网页设计,黄金比例在网页设计的应用(2)
来源:站酷
作者:茂趣创意
学习:6789人次
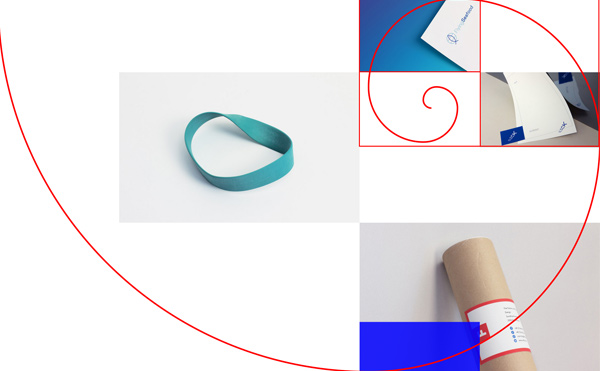
这可以无限期延续下去,会得出同样的黄金矩形效果,但这次是新建而不是切分。 黄金比例和斐波那契序列都能让我们做出吸引人的比例。
现在让我们来分析一些网站,在这些网站中我们可以看到他们的用法。
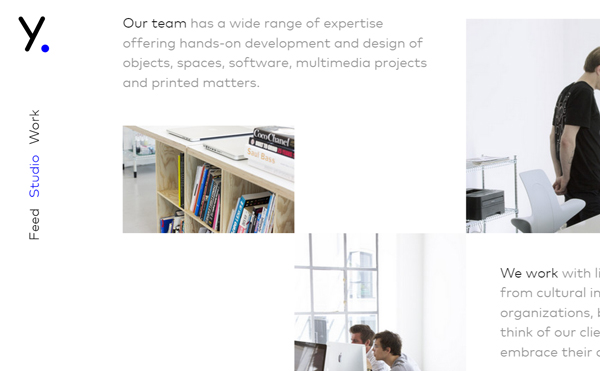
例1:YStudio

yourlocalstudio.dk
这是个关于什么的网站呢?
“Your Local Studio”是一个基于设计和开发的网站,工作室在丹麦哥本哈根,。 他们擅长使用任何形式的视觉概念并用来创作的经验,用来优化网页。
这个网站是关于什么的?
这个网站有两三个页面有用到黄金比例。主页是关键信息的一个概念性诠述。然而,当您访问工作室页面时,会发现它融合了一点传统的web布局与黄金分割矩形,如以下页面:

它为什么是有效的?
想在人群中脱颖而出? 如Yourlocalstudio(yl)所做的,通过利用黄金比例来进行网站设计。 该设计表面上采用了渐进式的组织分明、结构清晰的网格系统,你可能会说,这些一切都看起来像引导。。。留意了越来越多的网站都是以结构更动态的布局来吸引用户注意力
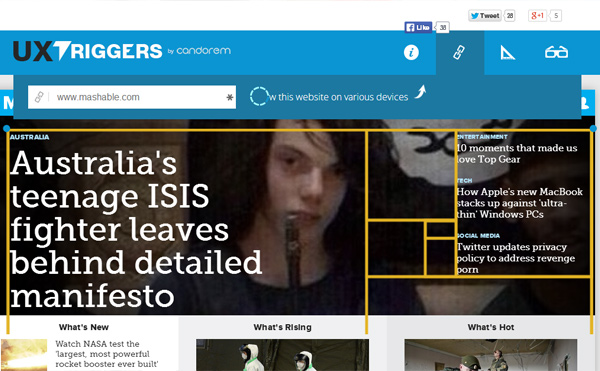
例# 2:Mashable

mashable.com
这个网站是关于什么的?
Mashable是一个新闻网站,获取信息的来源地,“连接的一代”的知识和资源。
它如何利用黄金比例的?
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







