宣传海报,设计夸张的广告海报实例(6)
这次要带来的是一个广告设计中比较常用的手法,将表达的主体对象局部放大夸张,来进行突出。今天就来一个类似的教程,绝对是做海报的最佳范例!
最终稿:(这里要说明一下,因为素材的分辨率原因,局部放大的地方有点模糊了,比如这里的手,所以素材很重要)

素材:




下面就开始吧。
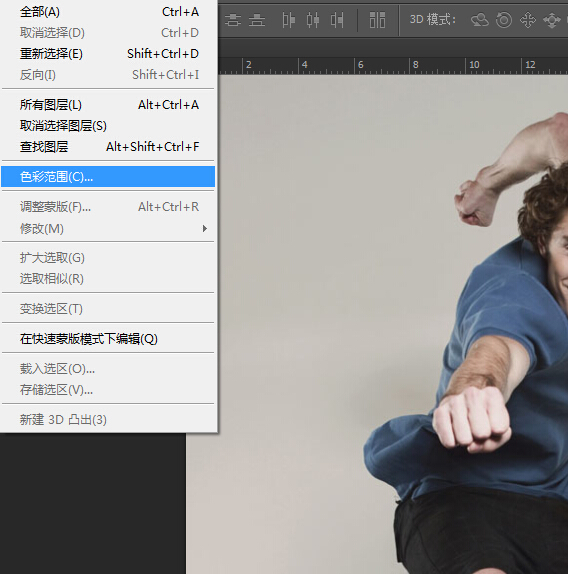
第一步 素材的抠图打开“男孩‘素材,复制一层人物,在这两层中间新建一个黄色的填充层。咱们以他的幅面来进行制作。这里人物的抠图部分,我们直接用“色彩范围”命令

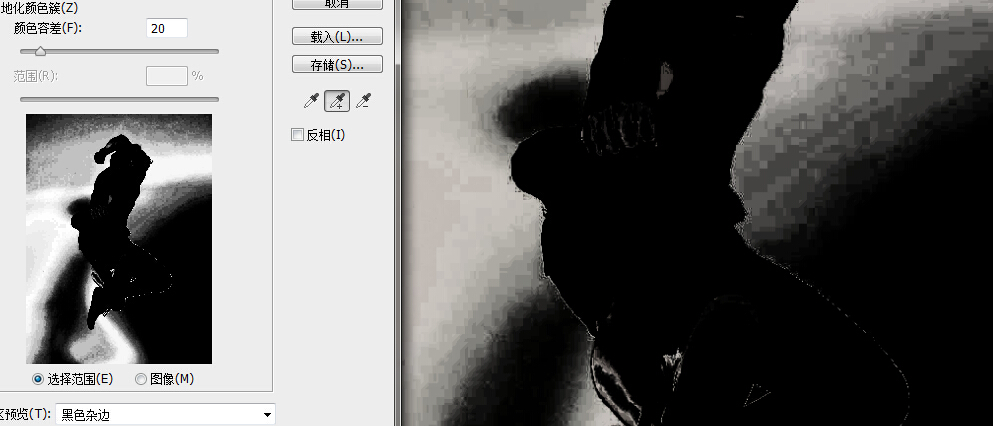
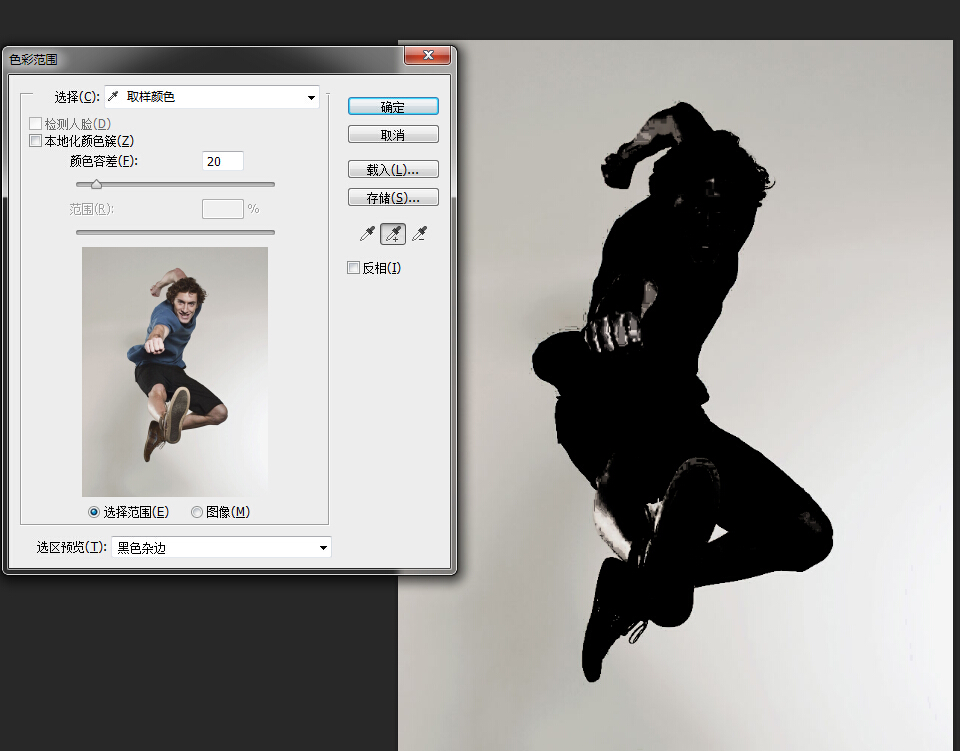
颜色容差调至20

