新手动画,做一个简单的GIF动画图片(5)
效果很简单,希望通过这篇教程让新手了解一下GIF动态图片的使用方法。
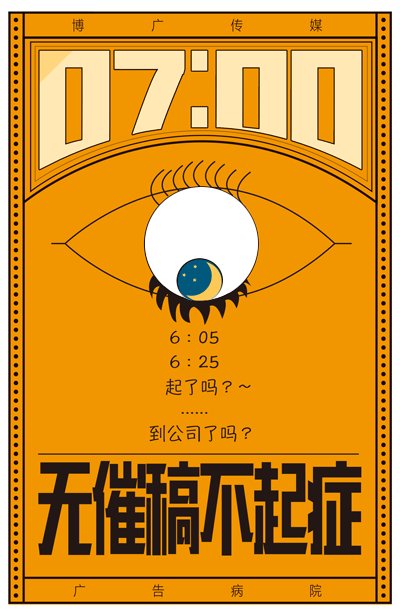
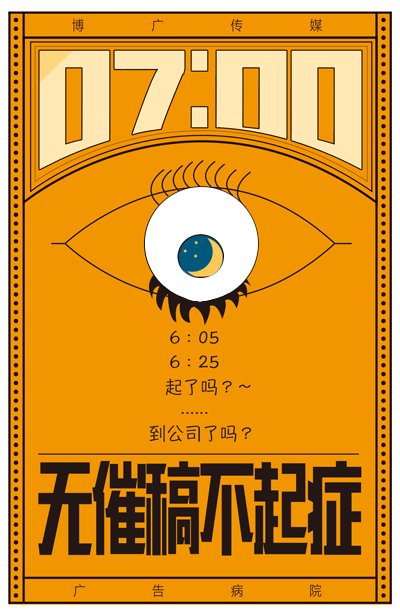
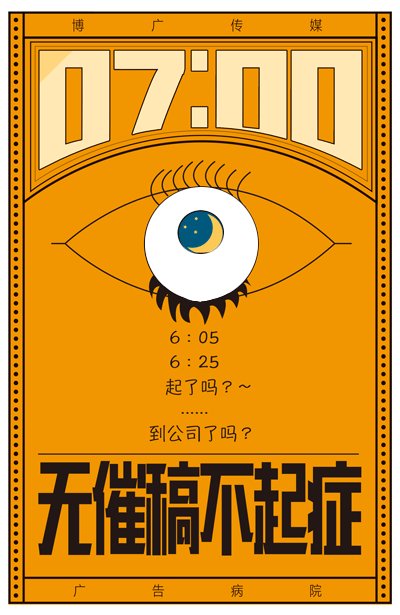
