱分割功能——它将重叠的图形分割成单独的形状,这样就可以轻易地删除不需要的部分。

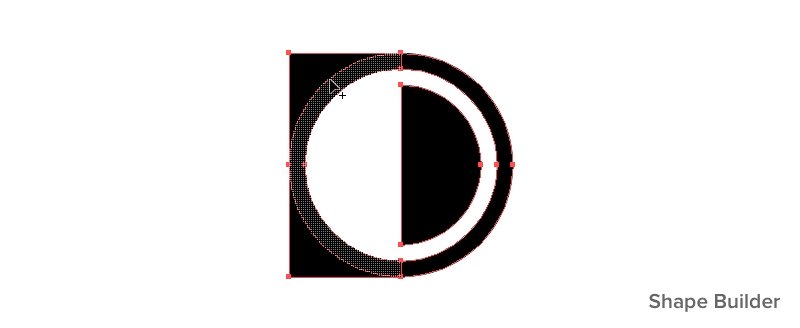
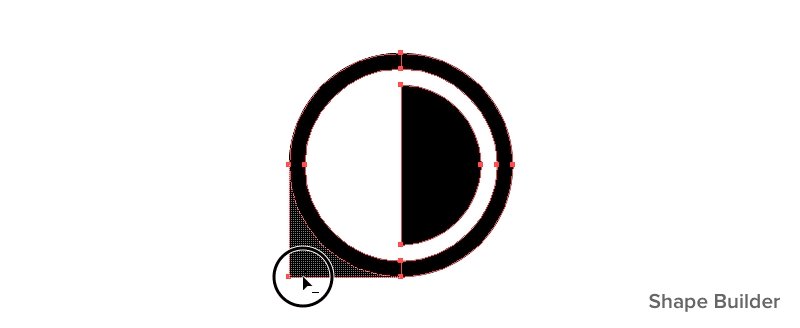
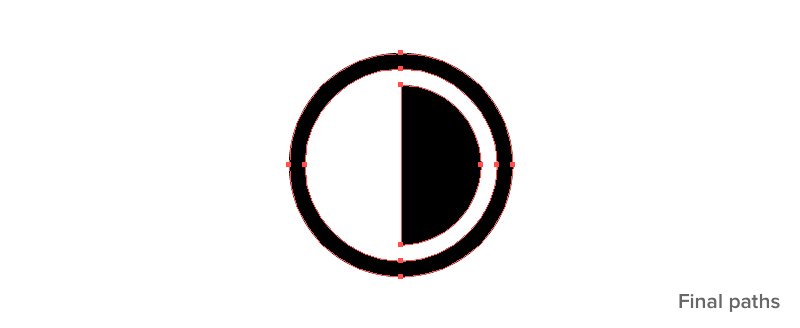
形状生成器功能比路径寻找器更新,使用起来更快捷。如果你有几个独立形状互相重叠,那么选中形状生成器,拖动鼠标即可组合形状,按住 option 同时拖动鼠标即可减去形状。

?M 选择形状生成器。
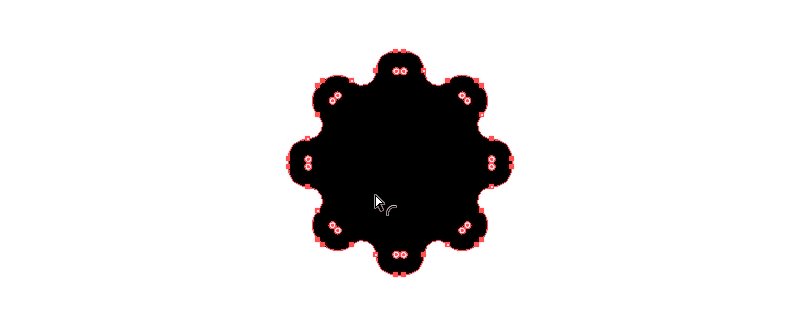
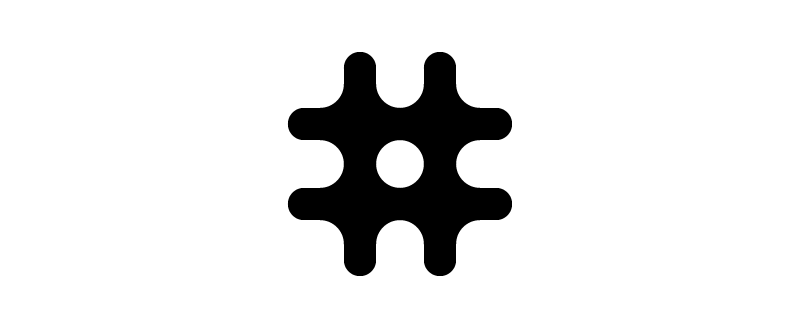
实时圆角Illustrator CC 2014 新添加了实时圆角功能,像小手柄一样出现在所有转角处。拖动小手柄即可控制圆角的角度。这个功能不仅仅针对矩形,适用于所有形状。

实时圆角功能实现了那些原本绘制十分困难或费时的图形。Illustrator 的这款功能一如许多其它可爱的功能,方便了设计师们的工作。

如果你希望精确定义角度,可以在控制面板中的输入转角直径数值即可。

Illustrator 的扭曲以及其它封套扭曲工具可用于各种形状的弯曲和扭转,让图形变得更有趣。
学习 · 提示
相关教程








