UI知识,论新手如何单独完成一款APP的设计(3)
来源:站酷
作者:linpeichu
学习:17803人次

这次制作周期较长,准备工作做得比较足,最终效果还是可以接受的。
不满之处当然有很多,比如部分ICON画的整体性不足,没有制作动效等等,但毕竟是自家的孩子,而且还是大宝贝,我个人还是很喜欢的~
也欢迎大家多说说坏话。老家有一种习俗,对着别人家的孩子说鄙俗之语,孩子长大了反而会反着来。做设计不也是这样嘛?

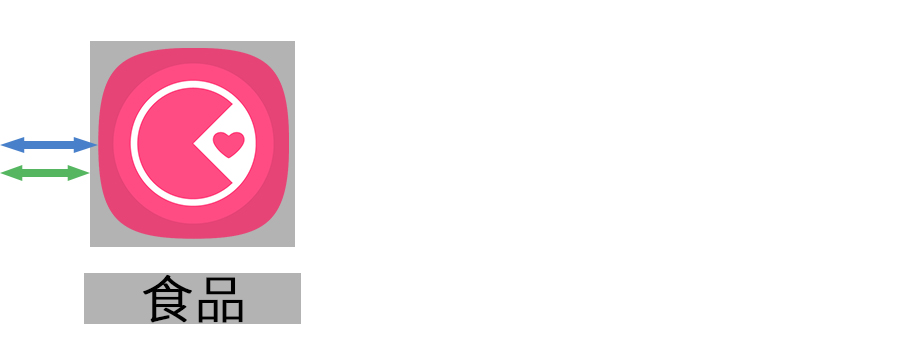
最后跟大家一起探讨一个标线的问题
因为安全框,所以我们画的图标肯定要小于真正的尺寸,如图中的红色ICON。而外围灰色部分则是他的真正大小。
但是在标尺寸的时候,我见过一些人的做法是就是上图的蓝线,直接拉到ICON身上。这样做就是方便。
而我认为应该像最正确的做法应该是绿线,但这无疑加大很多工作量,因为ICON外围是透明的,在PS中不显示,需要额外再画出真实框体。
跟公司的程序员讨论,他一开始是让我标蓝线那种,我跟他讨论有以后,又觉得绿线更合理。。。有点不大靠谱
大家是怎么看这个问题的呢?
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