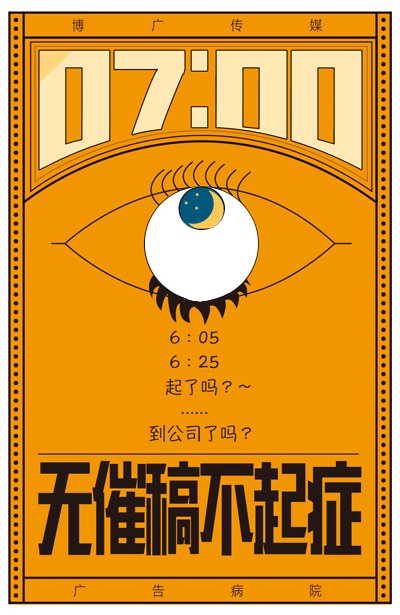
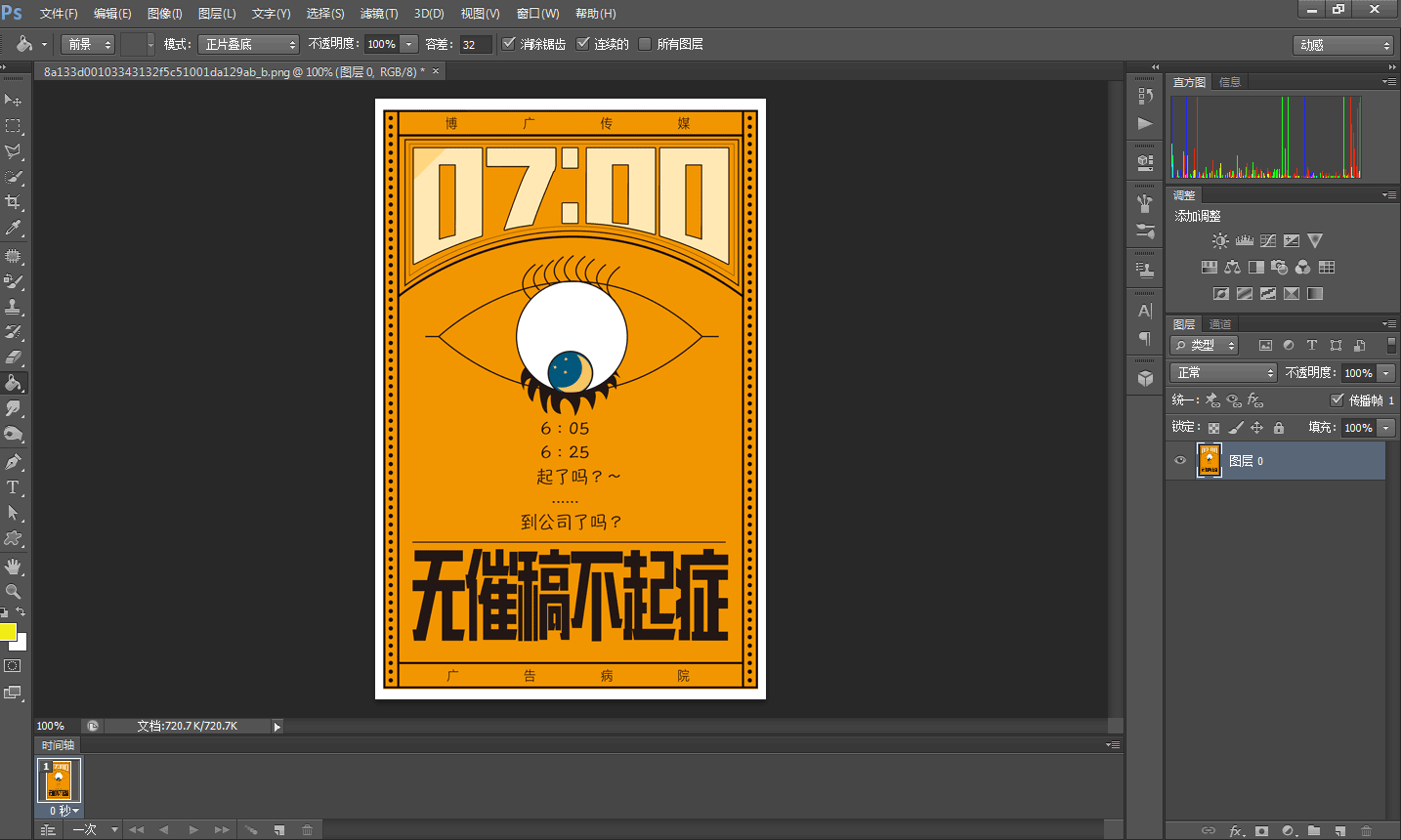
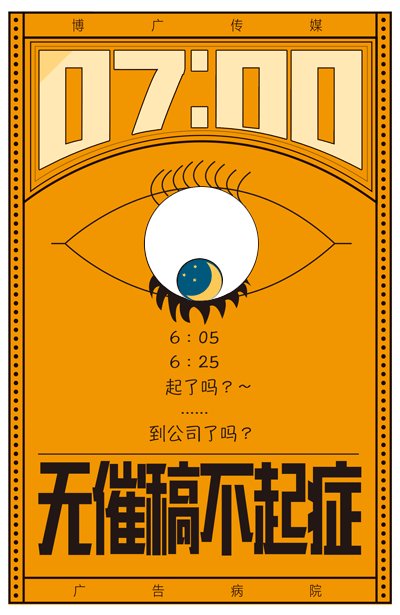
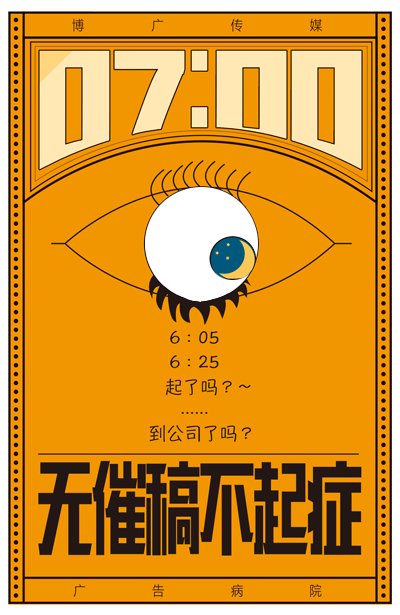
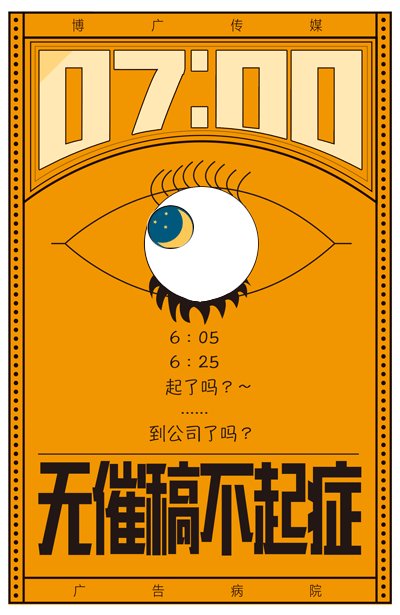
先看看效果:

PS里面有一个做GIF动图的选项,要自己设置

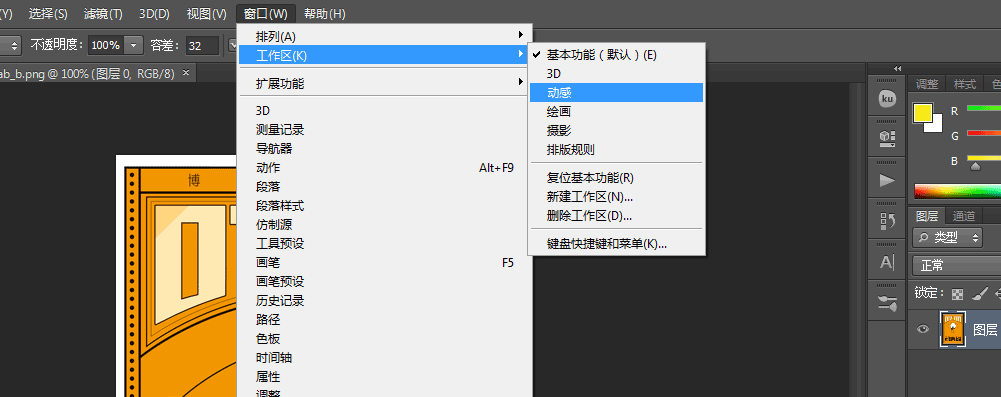
PS每个版本都不一样,这是PS5,可以挨个试试工作区窗口后出来的下面页面是这样的
开始工作:
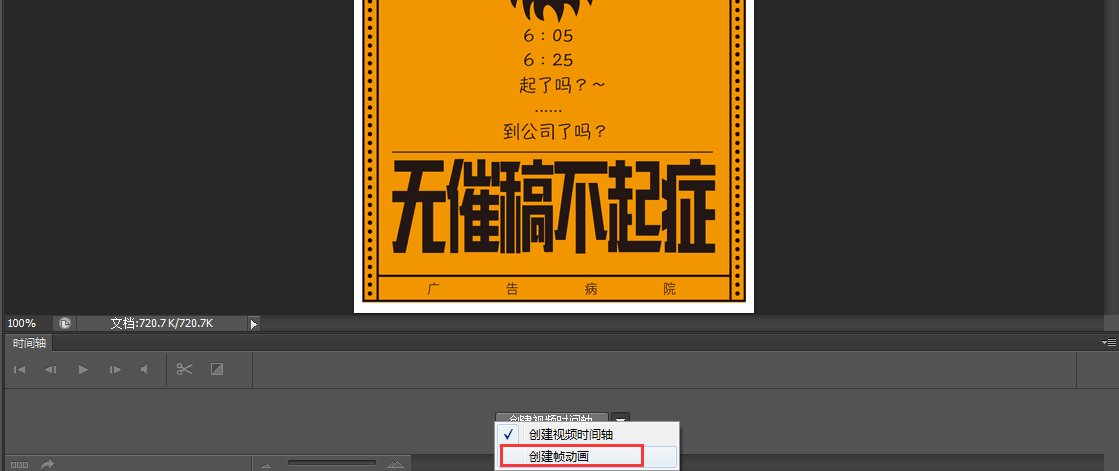
1.选择创建帧动画,点击

