按钮教程,设计一个分贝检测仪按钮图标教程(3)
来源:pdadians
作者:P大点S
学习:9189人次
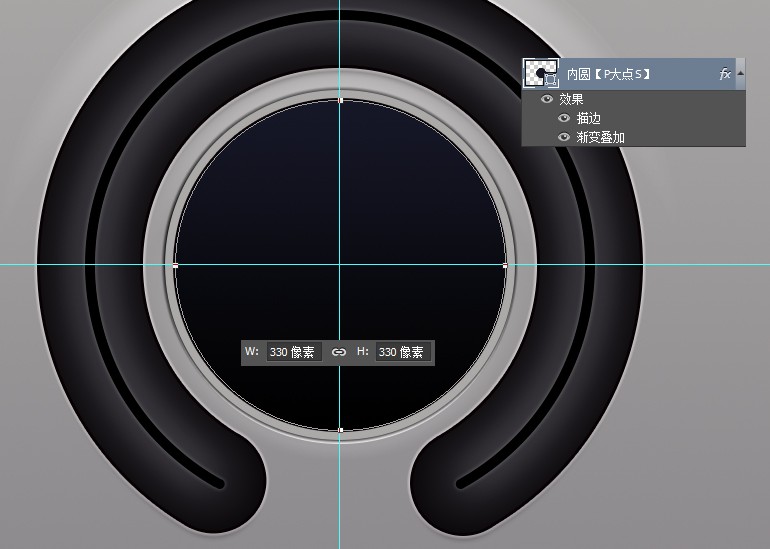
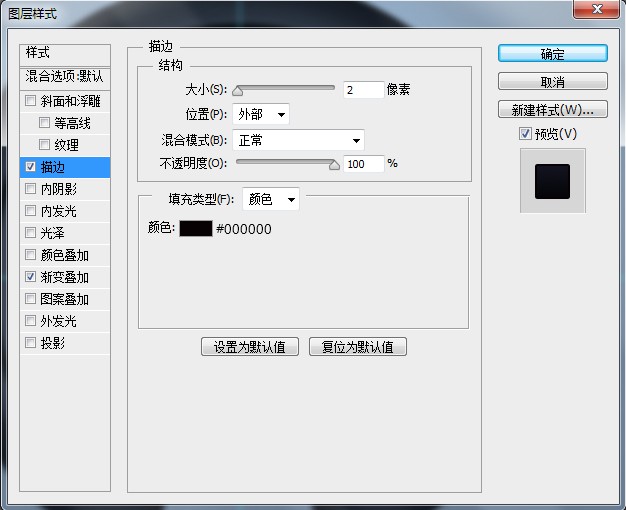
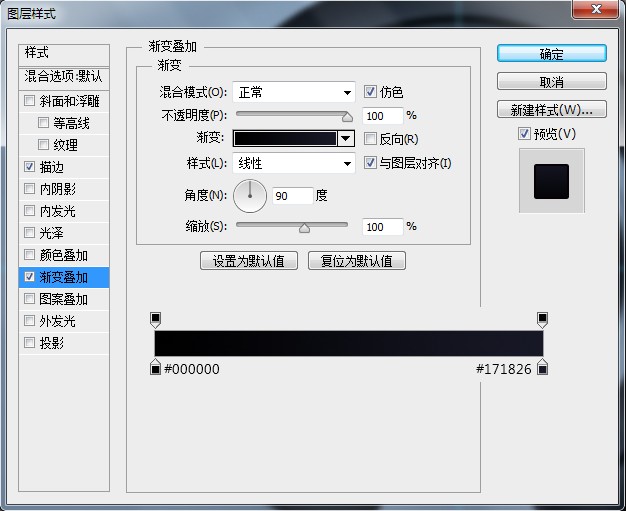
用椭圆工具画一个330*330像素的正圆,添加一个图层样式。



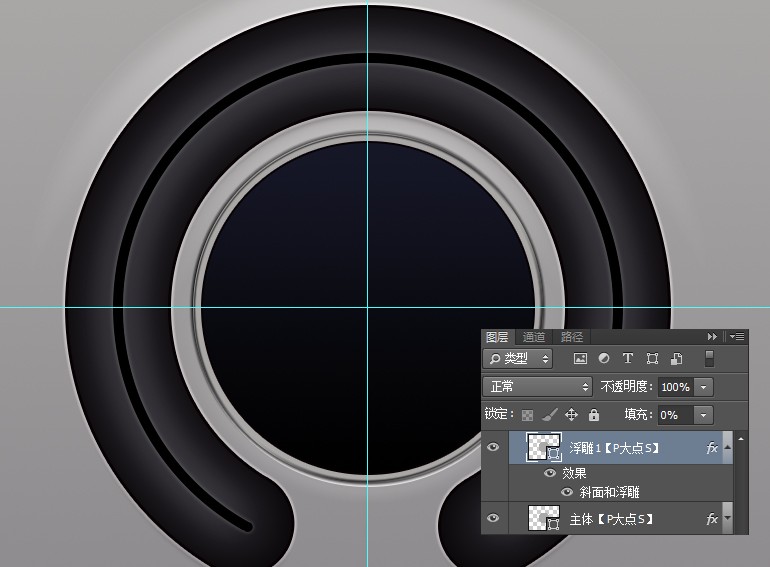