用加号吸管工具吸取杂色。这里我习惯把选区预览改成”黑色杂边“。看的舒服直观一些。

点击确定,得到选区,直接生成蒙板。我们可以看到有些地方有缺陷,点击人物蒙板,用笔刷刷回主要残缺部分。

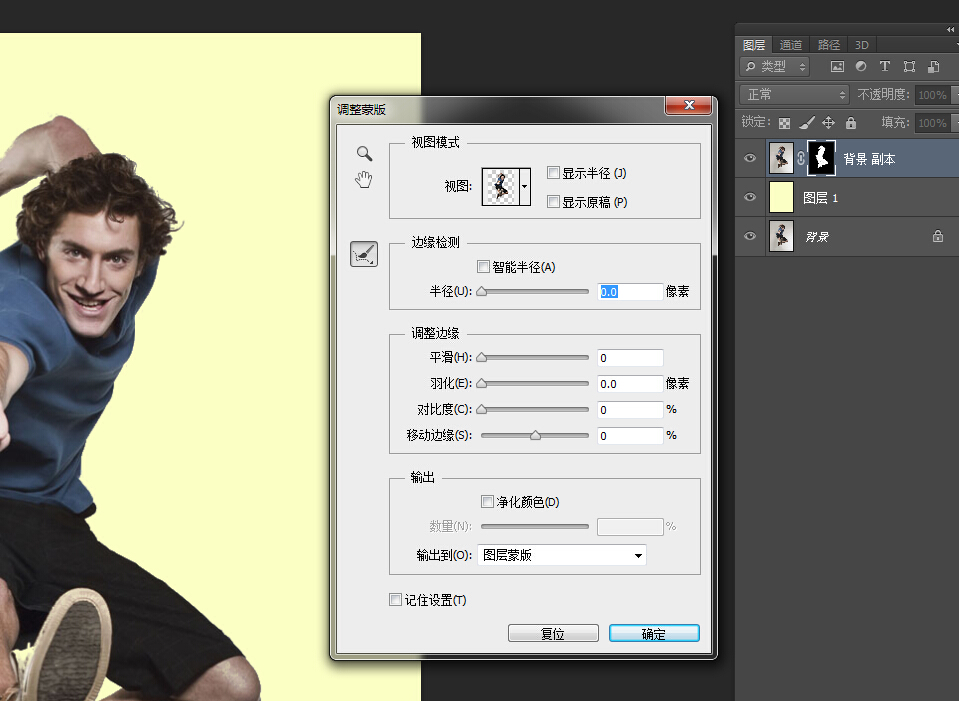
然后,右键点击蒙板,调整蒙板,调一下边缘,继续输出蒙板。

得到一些不错的补充,不过由于分辨率的原因,显得有些虚化。我们就不得不细致地用钢笔来做一些选区控制来补充了

选区控制,在蒙版中擦拭。

抠图就完成了。

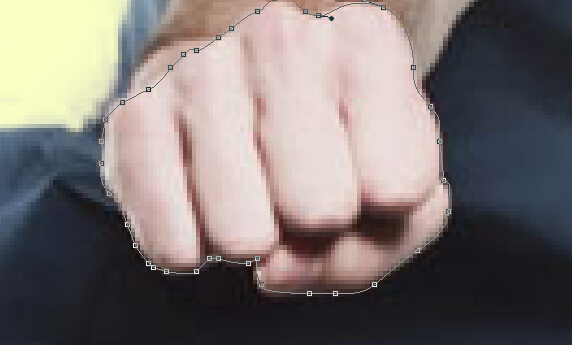
接下来就是来放大这个人物的某些局部,来夸张他。我选择了他的前面的那只手,还有脚。不急,我们先对手抠图,先把手上拳头抠出,然后在抠出,抠出后,分别把他们转变成智能对象。