2.出来界面是这样的,这就是做GIF动图的标准界面了

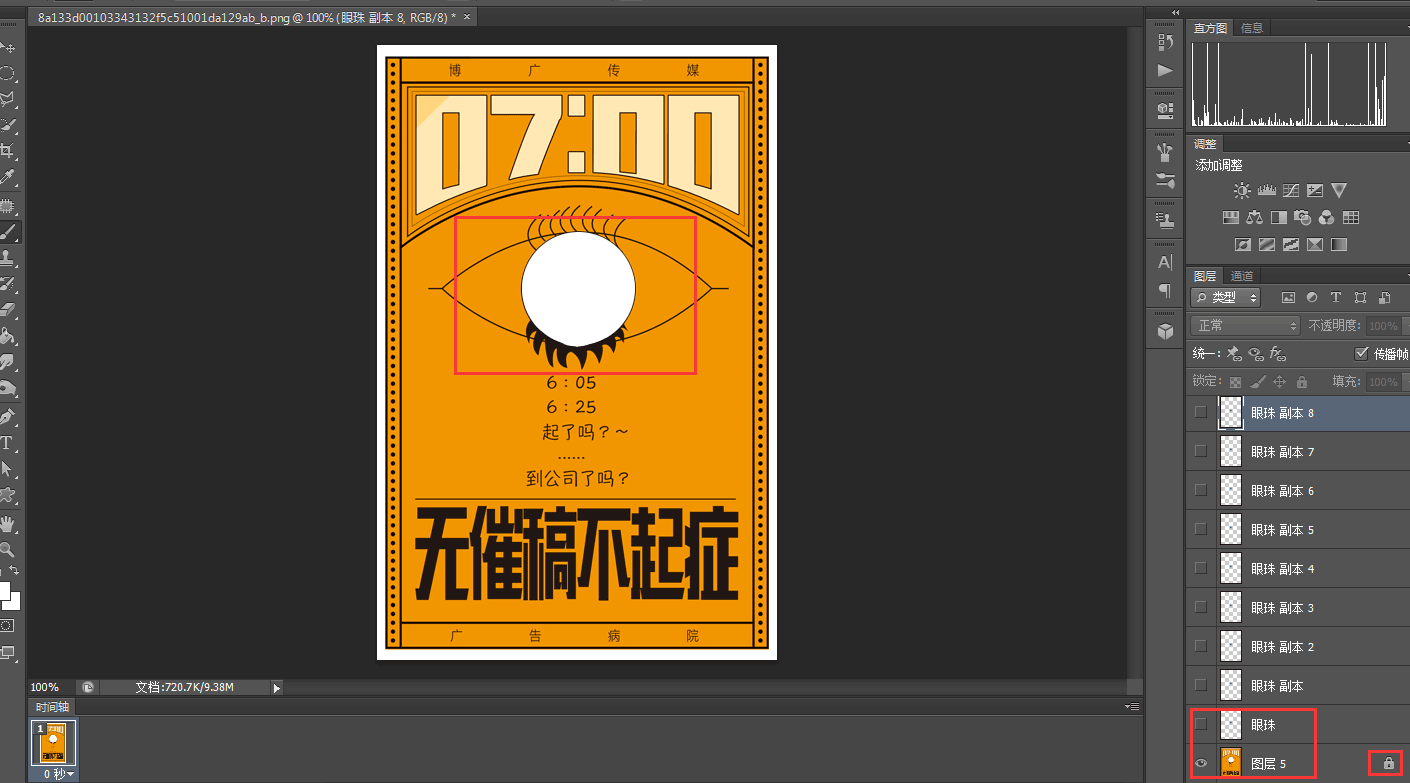
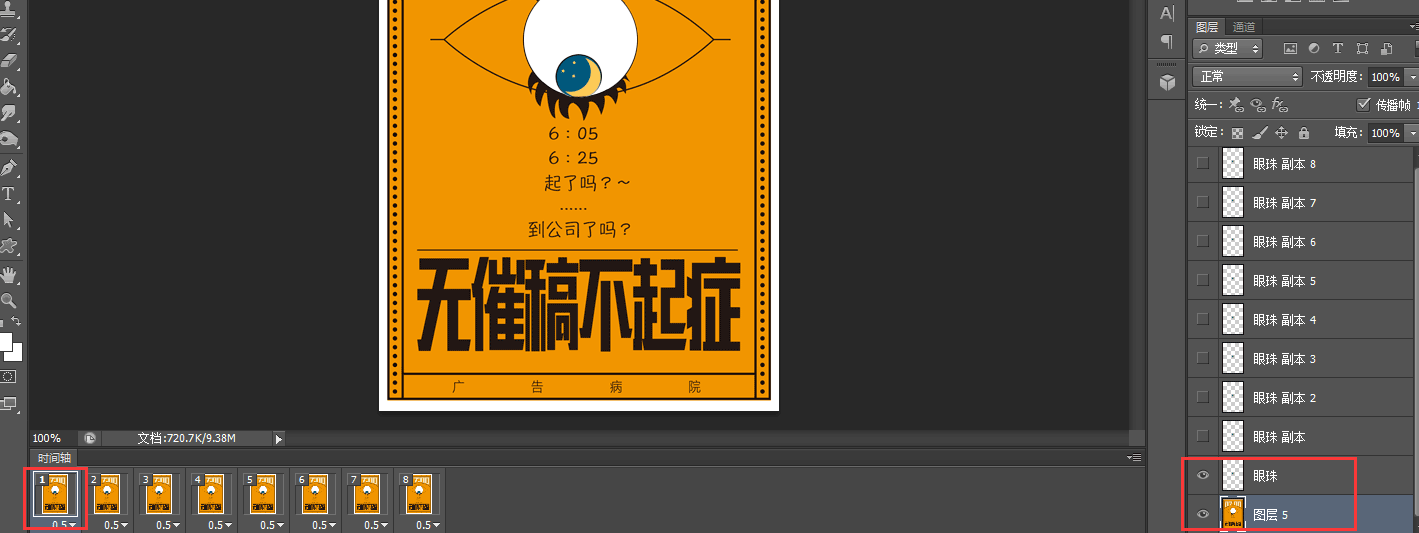
3.图层里,不动的背景图一张(背景进行了处理眼眶填白变空),动的眼珠一张,构思的思路是希望眼珠在眼眶内沿着边缘绕一圈,复制眼珠八层作为动图使用