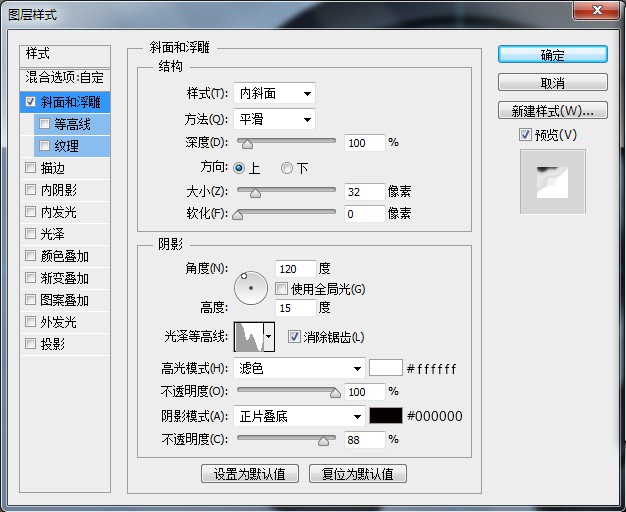
接下来,我们返回到刚才那个命名为“主体”的圆那里,复制一层,命名为“浮雕1”清除图层样式,设置填充为0,添加一个斜面浮雕。



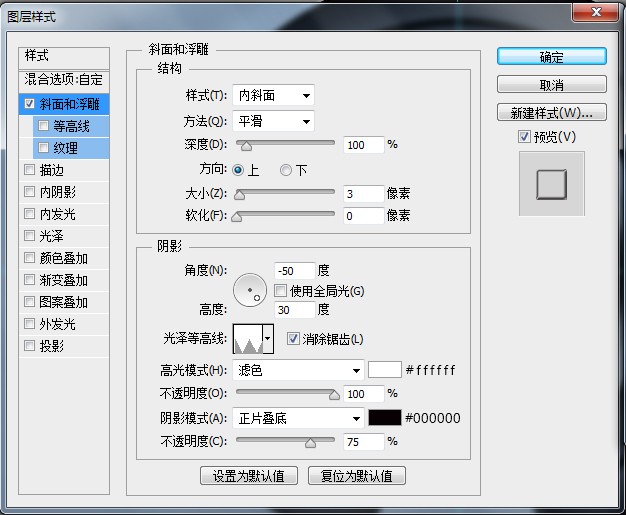
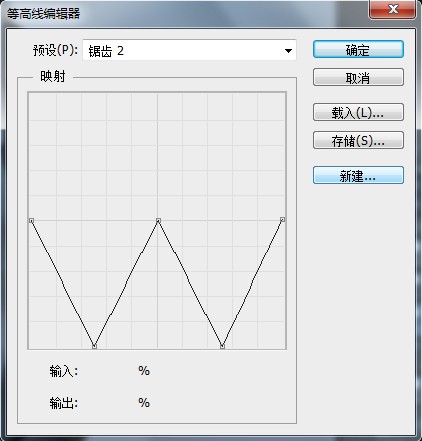
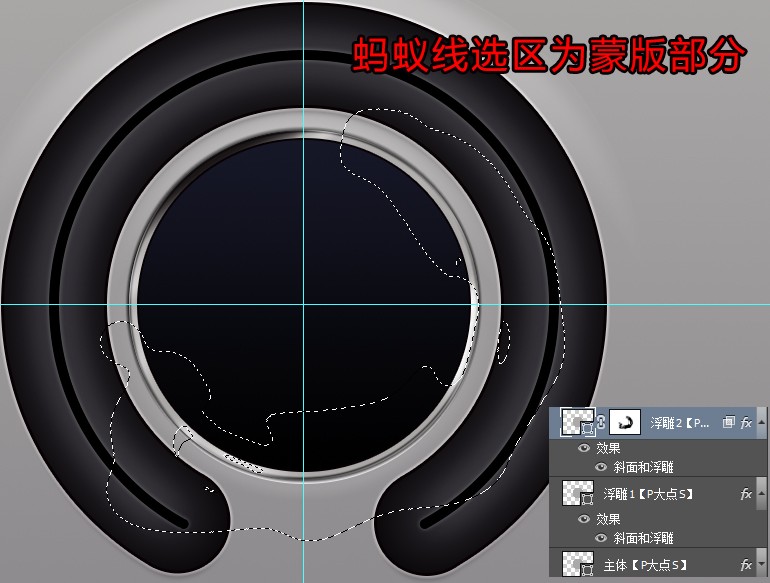
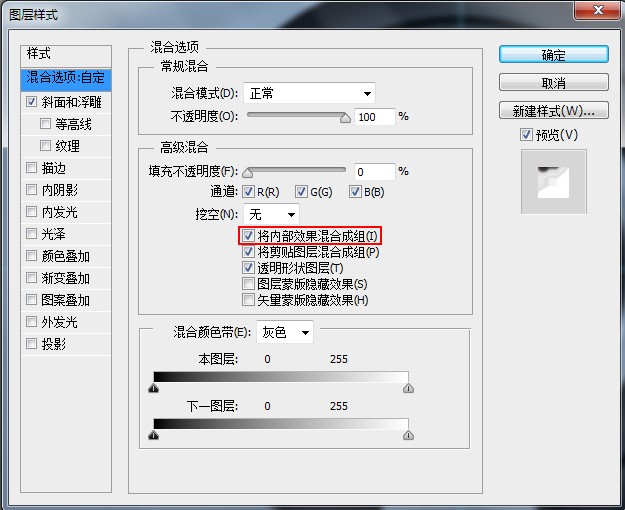