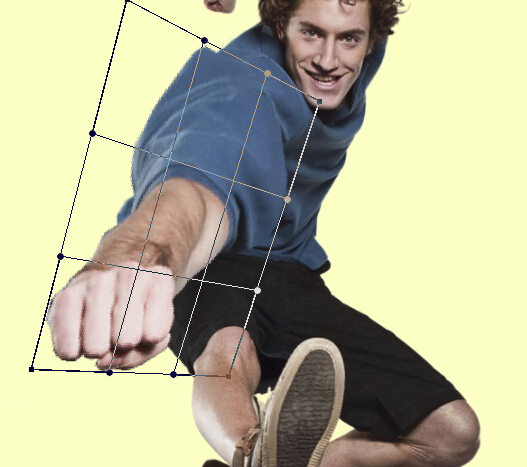
开始夸张的放大手臂,通过变形,缩放,透视等工具来操作。这里还要记得调整一下位置,让它尽量的符合一定的透视。

变形工具。

手臂调整完整之后,在把刚刚的拳头放在上面,放大。(这里有点模糊了,素材不太给力)
同理,我们对他的脚也是这么处理的。

局部截图。是不是夸张的放大了呢??

合成之后,上整体效果

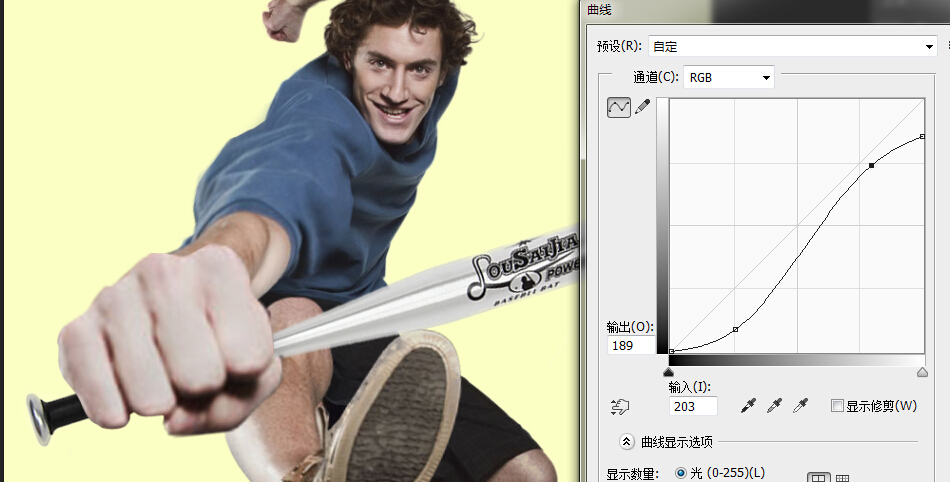
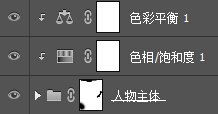
做到这一步,楼主感觉拳头的颜色有点怪怪的,所以来对它稍微的来调下色。这里我选用了”快速蒙板“,英文输入法下,按一下”Q“键,切换到”快速蒙版“,调出’画笔”工具,透明度和流量都设为30%就可以了,涂抹拳头,调色即可。