4.预备图片都准备好了,现在设置一些希望动图能做到的效果的设置:
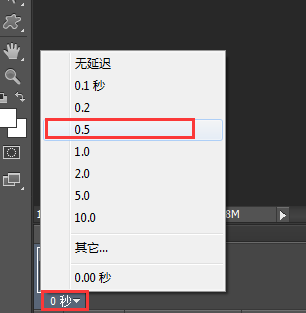
图片第一张过渡第二张图片时间设置,在帧动画左边那张图片0秒那里设置为0.5秒

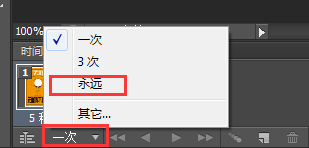
希望图片可以一直动一种动,就直接在选择循环方式设置为永远

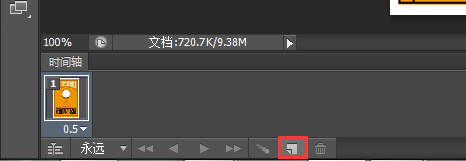
5.做图,先增加帧动画,就是动几次图片的意思,选择复制帧图片

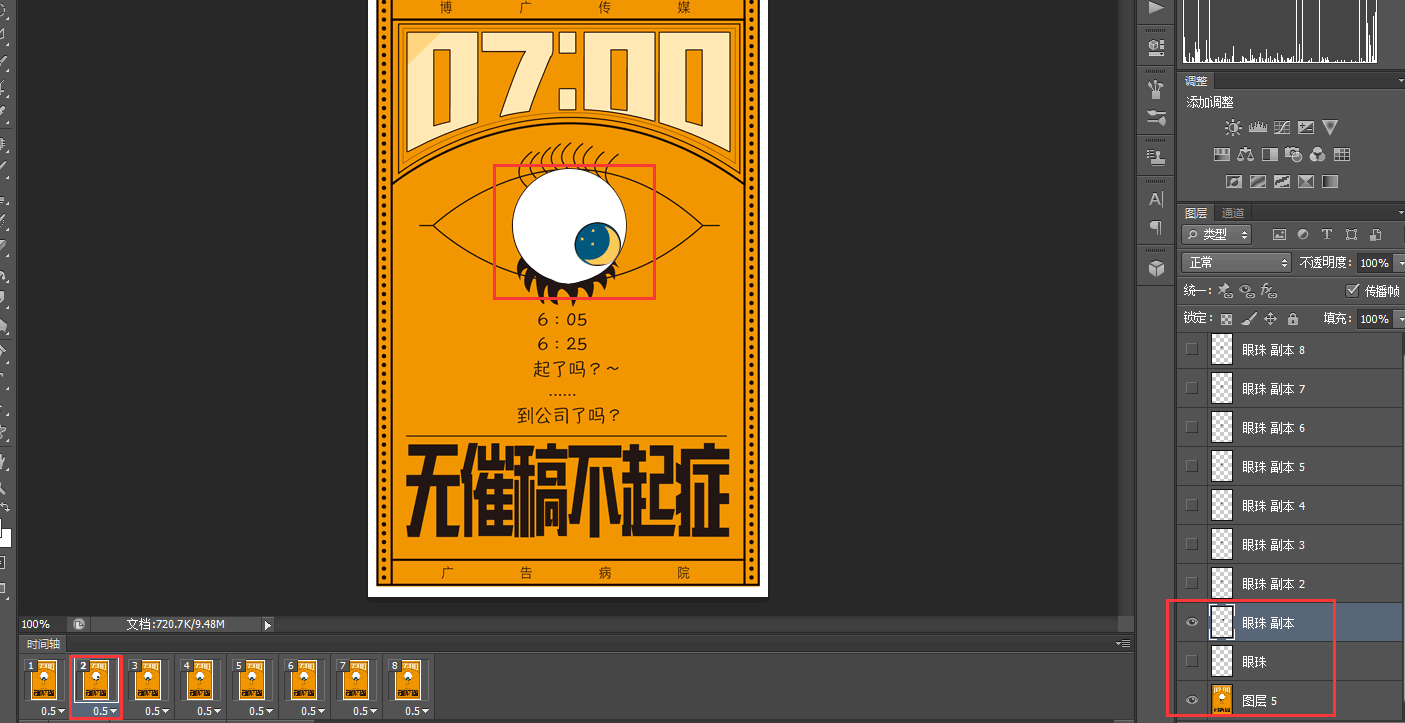
6.来个八个动作,哇咔咔。第一帧请看帧图片及对应的图层,要显示的图片选择好

7.第二帧请看第二帧对应的图片,选择好显示的图片及眼珠的落点位置,一帧一个动的图片,千万不要混合在一起了,作为第一帧用的动的眼珠隐藏掉

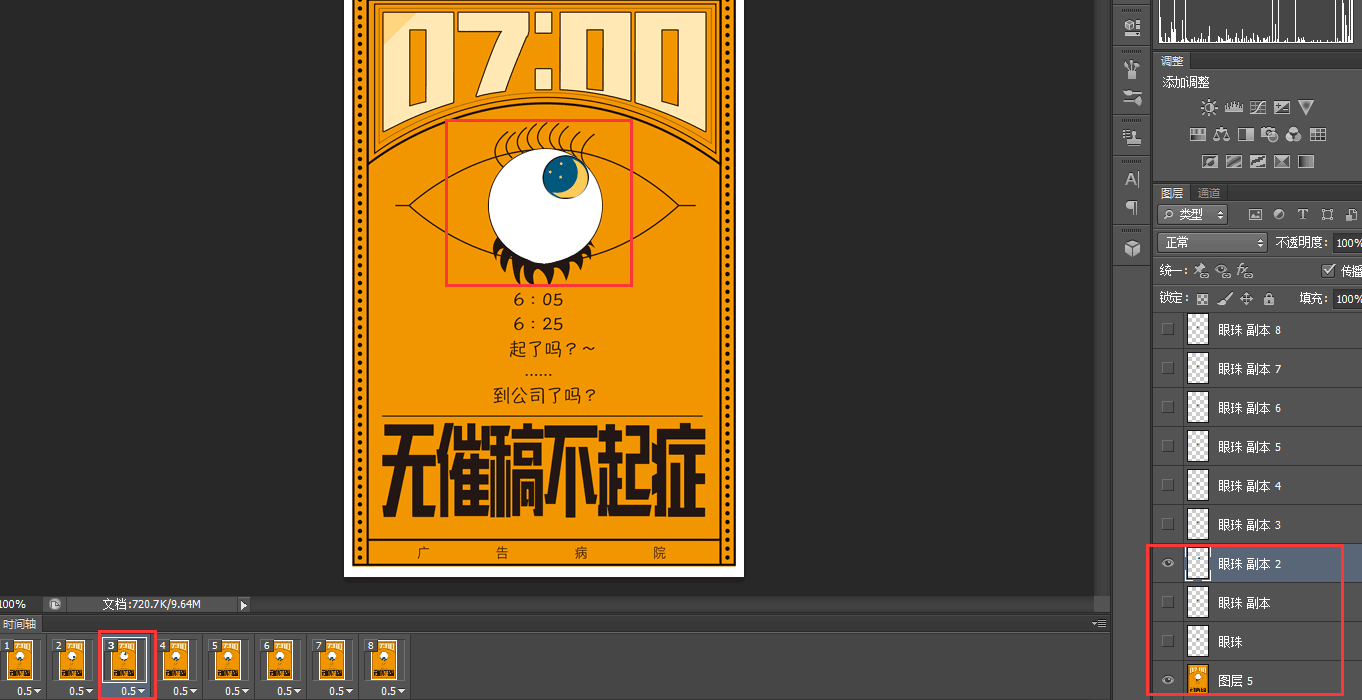
8.第三帧请看第三帧对应的图片,选择好显示的图片及眼珠的落点位置,第一帧及第二帧要动的眼珠图层隐藏,以此类推,后面都这么处理