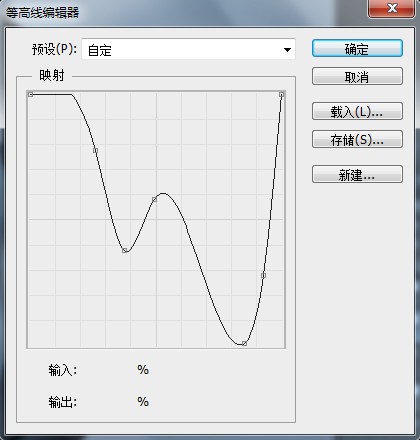
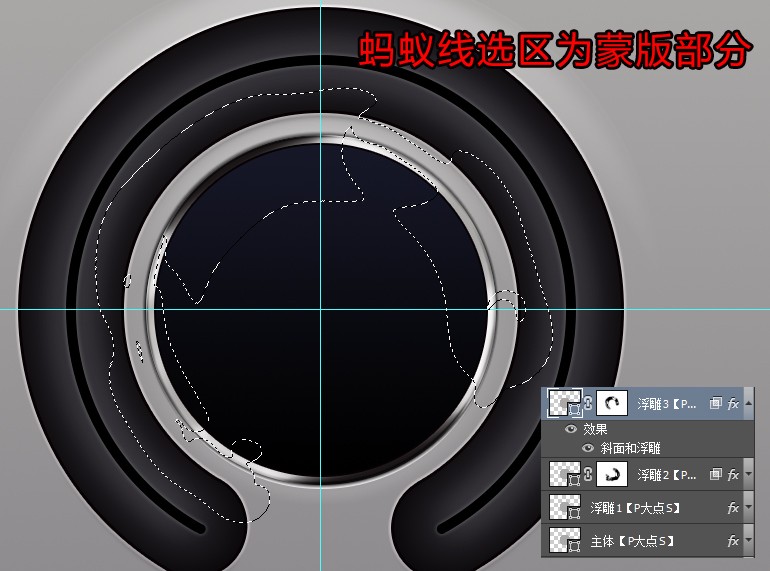
接着复制一层“浮雕1”图层,在图层样式中,勾选将内部效果混合成组,并更改斜面浮雕参数,添加一个图层蒙版,擦拭一下。




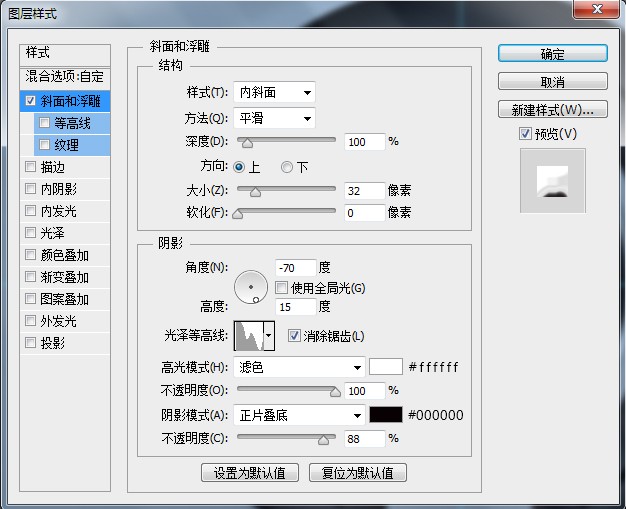
复制“浮雕2”图层,在图层样式中更改斜面浮雕的阴影角度,同时调整蒙版。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