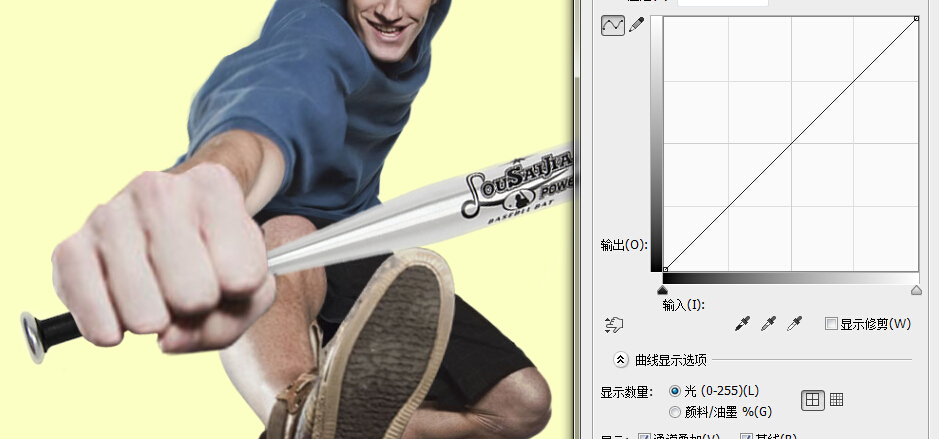
完成之后,置入棒球棒素材,魔棒抠出,合适的位置置于拳头下方。边缘粗糙通过调整蒙板来改善,不赘述了。和上面一样,都是基于蒙板的。
人物主体部分就完成了,编组,对组添个蒙板做下不妥的地方的微调。接下来是搭建场景。
选中黄色的图层,设置线性渐变,从下往上拉


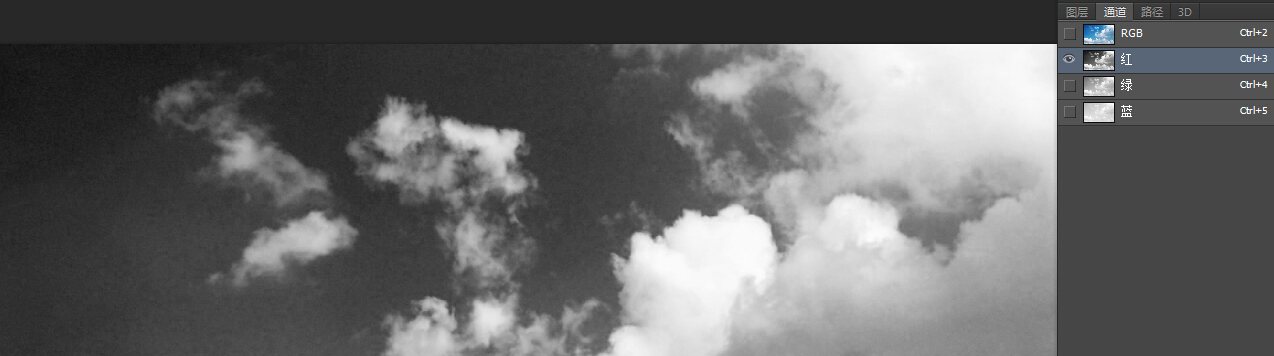
接下来,添加云朵来进行装饰。这里,我们找到一张蓝天白云的素材,通过红通道来抠出云。这里复制红通道,色阶命令,将中间的滑块右移一点距离,使得灰色部分加多,然后计算,正片叠底,20%得到A


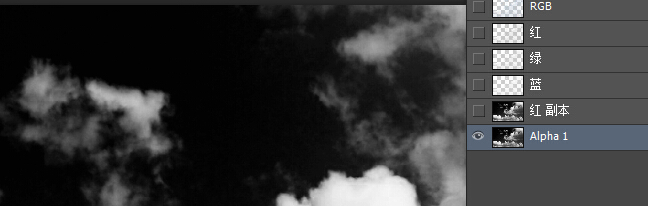
得到alpha 1通道。ctrl+enter 左键单机该通道,得到云朵的选区。

点击RGB复合通道,回到图层面板,Ctrl+J复制,得到云。

选中刚刚得到的云,点击编辑栏中的图层,复制图层到终成psd(刚刚做到人物合成)中

云的混合模式为“滤色”