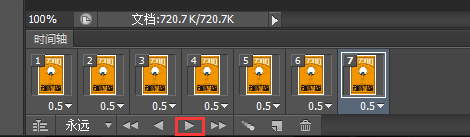
9.完成帧动画,用播放动画看看效果处理细节

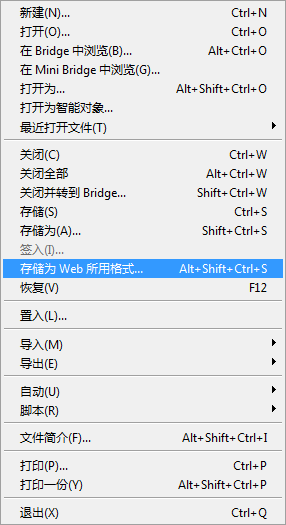
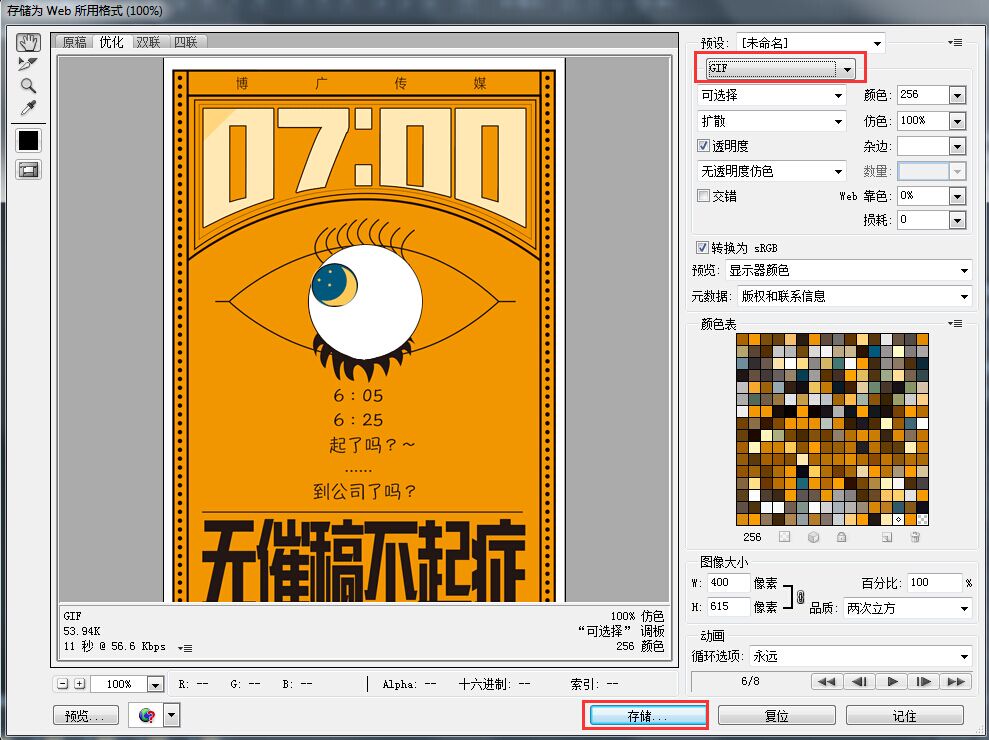
10.保存用WEB格式,一定要选取好GIF格式


