排版知识,三个提升阅读体验的排版小技巧(3)
如果正文文本的尺寸是22pt,那么你的行高应该控制在26pt~35pt之间。
·在CSS样式中,你可以使用em来控制尺寸,不过你需要稍加调整,确保它看起来舒服
·在Word文档或者Pages文档中,行高是以倍数来表示的,120%的行高在这里应该设置为1.2

技巧3——调整每行文本,确保阅读体验
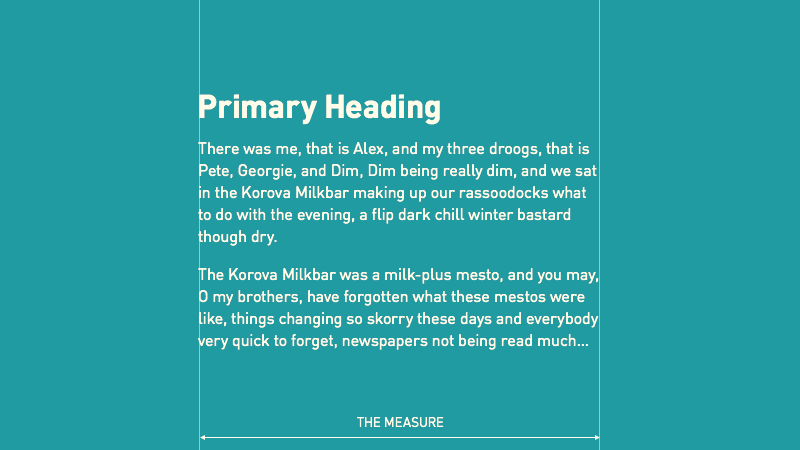
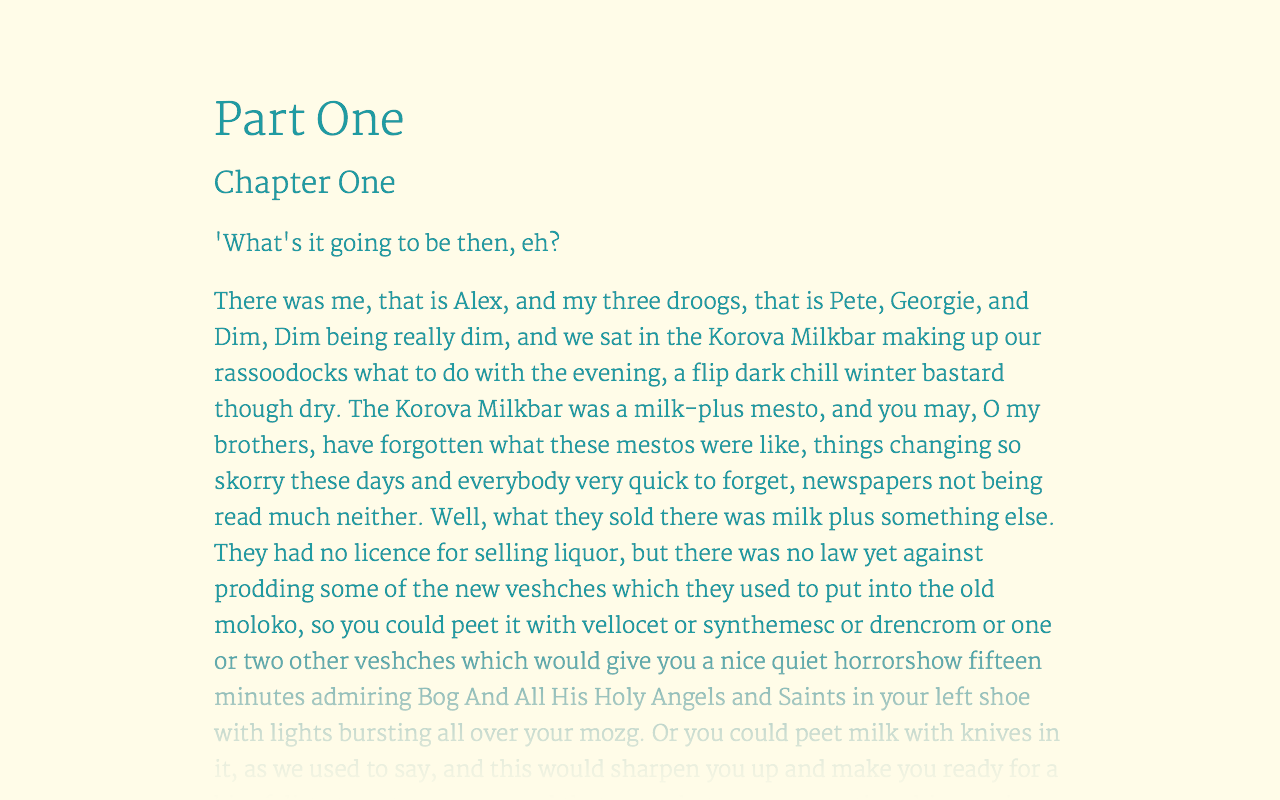
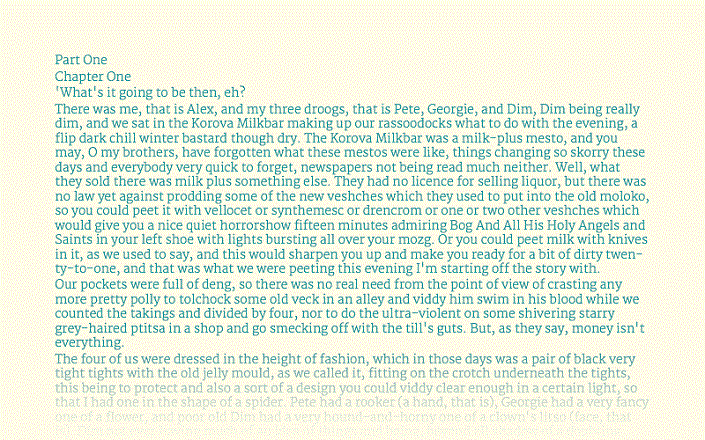
调整每行文本的长度,让用户更好地阅读。太长的行难以阅读,太短的话单独每行倒是容易阅读,但是需要视线频繁地左右扫视。英文文本每行理想的字符数是65~75,作为阅读的参考标准,应该以正文的行宽来作为参考,而不是标题和副标题的长度。

提示:70个字符放在一行里,应该有多长?将英文大小写字字母和数字写在一行,就差不多有这么长,可以拿来做参考:
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789
当你确定了65~75个字符的长度之后,适当地降低行宽直到这个宽度范畴,然后进行二次调整,直至宽度令你感到舒适。值得一提的是,在中文排版中,也可以采用类似的处理方法,通常在Word 文档中,使用5号字,一行32个字,能确保比较舒适的阅读体验。

一般这个宽度会相对更窄一点,使得每行更易于阅读。
最终结果
一旦你遵循上述的步骤来处理,你的文本内容的可读性会得到极大的改善,如同下图所示:

排版设置完全是一个常规技能,遵循简单的原则能让文本的可读性更好。但是这个技能所包含的规则相对简单可行,但是并不能覆盖全部的排版需求,比如在移动端阅读,尤其是第三个技巧。但是他们依然非常有意义,因为它们展现了一些排版设计用户体验的基本规则,你可以稍加调整,应用于更加广阔的领域。
学习 · 提示
相关教程