接下来就是反复的复制云层素材,不断的变换大小和擦拭蒙板,来做一下云朵围绕的场景。让云与人物发生穿插的关系,画面灵动起来。

并且对男生稍微调一下色,这里也是做低饱和处理了,做了点色彩平衡


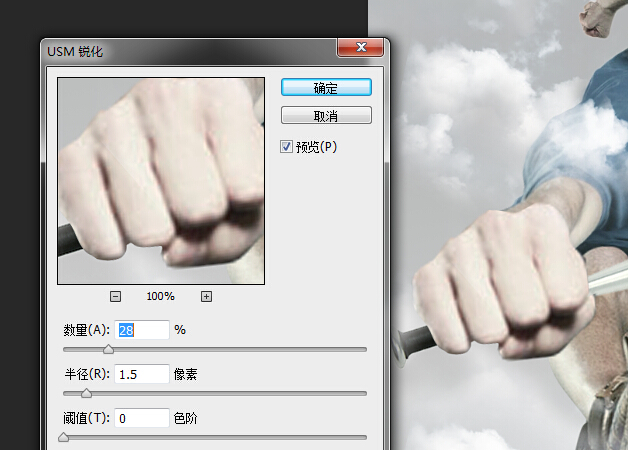
接下来,我们来做一点锐化。盖印当前图层,并且这一层转为“智能对象”,打开“滤镜”-“锐化”-USM锐化“。由于本来手就不清晰,我们就着重看看手。其他的等会在智能滤镜的蒙板中擦拭就好。


将智能滤镜下的蒙板填充黑色,调出白色画笔工具,透明度,流量60%,在手部,还有云朵边缘擦拭即可。擦到的地方就是被锐化的部分。如图所示区域。

最后就是文本装饰的部分了。这里我们抠出一个棒球,让它和boy中的”O“字替代。有趣起来


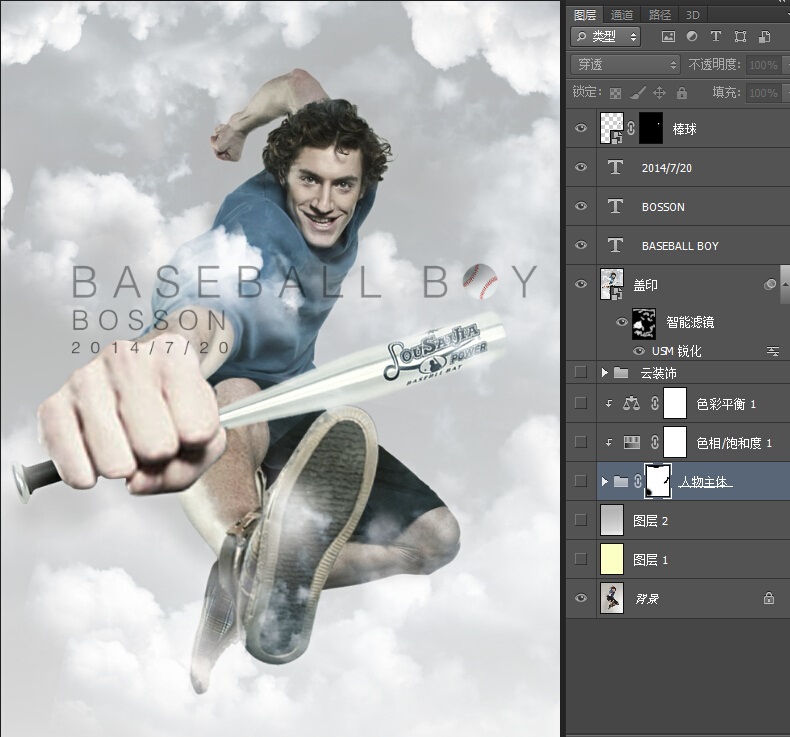
最后就是本次合成的PSD分层截图:

这样,这个东东就结束了。其实,我不想用棒球棒子的,想用马桶吸的。
类似于这个。可是光线匹配做的蛋疼,素材不好找,就换了个棒球棒。咳,娱乐性,大打折扣了。你们可以试试哇。

学习 · 提示
相关教程