11.完成,这是GIF格式咯

——————————————————————————低调的分界线
还有另一种是直接系统做小范围动作,不过只能一条直线直来直去的方向
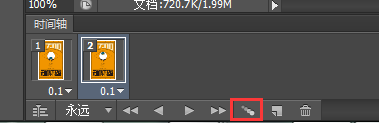
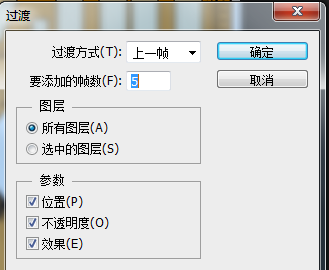
1.出来帧动画界面后先复制一层帧动画,给第二帧的眼珠做一个你想它到哪个落点的地方,想要眼珠动的快一点,这里是0.1秒设置,然后点击过渡动画帧,选择帧数


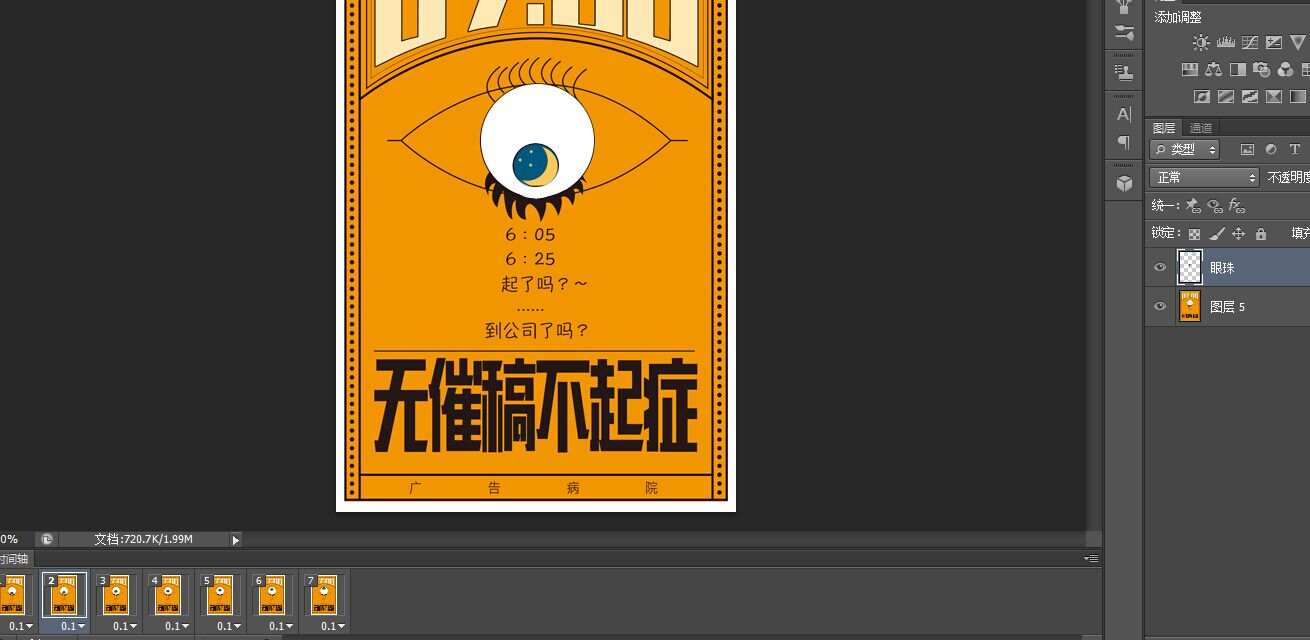
2.我是做了一个眼珠上下的动画,第一帧眼珠在最下,第二帧眼珠在最上,过渡五帧后可以看见过渡图片即第一帧和第二帧之间多了过渡帧五帧,过渡帧的眼珠动了位置就是对的

3.保存-web-gif完成,这是GIF格式咯

学习 · 提示
相关教程